
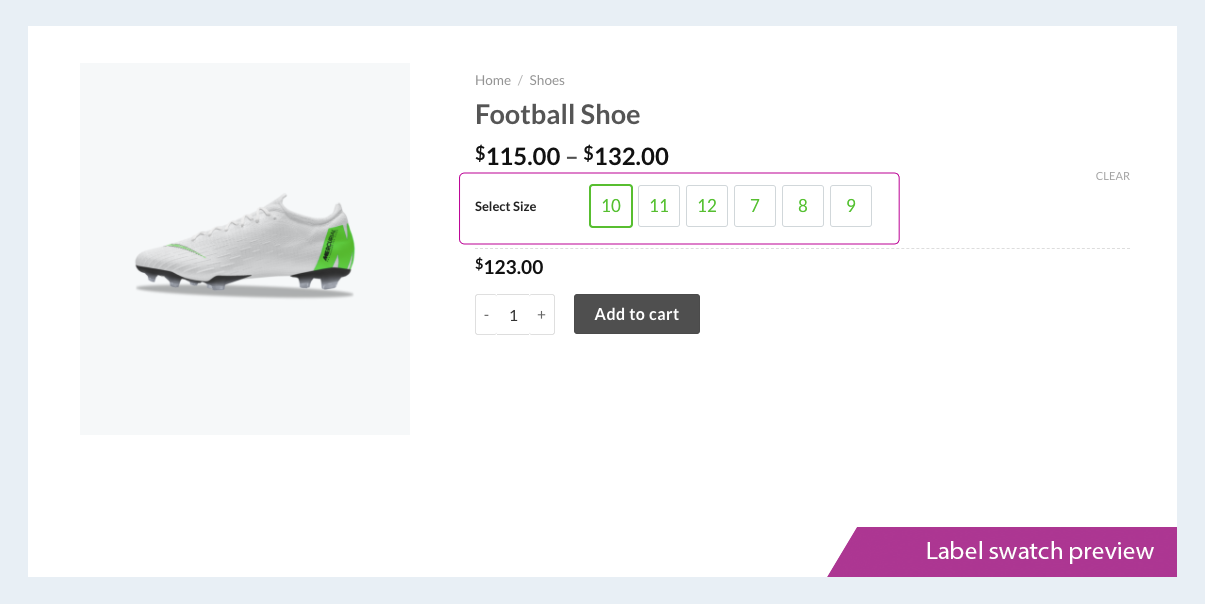
Variation Swatches for WooCommerce
| 开发者 | ThemeHigh |
|---|---|
| 更新时间 | 2025年10月15日 13:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- WooCommerce 4.0 or greater
- WordPress 5.3 or greater
- PHP 7.0 or greater is recommended
- MySQL 5.6 or greater is recommended
- Log in to your WordPress dashboard.
- Navigate to the Plugins menu, and click "Add New".
