
Print Post and Page
| 开发者 |
html5andblog
apritchard2751 |
|---|---|
| 更新时间 | 2018年7月4日 23:52 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.8.2 |
| 版权: | GPLv2 or Later |
| 版权网址: | 版权信息 |
详情介绍:
Notice: This Plugin is no longer being actively developed or maintained. At the moment, we believe it to be fairly stable but that might not continue with future WordPress versions. We recommend you looks for an alternative plugin.
This plugin is likely to be deleted from the WordPress plugin directory late 2018 / early 2019.
Printer Friendly
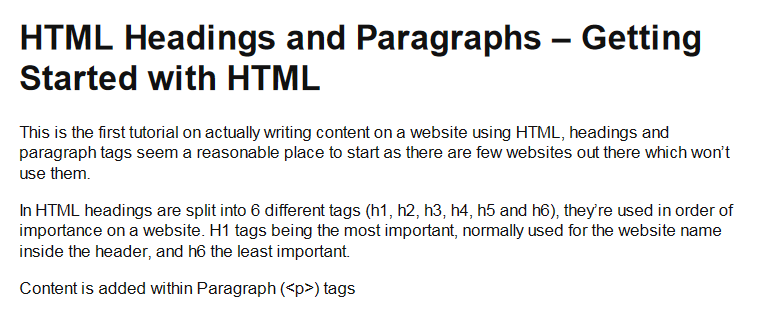
Strips theme styling from post and page content while retaining any plugin CSS to allow Shortcode content to be printed as it's displayed. This is to save printer ink and only print the post content in a user friendly way.
Printing Posts
After installing the plugin simply go to the setting page and tick the active box. This will add the print icon to all posts, allowing for a very quick installation. Configure the color and sizing options to get the print icon and text looking as you want it to.
Now when someone clicks the print button it'll open a print dialog to allow the post to be printed.
To disable the print button on specific posts, simply find the post and edit it. In the post edit screen there will be a new box added to the bottom right of the page to disable the print icon for this post.
Printing Pages
Unlike posts, with pages you have to add a shortcode [printicon align="left"] to the pages that you want the print icon to be displayed on. This has the option of align to align the icon either 'left' or 'right'.
The shortcode itself can be added before or after the content to place it and gets its color and sizing from the setting menu.
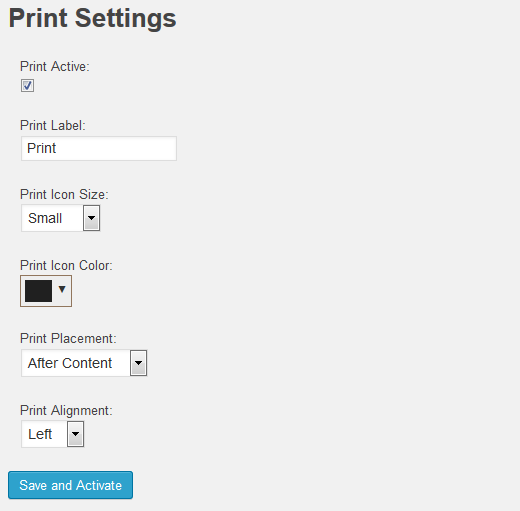
Customize the Icon
When the plugin is activated it will a menu to the admin side menu called 'Print'. In this menu you can set the icon size, change the icon color, set the text label as well as changing alignment and placement.
The print icon used is part of Font Awesome.
PLEASE NOTE
This plugin uses session storage to store a local copy of the article that a user is reading. This is done purely to store a printer friendly version of the article which can be used for printing. It cannot be used to indenify the user, and is automatically removed when the browser is closed.
There may be slight differences in printout between browsers. There's no standardized print functionality, so all browsers interpret the document differently.
Thanks
Font Awesome - Print Icon - License
Spectrum Colorpicker - jQuery Color Picker Plugin in the Admin Menu - License
Thanks to Ben Nadel for his article on Print Part of a Website, This is a great article and great resource in general.
Thanks to Patrick Evans for his answer on Stackoverflow - This is licensed under CC BY-SA 3.0 - This snippet was modified to help with getting the content to print.
安装:
Plugin Directory
- Search the plugin directory for plugin.
- Click 'Install Now'.
- Activate the plugin.
- 'Print' should be added to the side menu in the admin area, along with the default settings.
- Modify or keep default settings.
- Download the plugin Zip file.
- Go to plugins in the Wordpress Admin area.
- Select 'Upload Plugin'
- Activate the plugin.
- 'Print' should be added to the side menu in the admin area, along with the default settings.
- Modify or keep default settings.
屏幕截图:
更新日志:
Version 1.6
- Added support for custom post types
- Changed the way article content is set for printing. It used to use a hidden element, now it makes use of session storage
- Print functionality improvements and additional sanitization functions added
- Fixed Issue of CSS not printing
- Beta Release of Plugin


)](https://cdn.jsdelivr.net/wp/print-post-and-page/assets/screenshot-3.png)