
Project Pages - Portfolio Template, Portfolio Maker, Work Context Explorer!
| 开发者 | woodyhayday |
|---|---|
| 更新时间 | 2024年12月19日 23:47 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
- Record your work easily: Add and edit your projects easily from within WordPress admin.
- Build up a Portfolio of your Work: By repeating the flow of making a project page for each thing you make
- Connect the dots backwards: Seeing all of your work in one format helps you, and others, infer the larger brush-strokes of your work
See all Project Page Portfolio Features🍻 Now available: PRO version - with custom statuses!: Upgrade now 🧰 Is This a Portfolio Maker? A Portfolio Theme? Well it's a little of both, and more. There are portfolio themes out there, and other portfolio plugins. For me these lacked structure and didn't ever end up looking how I wanted them to. Project Pages was built from the ground up for makers & creators who make cool stuff. Fundamentally: Project Pages helps you record projects, and present them in your WordPress site. 🥸 Who's it for? Project Pages is for...
- Indie Makers
- Artists
- Creators
- Designers
- Film Makers
- Craftspeople
- Illustrators
- Entrepreneurs
- Photographers
- Software Engineers
- Side-Project Machines
- Maker - I enjoy metalwork, carpentry, architecture. I can't not build things
- Software engineer & entrepreneur - I've built 30+ plugins/apps, and many profitable businesses
- Permaculturalist - I've planted thousands of trees and am building a cabin in the woods
- Download and install this plugin
- Click "Project Pages" from your WordPress admin bar
- Follow the "Steps to Project Pages Mastery" on the Welcome page
- Enjoy adding all of the things you've made!
- If you like it, grab the PRO Version
- 🔩 Features & Benefits
- 2 minute install
- Record ‘Projects’ in WordPress
- Add Logs to your project as you go
- Tag your projects
- Stylise your projects with custom hero backgrounds (New: Video backgrounds)
- Showcase your projects on your WordPress website
- Share your projects via Social Sharing (Facebook, Twitter/X, LinkedIn, Telegram)
- Gutenberg friendly, Block-built
- Can be used as a ‘Portfolio Maker’
- Customisable
- Self-hosted: stand-alone at yourdomain.com/projects (NEW: customisable root slug)
- Ready to be translated into your own language (Translation ready)
- Fully modify via theme template files or block templates
- And always:
- Zero feature bloat
- Modern, clean code, designed to perform
- Works out-of-the-box
- Helpful docs
- Regular updates
- FREE! I made this to give back. Enjoy it, share it if you like it 🖖 (PRO Version)
- 🆕 New in 2.0!
- Added Blocks Templating (kept support for legacy PHP templates)
- Improved editor experience (more to follow in updates)
- Added Video Backgrounds to Project Hero sections
- Overhauled log system
- Refactor of data access layer
- Added Welcome screen & assistant
- Created Knowledgebase (docs)
- Improved menus
- Improved Hero background options
- Added Timeline views for Project Archives and Tags
- Added feedback requests
- Added social sharing options to front end: FB/X/LI/Telegram
- Added custom templates for tweets and telegram messages
- Added 'Recent Project Logs' block
- Added Hero block
- Added Query Loop block
- Added Project Summary block
- Added single project caching to DAL
- Added Project Status Card block
- Added Project Body block
- Added Project Logs block
- Added Archive Hero block
- Added Archive Body block
- Added Tag Cloud block
- Added Gutenberg Block Templates for Single, Archive, and Taxonomy pages
- Cleaned and tidied everything 🧹
- Added Default/Legacy template support
- Refined settings model to better support v2.0 features, while sustaining legacy project pages
- Added ability to change permalink root (
projects) to other strings (e.g.achievements) - Updated translations for UK and US
- Added Social Sharing OG Meta tags (optional) for better sharing
- Block-enabled theme ready
- Backward compatibility with non-block themes
- 🩻 Template Modes
- PHP templates or Block-based templates
- Now supports Gutenberg Blocks Templates
- Easy to modify Templates (Guide)
- Works best in child theme
- Continued support for Legacy Templates (PHP templates)
- 🧊 Portfolio Blocks
- Global Blocks:
- Query Loop
- Tag Cloud block
- Project Page Template Blocks:
- Breadcrumb block
- Hero (Single / Archive / Taxonomy)
- Project Summary
- Project Card
- Project Body
- Project Logs
- Archives / Taxonomy Loop (body)
- 🌄 PRO Version
- Custom Statuses:
- Customise statuses for your projects
- Customise status labels and colours
- Awesome Automatic Share Image Generation
- Generate OG Meta images automatically
- Choose from 25+ backgrounds
- Improves sharing reach
- Makes your project pages look very pro when sharing
- Requires Imagemagick PHP extension (mostly everywhere)
- Extra Blocks:
- Related Projects
- Featured Project (can show a random project too!)
