
Pricing Table by Supsystic
| 开发者 | supsystic.com |
|---|---|
| 更新时间 | 2025年11月26日 14:41 |
| 捐献地址: | 去捐款 |
| WordPress版本: | 6.8 |
| 版权: | GNU General Public License v2.0 or later |
详情介绍:
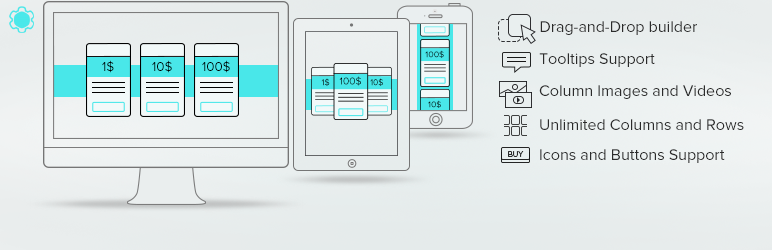
- Responsive pricing tables
- Drag-and-drop builder
- Unlimited pricing tables, columns and rows
- Preset Templates
- Column images, videos and icons
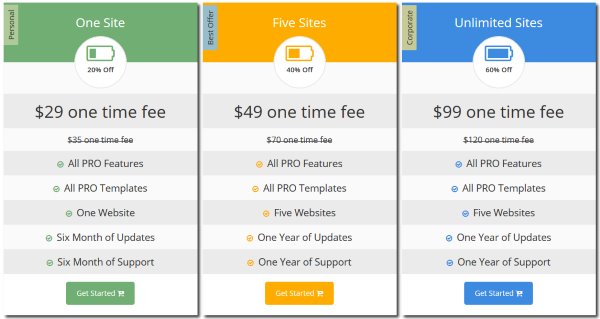
- Schedule Column
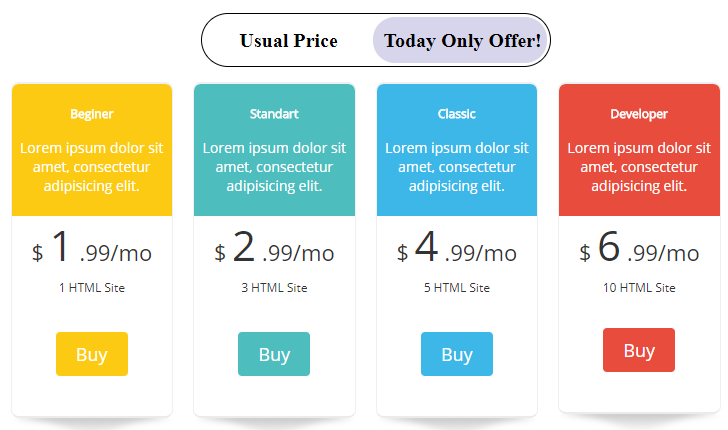
- Switching Toggle
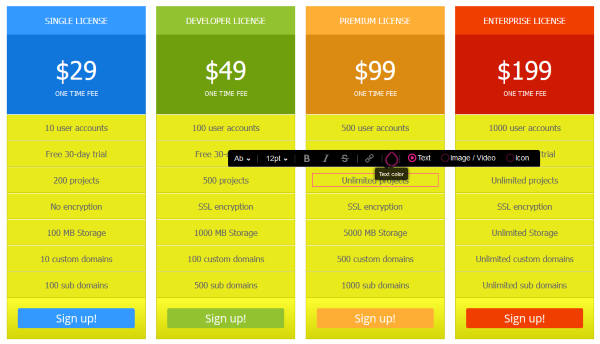
- Custom Header, Features list, and Button styling
- Hover Animation
- Comparison price tables
- Tables export/import
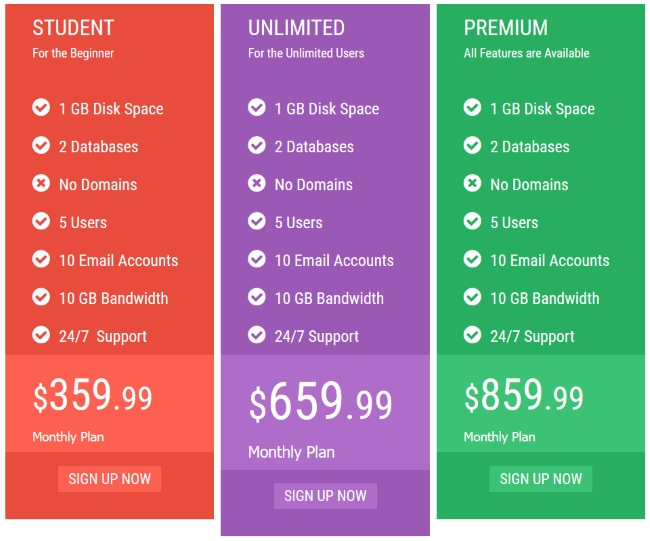
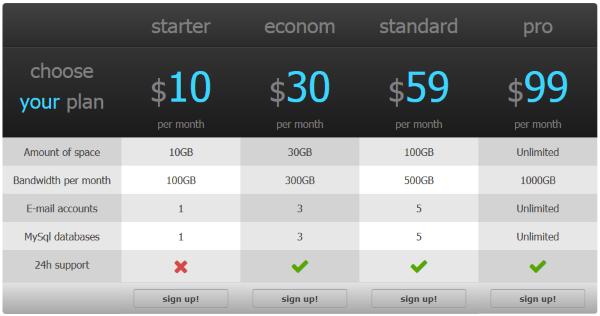
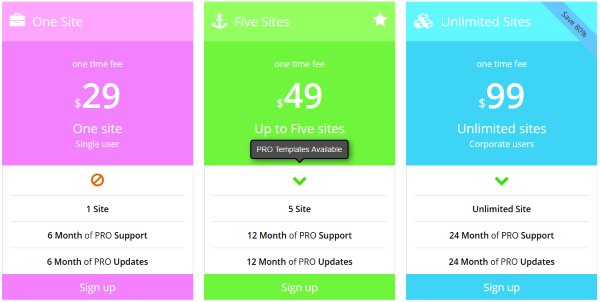
- All the Pricing Table Examples
- Visually separate plans in pricing table by using alternating background colours. You can attract attention to the plan that you want to be bought by user.
- Utilize different price table font sizes and colours for elements you want to stand out: titles, prices plan, headlines, etc.
- Be aware that users scroll down long tables. Prices at the top of a pricing table might not be visible when they’ve reached the table bottom. One solution is to place prices both at the top and bottom, another – is to keep the pricing table short.
安装:
- Download Pricing Table by Supsystic plugin
- Unarchive plugin Pricing Table plugin
- Copy the folder with plugin
- Open ftp \wp-content\plugins\
- Paste the plug-ins folder in the folder
- Go to admin panel => open item "Plugins" => activate Pricing Table by Supsystic plugin.
屏幕截图:
其他记录:
常见问题:
How to set up a Pricing Table Plugin
