PWP Lytebox
| 开发者 | polkan |
|---|---|
| 更新时间 | 2015年10月25日 04:03 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Plugin uses light-weight Lytebox js-project by Markus F. Hay (http://lytebox.com, Creative Commons Attribution 3.0 License).
After activate, plugin will make modal-window-openable every link with href="...image" found in post (or page, or custom post) content.
To prevent link to be treated by plugin put "?" symbol on its end:
<a href="image.jpg">...</a> - opens in modal window <a href="image.jpg?">...</a> - standard behaviour
You can show name and description of picture in modal window. Just put them into "title" and "data-description" attributes:
<a href="image.jpg" title="Picture name">...</a> <a href="image.jpg" title="Picture name" data-description="This picture is...">...</a>
Settings:
- select color scheme
- disable autogroup images (Thus you can manually group images from one page to a several groups)
<a href="image.jpg">...</a> - откроется в модальном окне <a href="image.jpg?">...</a> - откроется стандартно
Подпись и описание для изображения берутся из атрибутов title и data-description
<a href="image.jpg" title="Картинка 1">...</a> <a href="image.jpg" title="Картинка 1" data-description="На этой картинке изображено...">...</a>
В настройках можно выбрать цветовую схему, а также отключить автогруппировку изображений (создавать группы для перехода по картинкам можно будет вручную).
安装:
- Install plugin either via your wp-admin plugins page, or by uploading the files to your server.
- Activate the plugin.
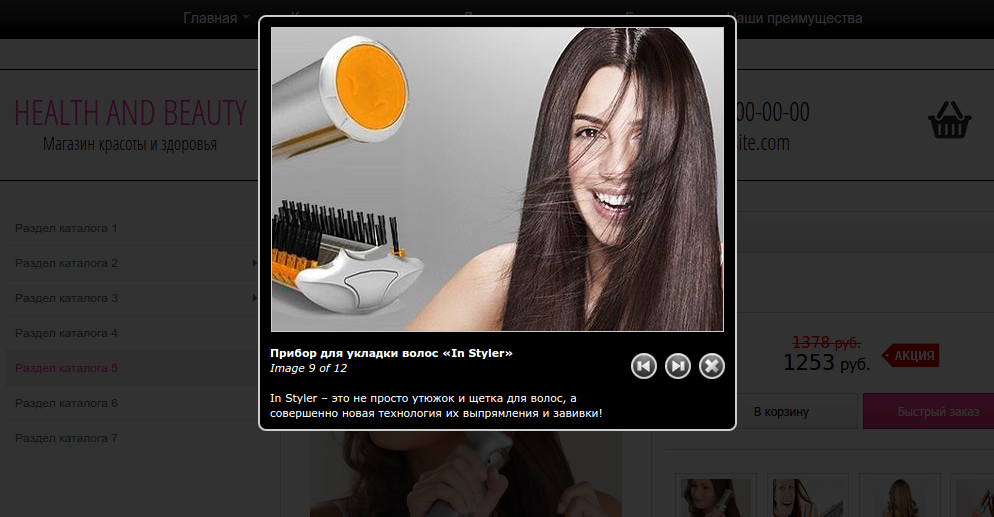
屏幕截图:
更新日志:
1.3.2
- Fix regular expression
- Update translation
- Add resise speed setting
- Fix regular expression
- Fix activation function
- Add setting to select color scheme
- Add settings page. Add setting to disable autogroup images.
- Add localisation support. Translate to Russian.
- PWP Lytebox