
PVT - Product Variation Table for WooCommerce
| 开发者 |
hakik
idealwebguru rudolfl wpxteam |
|---|---|
| 更新时间 | 2025年12月22日 00:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6.20 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- Log in to the administrator panel.
- Go to Plugins Add > New > Upload.
- Click "Choose file" ("Browse") and select the downloaded zip file.
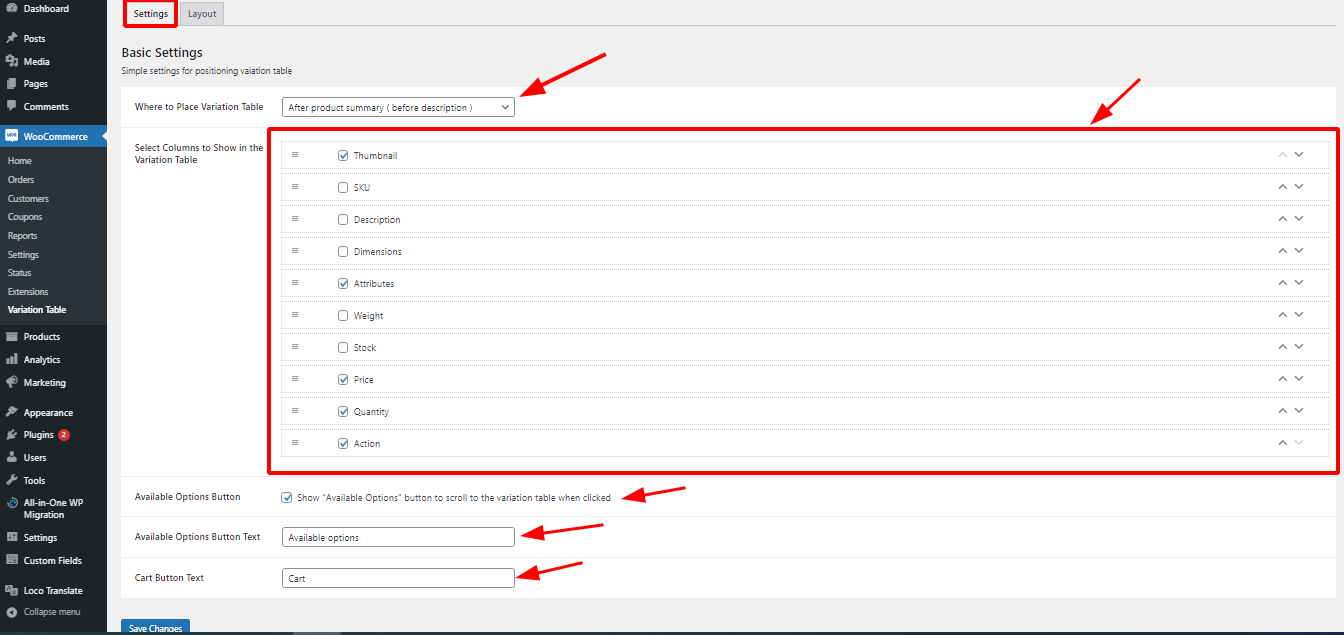
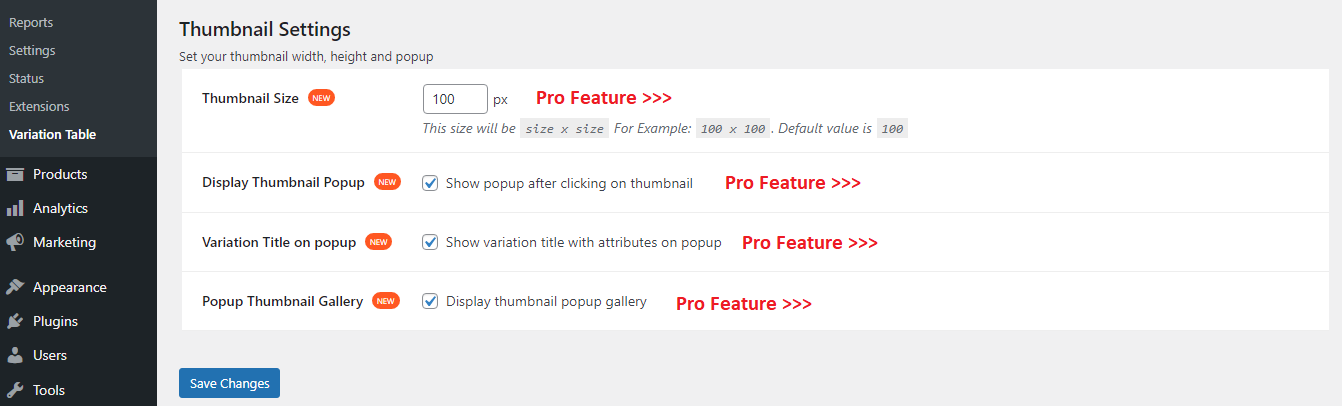
- You can control what columns you would show in variation table from WooCommerce -> Variation Table.