You can create a beautiful, responsive and even highly converting Pricing Table in less than 5 minutes with the help of Pricing Table plugin by Supsystic. No coding required. There are not so many steps to get your best result. Check an article - Getting started with pricing table plugin
Pricing Table main settings and options
After you have created your first Pricing Table, you can manage a table settings. The wide range of different options will help you to make the Pricing Table up to your requirements. Pricing Table plugin Main settings - here you can find all options of the Pricing Tables plugin
How to customize Pricing Table visual editor?
The visual editor of the Pricing Table is available below the main settings table on the preview of your future table. There are three main types of editors:
- Item editor
- Column editor
- Cell/Row editor Check the tutorial - Editor settings to see all the settings.
How to add a table to website content?
There are 2 ways to add table to your site, using:
- Table shortcode
- Table Part shortcode
- Create or open Pricing Table you need
- Disable Enable Responsivity option
- Point on the first column to see the Column editor
- Click on Attribute
- In Styles row enter — width: 14%;
- Repeat the identical things with other columns
- Save the changes Note that total columns width must be 100%.
Can I upload images/media to table cells?
Pricing Table plugin is fully customizable and was creating with customer needs in the mind. we added an option that allows you to upload media files to your table:
- Images
- Videos
- Icons
- Buttons To add images, videos, icons, or buttons you need to make several easy steps.