- Prompts system:
- Pre-written prompts to help you write up your projects
- Individual prompts or prompt sets
- Designed for makers, creators, artists, entrepreneurs
- PRO Project Pages
- The PRO version includes extras that not everyone may need, but if it helps you out, or you like the concept, I appreciate your support.
- Get Pro
安装:
- First make sure you've got WordPress installed somewhere, like yourdomain.com
- Install your plugin as below (you probably know how!)
- Activate the plugin through the 'Plugins' screen in WordPress
- Click "Project Pages" from your WordPress admin bar
- Follow the "Steps to Project Pages Mastery" on the Welcome page
- Enjoy adding all of the things you've made!
- Login to your the admin panel
- Navigate to Plugins -> Add New
- Search Project Pages Hayday
- Click install and activate respectively.
- Download the plugin by clicking on the 'Download' button above. A ZIP file will be downloaded.
- Login to your site’s admin panel and navigate to Plugins -> Add New -> Upload.
- Click choose file, select the plugin file and click install
- Download the plugin by clicking on the red button above.A ZIP file will be downloaded.
- Unzip the file.
- Launch your favorite FTP client. Such as FileZilla, FireFTP, CyberDuck etc. If you are a more advanced user, then you can use SSH too.
- Upload the folder to wp-content/plugins/
- Log in to your WordPress dashboard.
- Navigate to Plugins -> Installed
- Activate the plugin
