
Print My Blog - Print, PDF, & eBook Converter WordPress Plugin
| 开发者 |
mnelson4
freemius ryanvdk szepeviktor printmybl0g |
|---|---|
| 更新时间 | 2025年8月25日 02:56 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Quick Print: print thousands of posts in a few clicks
- Print Buttons: let site visitors print individual posts
- Pro Print: make professional-quality books and documents
- removing ink guzzlers like site logo, sidebars, and footer
- avoiding page breaks inside images, between images and captions, and even right after headers
- allowing you to use other plugins in your printed output
- Print your blog to read offline.
- Create a paper backup (book or printout) to read when your blog is taken offline.
- Create a PDF, ePub, or MOBI file as a human-readable, portable backup. Send it to friends, store it in the cloud or a hard drive, or even archive it with a historical organization.
- Copy your entire Blog for quick pasting into another program like Microsoft Word or Google Docs
- Loads all your blog’s posts into a single web page so you can print them from your web browser (to paper, PDF, ePub, or anything your web browser supports) or copy-and-paste them into another program (although the other program likely won’t format it as nicely)
- supports printing thousands of blog posts in one click (the record is over 3000 posts)
- prints posts and pages
- uses your theme’s and plugins’ styles (so Gutenberg and page builders are supported)
- print your entire blog, or filter by author, date, status (e.g. draft, pending, private, password-protected, trashed, etc.), category, and tags
- optionally prints comments
- optionally places each post on a new page
- resizes text
- resizes images or removes them altogether
- replaces embedded videos with a link, full video title, screenshot and QRCode
- optionally removes hyperlinks
- optionally includes post excerpts
- orders posts by date, and pages by the "order" attribute
- place the “Print My Blog” Gutenberg block on a page and allow site visitors to print your blog too
- no watermark in print-out, and attribution optional,
- GDPR compliant (no data is collected about you or your visitors)
- free, open-source software, so you can use it for whatever you like without fear of changing terms of use, customize it to fit your needs (although we'd be curious to hear what you've done with it), and even redistribute it. There is no lengthy legal document describing how you're giving up your rights by using this software!
- Share your content with friends offline
- Save it for reading later
- Improve long reads by converting a portion of your blog to eBook or PDF
- prints individual posts and/or pages just like Quick Print (e.g. omits the theme's header, sidebars, footer, etc.)
- displays on all posts and/or pages, or specific ones using the shortcode
[pmb_print_buttons] - enable buttons for print, PDF, and/or eBook
- customize print output settings for each (using the same print settings from Quick Print)
- place buttons above or below content, or somewhere in-between using the shortcode
[pmb_print_buttons] - customize print button text (e.g. "Print", "Imprimir", or just a print emoji like 🖨)
- buttons use theme's design
- make more seamless integration with your design or content using the shortcode
[pmb_print_page_url]to just get the URL of the print page (see this FAQ for more details)
- white paper. Share an in-depth analysis of a topic on your website and in print.
- printed version of entire website or blog. Print it all, except ink guzzlers like site heading, sidebars, footers and pop-ups. Use your own printer or send to a printing service such as lulu.com.
- book from select content. Add a title page, introduction, table of contents, and pick existing content from your site to make a book. Sell it on Amazon KDP. Just like that, you're an author!
- new book from scratch. Write new print-only materials that never appear on your website. Leverage WordPress' great editors and other plugins.
- lead magnets. Compile content on a subject into a PDF and grant access after users signup for your email list.
- members-only content. Combine with Restrict Content Pro or other plugins to only allow access to select downloadable PDFs of your content.
- printed course materials. Create a course using an LMS (learning management system) plugin, and use Print My Blog for learners to print.
- event brochure. Let event attendees print a useful copy of your event's details to take with them.
- printed user manual. And digital user manual on the website.
- product brochure. Use WooCommerce or other WordPress e-commerce plugins to make content accessible to those who would rather not browse online.
- monthly magazine or newspaper. Reuse the same design and blog post content to create a digital or print magazine to send to your email subscribers.
- research paper. Put your research on your website and print it with a consistent design.
- restaurant menu. Optimized for display on your website, and to look great in print.
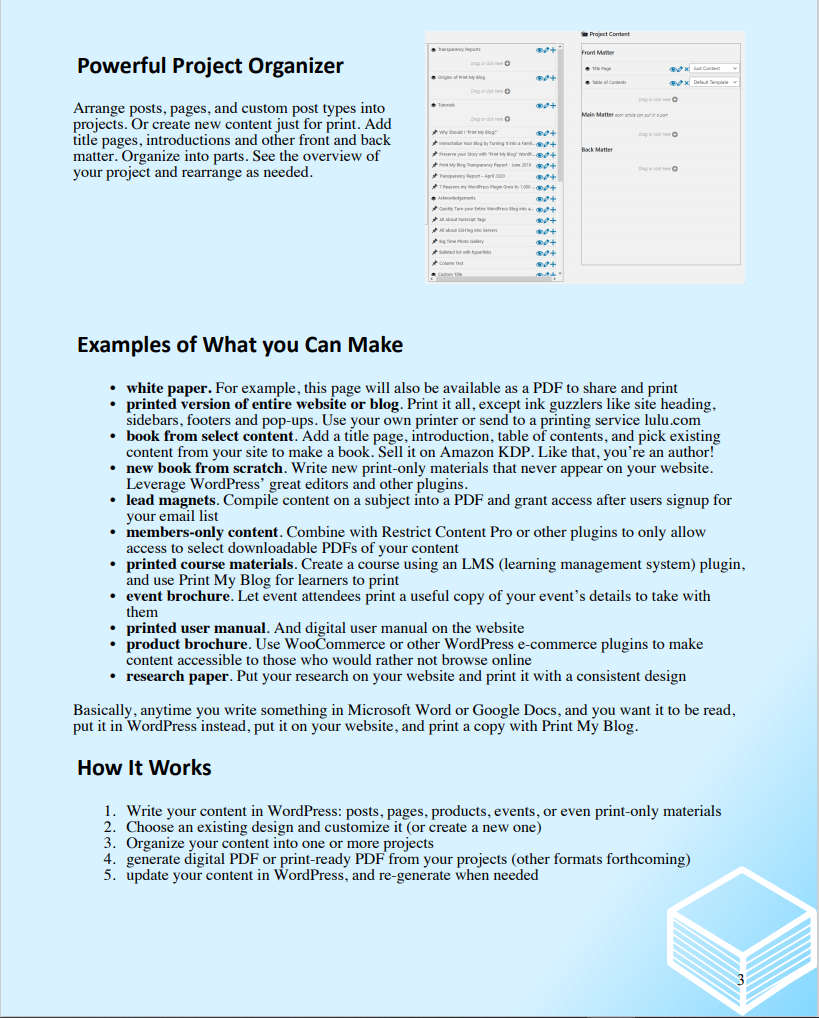
- saveable projects
- create digital PDFs, print-ready PDFs, ePub eBooks (paid only), and Microsoft Word documents (paid only)
- select posts, pages, print materials (posts intended only for use in Pro Print) and most custom post types (e.g. products from WooCommerce)
- search and filter for posts based on post type, status, categories, tags, custom taxonomies, author, and publish date
- drag-and-drop reordering of content (and add new print materials on-the-fly)
- organize posts into parts
- add front and back matter (usually numbered with roman numerals with Pro PDF Service)
- select from a variety of pre-built designs (similar to WordPress Themes, but for Pro Print)
- customize designs (each has different settings and can have custom CSS) and can be saved for future projects
- Theme Designers will feel at home creating a custom design using HTML, CSS, and even Javascript
- better integration with plugins than Quick Print (especially those using Javascript)
- save project metadata (e.g. title, extra cover page content, categories etc.)