更新日志:
- Plugin reworkerd
- Update PHP version
- Update for WP 6.8.3 1.10.01 / 28.07.2025 =
- Plugin reworkerd 1.9.17 / 17.06.2025 =
- Minor fixes and overview update 1.9.16 / 11.06.2025 =
- Minor fixes
- Add fix for textdomain
- Add support WordPress 6.8.1 1.9.14 / 08.04.2025
- Fixes UI/UX
- Minor Fixes
- Fix sitelink for plugin 1.9.13 / 15.03.2024
- Add sanitize_text_field to label. Security fix 1.9.12 / 13.12.2023
- Fixes for lovelink 1.9.11 / 06.08.2023
- Add support WP 6.3
- Implement love link 1.9.9 / 06.08.2023
- Add support WP 6.2
- Add support PHP 8.2 1.9.8 / 30.08.2022
- Add support WP 6.0
- Add support PHP 8.1 1.9.7 / 13.12.2021
- Add fix for core.js 1.9.6 / 02.08.2021
- Minor fixes 1.9.5 / 22.06.2021
- Minor fixes 1.9.4 / 22.03.2021
- Fix OVH gateway
- Fix toggle = 1.9.3 / 13.03.2021
- Major Release - Before update please make export table !!!
- Fix toggle
- Fix color select = 1.9.2 / 10.03.2021
- Add fix for htmlentity = 1.9.1 / 01.03/2021
- Refactoring DB queries and code
- Refactoring DB queries and code + remove cdn and add assets to local folder v7
- Compress and delete assets files
- Add ignore sniffer error
- Add sanitize cookies
- Fix badge colorpicker and add wp_kses attrs for style = 1.9.0 / 16.02/2021
- Major versions
- XSS Fixes
- Remove Bootstrap = 1.8.9 / 10/02/2021 Security Fixes
- Add security fixes = 1.8.7 / 15.09.2020
- Add support WP 5.5 = 1.8.6 / 13.08.2020
- Add fix for XSS = 1.8.5 / 23.06.2020
- Add fix for utf8_encode = 1.8.4 / 23.04.2020
- Add fix for corrupted tables. ( Affected tables will be deleted)
- Add support WP 5.4 = 1.8.3 / 28.02.2020
- Add fix for license and clone nonce fields =1.8.2 / 24.02.2020
- Hotfix for security fix for XSS and CSRF
- Minor fixes
- Add security fix for XSS and CSRF
- Minor fixes
- Remove phpmailer code
- Add fix for visual issues
- Minor fixes
- Add France Language
- Add fix to link
- Toggle styles fix
- Notice fix
- Fix for slimscroll error
- Fixed tooltip deleting
- Added menu ite Add Text
- Added fixes for toggler issue
- Added more when 2 option for toggle type
- Fix for toggle CSS
- Fix for color text live preview
- Hotfix in connectLang function
- Fix fonts issue
- Fixes btn color change problem in tables with more rows issue
- Fixes responsive on mobile issue
- Fixes for new wp translations
- Minor issues fix
- Check img link issue
- Fix bug with icon, 'your text', and etc
- Minor issues fix
- Add html editor issue
- Change html mode in editor issue
- Add Source Code button for text element
- Change code to pts_code
- Minor issues fix
- Fix handle input hex codes + RGBA issue
- Pricing + Elementor issue fix
- Minor issues fix
- Push it always load minified scripts for tinyMce
- Minor issues fix
- Fix Tooltips for second and next description columns
- Minor issues fix
- Readme update
- Screenshots update
- Fix issue with hidden elements in the Table
- Fix hidden cells on the frontend and two tinymce.js conflict
- Minor issues fix
- Update screenshots
- Minor issues fix
- Improvements for undo option
- Fixes for Right-to-Left Languages
- Added Tooltips for Description, Header and Footer elements
- Minor issues fix
- Minor fixed css
- Small fix grammar
- Update English translation
- Minor fixed css
- Toggle button notice added
- Correct turn-off responsive mode for tables with Description column enabled
- Minor issues fix
- Fixed regex
- Changed $() to jQuery()
- Minor improvements
- Fixed responsive for horizontal tables
- Fix conflict with Autoptimize plugin cache styles
- Fixed issue with disables pressing toggle button in free mode
- Minor improvements
- Fix issue with un-hiding table on frontend
- Displayed tables after responsive work
- Hide table before it will be compiled on the frontend
- Minor issues fix
- Minor issues fix
- Fix some jQuery conflicts
- Minor issues fixes and improvements
- Posibility to make Icon elements use Toggle functionality
- Add undo/redo buttons in pricing table builder
- Minor issues fix
- Fixed toggle work with buttons in all templates
- little readme changes
- Fixed templates
- Updated color picker Changed display mode
- Fixed height issue
- Fixed checkbox style admin panel
- Fixed cell height after toggle work
- Fixed tooltips display
- Fixed duplication description columns
- Added screenshot and readme changes regarding toggle switch
- Minor issues fix
- Changed the link on the button in different positions of the toggle
- Added style. Fixed console issue in admin panel
- Removed unused fonts.