屏幕截图:
常见问题:
What is the purpose of the PVT - Product Variation Table for WooCommerce?
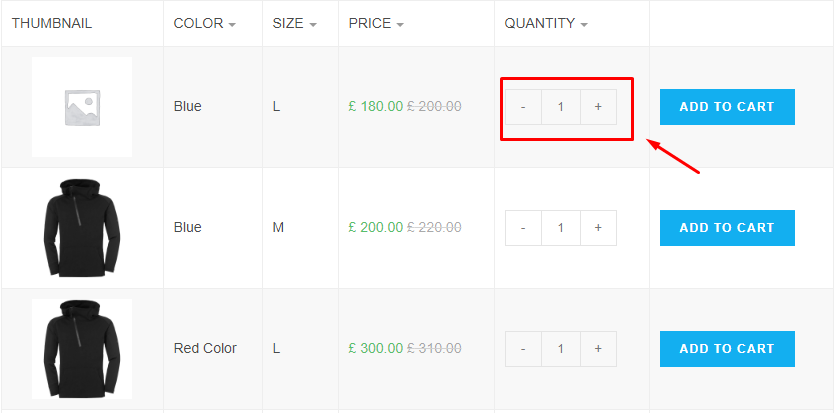
PVT - Product Variation Table for WooCommerce replaces the default dropdown options of WooCommerce with a professional-looking table that is empowered with filter by attributes feature.
Can this plugin show the product variation table on the shop/archive pages?
No, it only displays the product variation table on the single product/product details pages.
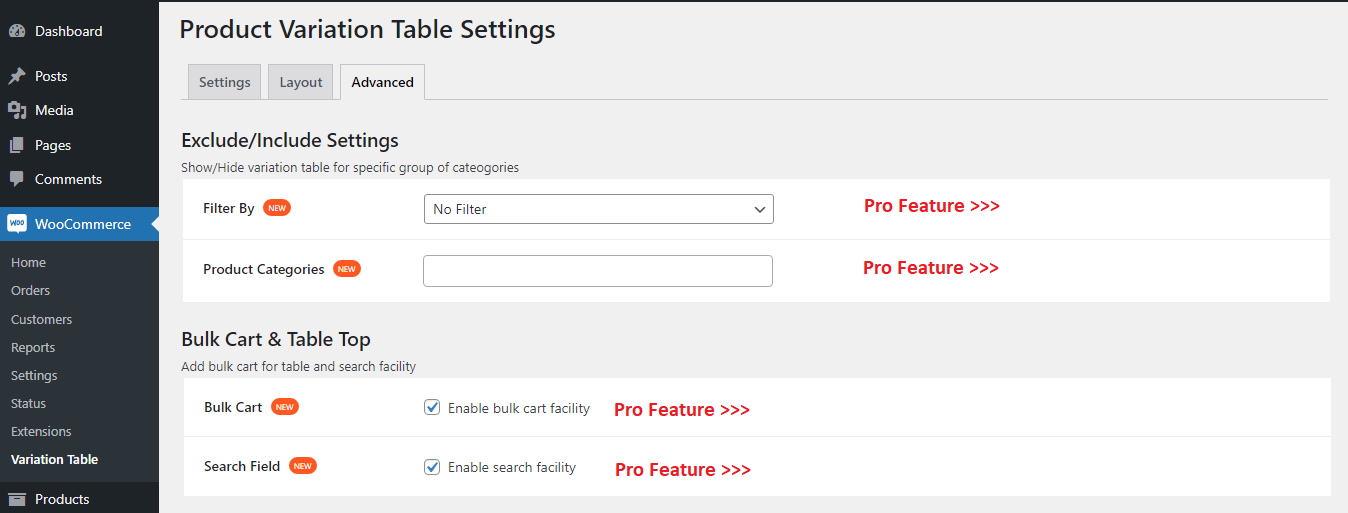
How to include/exclude an attribute in the variation table?
All the available options are listed with a checkbox beside them. Simply check the options that you want to include in your product variation table.
Can I change the Add to Cart button text?
Yes, you can change this from the plugin settings.
Do you have a hook to add my custom code before and after the variation table?