- automatic table of contents (with page references using Pro PDF Service)
- automatically replace hyperlinks to included content with page references (Pro PDF Service only)
- automatically replace hyperlinks to external content with footnotes (Pro PDF Service only)
- automatically move or automatically resize images to reduce whitespace and fit better on the page (Pro PDF Service only)
- choose image quality and maximum image size to reduce filesize or save ink
- choose article templates (e.g. "Content Only" or "Centered Content")
- choose fonts, font sizes, page sizes and lots more
- optionally apply your active theme's CSS. Note: Themes are usually not designed for print, so we offer a paid service to those who need help customizing a design to match their brand.
- roman numerals for front matter
- page numbers always in bottom-right corner
- page numbers appearing in outside corners
- running titles (an article's title appears in the top margin on subsequent pages)
- background colors, even with gradients and choosable logos
- two-column layout
- German
- French
- Spanish
- Italian
- Japanese
- BasePress for creating a user manual on both the web and print
- WP Quick LaTeX for mathematical formulas
- Translate WordPress with GTranslate for quick and automatic translating of projects
- WPML for more advanced translating of projects, and adding print buttons in different languages. Read Translating Projects with WPML Plugin
- TablePress makes tables look good in print too, even when they span multiple pages
⚠️Incompability: Some users have reported incompability issues with the Divi theme. If you are using this theme, please use Print My Blog with caution and always back up your database before use.If you are delighted how PMB worked with another plugin, or had trouble, please let us know! Our Mission
- Preserve your blog for decades to come in a low-tech format.
- Make WordPress an alternative to Microsoft Word and Google Docs for publishing documents.
安装:
⚠️IMPORTANT: Please make sure that you back up your database before running Print My Blog just in case there is an unexpected issue.
- Upload the plugin files to the
