
Premise Boxes
| 开发者 | premisewp |
|---|---|
| 更新时间 | 2017年5月13日 06:11 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.2 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The idea is to provide a UI that is user friendly for the ones who do not code, yet offer a code editor for developers. Developres can make changes in code or use the code editor to create a 'wrapper' for the content.
The problem is that Wordpress developers sometimes add html to a site's post or page and the content manager breaks it later trying to make changes. Then the develper has to be called again to fix whatever was broken in the markup. This is due to tinyMCE validating the HTML in the editor. When you switch from the 'Text' and 'Visual' editor some of the HTML is lost and causes things to break. Here is our attempt at fixing this issue.
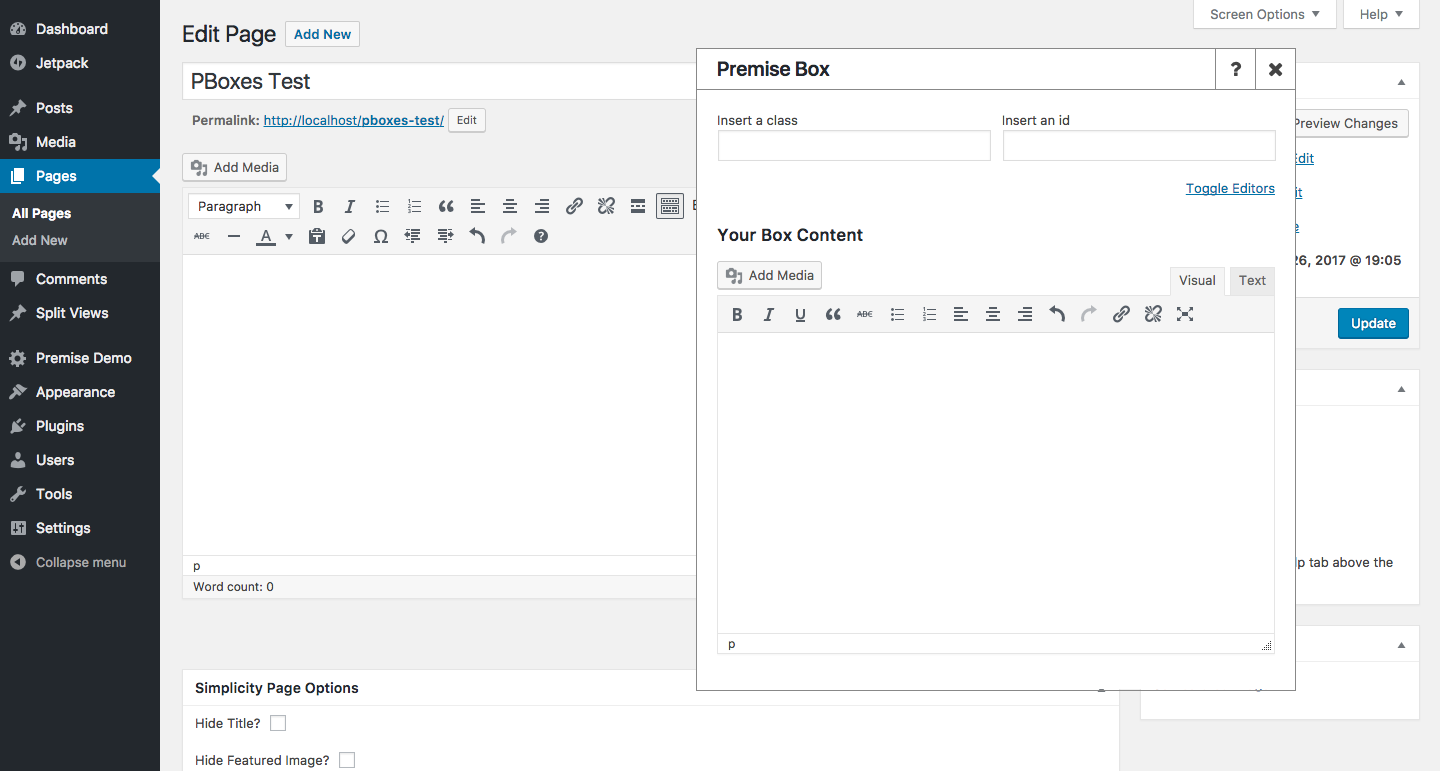
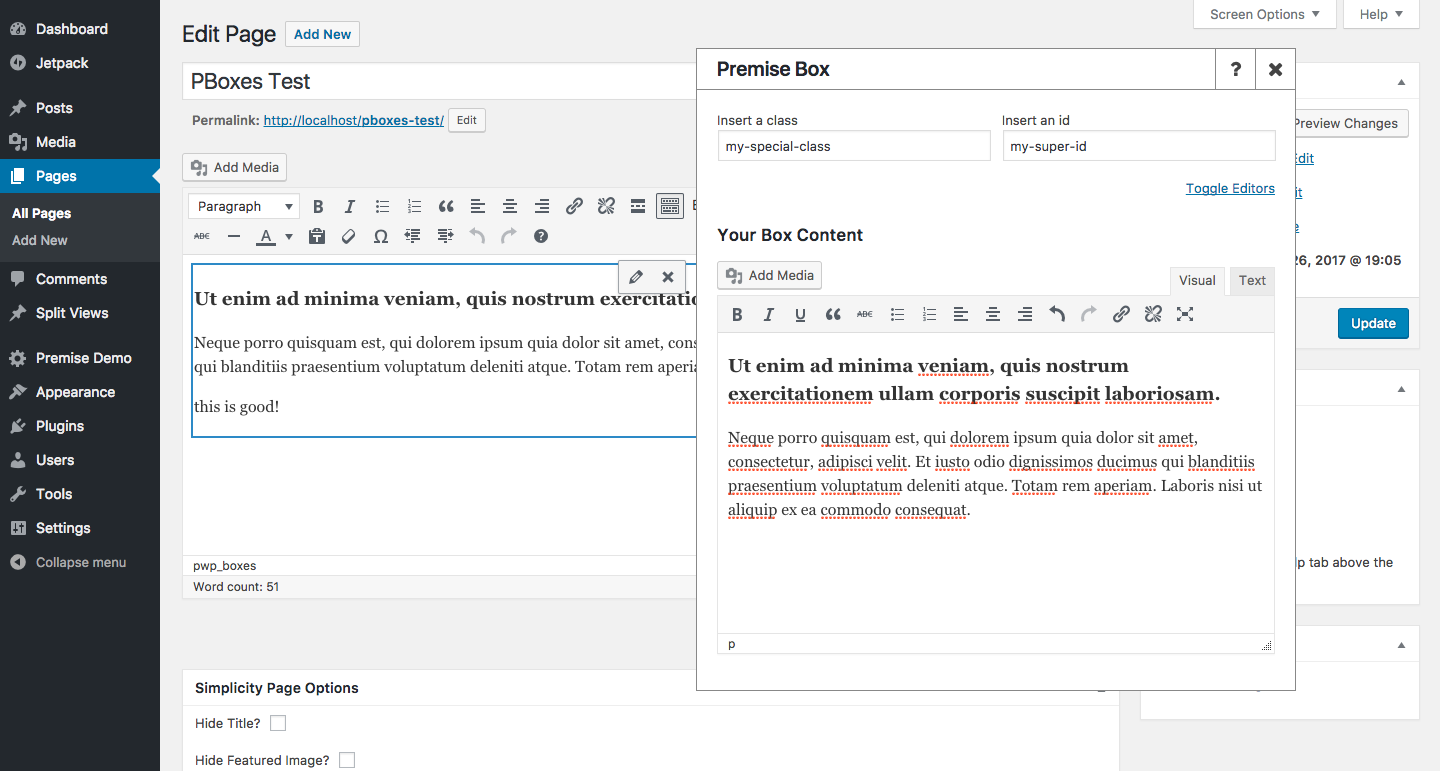
The concept is simple, a box lets project/content managers insert content using a WYSIWYG eiditor. Developers can assign classes and ids to boxes to control how they look or behave in the front end. Additionally, developers can also insert a HTML wrapper for the content that the project/content manager inserts. This provides ultimate control over the element.
