
Q2W3 Fixed Widget for WordPress
| 开发者 |
webzunft
max-bond advancedads |
|---|---|
| 更新时间 | 2021年3月10日 20:07 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 5.7 |
详情介绍:
- jQuery 1.7 is required, jQuery 1.8.3 (or later) is recommended.
- No JavaScript errors caused by other plugins and scripts.
wp_head()andwp_footer()functions in header.php and footer.php files.- Widgets must have an ID attribute.
安装:
- Follow the standard WordPress plugin installation procedure
- Activate the plugin through the plugins menu in WordPress
- Go to Appearance -> Widgets, enable the "Fixed Widget" option on any active widget
- Fine tune plugin parameters on Appearance -> Fixed Widget Options page
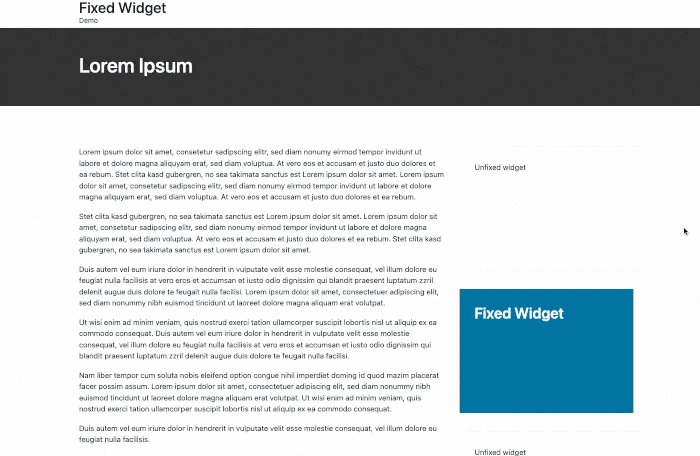
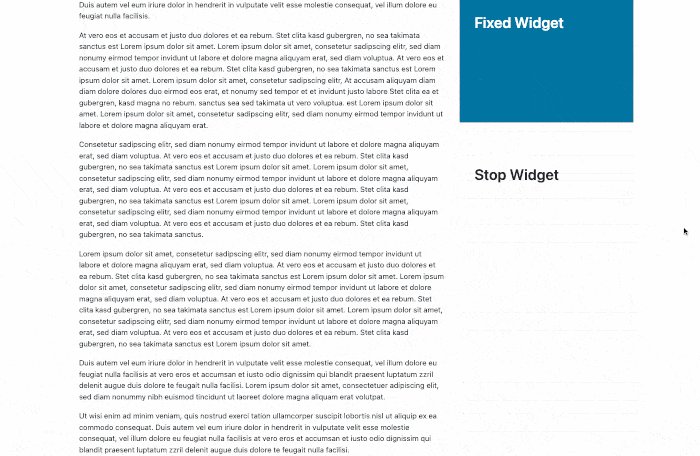
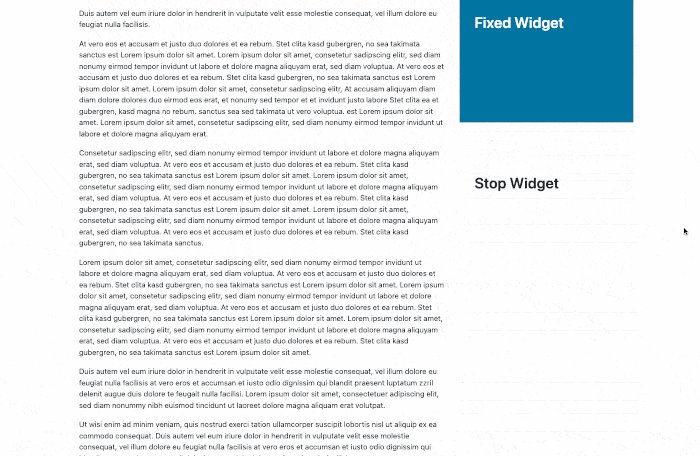
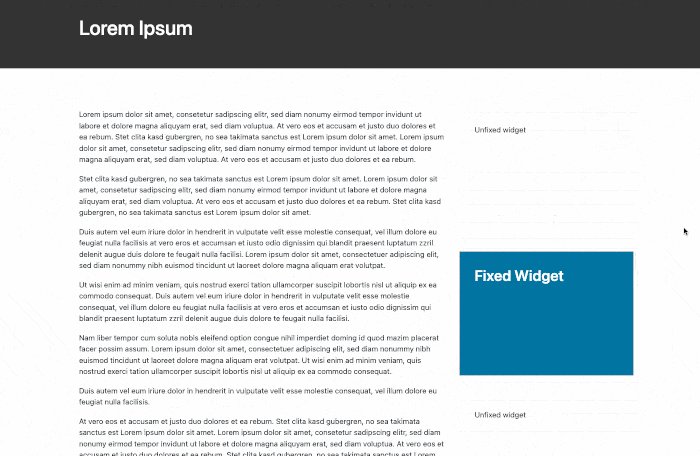
屏幕截图:
常见问题:
Why is the Fixed Widget plugin not working?
There are several reasons:
- Javascript errors on the page. Commonly caused by buggy plugins. Check javascript console of your browser. If you find errors, try to locate and fix its source.
- No
wp_head()andwp_footer()functions in template. Check header.php and footer.php files of your active theme. - Conflicts with other plugins and scripts
- CSS incompatibility
Is it possible to fix multiple widgets?