/wp-content/plugins/print-my-blogdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Under the "Print My Blog" menu item, click "Quick Print."
- Select the format you want, and click "Prepare Print Page."
- When you see the "Print" button appear, click it. Your blog will be printed from your browser.
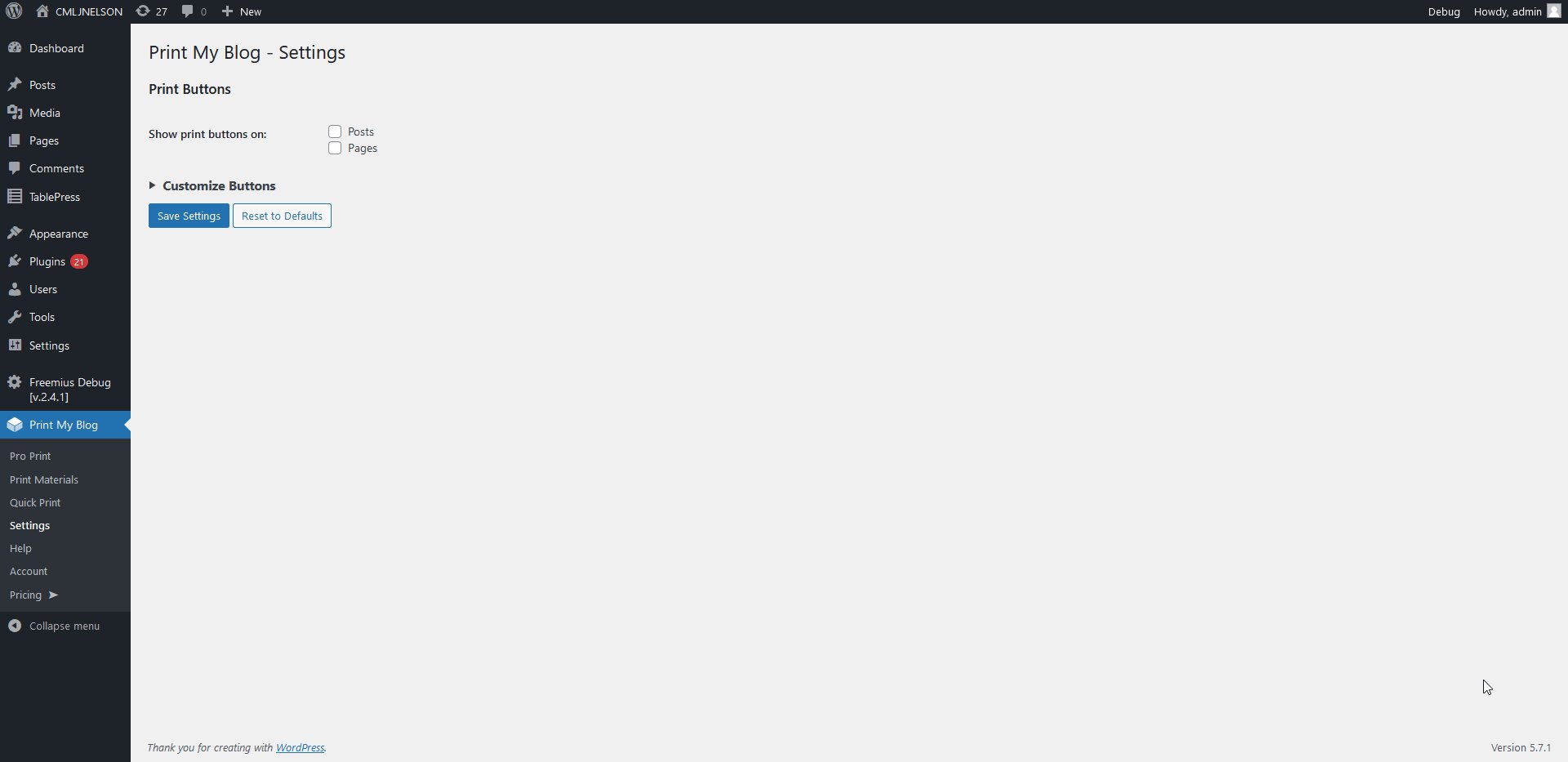
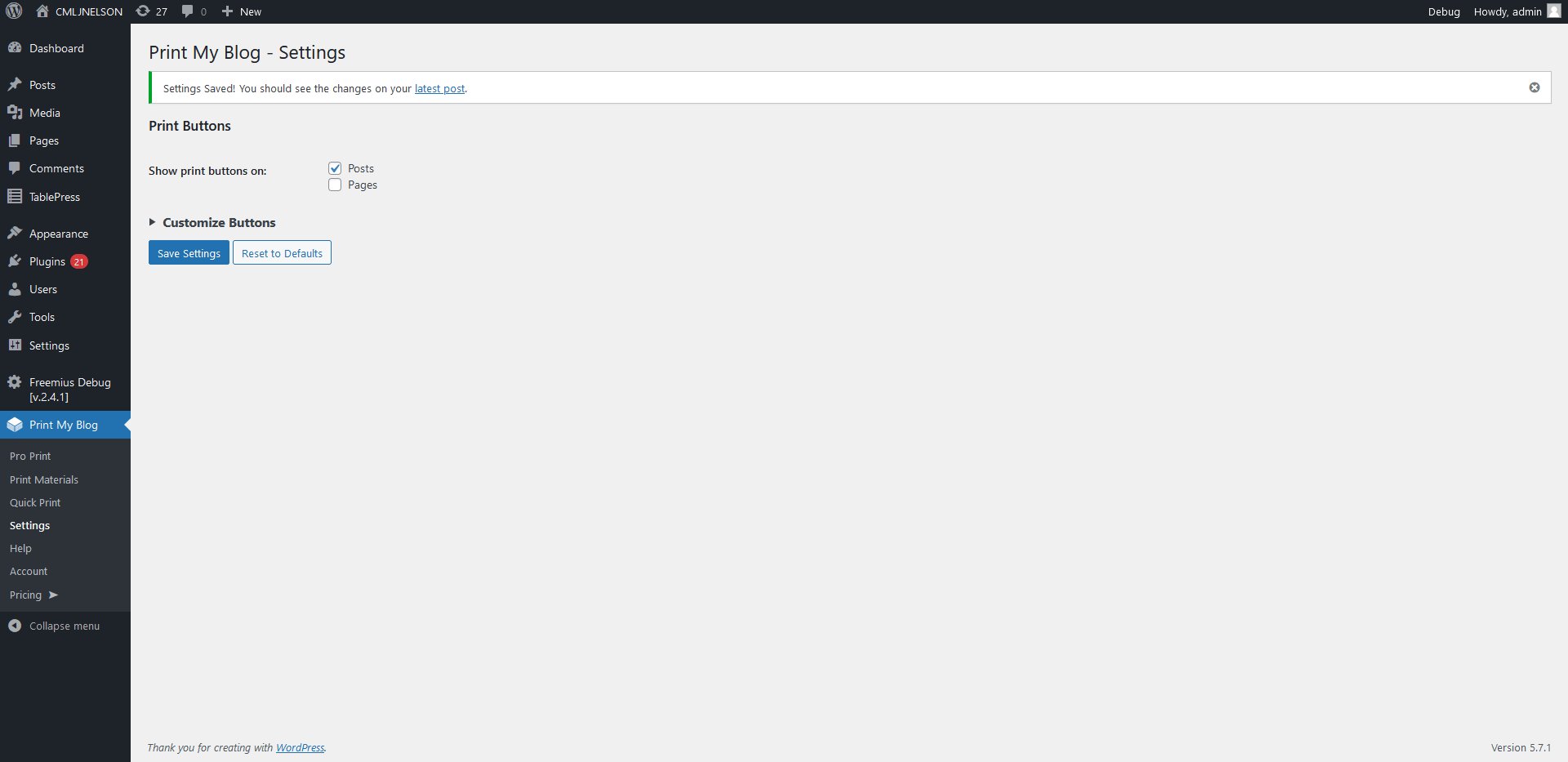
- Under the "Print My Blog" menu item, click "Settings."
- Beside "Show print buttons on:", check "Posts" and/or "Pages".
- Click "Save Settings".
- Under "Print My Blog", click "Pro Print".
- Follow the instructions presented, or refer to our user guide.
- Add a page using the block editor (added in WordPress 5.0), maybe call it something like "Print My Blog".
- Add the "Print My Blog" block anywhere you like.
- Publish the post or page.
- You may want to add a link to the page in a menu, widget, or footer.
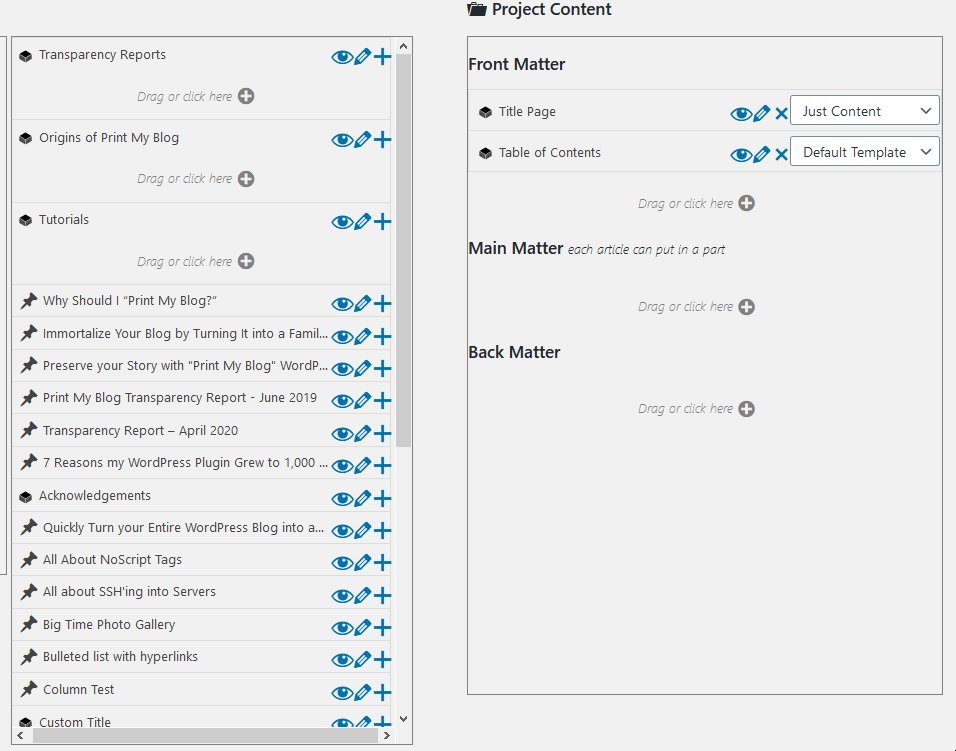
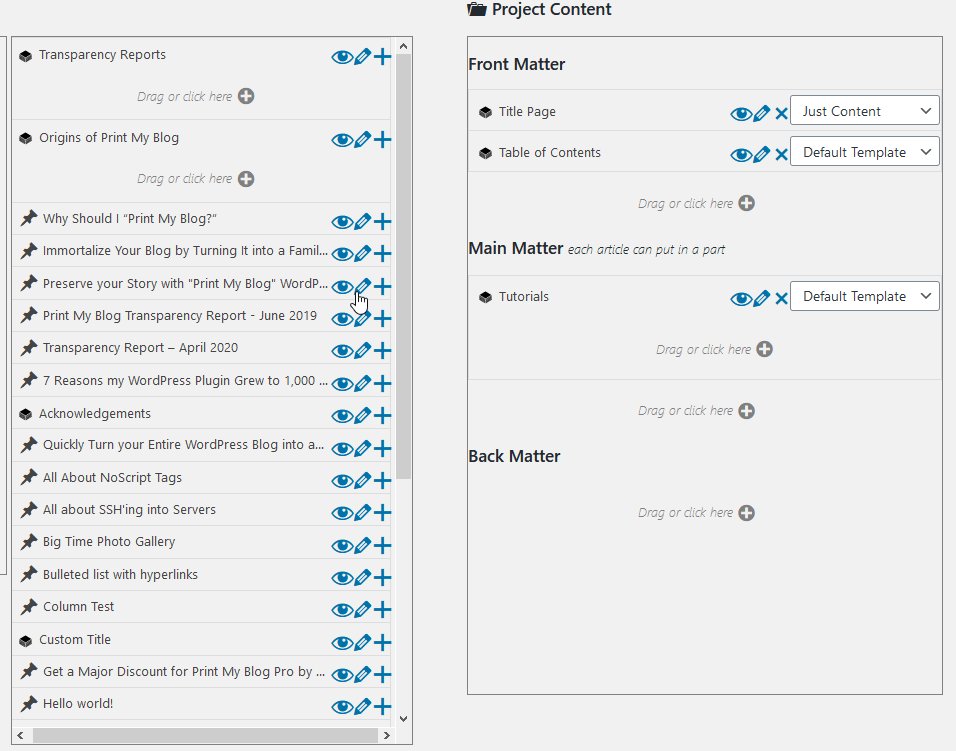
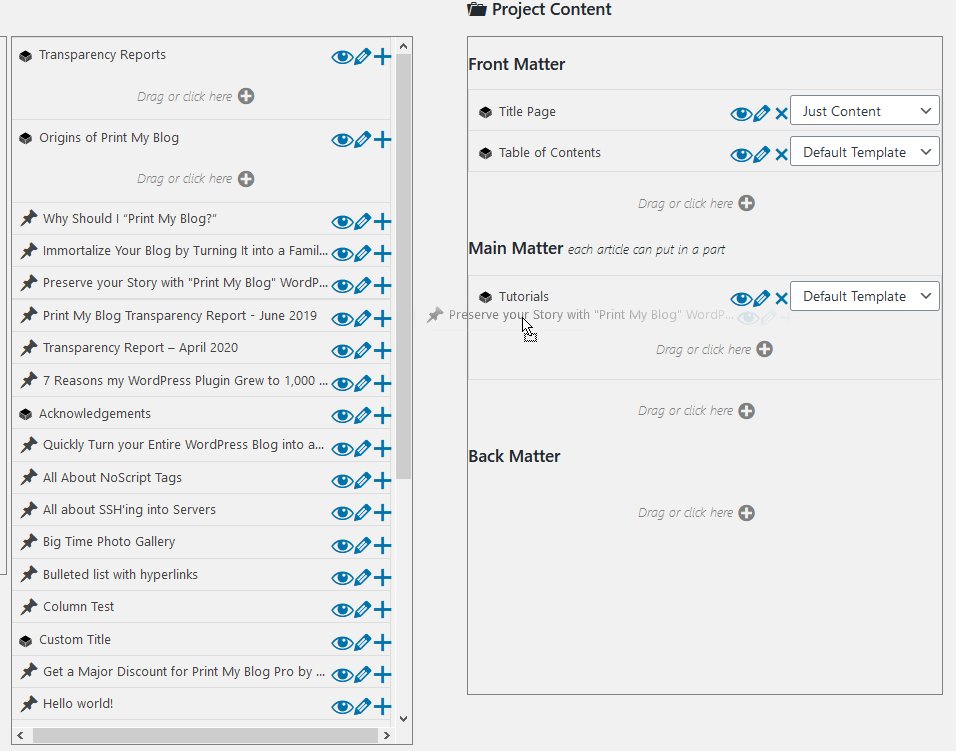
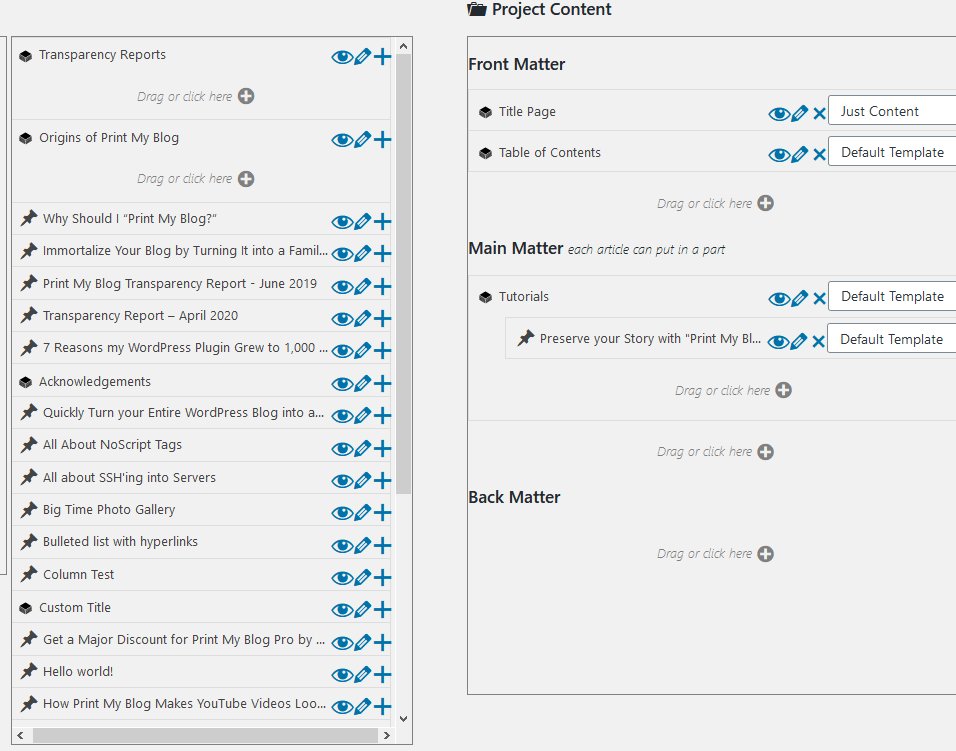
屏幕截图:
常见问题:
Can I use Pro Print for Free?