- Fixed compatibility with old toggle data
- Minor issues fix
- Added Schedule to Show/Hide special columns based on the time period
- Fixed off-screen menu position
- Fixed plugin activating for multisite
- Redefine Yoast Seo plugin method. Not parse pricing shortcode
- Fixed style for toggle radio in the admin panel
- Fixed tooltips admin panel
- Fixed developers export tables
- Remove external connections by GDPR
- Added fonts
- Update readme
- 更正了单击保存选项
- Refactoring toggle
- Fixed adding of not correct attributes to button
- Fixed mobile style
- Fixed horizontal template
- Disabled window resize after change toggle
- Fixed tables import
- Changed admin design for the toggle button
- Fixed default position toggle elements
- CSS fixes
- Increased code speed
- Don't allow users to set more than 100% width
- Added update DB params for toggle
- Fixed change template bugs
- Fixed no price field in newly added columns
- Add possibility to disable responsive mode for the horizontal table
- Fixed bugs with settings and horizontal mode.
- Fixed export bug
- Fixed bugs with increase hover fonts
- Fixed saving toggle data
- Disable autocomplete for the dropdown, radio in firefox
- Fixed saved by default toggle options
- Prepared table CSS to save in DB
- Fixed save button and style
- Added Toggle Switch tables functionality
- Fixed bug with different column heights on hover in table theme "Gradient Standard".
- Fixed scroll bug
- Fixed showing in description column tooltips for Gradient Standard table
- Added vertical padding for columns
- Minor issues fix
- Added Core code improvements
- Minor issues fixes
- Possibility to disable CDN usage in plugin
- Possibility to insert images - from remove URLs too
- Core code improvements
- Added ability to add tooltio to Column Header Cells
- Minor improvements
- Fixed saving of nofollow attributes
- Minor issues fix
- Fixed popup information window dissapearing
- Minor issues fix
- Improved interactions with our users
- Minor issues fix
- Code review and improvements
- Minor issues fix
- Hotfix for short php tags
- Possibility to hide license expire message
- Fixed bugs for template "Horizontal"
- Minor issues fix
- Added new colorpicker
- Fixed right Toolbox showing
- Featured plugins updated - added Membership plugin
- Minor issues fix
- Added new PRO template - Horizontal
- Fixed changing of column width for tables
- Fixed colorbox Hex-input, set rgb-mode
- Fixed colorpicker for MCE
- Minor issues fix
- Fixed bugs with Image link
- Fixed bug with incorrect template params
- Fixed responsive param for "not saved" tables
- Updated CDN location - to make it correct use HTTPS protocol
- Added "Min Column Width" option
- Fixed replace method for "Cut" Empty description column
- Fixed old code for php7 compatibility
- Minor issues fix
- Fixed resize for dynamically loaded images
- Fixed some bugs with IE
- Added new color picker instead of old
- Added option for the table: "Disable supsystic styles for tooltips in your pricing table"
- Fixed SEO on frontend: Remove disabled Description column
- Fixed column width set in the style field
- Fixed conflict with the plugin "Uptime Robot Plugin for Wordpress"
- Added pagination panel to export Tab.