- Search and locate 'Product variation swatches for WooCommerce' plugin.
- Click 'Install Now', and WordPress will take it from there.
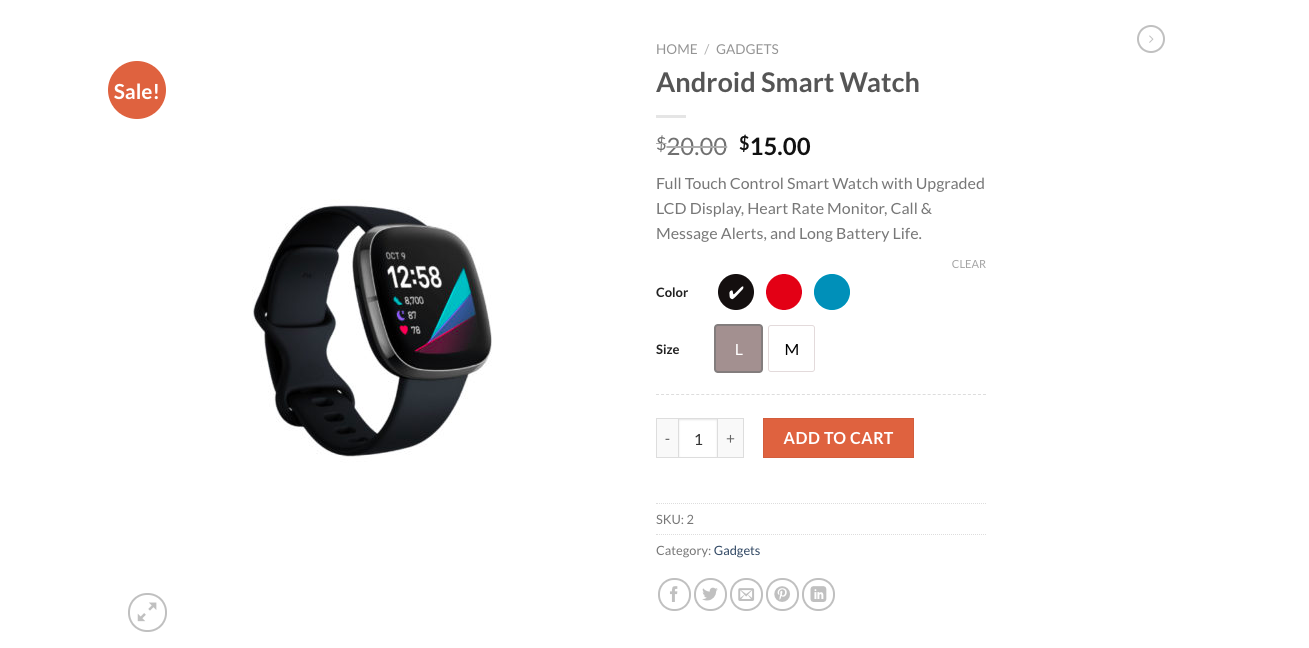
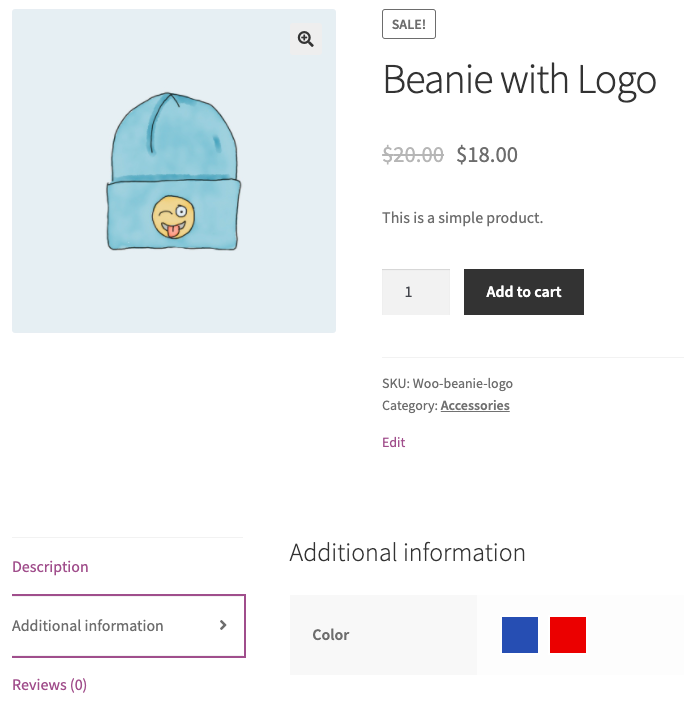
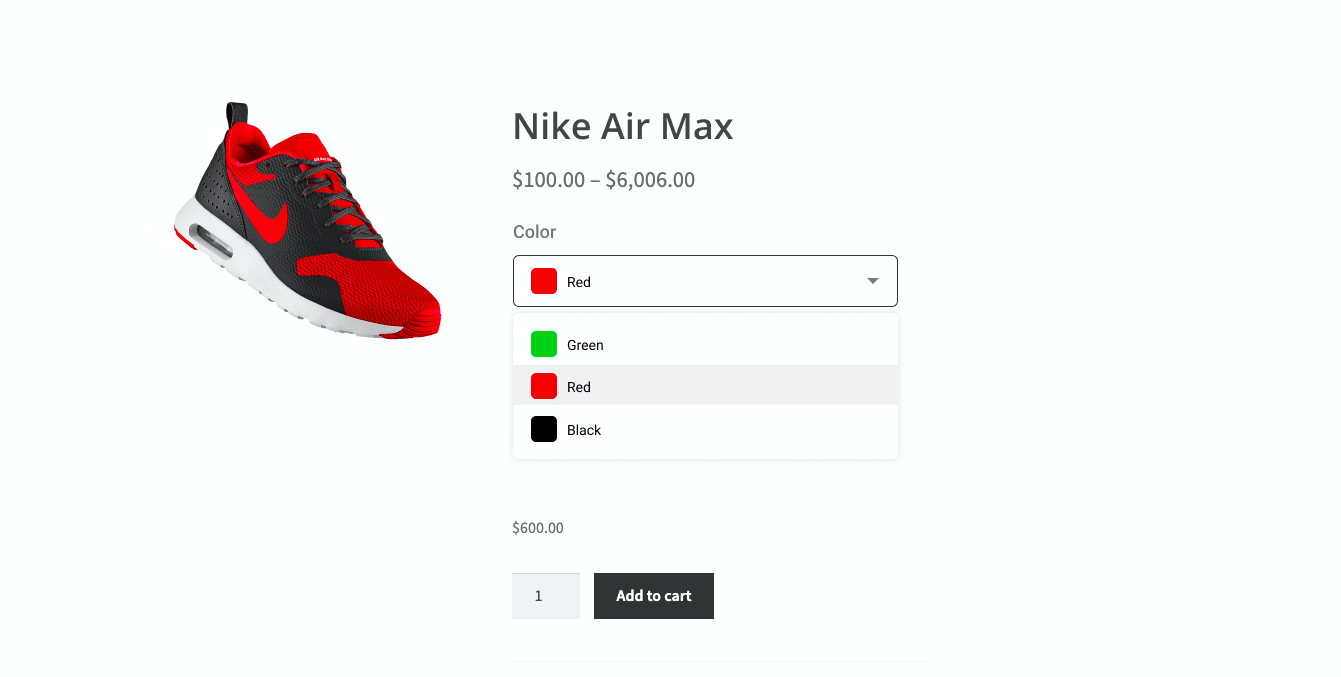
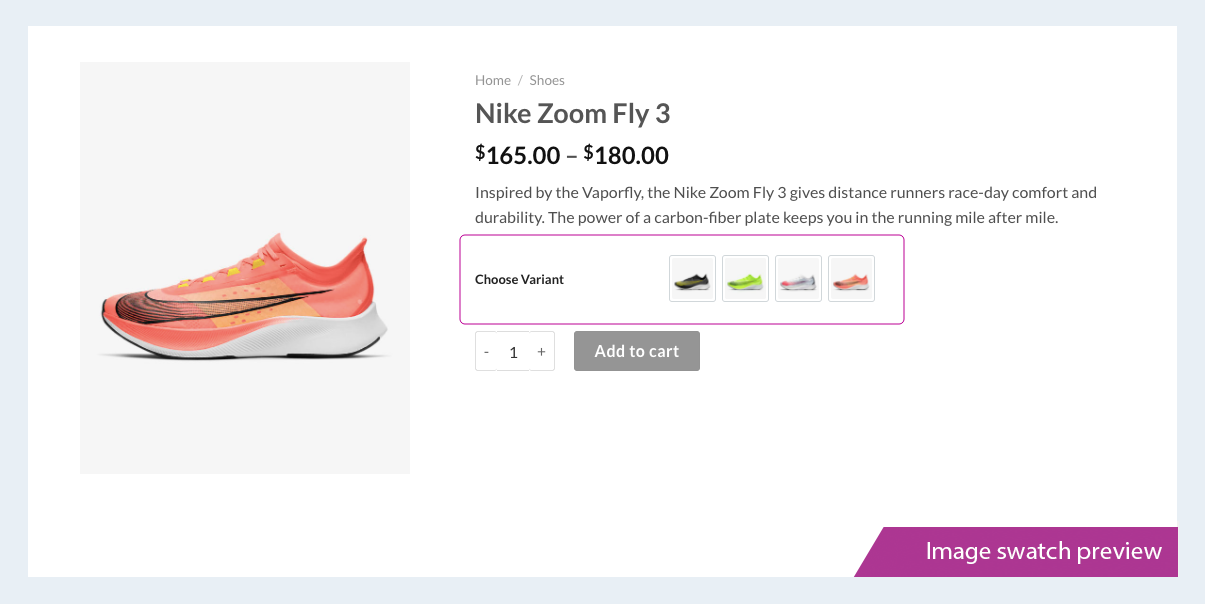
屏幕截图:
常见问题:
How to set up Swatches settings in Product Variation Swatches for WooCommerce?
