
Product Notices for WooCommerce
| 开发者 | cloudredux |
|---|---|
| 更新时间 | 2025年5月8日 14:11 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.8.1 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
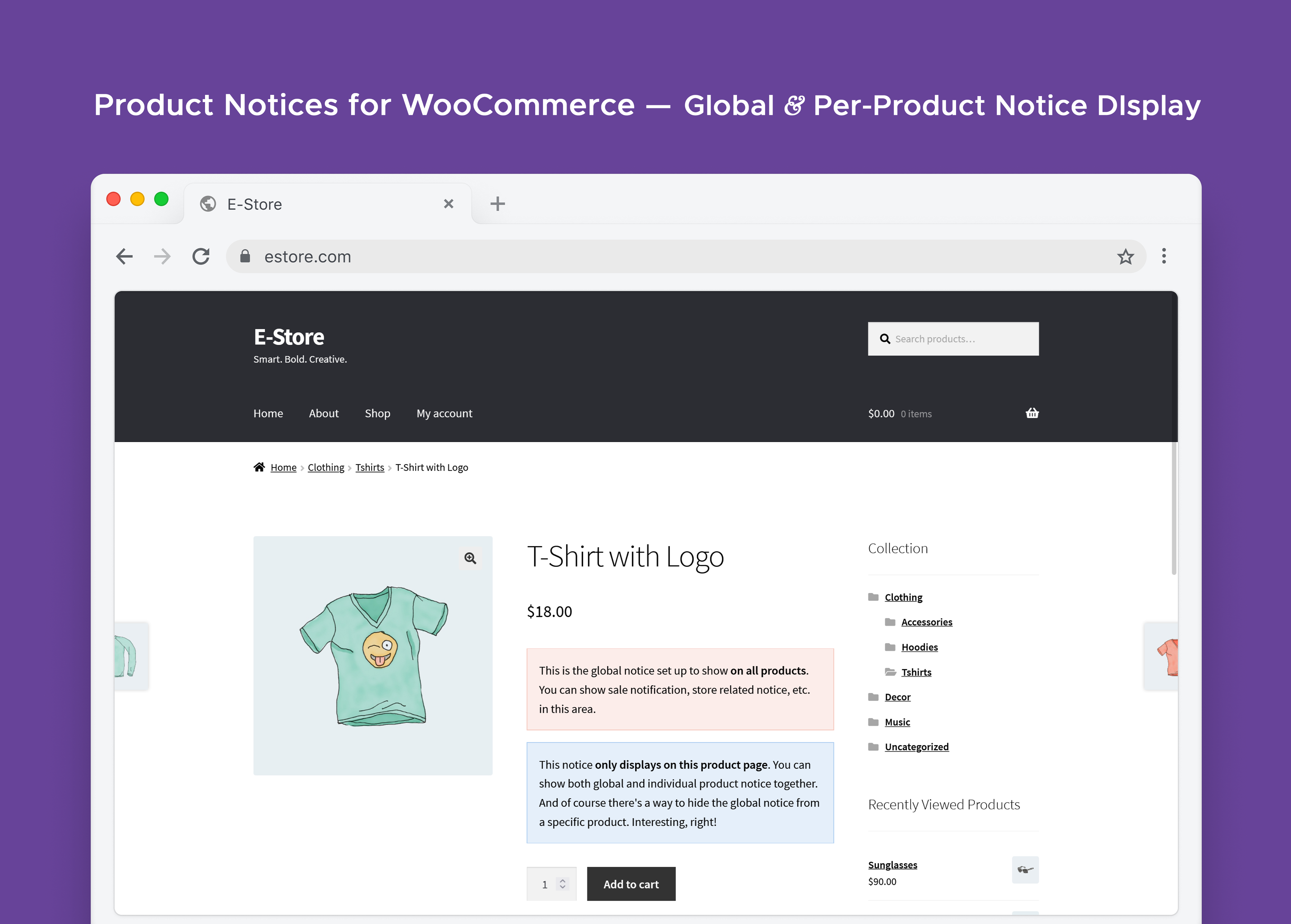