Yes, you can use PMB's Pro Print for free (it's included in this plugin) to create projects, and can print or make PDFs with them using your web browser. Your web browser will not, however, support all the features that Pro Print is capable of (e.g. adding page references, footnotes, and fully controlling page margins). ePub eBooks with Pro Print require payment. So, creating PDFs and printing with PMB Pro Print is free, but it's best when used with our Pro PDF Service which is paid.
I have a question about Pro Print
You're in luck, we have an entire user guide that walks you through the first project, then onto customizations, and even through making your own custom designs in HTML, CSS, and Javascript (with a bit of PHP). These FAQs are mostly about Quick Print and Print Buttons.
How do I create a PDF using Quick Print?
Quick Print just puts the content onto a single web page so your browser can print it or create a PDF from it. Because your browser is what creates the PDF, it depends on the browser. Check out the instructions that apply to you: Google Chrome https://youtu.be/ngId20fP5I8 Mozilla Firefox https://youtu.be/ekwg2a1FPV0 Note: Images may be missing from very large PDFs. See the FAQ "My PDFs are missing images" below for help. If you use Pro Print, you can download the PDF using our Pro Print Service.
How do I remove the headers and footers from printouts?
One option is to upgrade for the Pro Print Service, which adds more professional-looking content to the margins (e.g. page numbers, running headers, and logos). You probably don't want the site's title, date, and URL appearing in printouts. Here is how to remove it for various browsers: Google Chrome (for paper and PDF) https://youtu.be/2Kvun-nhCWk Mozilla Firefox (paper) https://youtu.be/vp-wGdS8ugE Mozilla Firefox (PDF) https://youtu.be/sU02oSPWj34
How do I create an eBook using Print My Blog?
Creating ePub eBooks requires payment, or you can create ePub eBooks using Quick Print and dotEPUB browser extension https://youtu.be/M5ZZN3KsqOA Note: if your printout has many images, dotEpub warns you it will replace them with links. Once the eBook has been generated, you can read it from your computer (here's instructions on how to read ePubs and MOBI files), or a phone or tablet.
Some images aren't appearing
Print My Blog can work too fast for some webservers, meaning the webservers refuse to load all the content, most noticeably some images. In order to fix this, you need to tell Print My Blog to slow down. On the configuration page, show options, then scroll down to show Troubleshooting options, and increase "Post Rendering Wait-Time" (e.g. to 2000 milliseconds, or whatever value you need to in order to get all the images to load).
My PDFs are missing images
This is usually a problem with browsers, which our Pro PDF Service hasn't experienced. So you may want to try Pro Print with the Pro PDF Service. If your print-page has hundreds of images, browsers may generate PDFs that are missing images at the end. To fix this, just retry "Generate the PDF". Each time the browser will fetch more images. Continue re-generating the PDF until the images at the end are included.
The Print Page says "There seems to be an error initializing...", or is stuck on "Loading Content", or I can't filter by categories or terms from the print setup page
This isn't a problem for Pro Print (even when printing using your browser for free.) If you'd rather use Quick Print, keep reading... A plugin has probably disabled the WP REST API, which Print My Blog uses for loading data. This is often done by a security plugin.
- Don't use "Disable REST API" plugins
- "All in One WP Security" has a setting called "Disallow Unuahtorized REST API requests". Disable it.
- Wordfence has a setting on their "All Options" page, under "Brute Force Proection", called "Prevent discovery of usernames through ‘/?author=N’ scans, the oEmbed API, and the WordPress REST API". Disable it.
- iThemes security has a setting under "WordPress Tweaks" called "REST API". Switch it to "Default Access" if you want to let site visitors print your blog.
How do I remove post content from the printout?
There may be text, images, and other stuff that looks great when viewed from a screen, but doesn't make sense to have in the printout. E.g. related posts, share buttons, etc.
To remove them from printouts, add the CSS class "pmb-screen-only".
Alternatively, you can use the shortcodes [pmb_web_only_text]...text, text, text...[/pmb_web_only_text] and [pmb_web_only_blocks]...paragraphs, images, other blocks...[/pmb_web_only_blocks].
https://www.youtube.com/watch?v=xxNBkGafH_A
If you're handy at writing CSS, add some additional CSS to your theme that uses the "pmb-print-page" class which is added to the body tag of the print page.
For example, if you want to hide all divs with CSS class "my-video" in printouts, but not on the regular website, add the following CSS to your theme:
.pmb-print-page div.my-video{ display:none; }
Also, if it's content automatically added by a plugin or theme, please let us know in the support forum, and we can hide that content in the next release of Print My Blog.
https://www.youtube.com/watch?v=IMBxCp7AVPE&feature=youtu.be
How do I make post content only appear in the printout?
Use the shortcodes [pmb_print_only_text]...text, text, text...[/pmb_print_only_text] and [pmb_print_only_blocks]...paragraphs, images, other blocks...[/pmb_print_only_blocks].
https://www.youtube.com/watch?v=xxNBkGafH_A
Alternatively, add the CSS class "pmb-print-only". See the above question for more details.
How do I show or hide background colors in the printout?
- In Pro Print, the background colors are dictated by your project's design, which might be easily customizable. Go to your project's "Customize Design" step and see what settings are available. You can also switch to a different design on the "Choose Design" step, or add some custom CSS to your design (
body{background-color:black;}).* If you're using Quick Print, the background colors are controlled by your WordPress theme and the browser.
- For Google Chrome: when printing, click on "More Options", then uncheck "Background graphics"
- For Firefox: when viewing the print preview, click "Page Setup" then uncheck "Print Background (colors & images)".
- For Firefox Extension "Print to PDF": click on "Add-ons", then click "Print to PDF", then "Options", and uncheck "Whether the background colors should be shown"
How do I force a page break before something? (So it's always at the top of a page)
Add the CSS class "pmb-page-break" onto the the element/block you want to be at the top of the page.
How do I avoid a pagebreak inside something?
Add the CSS class "pmb-no-break" onto the element/block. The browser will avoid a pagebreak in that element if possible. If browsers ignore that, you force the pagebreak to happen just before an element by adding the CSS class "pmb-page-break".
How do I print a draft?
The easiest way to print a draft post is to enable the front-end print buttons, then view the preview of the post, and click the print button you want. https://youtu.be/LemXhydDEvg
How do I show the print buttons on posts or pages?
Using Print My Blog Settings and Custom Fields
You can add print buttons to all posts and/or pages from the WordPress admin dashboard, under "Print My Blog", click "Settings", then, next to "Show print buttons on:" select the posts and/or pages.
If you don't want to show them on certain posts or pages, add the custom field named "pmb_buttons" to them with the value "hide".
Alternatively, if you only want to show the button on specific posts or pages, add the custom field "pmb_buttons" to those posts or pages with the value "show".
https://www.youtube.com/watch?v=Ehep6GO5J6c
https://www.youtube.com/watch?v=mWD8kDrhWMs
Using a Shortcode in the Post Body
You can add print buttons directly into your posts and pages by using the shortcode [pmb_print_buttons]. You can also supply it with the ID of a different post or page like so: [pmb_print_buttons ID=123].