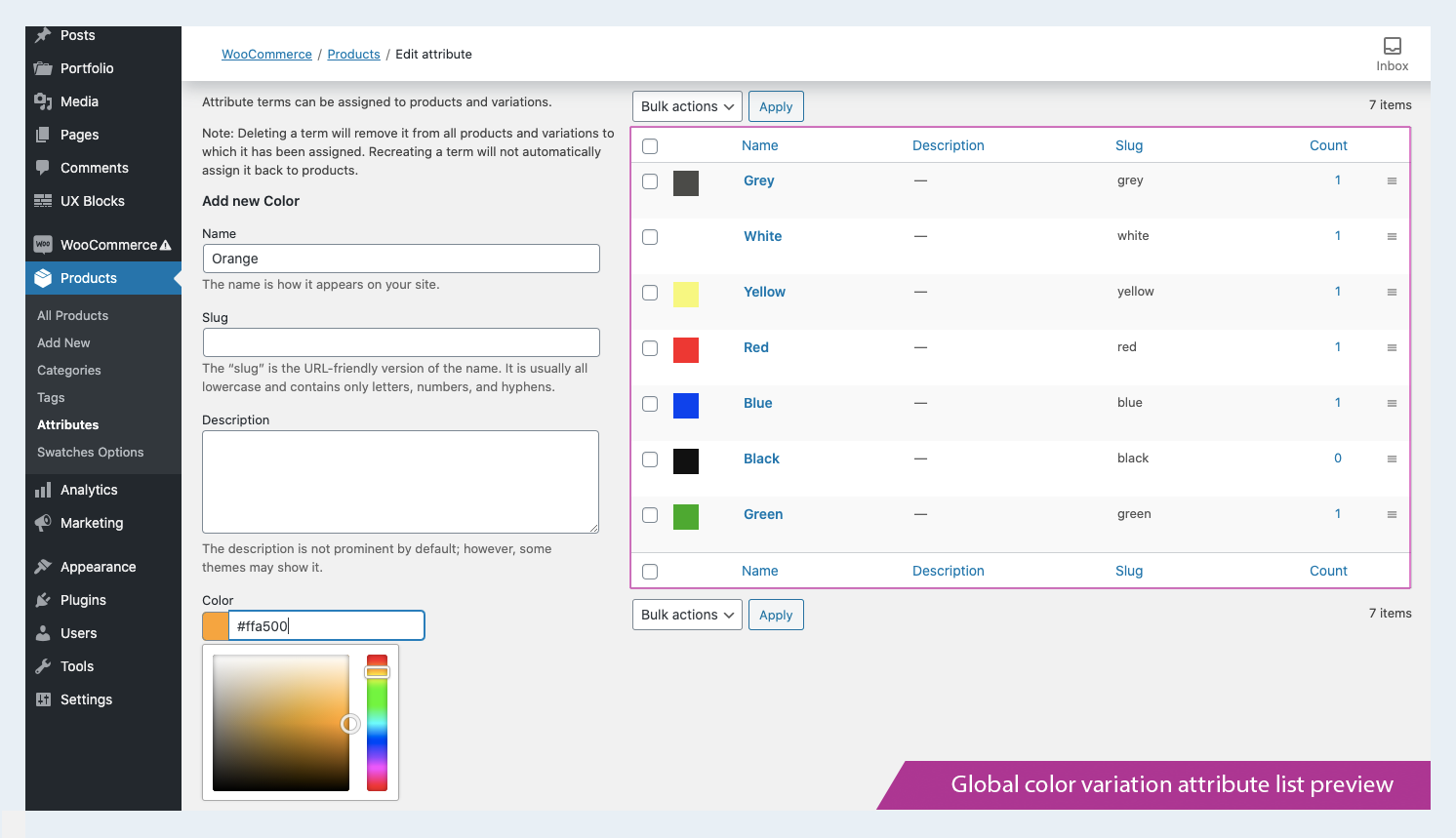
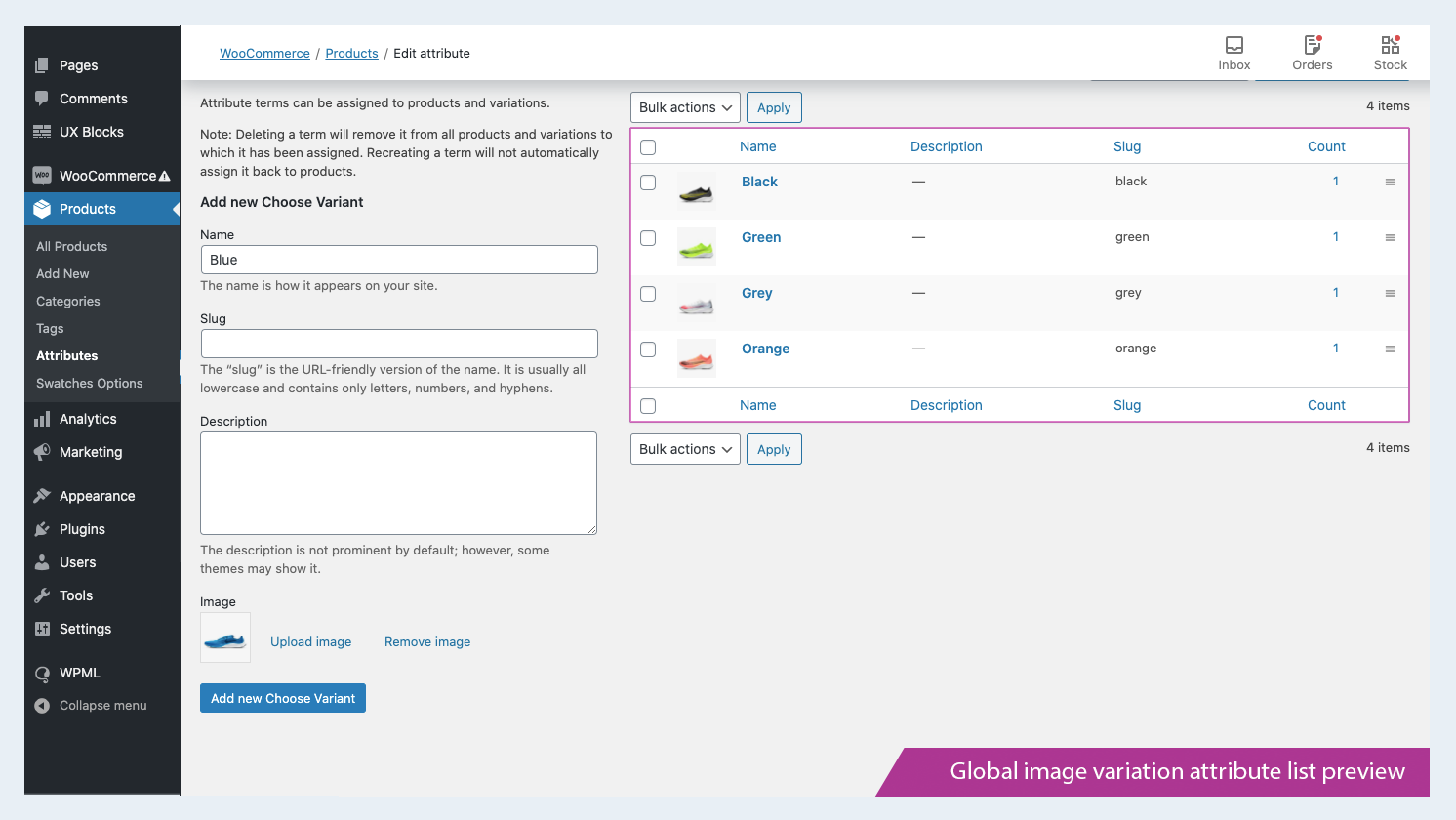
There’s a lot of help available on the main plugin website. See: 🔗 Plugin Features 🔗 Help Docs 🔗 ThemeHigh Support Navigate to Dashboard → Products → Swatches Options → Product Attributes. Click the Edit button next to an attribute and select the desired Swatch Type (Color, Image, or Label). After making your selection, click Save Changes to apply the Swatches settings.
