
QODE Compare for WooCommerce
| 开发者 | qodeinteractive |
|---|---|
| 更新时间 | 2025年12月23日 19:35 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
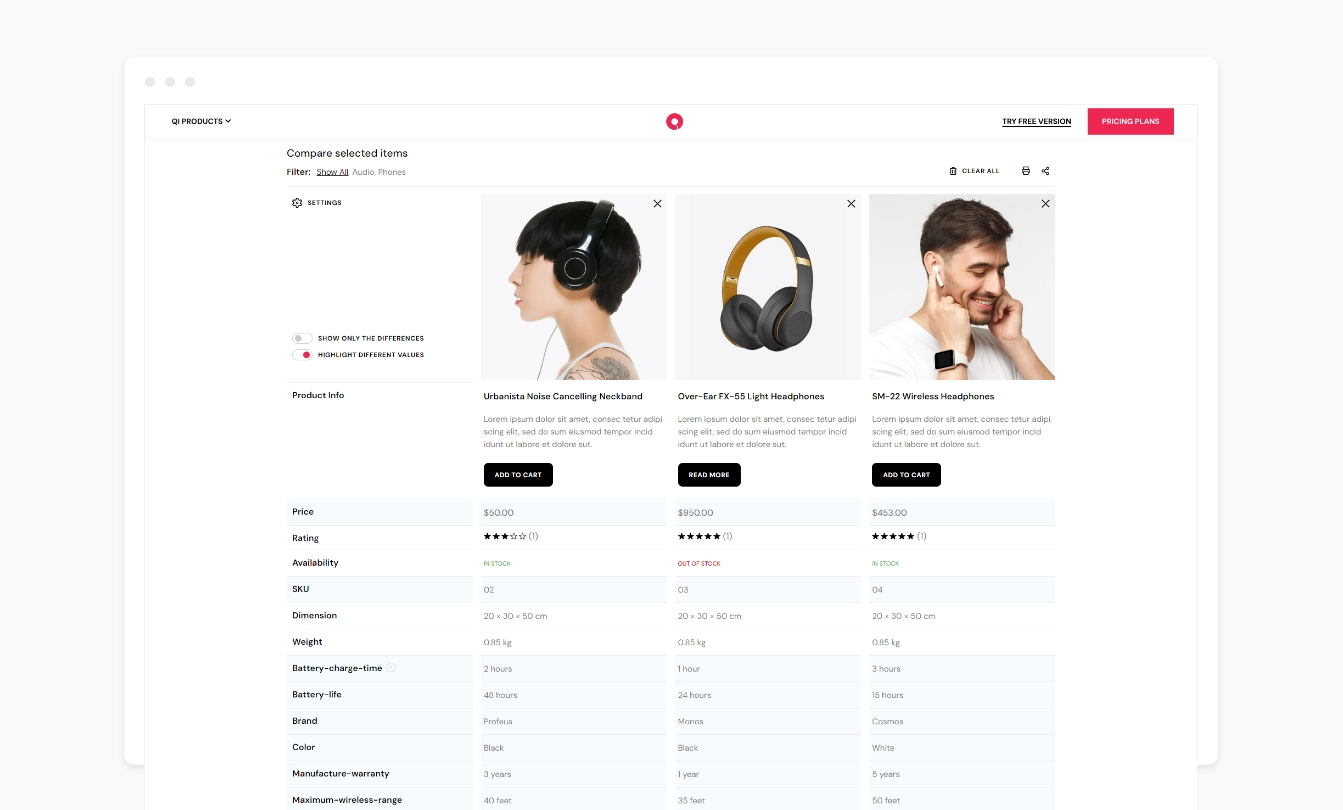
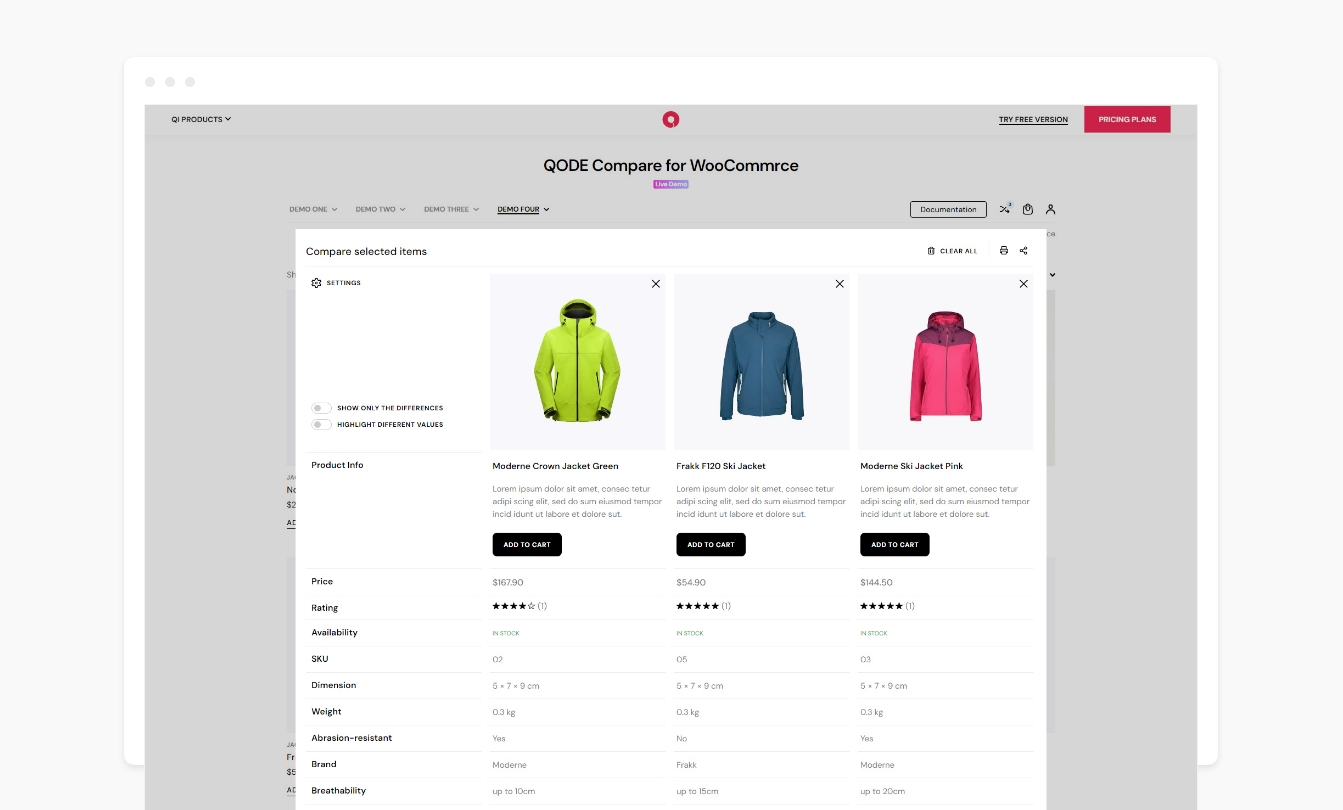