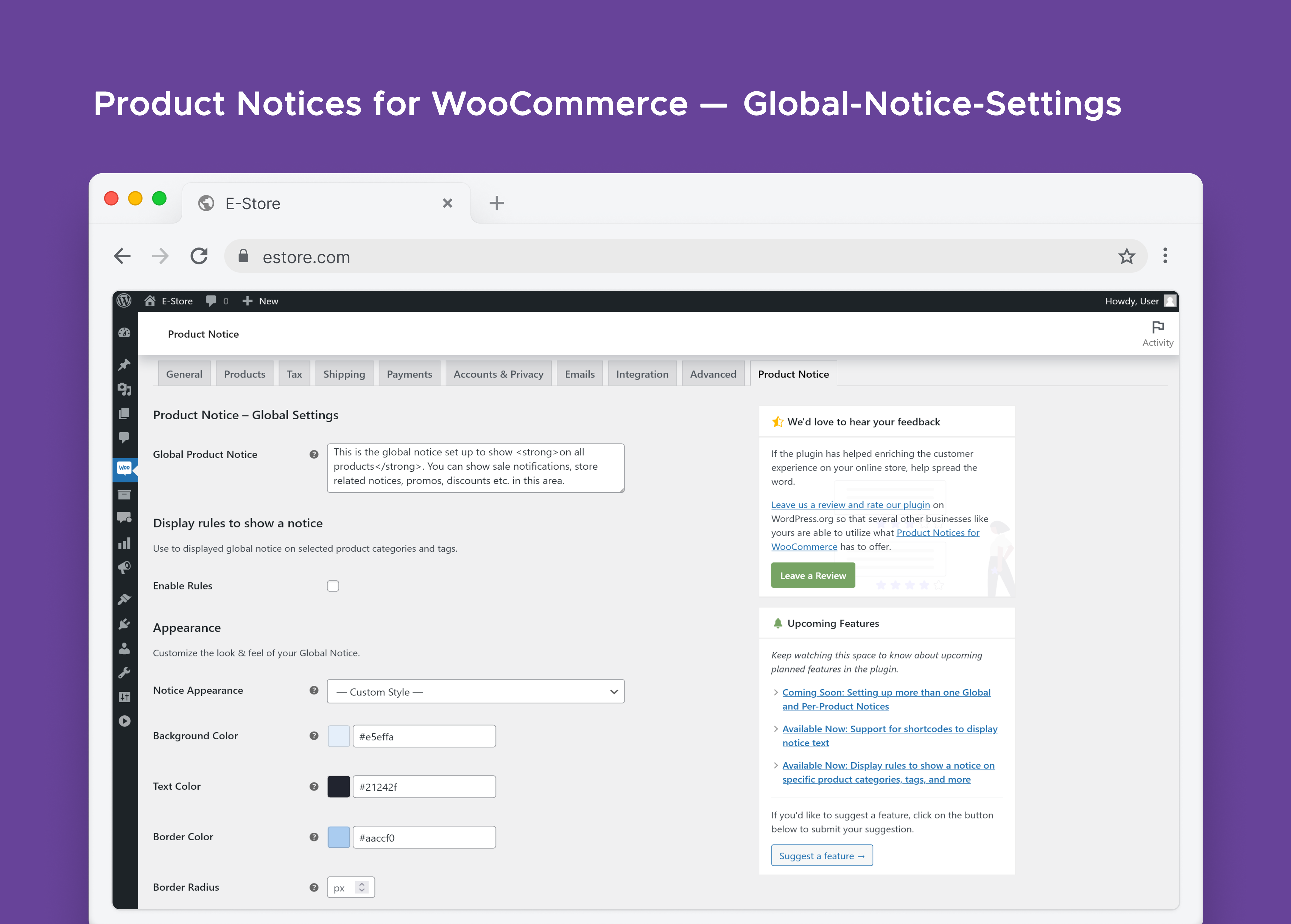
- Global Notices- These are the notices that you can highlight across your store. This feature allows you to set up notices to show on all the products. It may be some kind of market announcement, alert, or for any other criteria.