What is the difference between Global and local attributes?
- Global Attributes: Once defined, these attributes will be available to add for all the products. They will be listed in the attributes section of the product, from where you can choose them from the dropdown.
- Local Attributes: While global attributes are available to select for all products, local attributes are those that are custom-added to a particular product from the attributes section inside the product details.
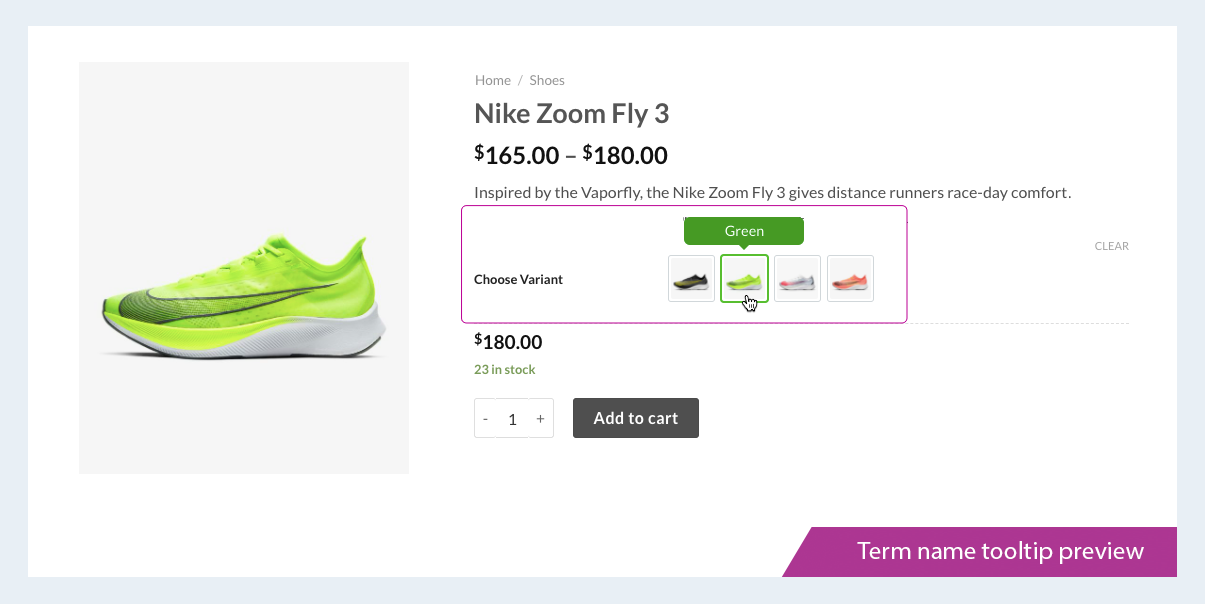
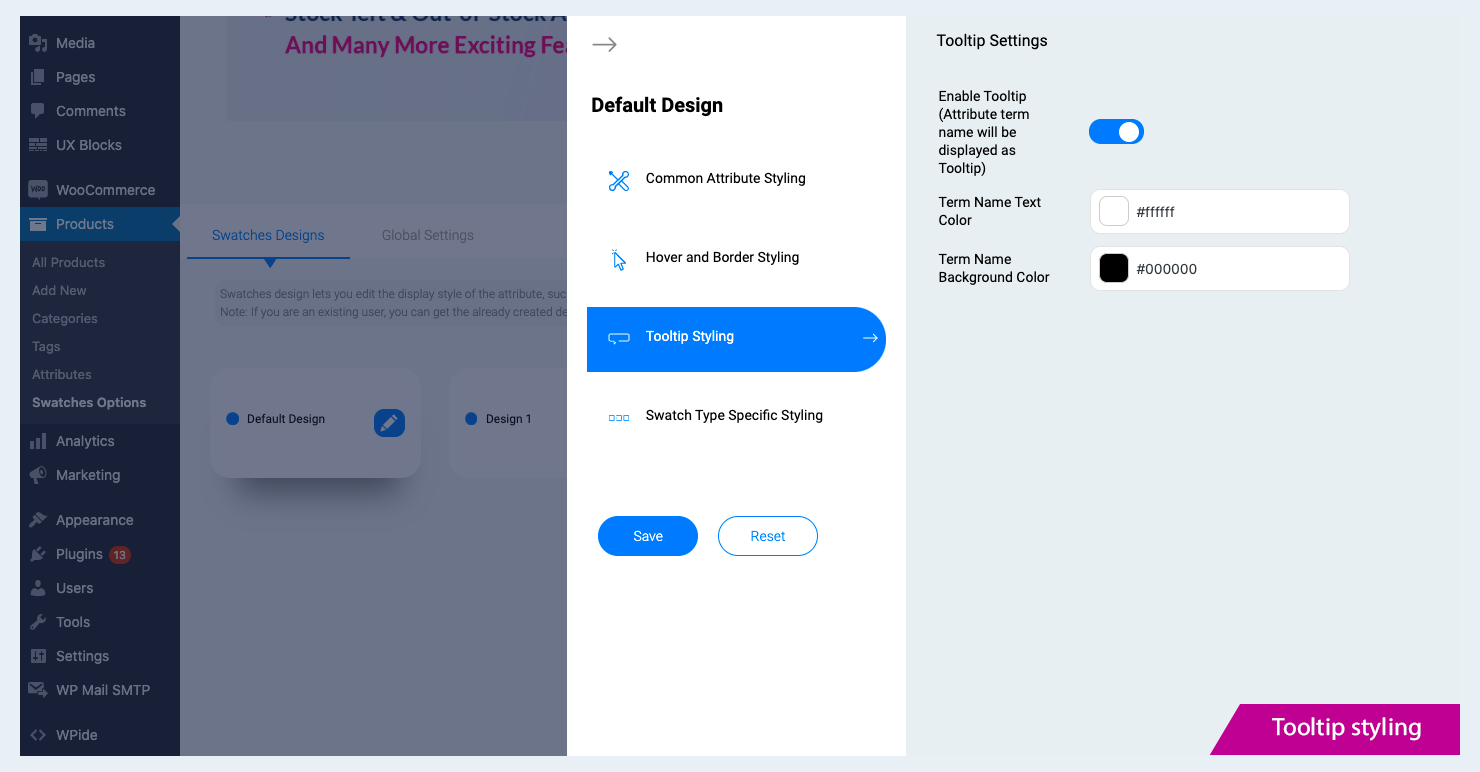
What is a tooltip, and how does it work in WooCommerce Variation Swatches?
The tooltip is used to set the hover element for each term of an attribute/variation. To set the tooltip for swatches:
- Navigate to Swatches Options → Swatches Designs→ Tooltip Styling
- Enable the checkbox → Enable tooltip.
- Save the changes.
How to set a variation as default when the page loads?
