Probuilder - Visual live CSS editor
| 开发者 | sacredclown |
|---|---|
| 更新时间 | 2017年7月19日 01:29 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
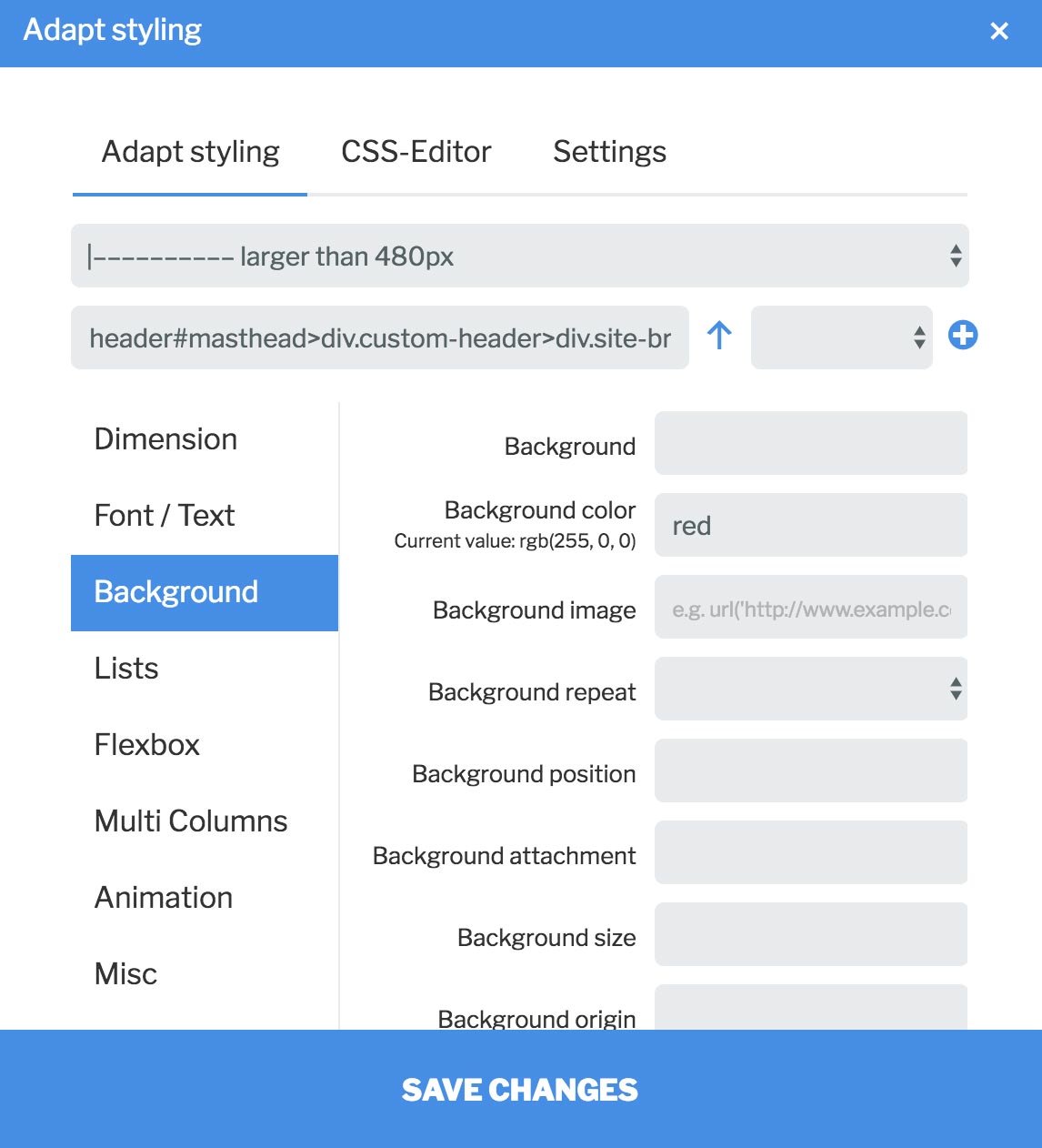
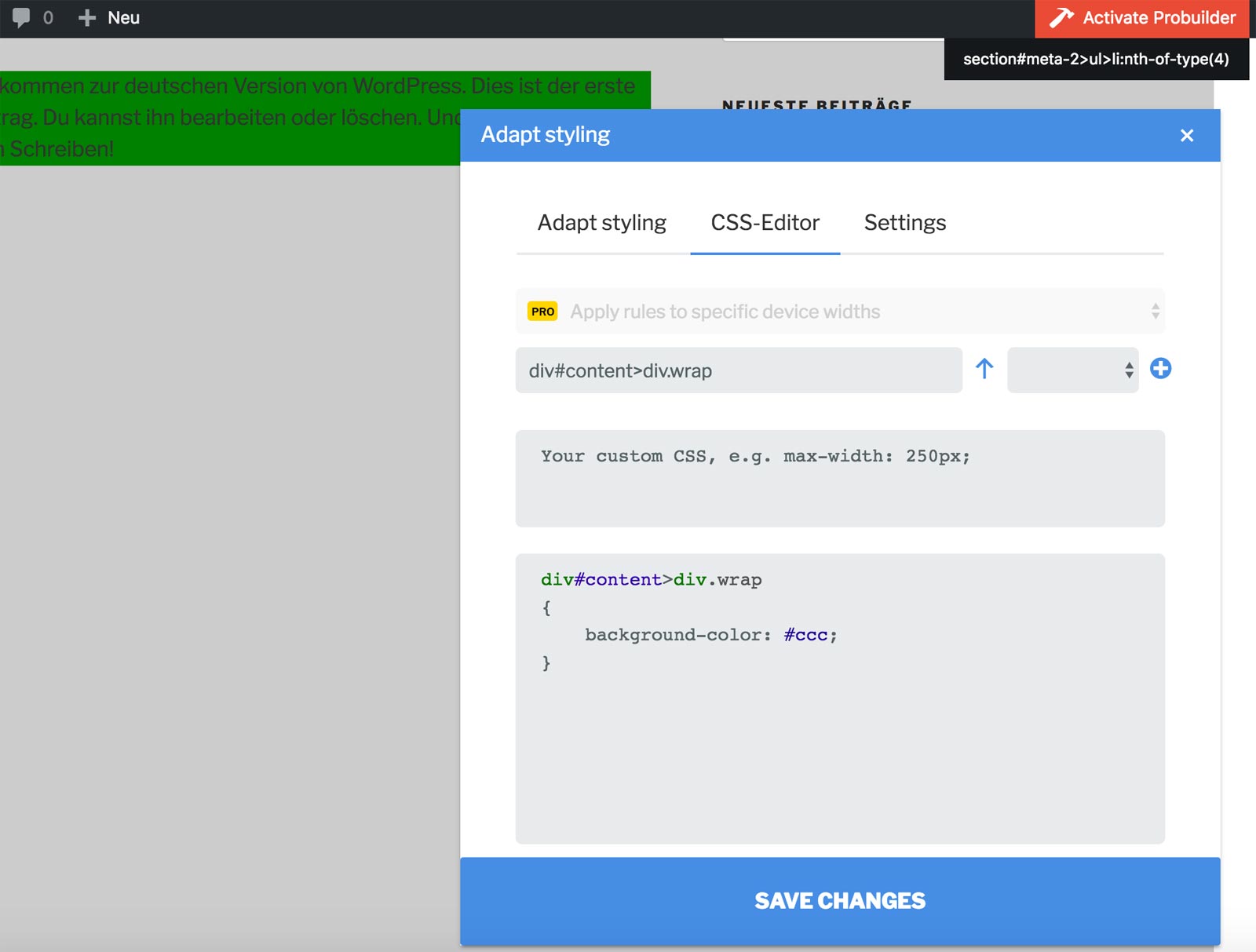
Probuilder is a visual live CSS editor that helps you adapt the design of your website in a super simple way. Just activate Probuilder in the front end, select an element on your site and click on it. An editor with lots of different properties will open. All you need to do now is select or enter the values you would like to apply. Probuilder is both for experienced users as well as people without any coding knowledge. Even if you have no idea about CSS you will be able to adapt your website's design using Probuilder.
安装:
- Upload the plugin files to the
/wp-content/plugins/probuilderdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Go to the front end of your website and click on the blue button in the top right corner saying 'Activate Probuilder'.
- Once activated you can select an element with your mouse and click on it to open up the editor.
- Do changes as you wish and click 'Save Changes' to save your newly created CSS code. To find out more please read our documentation by going to 'Probuilder' in the admin section.
屏幕截图:
更新日志:
0.0.1
- Initial commit