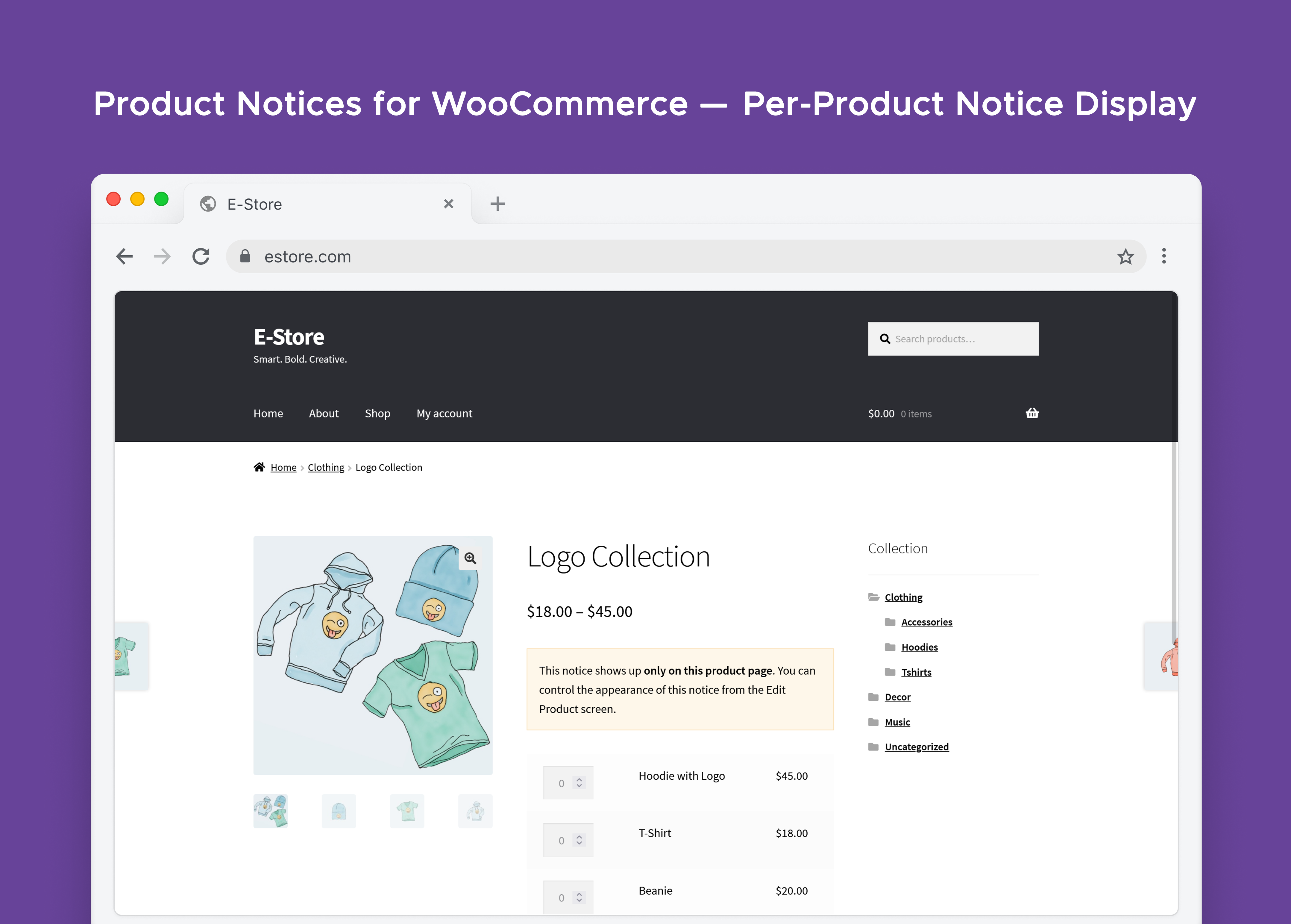
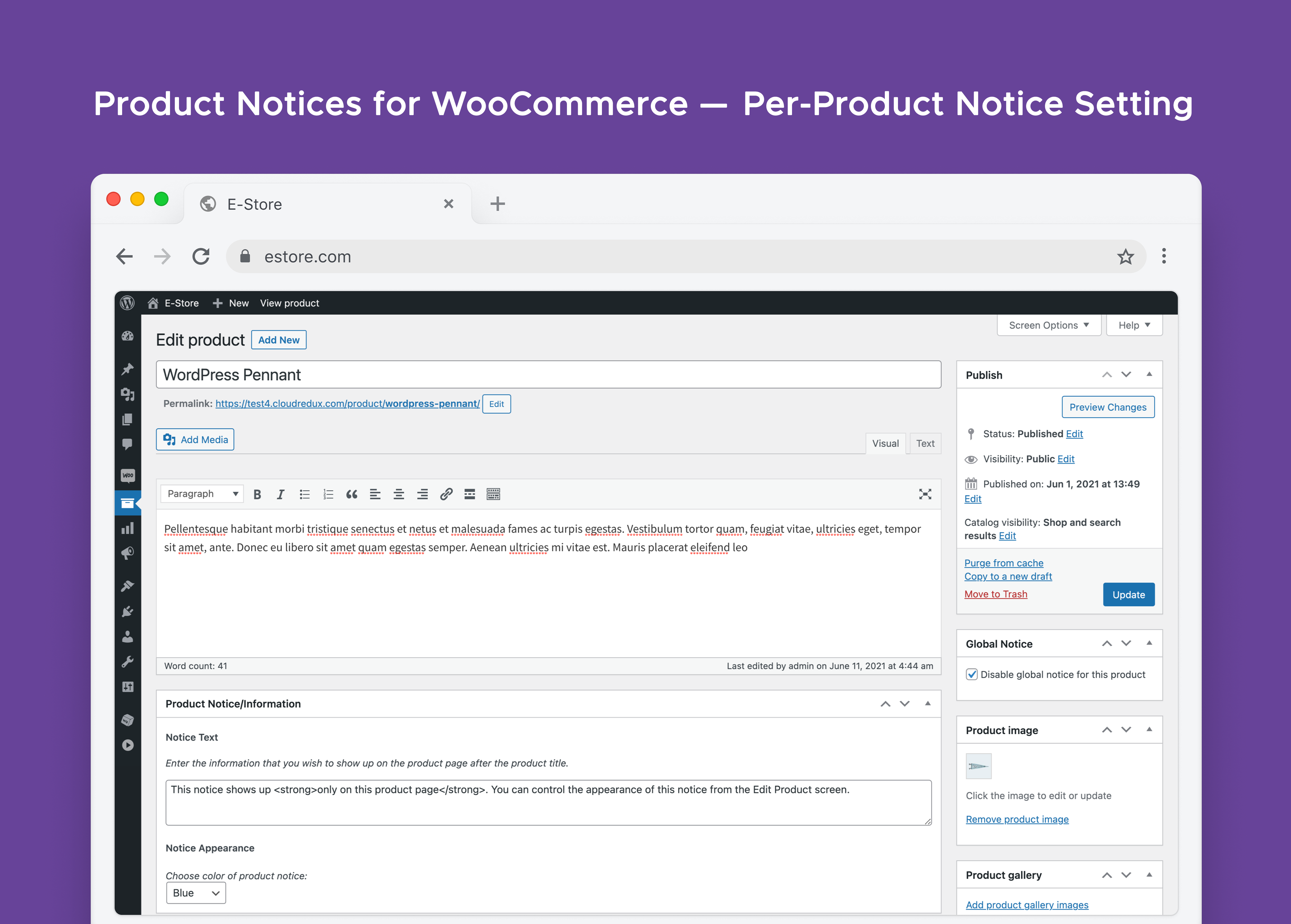
- Per-Product Notices-This feature allows you to show notices on a per-product basis. The notice may be in form of promo, discount, or any other criteria. This feature also allows you to hide the global notice from the page, thus allowing custom store notices an easy task.
安装:
- Upload the entire
product-notices-woocommercefolder to the/wp-content/plugins/directory. - DO NOT change the name of the
product-notices-woocommercefolder. - Activate the plugin through the 'Plugins' menu in WordPress.
- Once activated, visit the Product Notices tab under WooCommerce > Settings.
- Set up the plugin options as required.