You can alternatively use the shortcode [pmb_print_page_url] to just get the URL of the print page for more advanced integrations. You can supply it with the ID of a different post, and the format (defaults to "print", but also accepts "pdf" or "ebook"), and whether to add_protocol (i.e. by default, the URL begins with "http://" or "https://", but setting this to 0 will prevent that, in case it was already added), like so: [pmb_print_page_url format=pdf add_protocol=0] will produce the URL of the print page for a PDF but not add the "https://" onto the start of the URL.
https://www.youtube.com/watch?v=xxNBkGafH_A
In a Widget (e.g. sidebar or footer) using a Shortcode
Alternatively, you can add the print buttons to a widget. In the WordPress admin dashboard, under the "Appearance" menu item, click "Widgets". Add a shortcode widget and add [pmb_print_buttons] like mentioned previously. The print buttons will only appear on single posts (eg not on an archive page).
https://youtu.be/tLI1AAnxi-c
Editing Your Theme's Template Files
If you'd like to add the print buttons somewhere in your theme's template files, add the following PHP code anywhere inside the loop:
`
or
<a href="<?php echo esc_url(do_shortcode('[pmb_print_page_url]')); ?>">View Print-Ready Version of Page
`
How do I change the color of the print buttons?
The print button's color is determined by your theme. But if you can't change the button colors using your theme's settings, you can change it with some custom CSS. E.g. this here's how to change the button's text color to black and background color to white: For Block-Based Themes
- Go to wp-admin on your website
- On the left, under "Appreance", click "Editor"
- On the left, click "Styles"
- Click the pencil icon that appears ("Edit Styles")
- On the top-right, beside "Styles", click the three dots
- Select "Additional CSS"
- Add the following code: For Legacy Themes:
- Go to wp-admin on your website
- On the left, under "Appearance", click "Customize"
- On the left, under Additional CSS" add the the following code:
div.pmb-print-this-page a{ color:black; background-color:white; }
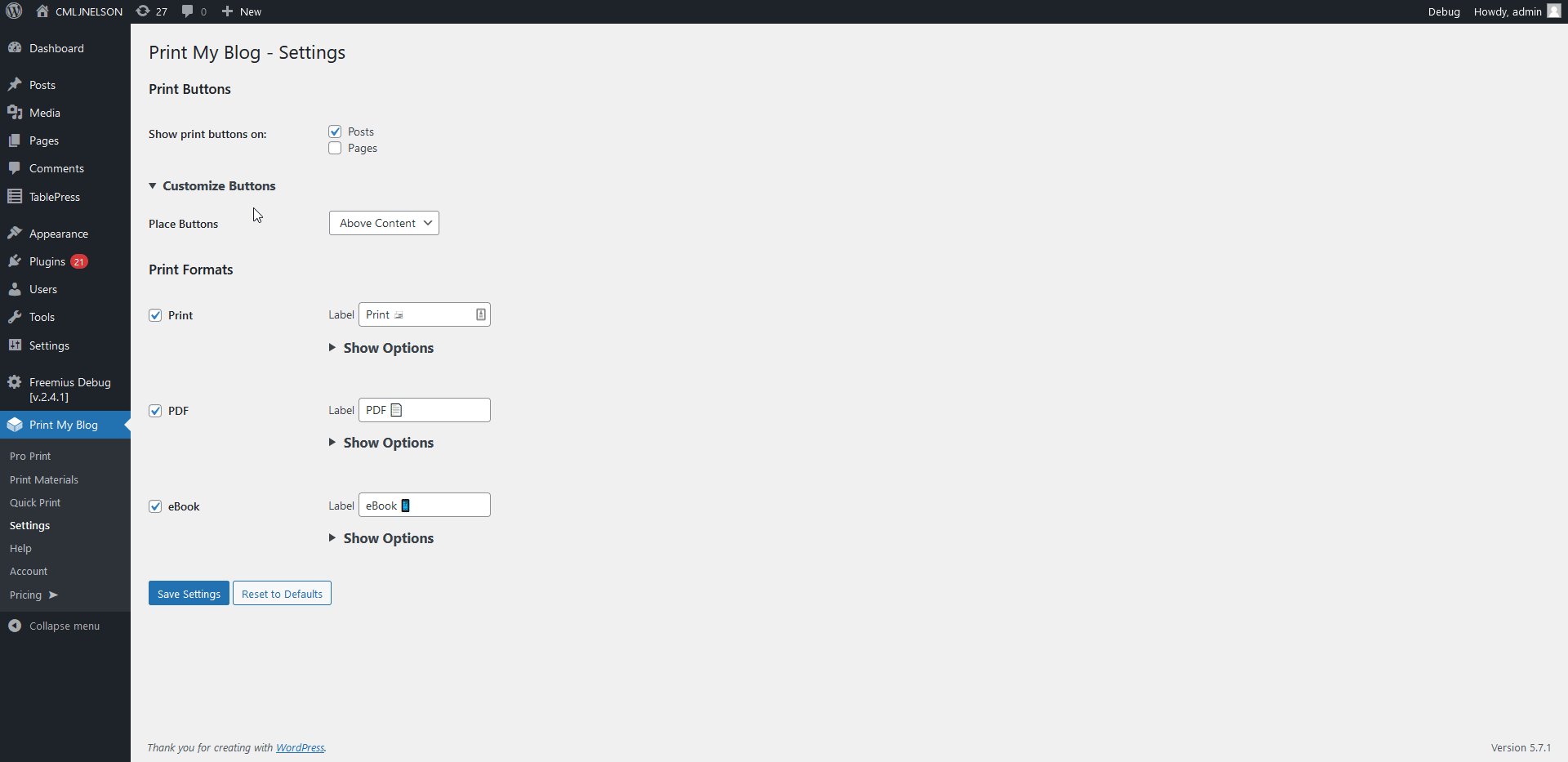
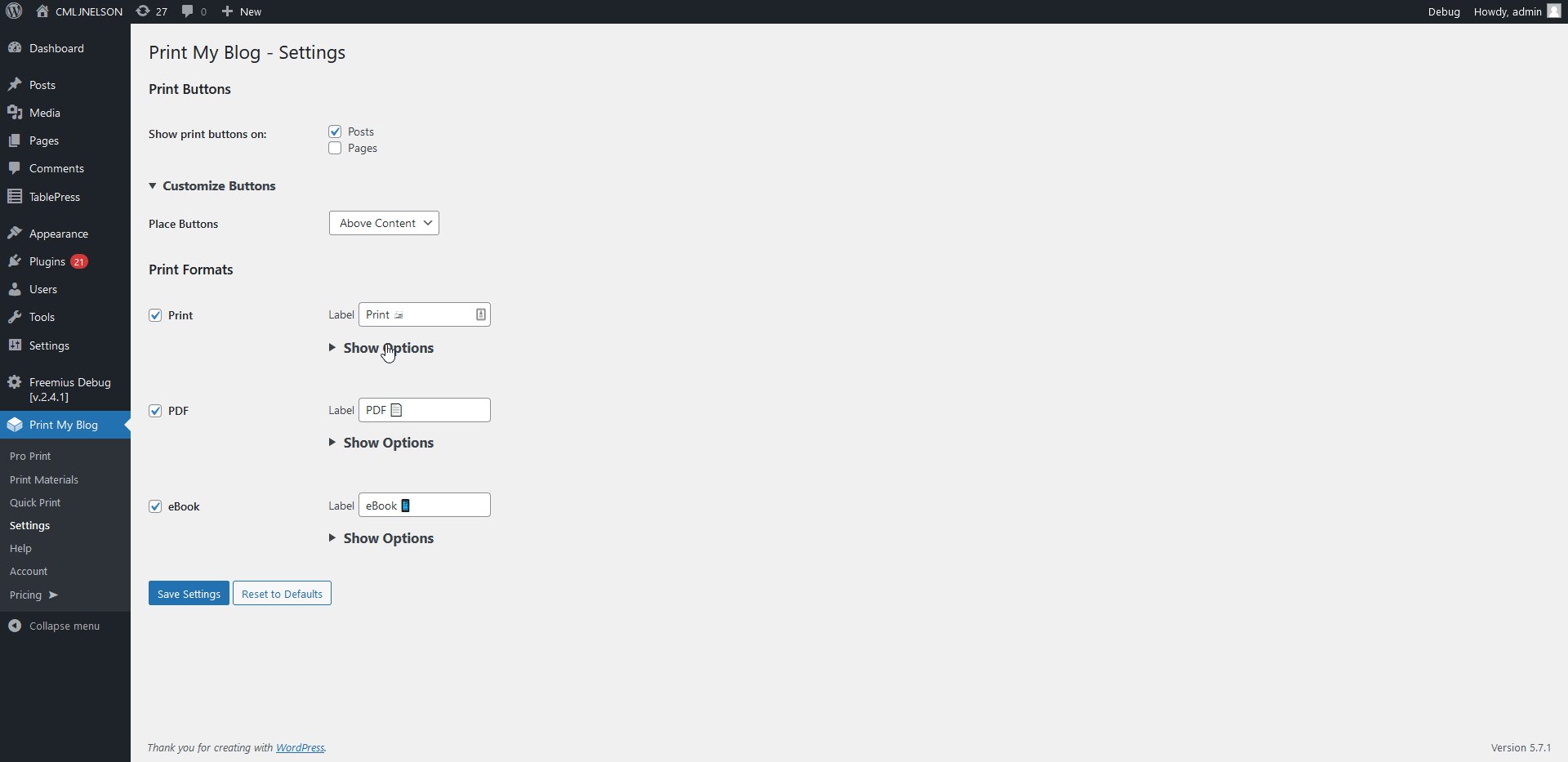
How do I customize the printouts made with the Print Buttons?
From the Print My Blog Settings page, click "Customize Buttons". From here you can customize:
- whether print buttons appear by default above or below the post content
- which print buttons appear (print, PDF, and eBook)
- the text used on each button (translate them, use an emoji, etc.) Under each format, you can also click "Show Options". These options affect the printout produced by the button. These options are the same as when printing out multiple posts simultaneously: you can remove the printout metadata, the post's featured image, etc.
How can I help translate Print My Blog?
Here's a video showing how to use Poedit to submit a translation of Print My Blog https://youtu.be/HnbCKywA_xo
How can I report security bugs?
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team helps validate, triage and handle any security vulnerabilities. Report a security vulnerability.
更新日志:
- Documentation: Added DB backup warning message to Installation Instructions.
- Documentation: Added compatibility note related to Divi Theme.
- Enhancement: Changed Print Option help text wording.