Yes, Currently, there are two available hooks to add custom text before and after the table. The available hooks are:
Before Table Hook: pvtfw_variation_table_before
After Table Hook: pvtfw_variation_table_after
Example:
<?php function PVT_custom(){ echo "My custom text"; } add_action('pvtfw_variation_table_before', 'PVT_custom'); ?>
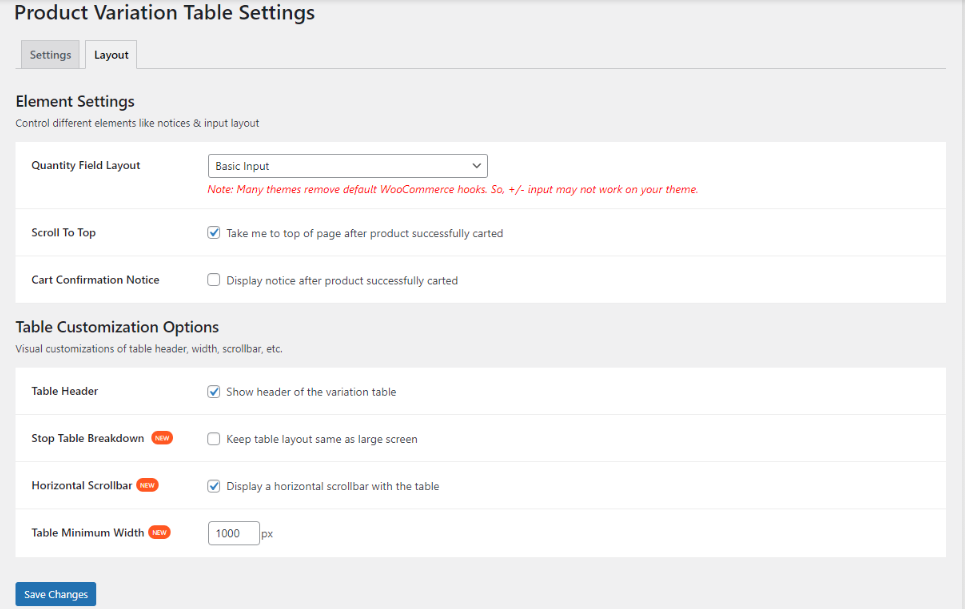
After updating PVT(1.9.0 or greater than 1.9.0) the quantity field (+/- button) style seems different, Can I use the theme provided design?
You can add the following code inside your child theme's functions.php file. We recommend using a child theme rather than the main/parent theme.
remove_filter( 'pvtfw_print_qty_field', 'pvt_display_qty_field', 10, 1 ); add_filter( 'pvtfw_print_qty_field', function( $value ){ return woocommerce_quantity_input($value); });
Suggestion: You can also add the snippet using a plugin called Code Snippets
更新日志:
- Updated: Reordered attributes in
<button>tags so the class attribute appears before anydata-*attributes. - Updated: Replaced
<div>elements with<span>elements inside<button>tags.
- Added: WPML & Polylang Support.
- Updated: $options array to add product name to the add-to-cart button.
- Updated: Stylesheet to apply plugin settings for table footer.
- Update: All hooks follow the Plugin Check Plugin (PCP) WPCS coding standards. If you’ve added custom code using PVT php hooks/functions, please replace the
pvt_prefixes withpvtfw_. - Dev: Hooks Information-
- Previous:
disable_pvt_to_applyCurrent:pvtfw_disable_to_apply. - Previous:
disable_pvt_table_markup_to_applyCurrent:pvtfw_disable_table_markup_to_apply. - Previous:
disable_pvt_shortcode_to_applyCurrent:pvtfw_disable_shortcode_to_apply. - Previous:
disable_pvt_to_show_available_optionCurrent:pvtfw_disable_to_show_available_option. - Previous:
all_pvt_optionsCurrent:pvtfw_all_options. - Previous:
pvt_allowed_tagsCurrent:pvtfw_allowed_tags. - Previous:
pvt_skip_some_variationCurrent:pvtfw_skip_some_variation. - Previous:
pvt_woocommerce_quantity_input_argsCurrent:pvtfw_woocommerce_quantity_input_args. - Previous:
pvt_global_attribute_termsCurrent:pvtfw_global_attribute_terms. - Previous:
pvt_custom_attribute_termsCurrent:pvtfw_custom_attribute_terms. - Previous:
pvt_print_qty_fieldCurrent:pvtfw_print_qty_field. - Previous:
pvt_print_cart_btnCurrent:pvtfw_print_cart_btn. - Previous:
pvt_after_quantity_field_markupCurrent:pvtfw_after_quantity_field_markup. - Previous:
disable_pvt_to_remove_add_to_cartCurrent:pvtfw_disable_to_remove_add_to_cart. - Note The JavaScript events/triggers remain in their current state.
- Compatibility: WordPress 6.9 & WooCommerce 10.4.2. See changelog for all versions.