屏幕截图:
常见问题:
How do I set up a global notice to show on all products?
Global Notice shows up on all the products on your store. In order to set up a global notice, navigate to the Settings menu under WooCommerce on the WordPress Dashboard. Click on the Product Notice tab and use the settings field to set up the product notice that you intend to show on all the products in the store.
Can I set up a notice to only show on one or more products?
If you do not wish to display the notice on all the products, you can set up notice on per-product basis. Head to the Edit Product screen for any product and look for the Product Notice/Information meta box and add the desired content in the Notice Text field. Choose from a set of default appearance styles to set up how your notice shows up on the page using the Notice Appearance dropdown.
Can I show both Global and Per-Product notice on a product page?
Sure, if you have a configured a global notice to show on products and would like to display additional information, promo, discount notice or any other type of notice on a product page; you can simply head straight to the Edit Product screen for a product and add the notice. In this case, both the Global and Per-Product notice would be displayed on that product page.
Can I disable global notice for one or more products?
If you want some of the product pages on your store to not display the global notice that you have set up, just head to the Edit Screen for the product(s) and locate the Global Notice metabox in the sidebar. Check that box to hide the global notice on that product page.
Is HTML supported in the notice text field?
Yes you can use standard HTML tags to customize and set-up notices to your liking!
Are shortcodes supported in notices?
Sure, feel free to use any shortcode in the notice text field and it would output just fine on the frontend. Be careful while using shortcodes that output highly dynamic content. This may lead to performance bottlenecks or other failure.
Hey, I use Elementor [or any page builder]. Does the plugin have built-in shortcode(s) that I can use?
We received a lot of requests for this feature and tada, it is here. You can use [crwcpn-notice] shortcode to display global notice as configured in the plugin settings. Use [crwcpn-notice type="product"] to show product notice and you can also supply id attribute if you wish to display notice created for a specific product like this [crwcpn-notice type="product" id="123"].
更新日志:
- Tested plugin for compatibility with WordPress 6.8.1
- Tested plugin for compatibility with WooCommerce 9.8.4
- Added HPOS compatibility for WooCommerce
- Tested plugin for compatibility with WordPress 6.5
- Tested plugin for compatibility with WordPress 6.2
- Resolved an issue causing shortcodes to fail to display notices on product pages.
- Improved display rules to ensure accurate and consistent notice display.
- Fixes invalid call to class constructor.
- Removes redundant call to now removed sanitization file.
- New The ability to add multiple notices – You can now add more than one notices to your WooCommerce-enabled store, both global and per-product type. A new "Product Notices" screen to help you create and set-up notices to your liking. You can also configure display rules to allow you to select one or more product, categories and tags from the drop-down menu to show Product Notice(s) based on your configuration. Notices list admin screen also offers easy way to enable you to copy the shortcode and use on product pages as necessary.
- New Added support for border radius configuration in Notice Appearance. This will be used to determine the curvature of the corners of the notice box.
- New: Added display rules options for Global Notice. Display rules allow you to select one or more product categories and tags from the drop-down menu to display Global Notice on selected product categories and/or tags.
- Re-factored the admin CSS file to better control the admin screen columns. Also fixed issues with mobile responsive appearance.
- Fixed: Removed
wp_kses_postvalidation/escaping in the shortcode output. This would allow certain shortcodes that output form elements work as expected on the frontend.
- New: Added [crwcpn-notice] shortcode to allow using shortcodes to display notices configured in the plugin. The documentation on how to use the shortcode is available under Description on the Details tab and on this page here.
- New: Added custom style to Appearance options for Notice display. Custom styles allow you to choose custom background, border and text color for notice display. Color picker support allows more flexibility with color selection.
- Introduced Upcoming Features admin widget on plugin settings page under WooCommerce Settings to keep users updated about planned plugin features (via feed).
- Fixes leaking HTML tags (escaped initially) in the admin notice text when WooCommerce is inactive or not installed.
- Added a review box to plugin settings tab under WooCommerce Settings.
- Organized the front-end loading CSS to contextual directory under
assets. - Fixes related to better handling the plugin behavior when WooCommerce is inactive or unavailable.