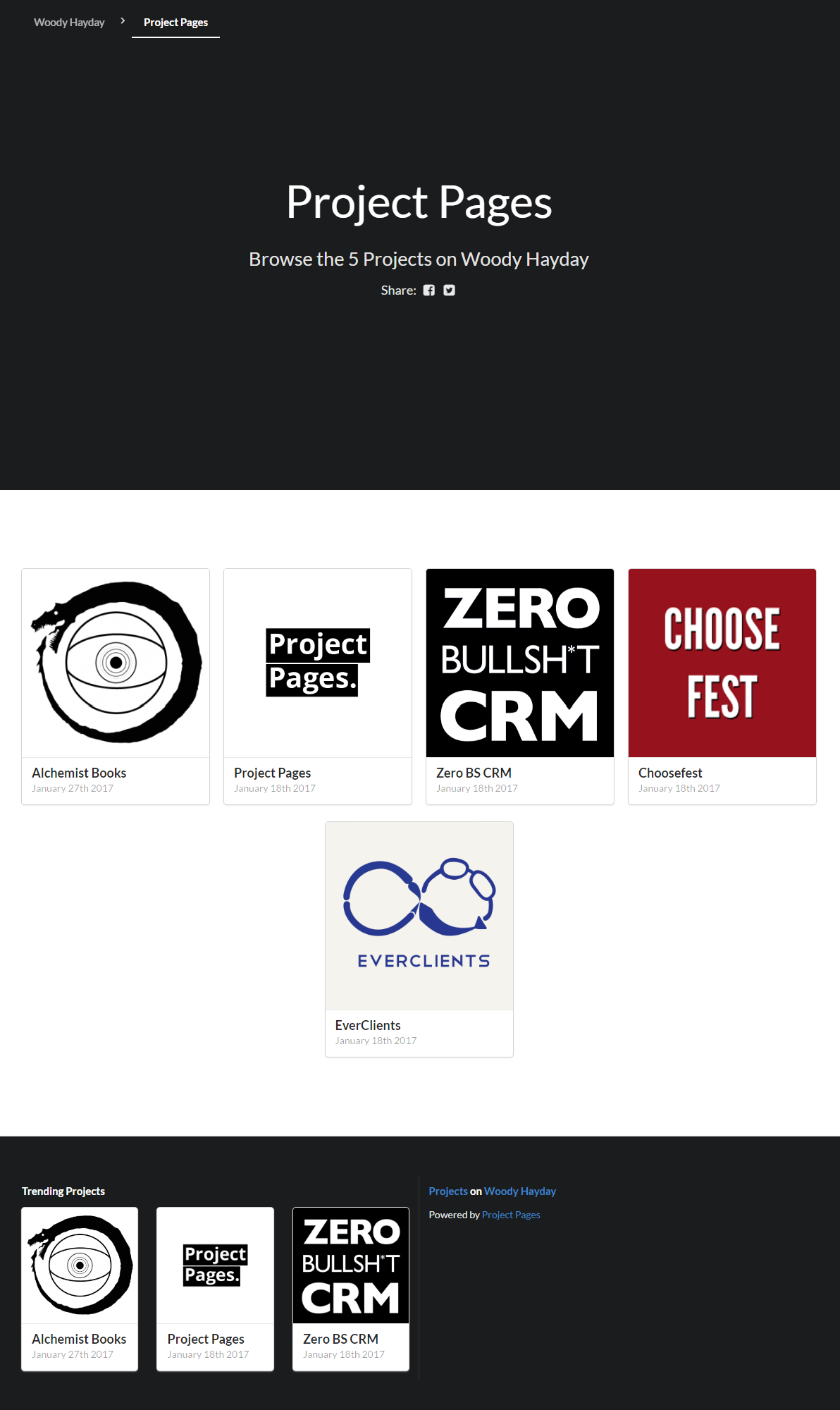
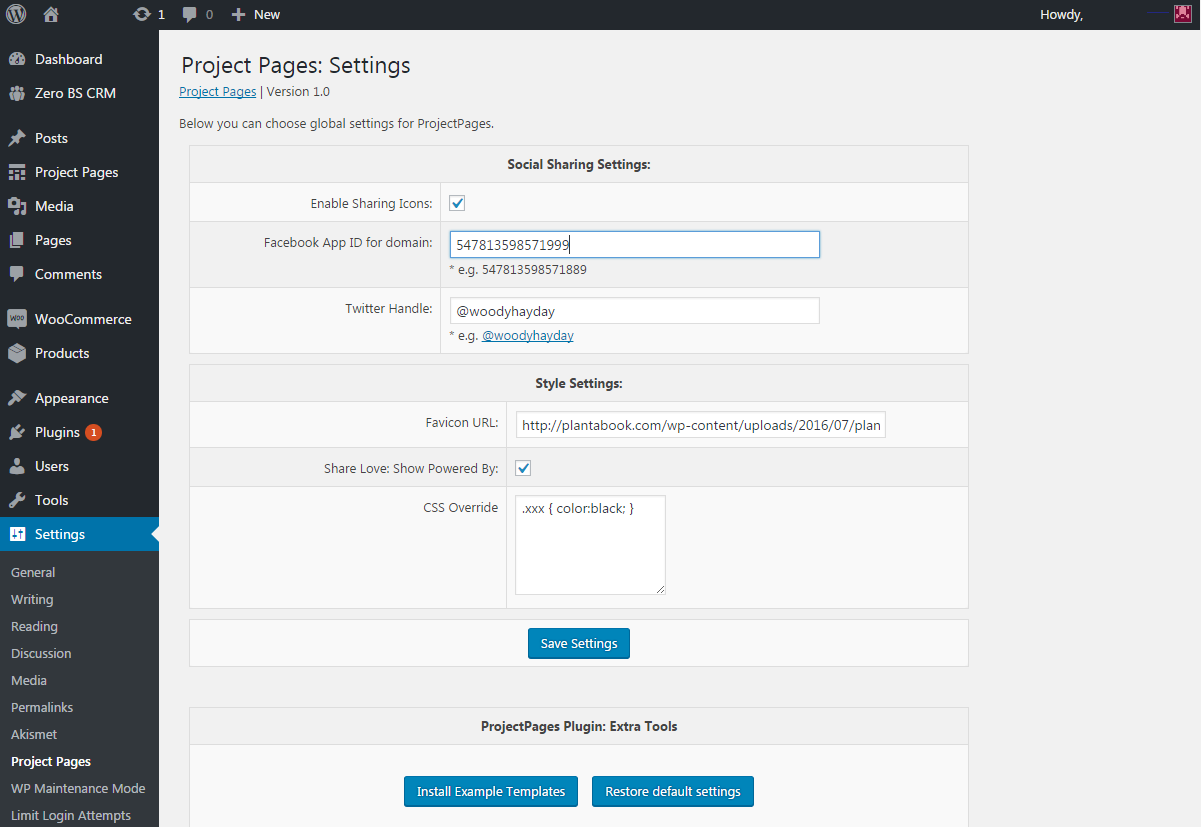
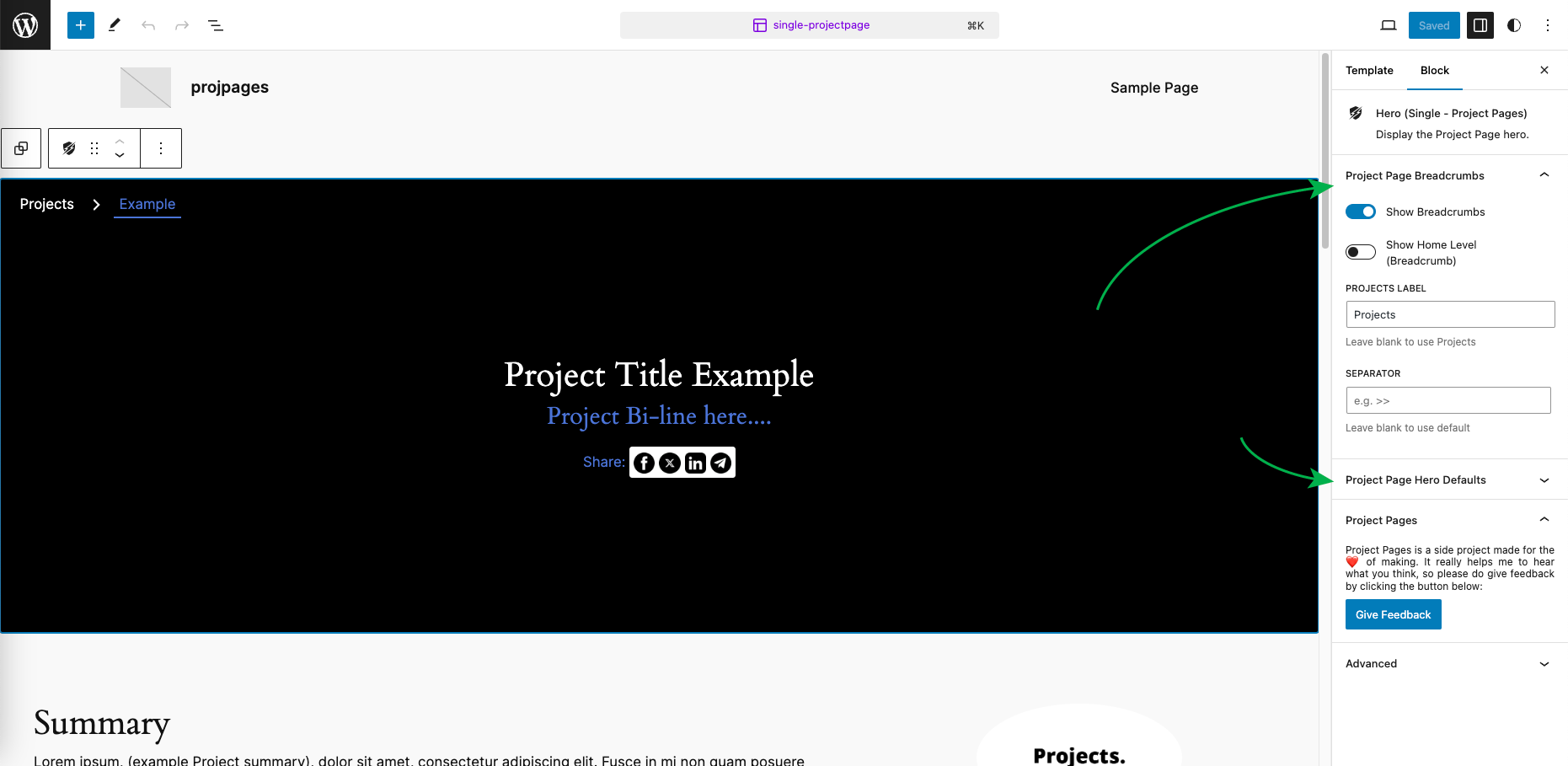
屏幕截图:
常见问题:
Where can I see more documentation?
If you're just getting started see this guide. You can see all of the docs here.
Where can I edit the page templates?
This changed in v2.0 as Project Pages now supports block templates as well as Legacy PHP templates! Read the guide on page templates here
How can I keeep my own theme and show projects?
This is now the default template mode in v2.0+. Project Pages will use a gutenberg blocks template to build your pages, so your theme header and footer should show as normal around the Project Pages. If you want to edit these, see above re: templates.