You can achieve this by providing the default variation in the “Default Form Values” field inside the Products>>Edit product>> Variations.
How to display swatches on the custom pages?
Please add the below filter in your child theme's functions.php add_filter(‘thwvsf_enqueue_public_scripts', ‘enqueue_public_script’); function enque_public_script(){ if(is_page (Page Id) { return true; } }
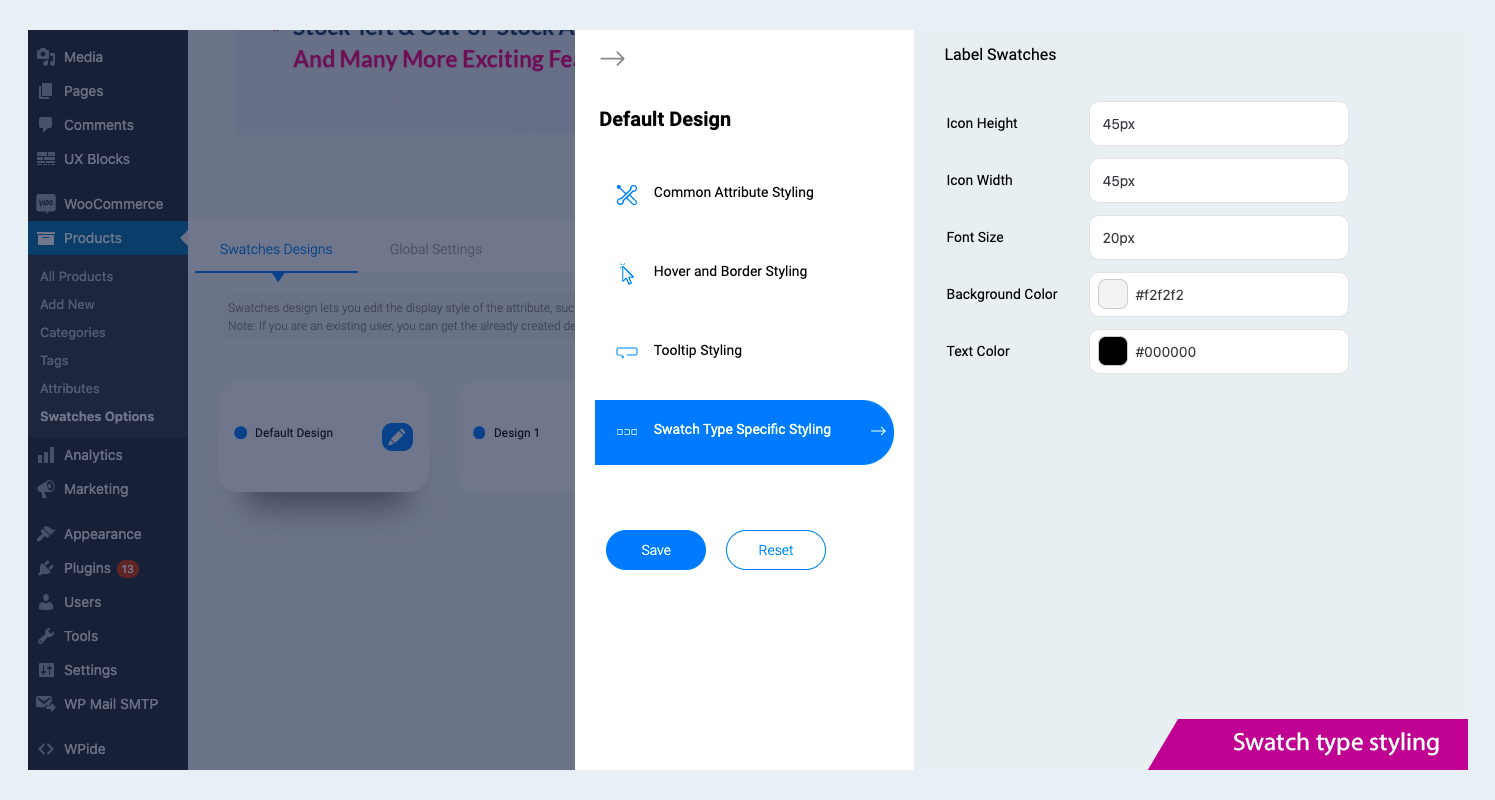
How to set up different styles for different swatches?
