
Presswell Art Direction
| 开发者 |
presswell
benplum |
|---|---|
| 更新时间 | 2025年11月11日 04:29 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.4.2 |
| 版权: | GNU General Public License v2.0 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Control image cropping with hot-spots
- Select custom image sizes in the WordPress editor
- Dynamically generate image thumbnails
- Delete all cached thumbnails
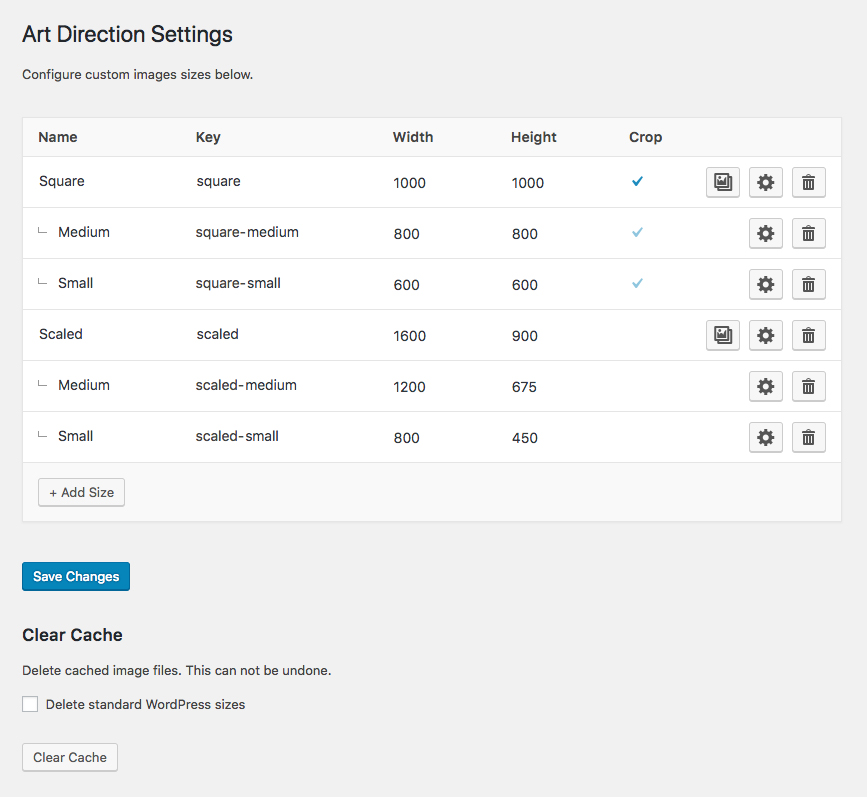
- $args (array) (required) - Keyed array containing
name,key,height,width, and optionallythumbnailsvalues; Thumbnail keys are prefixed with parent's key like '[size]-[thumbnail]'
pwad_add_image_size( array( 'name' => 'Square', 'key' => 'square', 'width' => '1200', 'height' => '1200', 'thumbnails' => array( array( 'name' => 'Medium', 'key' => 'medium', 'width' => '800', 'height' => '800', ), array( 'name' => 'Small', 'key' => 'small', 'width' => '400', 'height' => '400', ), ), ) );
pwad_get_image( $attachment_ID, $size_key, $thumbnail_key )
- $attachment_ID (int) (required) - ID of image attachment
- $size_key (string) (required) - Image size identifier; Overload using '[size]-[thumbnail]' pattern
- $thumbnail_key (string) (required) - Image size thumbnail identifier
$square_large = pwad_get_image( $img_ID, 'square' ); $square_medium = pwad_get_image( $img_ID, 'square', 'medium' ); $square_small = pwad_get_image( $img_ID, 'square-small' ); // Overloaded
pwad_get_image_src( $attachment_ID, $size_key, $thumbnail_key )
- $attachment_ID (int) (required) - ID of image attachment
- $size_key (string) (required) - Image size identifier; Overload using '[size]-[thumbnail]' pattern
- $thumbnail_key (string) (required) - Image size thumbnail identifier
file, url, path, height, width, and mime-type values.
Example:
$square_large = pwad_get_image_src( $img_ID, 'square' ); $square_medium = pwad_get_image_src( $img_ID, 'square', 'medium' ); $square_small = pwad_get_image_src( $img_ID, 'square-small' ); // Overloaded
安装:
屏幕截图:
常见问题:
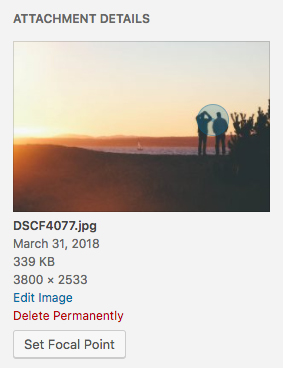
How do I set a focal point?
When viewing an image in the media library click the 'Set Focal Point' button. Use the size dropdown to change the crop preview. Click and drag the blue focal point marker to identify the subject of the image. When finished, click the 'Save Focal Point' button to update the focal point settings and clear the image thumbnail cache for regeneration.
Why should I set a focal point?
Focal point hot-spots are an easy way to control the WordPress image crops because they do not requiring setting custom crop dimensions for every thumbnail size.
Why should I use dynamic image thumbnails?
Themes may define many custom image thumbnail sizes, but not all image thumbnails will be displayed on the site. Dynamic image generation ensures only the image thumbnails that are actually used are created.
Why would I delete all cached images?
When migrating a large site it is beneficial to delete any generated image sizes to speed up the data transfer. Images will be re-generated dynamically when requested from the new location.
更新日志:
- Adding alt text support to get_image_src.
- Fixing url mismatch.
- Fixing filesize warning.
- Adusting multisite rewerite rules.
- Adding multisite support.
- Fixing duplicate path on original image.
- Fixing erroneous array key.
- Fixing empty array.
- Fixing errors and warnings.
- Fixing issue with thumbnail sizes that match the original upload's dimensions.
- Reading real image sizes.
- New image regeneration method.
- Fixing issue with erroneous crops.
- Fixing empty image data array.
- Fixing issue with character encoding in filenames.
- Adding ability to disable smart caching.
- Fixing permalink protocol mismatch.
- Fixing media modal issue.
- Adding Elementor support.
- Fixing updater issue.
- First public release.