- Added Import functional: "Update tables with the same ID"
- Optimized admin area database queries - make it more faster
- Fixed initialization for badged window
- Minor admin area design improvements
- Fix pricing table template responsive bug
- Minor pricing table issues fix
- Minimized JS-files for front-end
- Fixed issue with installing on some WordPress multisite
- Minor issues fix
- Added ability to specify html attributes for elements
- Minor issues fix
- Added pricing tables style attributes
- Minor issues fix
- Added disable autosave to Settings
- Fixed bug with hover effect moved columns on front-end
- Minor issues fixes
- Fixed bug with color picker`s focus
- Fixed conflicts WP Themes with Pricing Table by Supsystic
- Fixed bug with one column width option
- Fixed conflicts with some plugins, that make links in WP - relative
- Fixed bug with removing data in a cell
- Fixed bug with javascript errors 'Maximum call stack size exceeded'
- Added support for styles with themes Zerius
- Minor issues fixes
- Fixed alignment of text within a cell
- Fixed bug with table alignment
- Fixed bug in the link editor, added an option to control the 'rel' attribute
- Hot fix for option "align table" (hot fix version 1.2.7)
- Optimized work of list posts when editing links
- Added alignment option in cells
- Minor issues fix
- Added a list of posts when editing links
- Added text alignment in the cells
- Added option to align the table
- Added the ability to add a single cell in the current column
- Fixed an issue with the calculation of the height of the cell
- Added abilities to import and export table
- Added ability to attach the link to the image
- Added new element "button" for element editor
- Added extension of changing size in icons
- Improving responsive mode
- Added the ability to set the attribute rel "nofollow"
- Added support "lazy load" library
- Fixed bug when saving, the code truncated if more than 64 kb
- Fixed bug with color choice in color picker
- Minor issues fix
- Automatic set of color changing hex fields in color picker
- Added remove button to a text element
- Fixed a bug with the work of cookies
- Minor issues fixes and improvements
- Added delete action to image, icon, button
- Added new promo
- Fixed bug in the CSS editor
- Fixed the issue with a menu for the last column
- Fix text-align
- Fix conflicts with WordPress Themes that using "icon" as part of class names
- Added possibility to use shortcodes inside Pricing Tables
- Added link to image and icon
- Update show color
- Fixed issue "The panel does not show the current color previously selected"
- Fixed issue "You can not choose the color of the column"
- Added a new color picker
- Fixed issue with moving column - not saved color styles for column
- Fixed issue with white background in table shell element
- Minor issues fixes and improvements
- Added new feature - CSS editor
- Fixed issue with icons. Now icon will be displayed without title
- Fixed problem with an offset of the editor during editing of text
- Added fixed center alignment of price for Botein and Alcor templates
- Added Text Align for table functionality
- Fixed minor builder issues - now it is more stable and comfortable for usage!
- Minor issues fixes and improvements
- Small fix for Responsiveness of Pricing Tables
- Fix Box Sizing for all Pricing Table Templates - more compatibility for all WordPress Themes!
- Minor Pricing Tables builder improvements
- Added Clone table functionality
- Added tables to PRO - "Comfort", "Dr House", "Server Hosting" - https://supsystic.com/plugins/pricing-tables/
- Small correct cells height calculation
- Update base Pricing Table Templates names
- Minor builder issues fix
- New Pricing Table template - "Bootstrap Light"
- New Pricing Table template - "7-day trial"
- New Pricing Table PRO templates - "Big Brother", "Ati", "Triangle Header", "Plans", "Clean", "Veggy", "Product Compare", "Easy Columns" - all is available now in one PRO package here https://supsystic.com/plugins/pricing-tables/
- Change template feature - update all parameters from the new template for the table
- Admin area Pricing Table building options improvements - now it more pretty and comfortable for Pricing Tables building!
- More comfortable Pricing Table template selection process
- Core builder improvements (add a CSS class to the table when it goes to full responsive mode)
- Fix issue when colors for Pricing Templates was set in 3 digit format (#fff for example)
- Minor plugin JS core improvements
- Add "Disable Responsivity" option
- Added new template - "Orange"
- Small fix for Flat Table template
- Notice in admin area when trying to change Bg color, but all cols have their own colors
- Admin area user-friendliness improvements:)
- Improve elements menu interactions in WYSIWYG Builder
- Save Pricing Table Bandages font size and line height styles - to not allow custom users theme style broke it
- Minor wording fix in the admin area
- Make all images in tables - responsive
- Set minimum width for elements - even after the text was removed there will be still a possibility to edit it
- Admin area builder setting - now for small device screens too!