How do I do video hero/cover backgrounds?
Upload your video file somewhere (use WP Media upload, or FTP). Aim to end up with an URL of an .mp4 video file. Select the 'Video Background' option, either in the singular project editor, or in the block editor if you'd like to apply this hero background to the Archive/Taxonomy pages; and enter a Video URL. (Pssst. There are some great video's to use as backgrounds here: pexels.com/search/videos/background/)
Does this work with Elementor/et all?
With 2.0 I've brought the core of this plugin back to life and up to date. Since I first wrote this (7y ago), WordPress and it's ecosystem has evolved a fair bit. If there are any particular ideas/plugins/themes you want supported, I'm open to feature requests, which I'll do my best to roll in, where it'll benefit lots of people.
Can I customise statuses?
Yes, in the PRO version you can customise statuses for your projects.
How do I give feedback?
Please use the support forum or one of the feedback forms built into the plugin.
更新日志:
- Added: Support for custom statuses (available in PRO)
- Fixed: Bug in log editor for a project
- Fixed: Naming bug in js includes
- Added: A further check and notice if user is on a non-block-ready theme, regarding templates
- Fixed bug with missing block build directory
- Improved theme support by adding checks to see if current theme is block based
- Tweaked readme
- Fixed a collision with other plugins using config lib
- Removed ProductHunt launch elements
- Added User feedback screenshot
- Tweaked styles of metaboxes
- Made a new layout order for mobile users
- Tweaked text of
demo link - Rearranged metabox order on editor page
- Improved styles on editor page
- Improved cover backgrounds editor
- Image backgrounds via URL
- Video backgrounds, try using some of these: pexels.com/search/videos/background/
- Added View link to publish metabox
- Overhauled Log system
- Added Log icons
- Improved Log DAL
- Improved Log default template output
- Added Welcome screen (Onboarding checklists)
- Added Join the community
- Added deactivation feedback
- Improved Menus
- Blocks:
- Added 'Recent Project Logs' block
- Added Hero block
- Added social sharing options to front end: FB/X/LI/Telegram
- Added custom tweet template for social sharing of projects
- Added custom Telegram message template for social sharing of projects
- Added ability to set default site-wide settings for theme via Full site editing (e.g. project hero settings)
- Added Hero text colour settings
- Added Hero bg colour settings
- Improved Hero options block layout and labels
- Improved DAL retrieval functions
- Added Query Loop block
- Added Project Summary block
- Added single project caching to DAL
- Added Project Status Card block
- Added Project Body block
- Added Project Logs block
- Added Archive Hero block
- Added Archive Body block
- Added template for Taxonomy archive (Project Page tags)
- Added Tag Cloud block
- Added improved powered-by rendering
- Improved styles throughout
- Added feedback support to blocks
- Cleaned and tidied everything 🧹
- Added Default/Legacy template support
- Refined settings model to better support v2.0 features, while sustaining legacy project pages
- Added ability to change permalink root (
projects) to other strings (e.g.achievements) - Added Social Sharing OG Meta tags (optional) for better sharing
- Added minimum PHP version (7.4) & Requires WP 5.0 version tag
- Updated translations for UK and US
- Updated Screenshots on .org
- Updated branding on .org
- Updated description on .org
- ProjectPages.io is born!
- Updated: Tested up to var
- Preparing to make a substantial plugin update
- Fixed: Bug where empty logs would save
- Improved: Hacked in a quick UI for header image style
- Added: Project Logs (can now keep time-based logs per project)
- Added: Thin Column option
- Added: Coloured headers
- Fixed: Last Updated date now correct
- Fixed: Scaled automatic embeds to fit column
- Fixed: Header menu border glitch
- Improved: Styles for lists in content
- Improved: Project Page Edit Screen
- Improved: Fixed "project updated" messages (from "Post Updated")
- Added Archive Display Settings: All Projects | Current & Completed | Only Current
- Added Tag Menu
- Added Tag Menu Display Settings: All Tags | Specific Tags
- Added setting: Choose to display/hide bi-lines and colour icons on project cards
- Added Demo URL + Link Title to Project Page
- Added Logo to Project Page
- Improved: Colours for status icons
- Note To Self!: Could do with a code tidy of templates :)
- Initial Release
- Fixed all bugs from Alpha 0.9
- Tested across devices
- Added new statuses
- Fixed: jQuery references removed, replaced with WordPress header scripts
- Fixed: Page Templates now run from plugin directory as default
- Read More Here