Yes, it is possible to fix more than one widget even if they are located in different sidebars.
Why is the plugin not working in Chrome (and other Webkit based browsers)?
Check your CSS files for these two instructions:
-webkit-backface-visibility:hidden; -webkit-transform: translate3d(0,0,0);
If found, disable them and see the result.
How to prevent overlapping with the footer?
Go to WP admin area, Appearance -> Fixed Widget Options. Here you can define the top and bottom margins. Set bottom margin value >= footer height. Check the result, please.
If your footer height is changing from page to page it is better to use the Stop ID option. Here you need to provide the HTML tag ID. The position of that HTML element will determine the margin bottom value. For example, let's take the Twenty Sixteen default theme. The theme's footer container has an id="colophon". In the Stop ID option I need to enter just the colophon, without any other symbols!
How to disable the plugin on mobile devices?
There are two options: Disable Width and Disable Height. They works the same way. If the browser window width/height is less then or equals specified value, the plugin is disabled. You can also use the visitor conditions of Advanced Ads to target specific user groups.
更新日志:
- fixed option not saving when using the Gutenberg plugin to edit sidebars with block editor
- disabled scripts and output on AMP pages since sticky widgets are not part of the AMP standard
- removed explicit translation files since all translations are handled through https://translate.wordpress.org/projects/wp-plugins/q2w3-fixed-widget/
- Added
q2w3-fixed-widget-sidebar-optionsfilter for widget options in the frontend.
- Fixed JavaScript events which were not called in some setups.
- Fixed JavaScript bug that caused jumping / flickering of fixed widgets.
- Fixed "a.target.className.indexOf is not a function" bug
- linguistic corrections
- cleanup of the options page
- author change
- Added filter "q2w3-fixed-widgets". It allows to filter array of widgets marked as fixed.
- Now compatible with WP Page Widget plugin
- Now works fine with Shortcodes Ultimate widgets!
- Resolves problems with Margin Bottom and Stop ID from version 5.1!
- New options load method!
- Tested with WordPress 4.9
- Compatibility patch for Better Wordpress Minify plugin.
- Improved solution for "q2w3_sidebar_options is not defined" error.
- Plugin javascript optimization
- To resolve "q2w3_sidebar_options is not defined" error
wp_add_inline_scriptfunction is used. WordPress 4.5 required for this fix! - Added option
Disable MutationObserver. Use this option only as a backup to restore version 4 behavior!
- Fixed problem in multiple sidebars layout
- Optimized client side performance. Detection of page changes is now based on MutationObserver API. Widget parameters recount is fired only when needed! Refresh interval option used only for campatibility with old browsers (no MutationObserver API support).
- Improved compatibility with caching plugins (W3TC, Autoptimize and etc.). No need to exclude jQuery and plugin files from cache!
- Async/Defer script load method support
- Added
Disable WidthandDisable Heightoptions - Note for cache plugins users: don't forget to clear cache after upgrading to version 5! Options format has been changed!
- Added
Stop IDoption. Use it when you cannot specifyMargin Bottomvalue. Solution provided by Julian_Kingman! - Now the plugin is aware of the Wordpress admin bar presence!
- Fixed destruction of
jQuery(window).loadhook. There should be no problems with other jQuery plugins now! - Added German translation
- Updated internationalization support
- A small bug fix
- Added French translation
- New option "Inherit widget width from the parent container" to better support responsive layouts.
- Javascript optimization.
- Added option "Auto fix widget id". It is on by default. If the plugin is working with this option switched off - leave it in off position!
- Optimized code to resolve plugin crash after 4.0.1 update problem
- Minified javascript code
- Hotfix! Removes problem with duplicated widget code.
- Resolved widget jumping
- Added code to automatically fix "widget id problem"
- Added new compatibility option (plugin priority)
- Added complete uninstall (uninstall script launched automatically when you DELETE plugin)
- Added Spanish translation
- Removed depricated options
- This version brings you a long waited capability to stick widgets located in different sidebars! Enjoy!
- Fixed conflict with WP Page Widget plugin
- A few small bugs cleaned
- Warning! "Disable plugin on mobile devices" and "Disable plugin on tablet devices" options now are depricated and will be removed in the next release. Use "Screen Max Width" option instead!
- Now user can disable plugin, when browser window width is less then specified value (check plugin options).
- This version compatible with jQuery 1.9 and 1.10
- Little internal improvments
- Mobile Detect updated to version 2.6.0
- Fixed PHP Error
- Mobile Detect updated to version 2.5.8
- Fixed PHP Warning
- Now the plugin is able to reflect dynamic page content changes (infinite scroll, ajax basket and other javascript stuff)!!!
- Added new option to plugin settings: Refresh interval. Recommended values between 500 - 2000 milliseconds. Note: setting have impact on the site performance (client side). If you don't have dynamic content, set Refresh interval = 0.
- Mobile Detect class updated to version 2.5.7
- New option to define custom widget IDs for static sidebars and etc.
- New option to disable plugin on mobile devices.
- Fixed javascript error when no sidebars exists on a page.
- Fixed footer overlapping problem! Now users can customize top and bottom margins for the fixed widgets from the admin area (Appearance -> Fixed Widget Options).
- Added localization support
- Normalized plugin behavior when sidebar is longer then main content. Note: possible overlapping with footer is still exists.
- Fixed problem with widgets displayed only on certain pages.
- Optimized javascript code.
- Improved compatibility with Webkit based browsers (like Chrome and Safari).
- Removed unnecessary CSS.
- First public release.