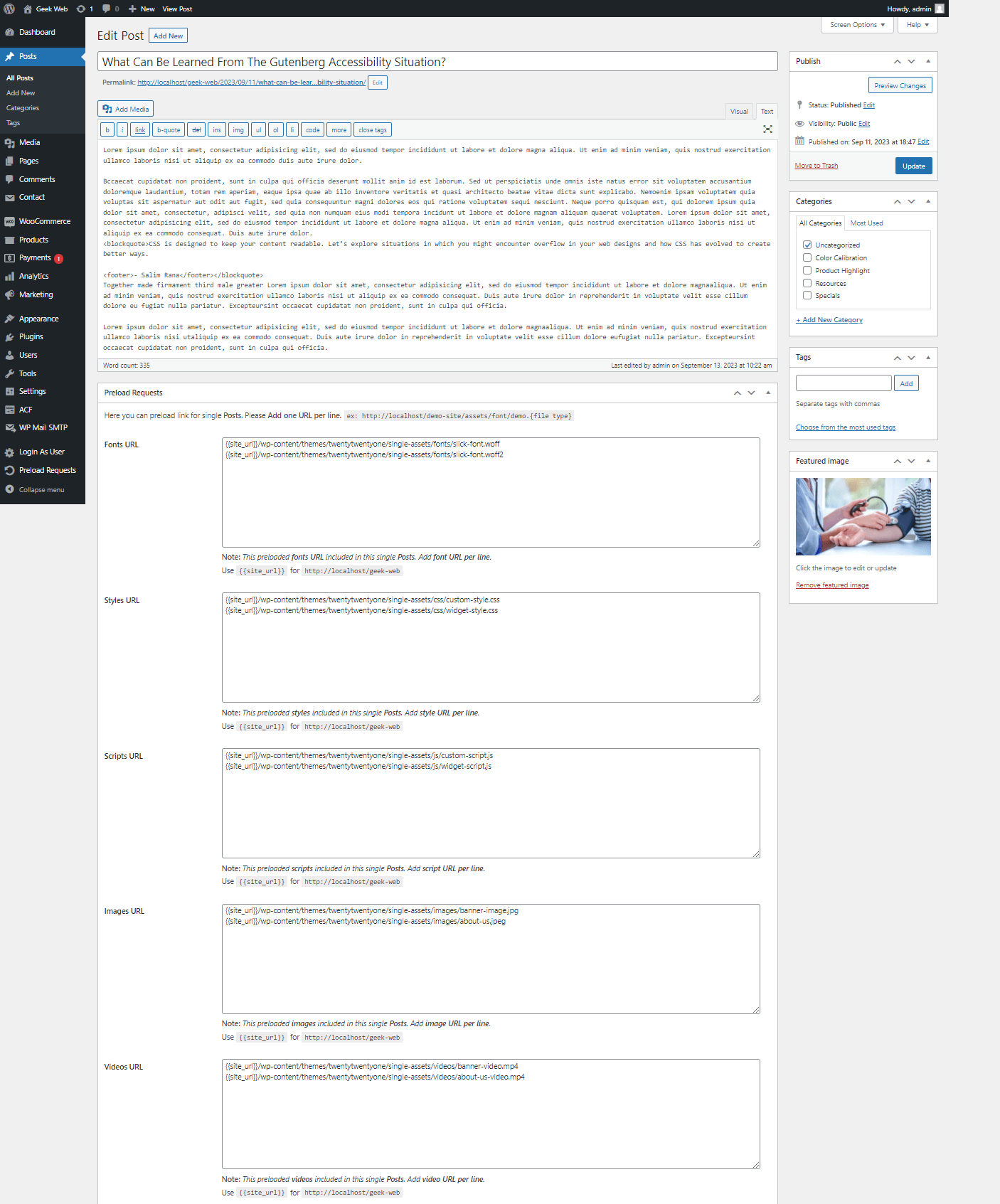
Preload Requests
| 开发者 |
rajkakadiya
rvadhel |
|---|---|
| 更新时间 | 2023年6月12日 18:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 6.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in. This ensures they are available earlier and are less likely to block the page's render, improving performance.
