
Plugin Name
| 开发者 | t31os_ |
|---|---|
| 更新时间 | 2013年4月30日 21:57 |
| PHP版本: | 3.1.0 及以上 |
| WordPress版本: | 3.6 |
详情介绍:
安装:
- Upload the
put(post-ui-tabs) folder to the/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
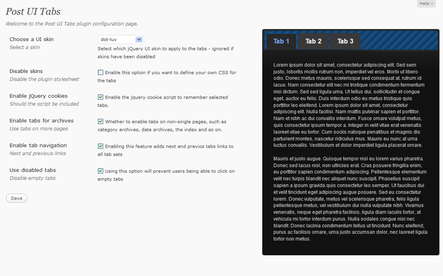
- Visit the plugin configuration screen under WordPress Admin > Settings > Post UI Tabs and set your preferences
- Create posts using the easy to use shortcode and watch the magic happen
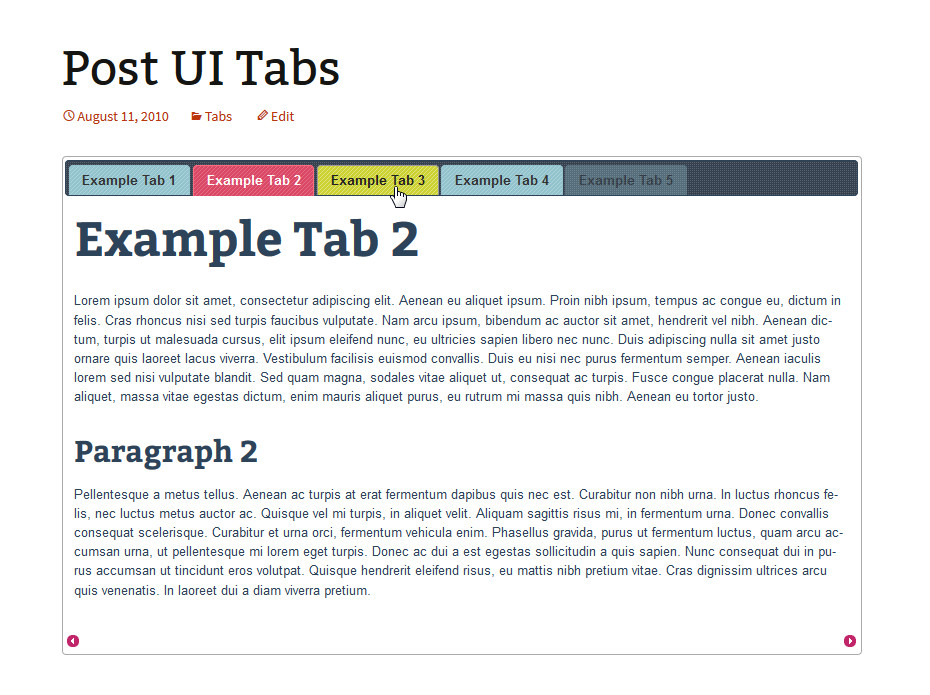
屏幕截图:
常见问题:
So how do i create tabs?
Click one of the simple to use tinymce buttons provided by PUT in the post editor, quick tags are also available in the text editor.
or
Use the following format to write them directly into the post editor.
[tab name="Your tab name 1"]Your tab content[/tab] [tab name="Your tab name 2"]Your tab content[/tab] [tab name="Your tab name 3"]Your tab content[/tab] [end_tabset]
NOTE:
It is necessary for all tab sets end with the [end_tabset] shortcode, the tabs will not appear without this shortcode.\
Please be aware that tab shortcodes can not be placed on the same line, this is a limitation of shortcode functionality in WordPress(and i do not wish to bloat this plugin with extra code to work around it).
Can i use HTML inside the tabs?
You may use any HTML the WordPress content editor usually allows inside the tab content, but not inside the tab names(which are sanitized seperately).
Can i use tabs in pages?
The plugin is not restricted to a particular kind of content, so yes pages, posts or custom post types(or at least any type that supports using the content editor).
Can i use other shortcodes inside the tab content?
Yes you should be able to, it has not been tested, but if you have any problems feel free to start a support topic right here in the WordPress.org forums.
Why do the tabs not look the same when i view them on the front facing side of my site?