- Update template engine - to the latest version (client and server sides)
- Update all templates - fix the issue with client-side twig compiler and complex expressions with ternary operator
- Fixed small issue with the builder (when jquery assigned null value)
- Change version for js and CSS files each time new version is released - to avoid using browser cache
- Adapt cell height after column with or column calculation with was changed. Closes #43 add 0.2h.
- Pretty admin menu icon
- Fix icons compatibility with some other popular icons libs
- Minor issues fix
- Tables builder improvements
- Standard Fonts Families added (now full list consists of Google Fonts + Standard Fonts)
- Add row after / Add row before feature will add a row as a copy of target row
- Small spelling issues fix
- Fix height of Description Pricing Table row with Animation hover effect
- Pricing Table plugin admin interface improvements - make it more user-friendly
- More interactions with our users - just trying to improve software for your needs!
- Fixed issue with base price templates doubles
- Core code improvements
- PRO Pricing Table Templates integration
- Pricing Table Builder button elements - possibility to change border color on hover effect
- All price table data - align to center
- Add comparison table demo
- Refresh rows height each time table is loaded or changed for all table columns (not only for first description column)
- Refresh pricing table cells height on screen resize too
- Base pricing table templates improvements
- Minor builder improvements
- Correct "Change template" functionality
- Drag-&-Drop pricing cells in table columns functionality
- Fix issue with adding columns
- Possibility to hide Head, Description or Footer table rows
- Edit table admin page small re-design - make it more pretty and comfortable for usage
- Improvements of badges functionality. Re-create your already existing badges!
- Possibility to add rows before/after any other row (before you was able to add rows only to the end of the table)
- Make tables - fully responsive!
- Admin area small re-design - make it more comfortable for usage
- Make new elements after it was replaced to be in the same style, like other elements in current table (not styled by default)
- Hide column setting menu when other element menus appear
- Change builder main colors - make it more pretty
- Fix issue with elements type change in FireFox
- If the width is in px and more then 100, then change it's measure - to %, - set it to 100 to avoid table distort
- Fix CDN URL for HTTPS connection
- Small fix style for close popup btn in admin area when jquery dialog style are loaded
- Fix elements type change functionality for Chrome browser
- Builder minor issues fix
- Tooltips for Cells functionality added
- Template compiler server side optimization
- Moved static info - to CDN servers: make plugin lighter
- List Tables - get only required information from database -> reduce response size
- Option for users, who want to help our plugin, check it in Settings tab -> Promo link
- Minor issues fix
- Reorganize admin area Table options - to make its usage more comfortable
- Added information helpers in the admin area for main Table options
- Change template for Table functionality after it was already created
- Correct set height for Description column
- Added Preview buttons in the admin area (just move the screen to WYSIWYG table editor)
- Set the table width - 100% by default (You can always change it from Table edit screen)
- Fix issue with showing multiple tables on one page
- Improved install base tables templates method
- Fix issue with invalid HTML auto saving when enabled hover effect and edited hovered column
- Minor issues fix
- Tables builder improvements
- When switch pricing table width measure and measure calculation - is not Table - then don't change table
- Change menus names
- Change link to Pricing Table by Supsystic plugin to correct one
- Minor issues fix and price table and charts code improvements
- Add and remove pricing table rows function added
- Minor bugs fixed
- Pricing Table builder menu changes
- Added global table Font selection - more then 700 font available!
- Added global table Text Color selection (for cells, header, header description cell)
- Improve Hover effect animation (work more beauty + also will be viewable from admin area)
- Builder core improvements (make it faster)
- Tables design improvements
- Admin interface design improvements
- Fixed issue with icons on the frontend
- Improve existing templates
- New pricing table template - "Flat Table"
- Pricing Table Screenshots added
- Release on wordpress.org
](https://cdn.jsdelivr.net/wp/pricing-table-by-supsystic/assets/screenshot-10.jpg)






. The Comparison Table option offers a feature to create tables for comparing reviews boxes](https://cdn.jsdelivr.net/wp/pricing-table-by-supsystic/assets/screenshot-6.jpg)
](https://cdn.jsdelivr.net/wp/pricing-table-by-supsystic/assets/screenshot-7.png)