Preload Requests to get faster page loading experience.
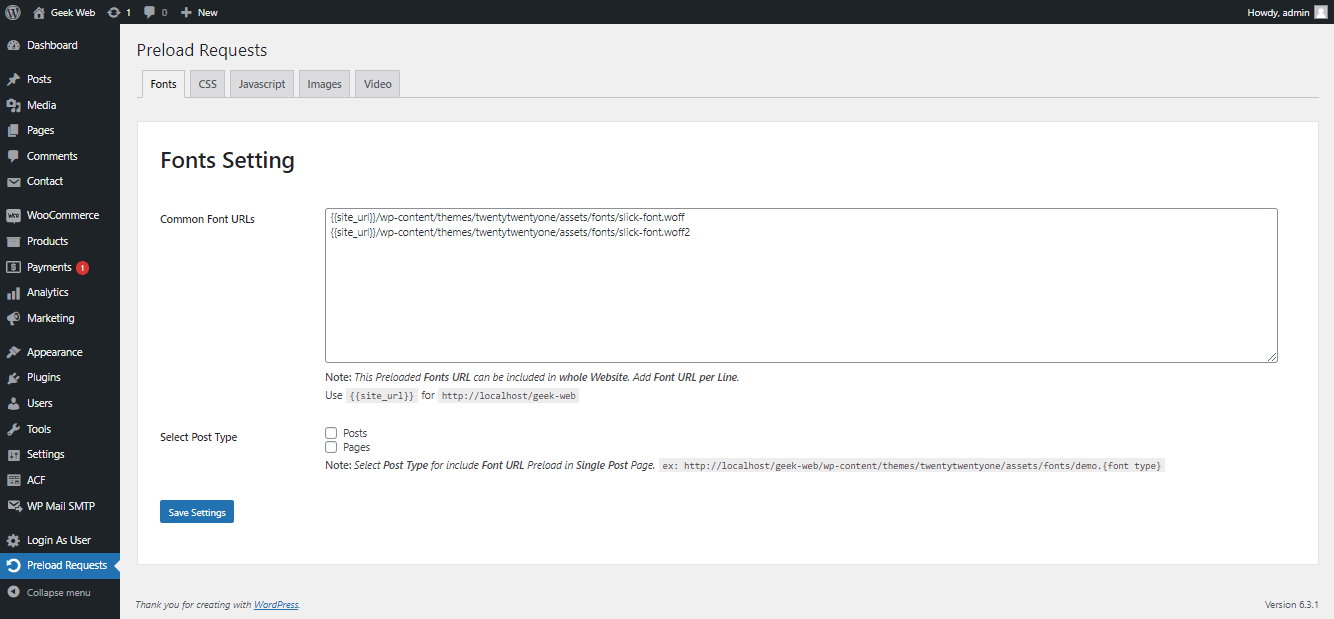
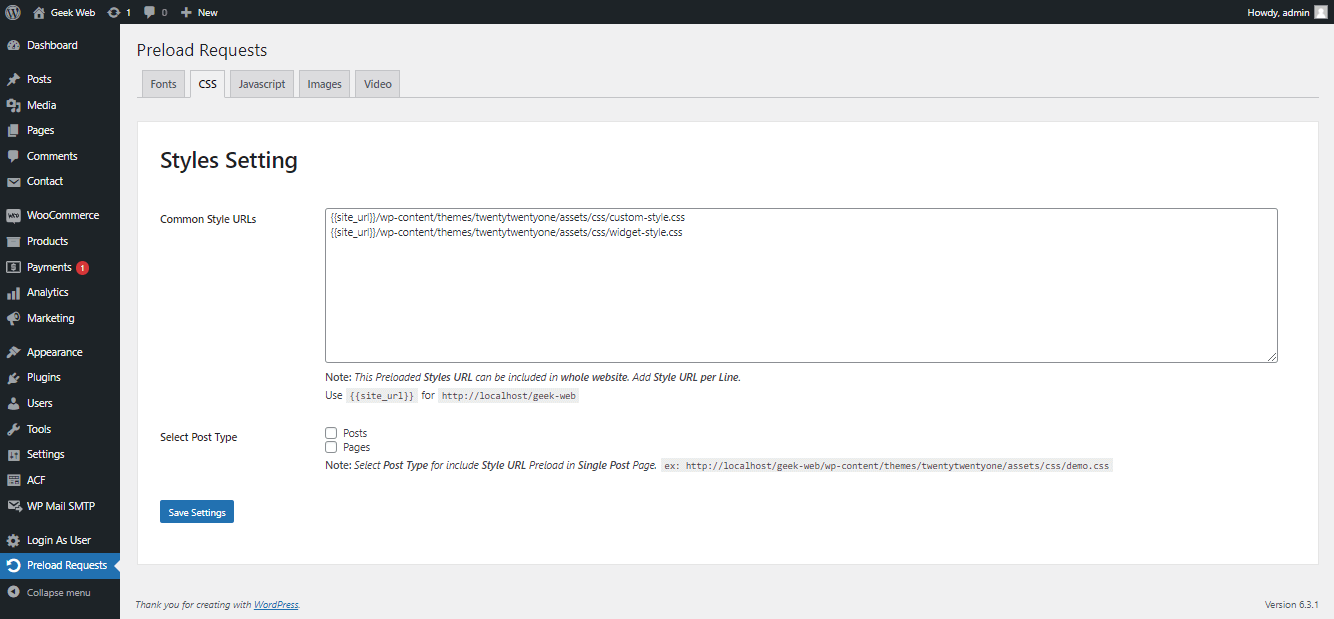
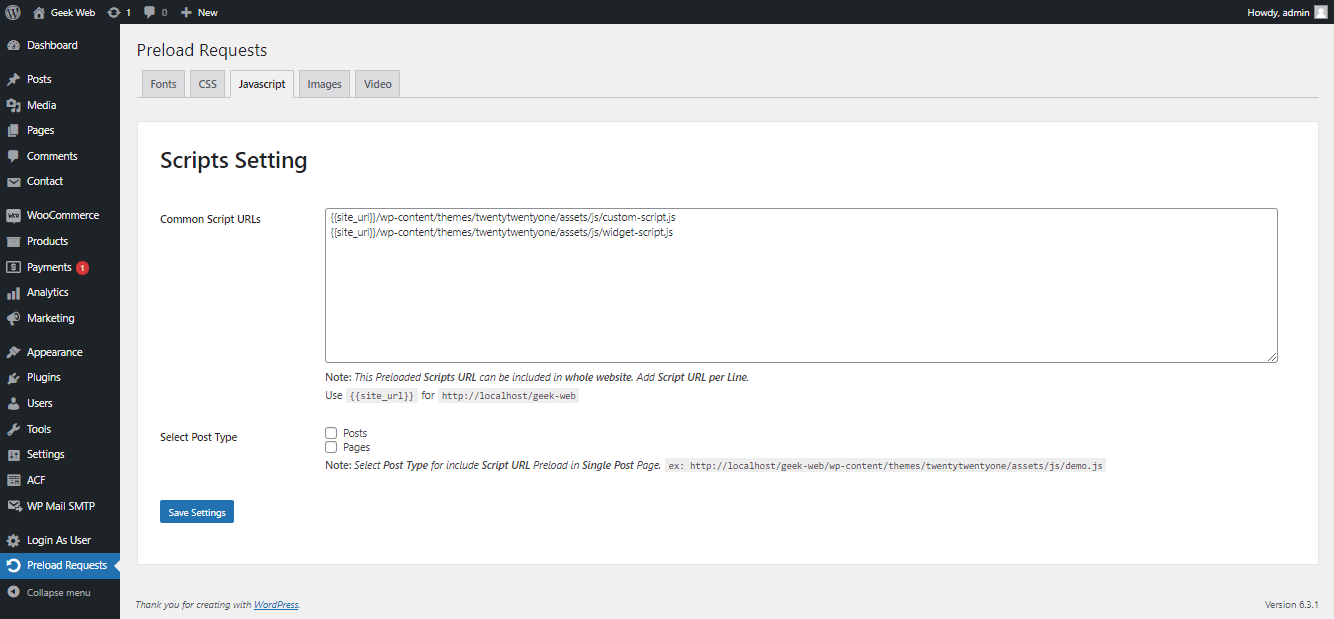
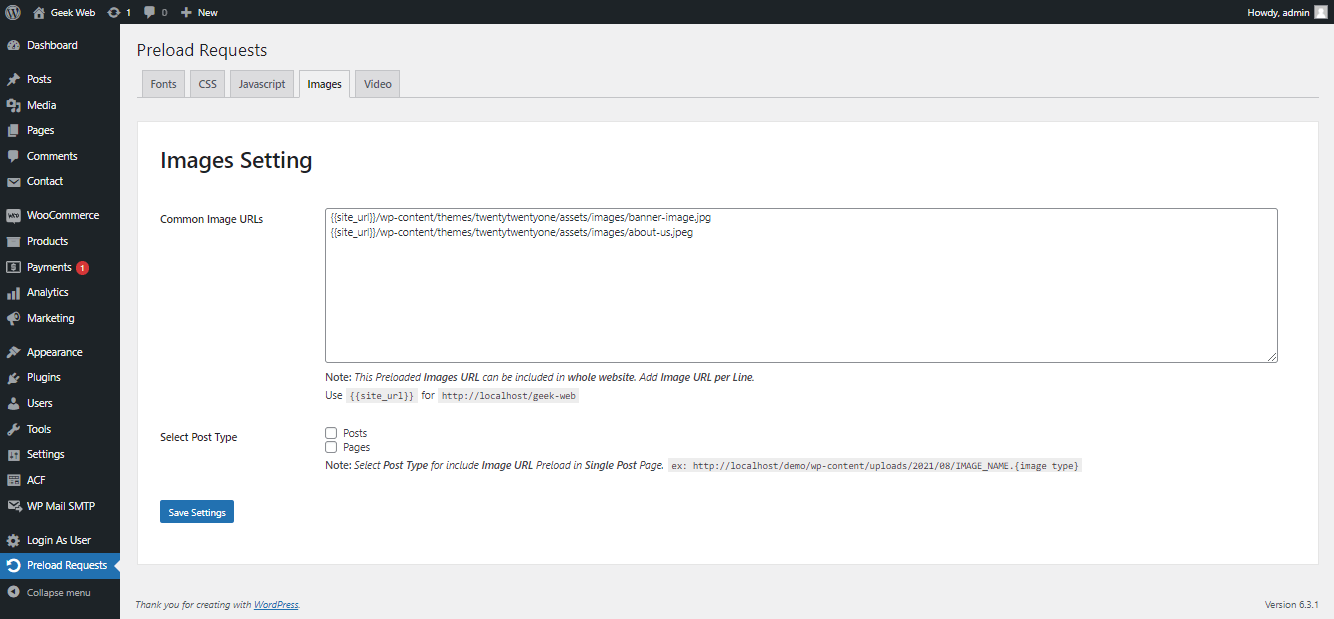
Prelaod Requests Plugin can Preload Types of Content. Many Diffrent Types of Content can be Preloaded Like Font, CSS, Javascript, Images and Video Files.
There easy way to add File URL to Settings. This Link Preload in Head Tag Before Title.
User has Options to Add Preload URL to whole Website. Also User add Preload Links to Any Single Posts, Custom Post or Page.
This Plugin Specify MIME Type of the Resource or Crossorigin Attribute of Link Tag.
With This Plugin Preload Links with Type of Resource and MIME Type.
Plugin Features
- Preload Multiple Link Types (Font, Style, Script, Images, Video)
- Preload Links to Whole Site
- Preload Links for Single Post, Cusotm Post and Page
- Preload Links from Another Domain
- Links show with Resource and MIME Type
- Duplicate Links can't Preload
- Compatible with All browsers
- Easily Add Links to Plugin
安装:
Extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from Plugins page.
After active plugin go to Preload Requests.
屏幕截图:
更新日志:
1.3
Tested up to wp version 6.2.2
1.2
Tested up to wp version 6.0.1
1.1
Bug Fix
Tested upto version 5.9
1.0
Inital release