The plugin provides a feature: Class for modifying the styling properties of the fields.
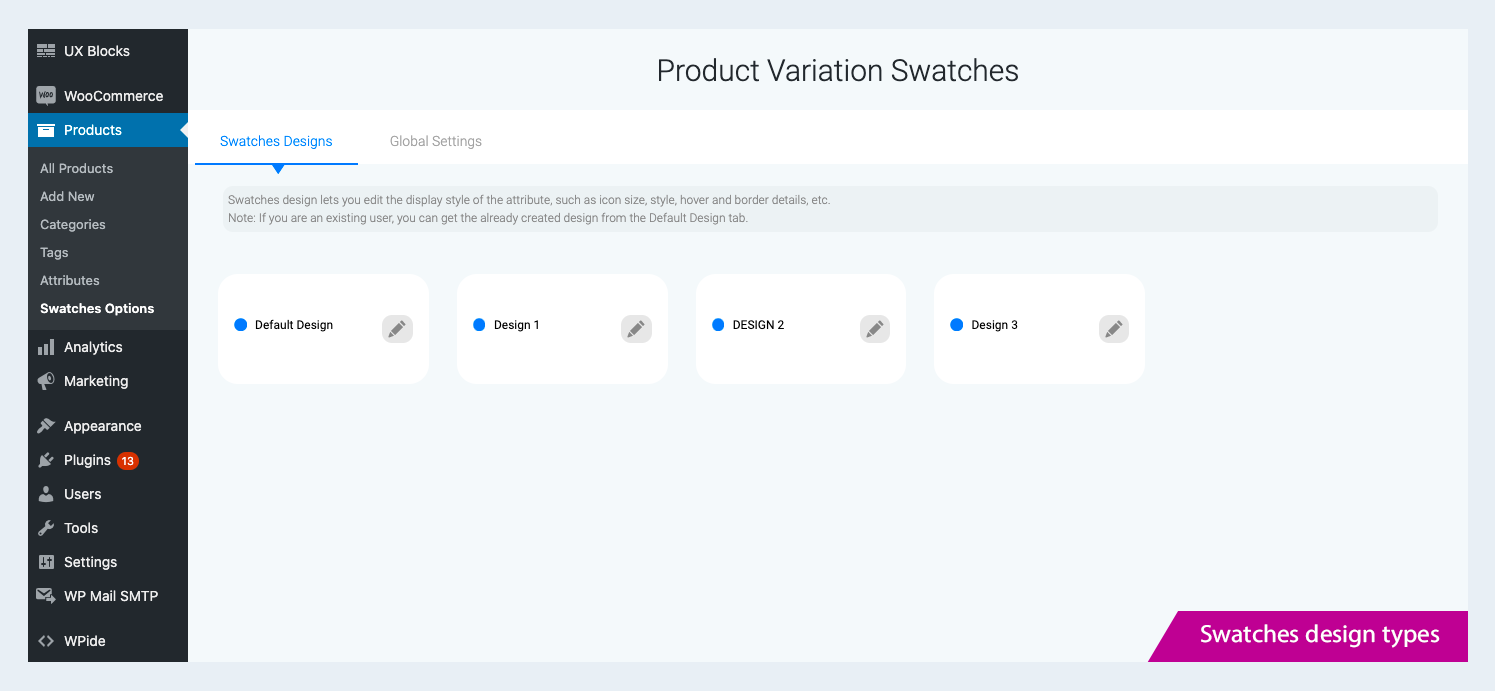
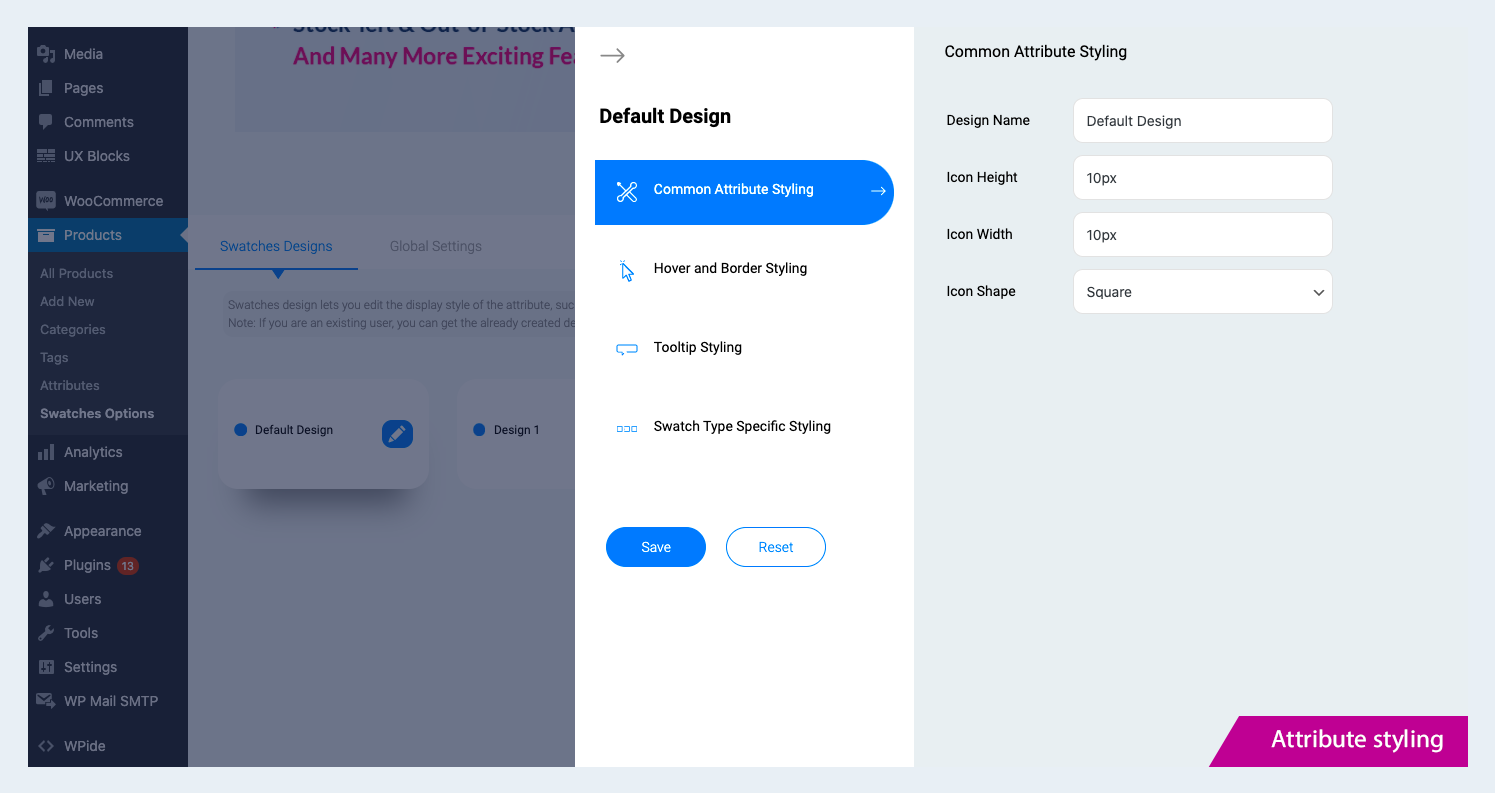
- Navigate to Dashboard → Products → Swatches Options
- Select the Swatches Design tab
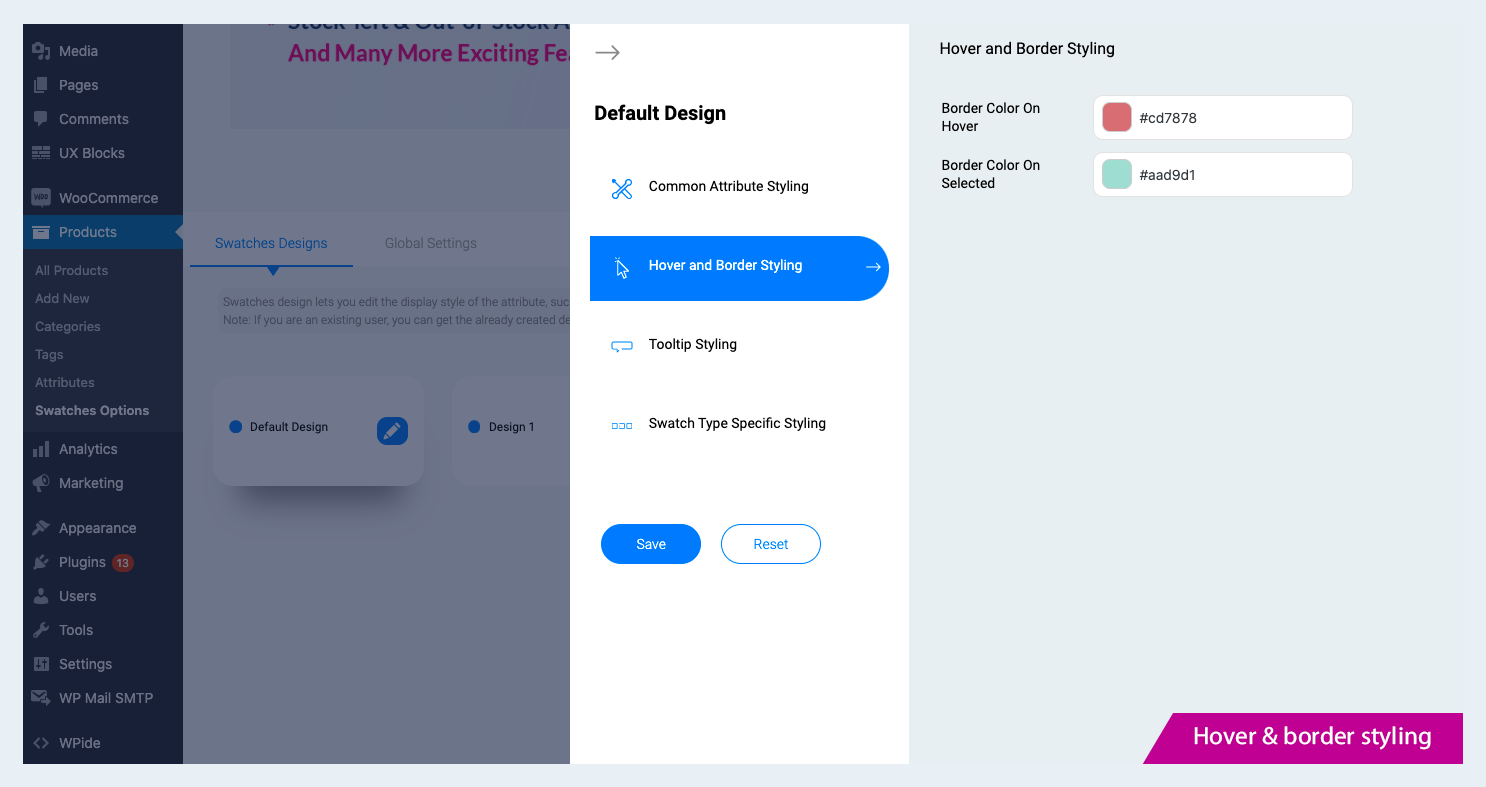
- Choose any of the designs, and you can customize the attribute styling, hover and border styling, tooltip styling, and swatch-type-specific styling.