- Enhancement: Updated Freemius to version 2.12.1.
- Bugfix: Hide Haller Tabloid double header from page preview
- Bugfix: Added a refresh button on Print Page to prevent rendering issue caused by selecting Print with Browser and Download PDF consecutively.
- Feature: for Print Buttons, optionally open print page in new tab
- Enhancement: for Pro Print, added a filter for the project's print page
- Compatibility: hide related posts from Related Post by PickPlugins
- Bugfix: for all datepickers, allow choosing dates older than 10 years
- Enhancement: update Freeimus SDK to 2.11.0
- Bugfix: for Pro Print, fix error where DesignRegistry::updateDesign not usable by add-ons
- Feature: for Pro Print, introduce "pmb-wide" CSS class, which is just like "mayer-wide" but applies to other designs too.
- Enhancement: for Pro Print, set a larger maximum size for images before resizing them
- Bugfix: for Pro Print, avoid error on Edit Content step by checking for negative index
- Compatibility: avoid overwriting jQuery UI styles
- Compatibility: for Pro Print, fix Javascript error sometimes occuring with Hustle plugin
- Bugfix, for Pro Print, also use PMB_DEBUG on "pmb_ajax" requests (which are what's actually used currently to create print pages)
- Compatibility: for Pro Print with WPML, fix bug that prevented generating in a secondary language
- Enhancement: for Pro Print, introduce constant PMB_DEBUG to control whether to display warnings when generating a project. Changed default to not show warnings.
- Bugfix: for Pro Print, fix warning when a project contains a deleted post
- Bugfix: for Quick Print, escape all post content before rendering to page
- Feature: significant German translations contributed by Torben Bertram of https://archiv-wintermoor.de/
- Feature: for Pro Print Haller Design, allow using a featured image for the header
- Feature: for Pro Print Haller and Mayer Designs, add section template "Full Column Content" which omits article header info but leave the content in columns
- Bugfix: for Quick print, fix an error that prevented the "print" button from being enabled when there was an error processing certain videos.
- Bugfix: for Pro Print Haller Design when printing from the browser, remove duplicate header; all elements with class "pmb-pro-only" get removed when printing using the browser
- Bugfix: for Pro Print, allow changing a design setting to blank (eg the Haller Design's subtitle)
- Enhancement: to facilitate styling articles and hiding certain elements, add CSS classes "pmb-post-id", "pmb-post-author", "pmb-post-author", "pmb-post-date", "pmb-post-categories", "pmb-post-url-wrapper".
- Enhancement: update select2 Javascript library to 4.0.13 to improve compatibility with other plugins that also use it
- Enhancement: add Patchstack Vulnerability Disclosure Program to readme to encourage responsible disclosure of security vulnerabilities
- Enhancement: updated logo
- Bugfix: in Quick Print, fix rendering local videos with the source as a sub-element
- Bugfix: fix regression where some of 3.26.0 changes were lost in 3.26.1 (only released on Freemius)
- Bugfix: in Pro Print, fix QR codes being added onto videos
- Enhancement: mention that Pro Print's Word Documents don't work with Apple Pages
- Enhancement: remove Print My Blog dashboard news as I was just told this is in violation of WordPress.org plugin guidelines.
