
Pure CSS Circle Progress bar
| 开发者 | safi-mohammad |
|---|---|
| 更新时间 | 2023年3月22日 02:22 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 6.2 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Circle Progress bar.Built with CSS. Smallest (4KB) and efficient .Display your skill level in a circle style.Add unlimited circle progess bar with unlimited colors using shortcode or widget.
shortcode:
[circle_progress fill=90/]
Place custom text inside circle: [circle_progress fill=90]Love[/circle_progress ]
Custom Color: [circle_progress fill=90 color='green']Love[/circle_progress ]
Add sizes: [circle_progress fill=99 color='green' size="big"]Love[/circle_progress ]
Find More instructions from here
安装:
Just unzip the files to plugin directory and activate it. Simple.
Detail instruction can be found here : https://shafayat.xyz/2018/11/17/pure-css-circle-progress-bar-wordpress-plugin/
== Frequently Asked Questions ==
- How to use shortcode?
[circle_progress fill=90 /]- How to add size?
[circle_progress fill=90 size='big' /]- How to add color?
[circle_progress fill=90 size='big' color='green' /]- How to change text inside circle?
[circle_progress fill=90 size='big' color='green']Love[/circle_progress]
- [ ] big
- [ ] medium
- [ ] small
- [ ] x-small == Screenshots ==
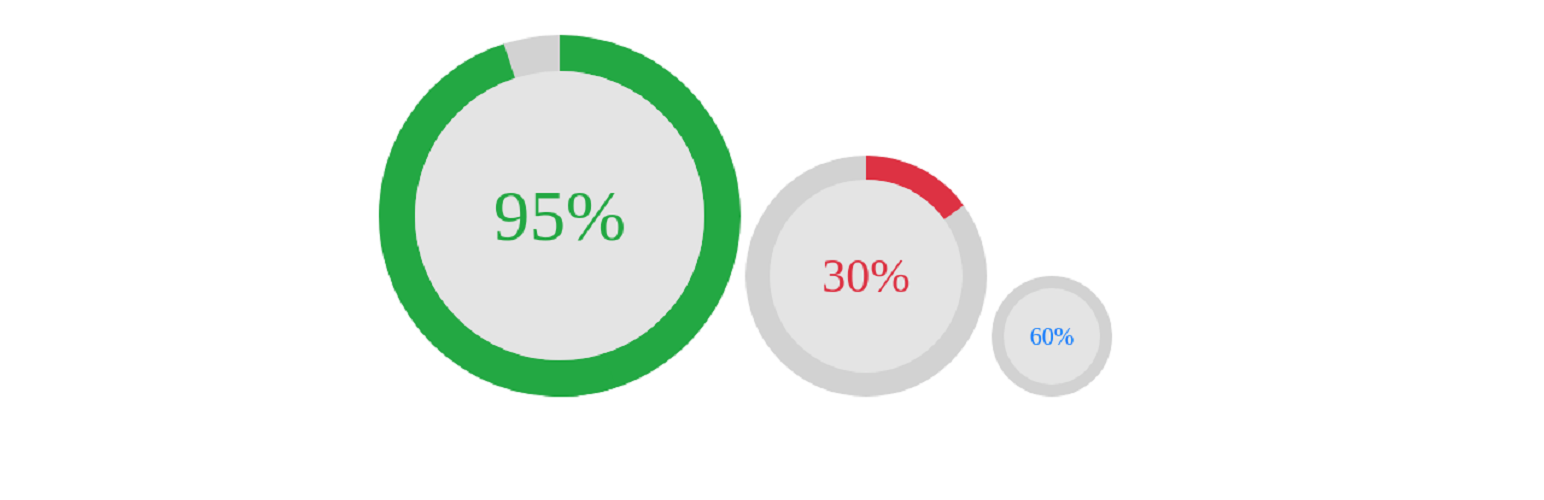
- [circle_progress fill=90]
- [circle_progress fill=95 color='green']
- [circle_progress fill=95 color='red']
- [circle_progress fill=95 color='blue' size='small']
更新日志:
1.2
Added localization support.
1.1
Removed background color of bar.
Added new size of circle.