- Note: The plugin’s free version only provides 4 swatches designs, whereas the Premium version lets you add as many as you like. Once you’ve done styling Swatches Design, go to Product Attributes
- Select any attribute, and from the ‘Design Type’ dropdown menu, select the design you styled.
How to set up different selection styles/ checkmark styles for swatches?
- Select a design from the Swatches Design tab.
- Click on the Hover and Border Styling option, and then under Selection Style, choose a swatch selection style you prefer.
- You can set the size and color of the tick if the chosen style is Checkmark with border
Can I set an image as a tooltip?
With the free version of WooCommerce Variation Swatches, you only have the option to set the term name as a tooltip. If you need Images as the tooltip, you have to Upgrade to Premium Version of WooCommerce Product Variation Swatches.
Is there an option to display the number of products left in the stock?
Upgrade to the Premium version to display the number of products left in stock. Stock left alert (min count) can also be set as per your preference when using WooCommerce Variation Swatches.
更新日志:
- Added WooCommerce 10.2 compatibility.
- Improved accessibility for swatches, Made swatches navigable and selectable using the keyboard (e.g., Tab and arrow keys), ensuring compliance with accessibility standards
- Added WooCommerce 9.9 compatibility.
- Added WordPress 6.8 compatibility.
- Added WooCommerce 9.7 compatibility.
- Improved labels and enhanced user experience.
- Added WooCommerce 9.4 compatibility.
- Added WordPress 6.7 compatibility.
- Added WooCommerce 9.2 compatibility.
- Added WordPress 6.6 compatibility.
- Added WooCommerce 8.9 compatibility.
- Added WordPress 6.5 compatibility.
- Added WooCommerce 8.7 compatibility.
- Added WordPress 6.4 compatibility.
- Added WooCommerce 8.3 compatibility.
- Added WordPress 6.3 compatibility.
- Added WooCommerce 8.0 compatibility.
- Added compatibility with HPOS(High-Performance order storage).
- Added WordPress 6.2 compatibility.
- Added WooCommerce 7.7 compatibility.
- Improved the labels.
- Added a link to the 'Attributes' settings page that directs users to the plugin's settings page.
- Added WooCommerce 7.4 compatibility.
- Fixed attribute-related issues in different languages.
- Added quick links in the plugin settings page and integrated with looped-in for idea submission.
- Added WooCommerce 7.2 compatibility.
- Added WordPress 6.1 compatibility.
- Added Compatibility with Woodmart, Porto, Kadence, Motor, and Enfold themes.
- Added Compatibility with Pi-direct checkout plugin.
- Added WooCommerce 6.9 compatibility.
- Added compatibility with WooCommerce Product Bundles plugin.
- Added compatibility with WooCommerce Composite Products plugin.
- Added WooCommerce 6.8 compatibility.
- Added a new feature to allow users to import and export variation swatches along with WooCommerce default product import-export.
- Added WooCommerce 6.6 compatibility.
- Added WooCommerce 6.5.1 compatibility.
- Added WordPress 6.0 compatibility.
- Added WooCommerce 6.3.1 compatibility.
- Added filter for variation separator.
- Added REST API support.
- Added swatches on the additional info tab for simple products.
- Added WooCommerce 6.1.0 compatibility.
- Added lazy loading for image swatch type.
- Added swatches as a dropdown feature.
- Added an option for displaying the swatches in the Additional information tab.
- Added WPC Smart Quick View for woocommerce by WPClever compatibility.
- Fixed the issue of out-of-stock behavior of default selected variations.
- Fixed the issue of selected attribute labels not shown for default selected variations.
- Added WooCommerce 5.9.0 compatibility.
- Added new selection styles for color, image and label swatches.
- Fixed the Flatsome quick view issue.
- Added Radio button as a new variation swatch type.
- Added WooCommerce 5.6.0 compatibility.
- Added WordPress 5.8 compatibility.
- Added product attributes tab in the Swatches Options settings.
- Added terms settings option in the product attributes tab.
- Added an option to show the selected variation name beside the attribute label.
- Added WooCommerce version - 5.4.1 compatibility.
- Fixed issue in the Custom Attribute Settings
- Settings screen UI improved.
- Added Swatches Designs feature to create multiple sets of swatch designs and assign the same to individual attributes.
- WooCommmerce 5.2.2 compatibility added.
- Fixed issue of custom attribute tab expanding for multiple word attribute.
- Fixed the Attribute link used in the local attribute area.
- Fixed issue default variation selection while loading the page for local attributes.
- Removed multiple id used in the plugin.
- Added OceanWP quick view compatibility.
- Improved the last active tab opened in the admin settings.
- WordPress 5.6 style issue corrected for buttons.
- WooCommerce 4.8.0 compatibility added.
- Added missing alt attribute to all image tag used in the plugin.
- WooCommmerce 4.7.0 compatibility added.
- Settings screen UI improved.