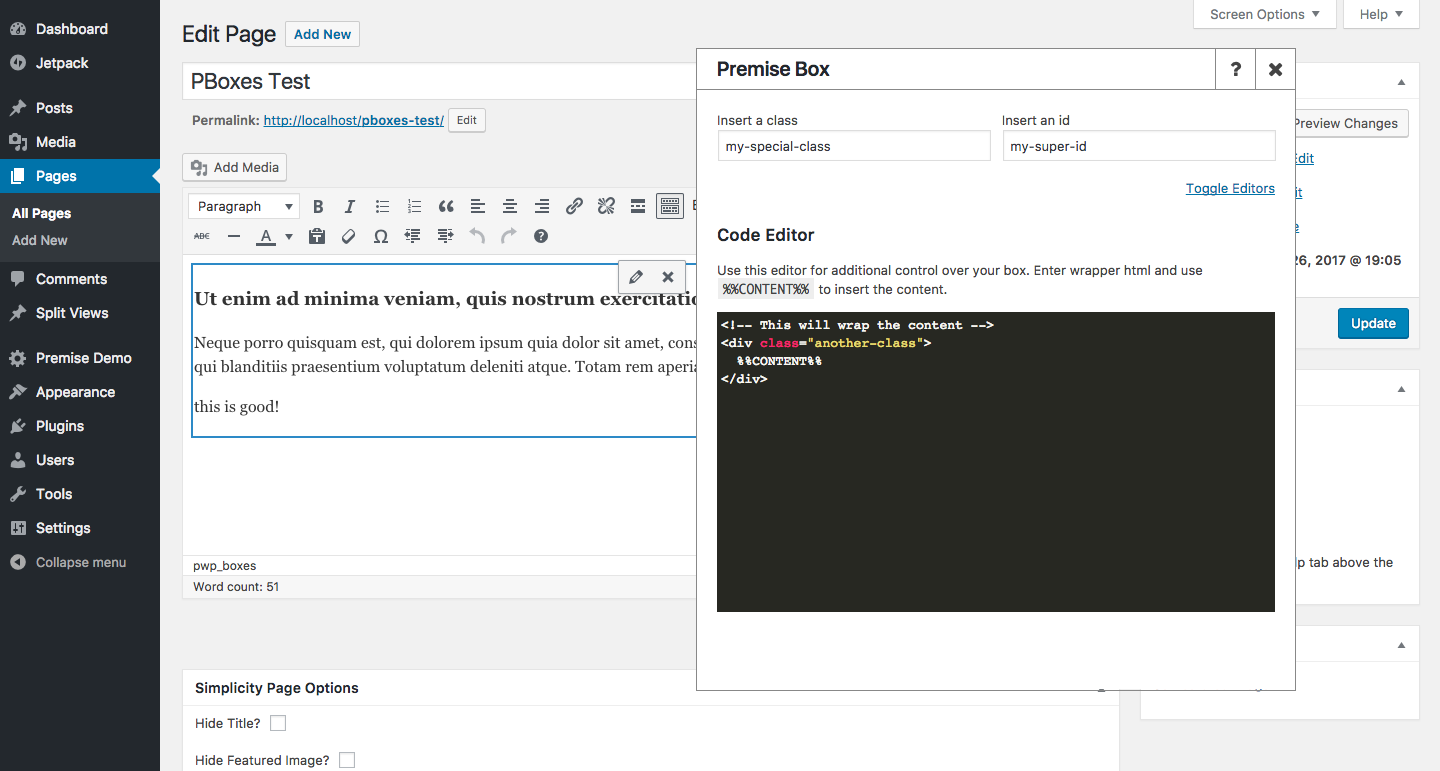
This is where the gap with developers gets shorten! The code editor that we provide for developers does not change or alter the markup. Developers can insert the content in their markup by uisng the
%%CONTENT%%. This will insert everything that the content manager did in the WYSIWYG editor.
This plugin only loads styles and scripts in the backend (when creating or editing a post). It currently does not bind any styles or scripts to the front end.
Important: Premise Boxes does not do any HTML validation for you. It is important to trust the people that are using this plugin or have access to it.
Requires Premise WP.
安装:
This section describes how to install and activate Premise Boxes.
- Upload the plugin files to the
/wp-content/plugins/premise-boxesdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Start using it!
屏幕截图:
常见问题:
Where can I find the GitHub project?
The Github project can be found here. Please note that the GitHub version is usually in development and may not be stable. For the stable get the plugin directly from the plugin screen of your site.
更新日志:
v1.0.11
- Update to fix some minor bugs.
- Fixed location from where premise wp is required to install. Change to GitHub.
- Fixed issue that prevented from editing a box. Instead it would create a new one everytime.
- Ensure shortcode self closes to avoid conflicts with other boxes in the page.
- Styled boxes in the editor so it is easy to recognize where there is a box inserted in the content.
- fixed issue with some files being mixed up.
- Require Pemise WP 2.0 or newer.
- New shortcode icon used for the tinyMCE button and when inserting empty boxes.
- Moved img dir to the js dir so that we can call the plugin's url dynamically.
- moved class and id to the code editor section.
- added plugin url
- fixed issue: 'undefined' was added to the content of the box when editing a box that was previously empty (had no content).
- Added code editor for developers.
- Added placeholder for when there is no content being inserted in a box.
- Added some styles for tinymce.
- Organized JS files to be more comprehensive.
- Fixed issue when inserting other shortcodes or content that create conflicts with the editor.
- Added a placeholder so that when there is no content the shortcode can still be selected.
- Fixed plugin file not being found. Had upper case letters for the directory which changed when lauching the plugin. updated to lower casee, we are good now!
- Release version 1.0.0