- Bugfix: fix admin print buttons not including some HTML which could affect the design's layout
- Bugfix: fix image quality adjusting so the CSS class
pmb-dont-change-image-qualityworks as intended - Developer: simplify adding custom fonts to designs (introduces PrintMyBlog\domain\DefaultDesignTemplates::getPdfFontSettings() and adds custom font CSS if those settings are used)
- Enhancement: avoid pagebreaks between images and their captions
- Feature: in Pro Print, introduce CSS class "pmb-snap" to snap a block or image to nearest page edge
- Bugfix: in Pro Print, fix missing dates when posts were on the same date
- Bugfix: fix missing PMB icon on WP plugins update page
- Bugfix: on the designs page, fixed bug that only showed first 10 designs
- Feature: added GTranslate plugin compatibility (see https://wordpress.org/plugins/gtranslate/)
- Enhancement: removed unnecessary jQuery UI Javascript file
- Feature: in Pro Print PDFs, use DocRaptor's Pipeline 10.1 which adds support for WebP and AVIF images and other features
- Enhancement: improve stability of Freemius license/subscription features by updating Freemius SDK to 2.5.10
- Bugfix: in Pro Print for Word, make nested items in the Word TOC appear indented by adjusting their heading levels
- Translation: props to @ryanvdk for improving the Japanese translations
- Miscellaneous: added @szepeviktor as a contributor (contributed to 2.1.4, so this is old)
- Feature: in Pro Print Word Documents, add setting to specify maximum image height
- Enhancement: make post row actions to generate PMB files smaller (eg instead of "Generate Word Document" it just says "Word Document") to save space
- Bugfix: in Pro Print for Word, avoid warning in header and footers when using default settings
- Documentation: point users of the Haller Tabloid to the CSS class "pmb-dont-snap" to avoid image snapping
- Compatibility: in Pro Print, prevent AdvancedExcerpt from filtering content on the print page
- Bugfix: in Admin Print Buttons, respect the design's "Apply Website Theme" setting
- Bugfix: in Admin Print Buttons, add a unique code onto print page URLs
- Feature: show Admin Print Buttons to Free users too (again, they can be removed from Print My Blog > Settings)
- Feature: display Admin Print Buttons by default (although they can still be removed from Print My Blog > Settings)
- Feature: add Admin Print Buttons, to quickly create PDF, eBooks and Word documents from individual posts, pages, and other post types. Go to Print My Blog > Settings to enable.
- Feature: add Designs page, where you can set the default design for each project and customize any design (even ones not in use on any projects currently.)
- Bugfix: fix creating database tables when the database has no charset specified
- Feature: in Pro Print Mayer Magazine, add "Post Contents" option so you can include post ID, author, date, categories and tags, URL, excerpt, and custom fields; allow removing title, featured image and content
- Compatibility: in Pro Print with Elementor, fix extra columns appearing in projects when using nested columns
- Enhancement: in Pro Print, note that Mayer Magazine's pagebreaks work best with Pro PDF Service; not so great with browsers
- Bugfix: in Pro Print's Mayer Magazine avoid warning when Cover Preamble is blank
- Bugfix: in Pro Print, avoid losing styles if there are warnings on the print page
- Bugfix: in Pro Print with Pro PDF Service, prevent "Filesystem access not allowed" error because of relative URLs
- Bugfix: in Pro Print content editing step, prevent exceeding maximum nesting level by dragging
- Bugfix: in Pro Print, avoid post being reset by setting up WP_Query properly
- Feature: in Pro Print Word Documents, add support for headers and footers to documents
- Bugfix: in Pro Print, prevent 403 error for some webservers because we used spaces and colons in the URL
- Feature: in Pro Print PDFs and ePubs, add design options to set custom fonts
- Feature: allow uploading font files to website
- Feature: add Chinese translations
- Feature: in Pro Print Classic Digital PDF and Classic Print-Ready PDF designs, add a "Show a Dividing Line Between Posts" setting
- Bugfix: in Pro Print PDFs, apply the chosen font to content in margins (not just the main body)
- Bugfix: in Pro Print Classic Digital PDF and Classic Print-Ready PDF designs, respect the "Each Post Begins on a New Page" setting
- Bugfix: in Pro Print Word, enqueue PMB's common print page CSS
- Enhancement: in Pro Print's Edit Content step, give a warning if project is empty
- Bugfix: in Pro Print, when printing from browser, bring back the TOC (it disappeared in 3.21.0 when printing from the browser)
- Bugfix: in Pro Print, add support for relative hyperlinks, hyperlinks with wrong protocol, hyperlinks with an extra "www", and support for anchor links
- Bugfix: in Pro Print ePubs, make anchor links work for Kindle Previewer too
- Bufix: in Pro Print Word docs, fix regression where file wouldn't download
- Bugfix: in Pro Print, remove warning for designs that don't use Page Reference Text (e.g., Mayer Magazine)
- Compatibility: hide WP Socializer sharing bar
- Compatibility: hide Post Like Dislike button
- Compatibility: in Pro Print with Elementor, handle lazy-loaded YouTube and Vimeo videos
- Bugfix: in Pro Print, fix downloading ePubs even when there is an error downloading an image
- Compatibility: in Pro Print, improve integration with many other plugins by doing most print-page processing when the download button is pressed (which gives other plugins more time to do all their processing)
- Bugfix: in Pro Print ePubs, tidy up galleries
- Compatibility: show Elementor items even if they're animated
- Bugfix: in Pro Print ePubs, support CSS classes to prevent pagebreaks
- Bugfix: in Pro Print ePubs, keep video text with video screenshot
- Compatibility: in Pro Print with Elementor, handle lazy-loaded local videos
- Compatibility: in Pro Print with Elementor, centre images by default
- Compatibility: in Pro Print with Elementor, fix galleries in Calibre eReader
- Bugfix: in Pro Print, fix protocols in URLs in inline styles added after pageload (again from Advances Ads plugin)
- Bugfix: in Pro Print, when creating Word docs, handle errors when images dont exist
- Bugfix: in Pro Print, prevent some Javascript from running out of order
- Compatibility: hide One Click Accessibility Toolbar on Print Page
- Feature: build Print Page on front end requests insead of admin AJAX requests so more plugins' JS and CSS load
- Compatibility: make Supsystic tables render in projects
- Compatibility: with WPML, prevent projects from hiding when selecting a different language
- Bugfix: show all projects when there are more than 10
- Compatibility: don't cut off Elementor/WooCommerce items at the bottom of the page of PDFs
- Compatibility: avoid leading empty page of PDFs when using WooCommerce
- Bugfix: prevent warning from JetPack infinite scroll during generation by using $wp_the_query instead of $wp_query
- Bugfix: avoid lazy loading featured images in Pro Print