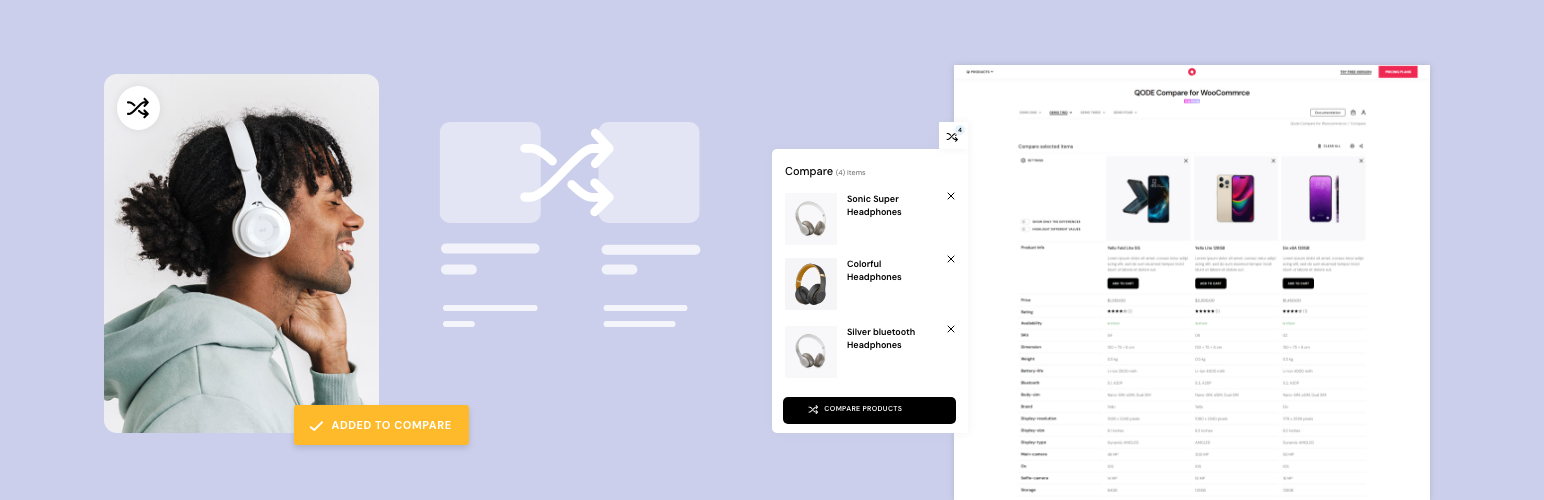
Streamline the user experience for your shoppers by providing them with the practical comparison functionality, allowing for easily accessible side-by-side product overviews with item features & highlighted differences.