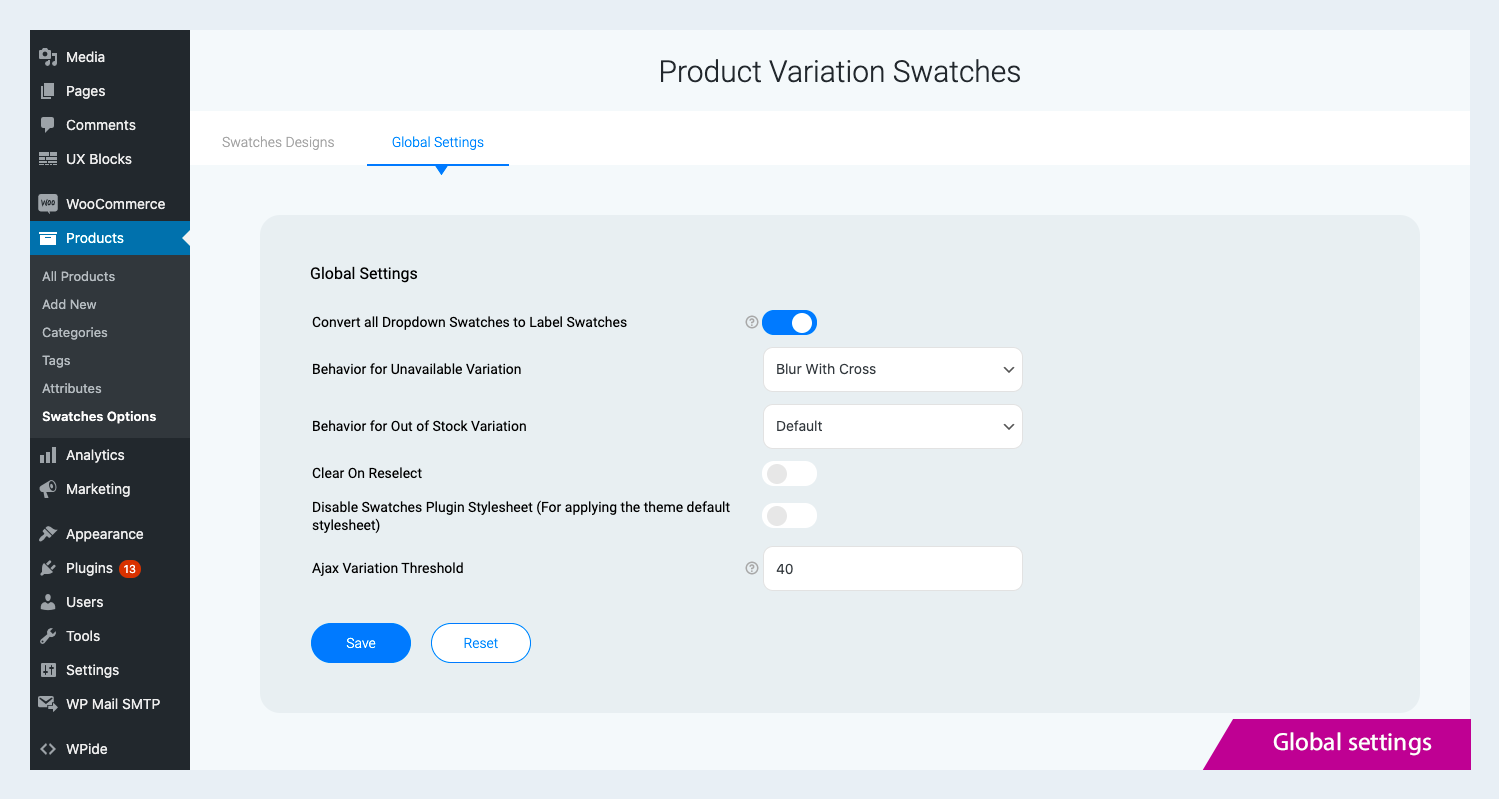
- New option to easily convert all the default swatches to label swatches.
- New label specific settings.
- New options to style active and hover behaviour for a variation
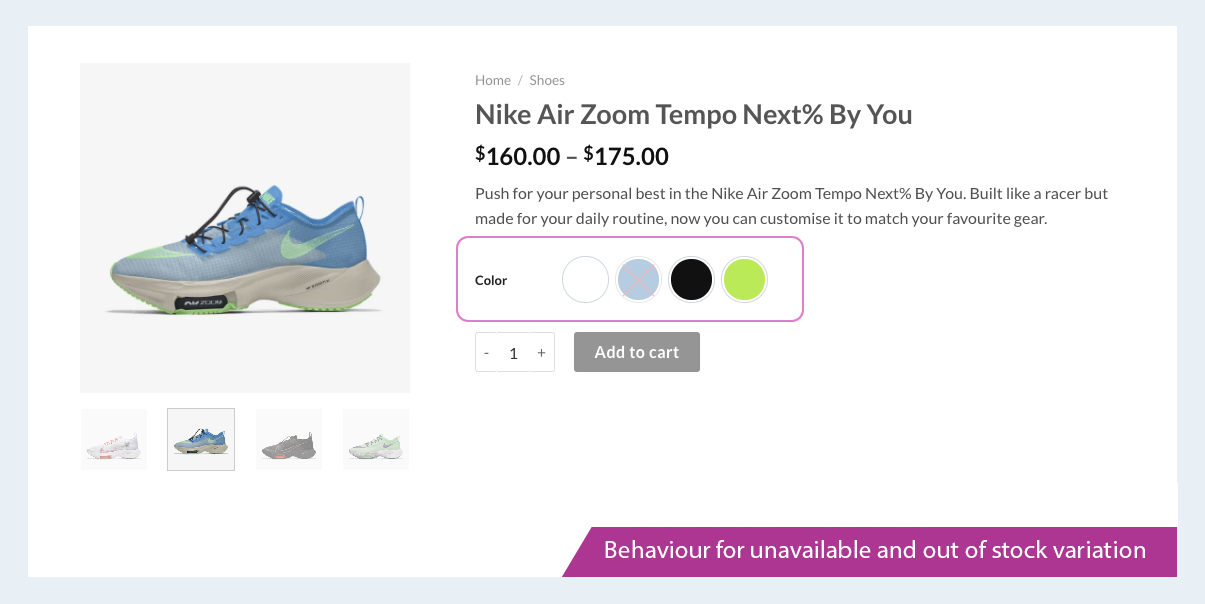
- New options to set out of stock behaviour.
- Added Ajax threshold settings.
- Added clear on reselect settings.
- Added option for disabling the plugin style sheet.
- Added option for adding swatches type the local attributes in the single product page.
- WooCommmerce 4.5.2 compatibility added.
- WooCommmerce 4.3.0 compatibility added.
- WooCommmerce 4.0.1 compatibility added.
- WooCommmerce 3.9.1 compatibility added.
- Added compatibility with WordPress 5.3.0 and WooCommmerce 3.8.0.
- Added compatibility with OceanWP theme.
- Added compatibility with Hestia theme.
- Added Blur style for unavailable variation.
- Added Compatibility with bundled product plugin By WPclever.net.
- Fixed issue with Flatsome quick view.
- WooCommerce compatible version updated.
- WooCommerce version 3.6.1 compatibility added.
- Swatch styles improved.
- Initial Release