Plugin Name
| 开发者 | dmitrik86 |
|---|---|
| 更新时间 | 2015年8月10日 16:21 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.2.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Plugin "Posts maps" allows to add the google map to your post.
- It display map for one post.
- It display map with list of points for a given parameters.
- It has a list of default icons.
- It allows to use your templates for display map.
安装:
Installation and configuration:
- Install the plugin.
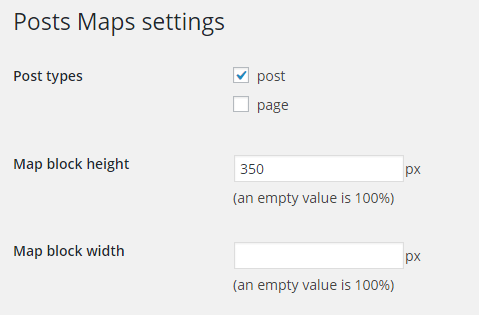
- Choose the settings of the plugin.
- Select the post types for which you want to add a map.
- Specify the size of the map (if you left field empty, then the height and width of the block will be equal to 100%).
- Add new/edit post
- Search necessary point on the map and click the right mouse button
- Select a marker and save
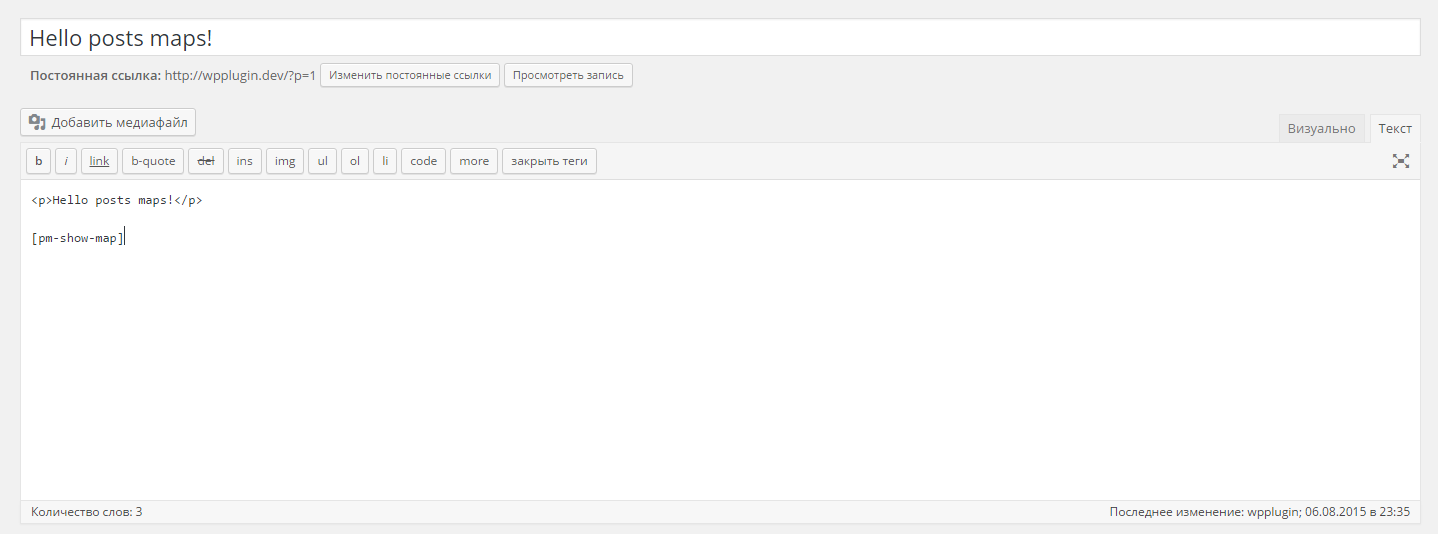
[pm-show-map]
It displays a map for the current post.
[pm-show-map-by-post-types]
It displays a map with all points of a posts for a given post types.
For example, [pm-show-map-by-post-types store market]
It displays a map for the post types "store" and "market".
[pm-show-map-by-post-id]
It displays a map of a posts for a given post_id
For example,
[pm-show-map-by-post-id 135 148 1120]
It displays a map with points of posts 135, 148 and 1120.
Template tags:
Display map for one post
<?php showPostMap($post_ID);?>
It displays a map for a given post_id
Parameters
post_ID (integer)(required)
Display map for list of post types
<?php showPostsMapByPostTypes($post_types);?>
It displays a map of a posts for a given post types.
Parameters
post_types(integer/array)(required)
For example,
<?php showPostsMapByPostTypes(array('store','market'));?>
displays a map for the post types "store" and "market".
Display map for list of post ID
<?php showPostsMapByPostId(posts_ID);?>
It displays a map with points of a posts for a given posts ID
posts_ID(integer/array)(required)
For Developers
If you do not want to use the default plugin templates, tou can to create your template:
Create a folder:
pmViews
in active theme.
Add template:
mapBlock.php
to display the map for one post via shortcode [pm-show-map] or template tag showPostMap(post ID)
mapBlockMultiple.php
to display the map with a list of points using the shortcode [pm-show-map-by-post-types] or [pm-show-map-by-post-id] or by using the template tag showPostsMapByPostTypes(post types) or showPostsMapByPostId(posts ID)
Template variables mapBlock.php:
`$post - the current post
$lat - latitude for a current post
$lng - longitude for a current post
$postMarker - marker for a current post
$mapMarkerIcons - an associative array with the list of icons
$mapHeight - height of a map
$mapWidth - width of a map`
to create a map add this javascript to template:
`var pmMap = {};
pmMap.lat = '<?php echo $lat;?>';
pmMap.lng = '<?php echo $lng;?>';
pmMap.title = '<?php echo $post->post_title;?>';
pmMap.img = '<?php echo $thumbUrl;?>';
pmMap.markerIcon = '<?php echo plugins_url() . '/posts-maps/assets/images/' . $mapMarkerIcons[$postMarker];?>';
initialize(pmMap)`
Template variables mapBlockMultiple.php:
$posts - a list of selected posts
Each item contains:
`$post_item->ID - post ID
$post_item->title - post title
$post_item->url - post url
$post_item->thumbUrl - thumbnail url for a post
$post_item->lat - latitude for a post
$post_item->lng - Longitude for a post
$post_item->postMarker - post marker
$post_item->postMarkerIcon - url icon for a given marker post`
to create a map add this javascript to template:
`var pmMapData = jQuery.parseJSON('<?php echo json_encode($posts);?>');
initializeMultiple(pmMapData);`屏幕截图:
更新日志:
1.0.1
- Queries optimization.