It is possible your theme's stylesheet is applying CSS to some of the tabs elements, please feel free to start a support topic if you need help making adjustments.
How can i remove the UI classes from the next and previous links?
Add the following to your theme's functions.php file.
add_filter( 'put_nav_class', '__return_empty_array' );
When using text nav links how i can change the link text?
You can modify the previous and next link text using the following in your theme's functions.php file. ` // Remove the UI classes(used by default to display nav icons) add_filter( 'put_nav_class', '__return_empty_array' ); // Hook callback functions to the filters add_filter( 'put_next_text', 'put_nav_next_text' ); add_filter( 'put_prev_text', 'put_nav_prev_text' ); // Callback to change the 'Next' text function put_nav_next_text() { return 'Your next text'; } // Callback to change the 'Previous' text function put_nav_prev_text() { return 'Your previous text'; } `
How do i include my own CSS in place of one of the jQuery UI themes?
Method one:\
Using a stylesheet in your theme's directory(will work for child themes to)
`
add_filter( 'put_stylesheet_uri', 'my_custom_put_stylesheet' );
function my_custom_put_stylesheet( $uri ) {
return get_stylesheet_directory_uri() . '/mycustom.css';
}
**Method two:** *Adding a filter from inside your own plugin file*
add_filter( 'put_stylesheet_uri', 'my_plugin_put_stylesheet' );
function my_plugin_put_stylesheet( $uri ) {
// If the stylesheet is in the plugin's main directory
return plugins_url( '', FILE ) . '/mycustom.css';
// Eg. http://www.example.com/wp-content/plugins/your-plugin/mycustom.css
// If the stylesheet is in a subdirectory of the plugin
return plugins_url( 'dir', FILE ) . '/mycustom.css';
// Eg. http://www.example.com/wp-content/plugins/your-plugin/dir/mycustom.css
}
**Method three:**\
Check the **Disable skins** option on the Post UI Tabs settings page and do either of the following.
* Add your own CSS to your theme's stylesheet(typically **style.css**).
* Callwp_enqueue_styleon theput_enqueue_styles` action, ie. the regular WP enqueuing method.
Can i remove the linebreak that Post UI Tabs after each tab set?
You can, simply place the following code into your theme's functions.php file or a plugin.
add_filter( 'put_trailing_linebreak', '__return_false' );
更新日志:
- Fix for undefined error in
post-tabs-ui.js+ some additional small adjustments - Fix end tabs quicktag in text editor
- Added toggle option to determine whether to automatically select the active tab(disabling allows anchored links to select the active tab)
- Added WordPress version check
- Added GPL License to top of plugin main file
- First pass adding screen help to the plugin's configuration page(wp 3.3+ only)
- First pass adding TinyMCE buttons for tab shortcodes
- Added
<br />after each tabset(can be removed using the newput_trailing_linebreakfilter) - Rewrote some of the Javscript/jQuery code
- Fixed bug with jQuery code that caused the tabs not to render in IE7/8 (my fault)
- Added backwards support for jQuery UI tabs prior to jQuery UI 1.9(WordPress 3.1 - 3.4)
- Update more of the readme, to reflect changes to plugin filter/action names
- Added two new filters
put_decide_has_tabsandput_stylesheet_uri. - Switched the filter names(sorry) to use a more consistent and descriptive naming scheme - all hooks are now use the
put_prefix. - Change example code in readme and added a list of all the available plugin hooks
- Update jQuery functions inline with jQuery UI updates, ie. replace calls to deprecated functions
- Removed cookie support(removed from jQuery UI) - alternative to be provided later on
- Moved some filters that were not working correctly
- Added some new action hooks for users to disable jQuery UI css and enqueue their own
- Improved some jQuery to better handle previous and next navigation when there are disabled tabs
- Changed the
has_tabsvariable to public
- Update to jQuery UI 1.8.15 (for skins)
- Add option to display tab titles and content in feeds
- Rearrange markup for feeds so titles and content does not bunch together
- Move enqueues to more appropriate action
- Rename cookie javascript, possible fix for unknown problem with 404s to cookie script
- Remove shortcode content from feeds(was never intended to be output in feeds)
- Fix style/script versions
- Add proper plugin version to plugin(whoops)
- Add more to readme.txt