Check out the QODE Compare Demo
Check out the QODE Compare documentation
Basic Features:
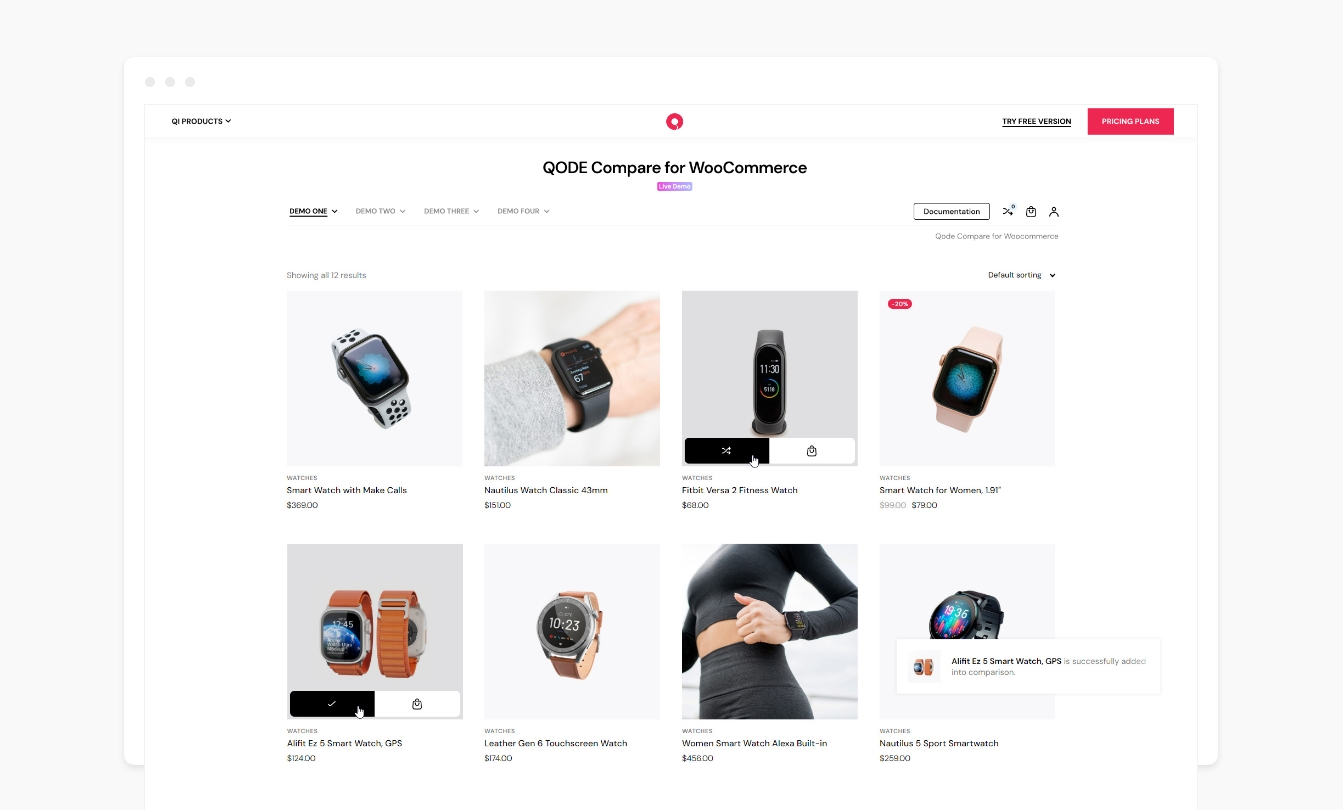
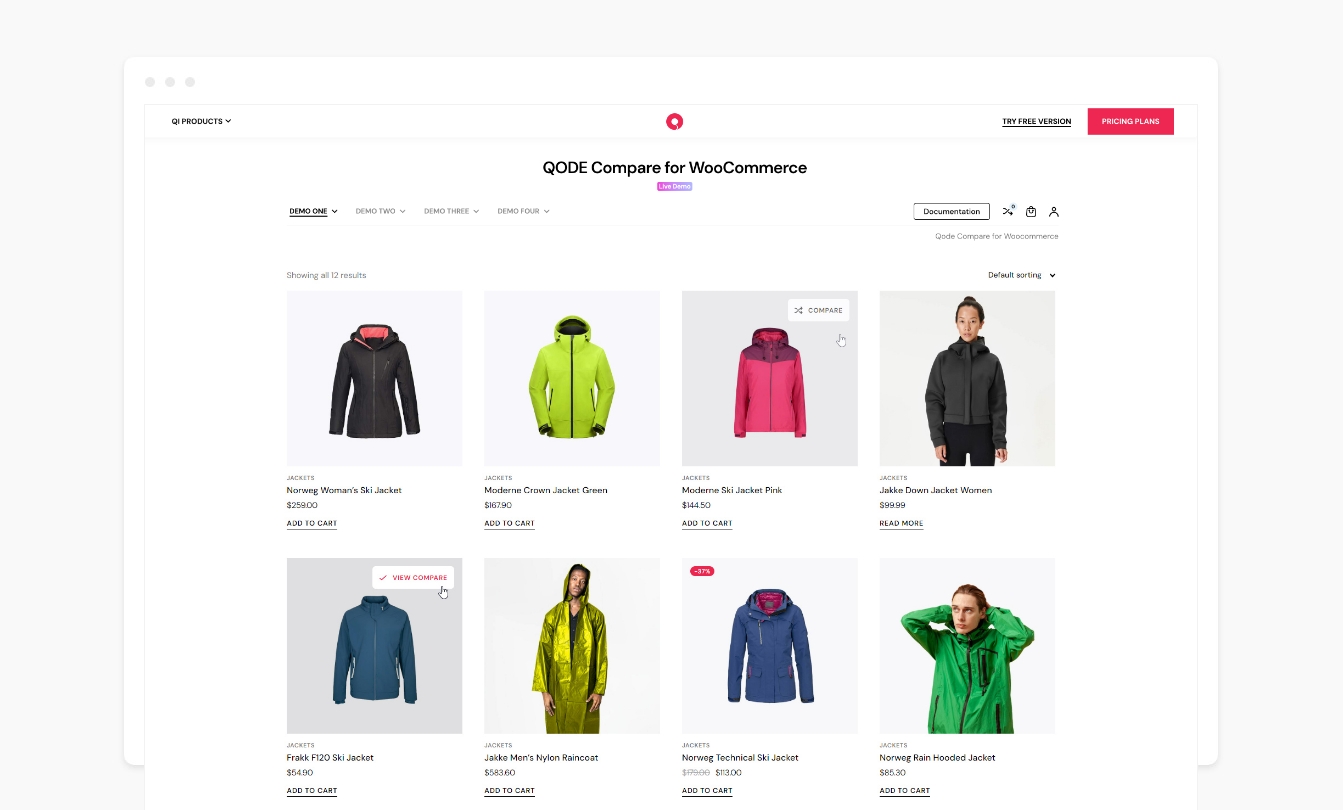
- Two “Compare” button types to choose from
- Custom “Compare” button labels
- Display “Compare” buttons in WooCommerce loops
- Show “Compare” buttons on single product pages
- Lightbox pop-up tables
- Easily arrangeable product attributes
- Configurable product image sizes in tables
- Comparison table pages
- Flexible and custom “Compare” button icons
- Separate settings for default and already added product “Compare” buttons
- Modifiable “Compare” button behavior types
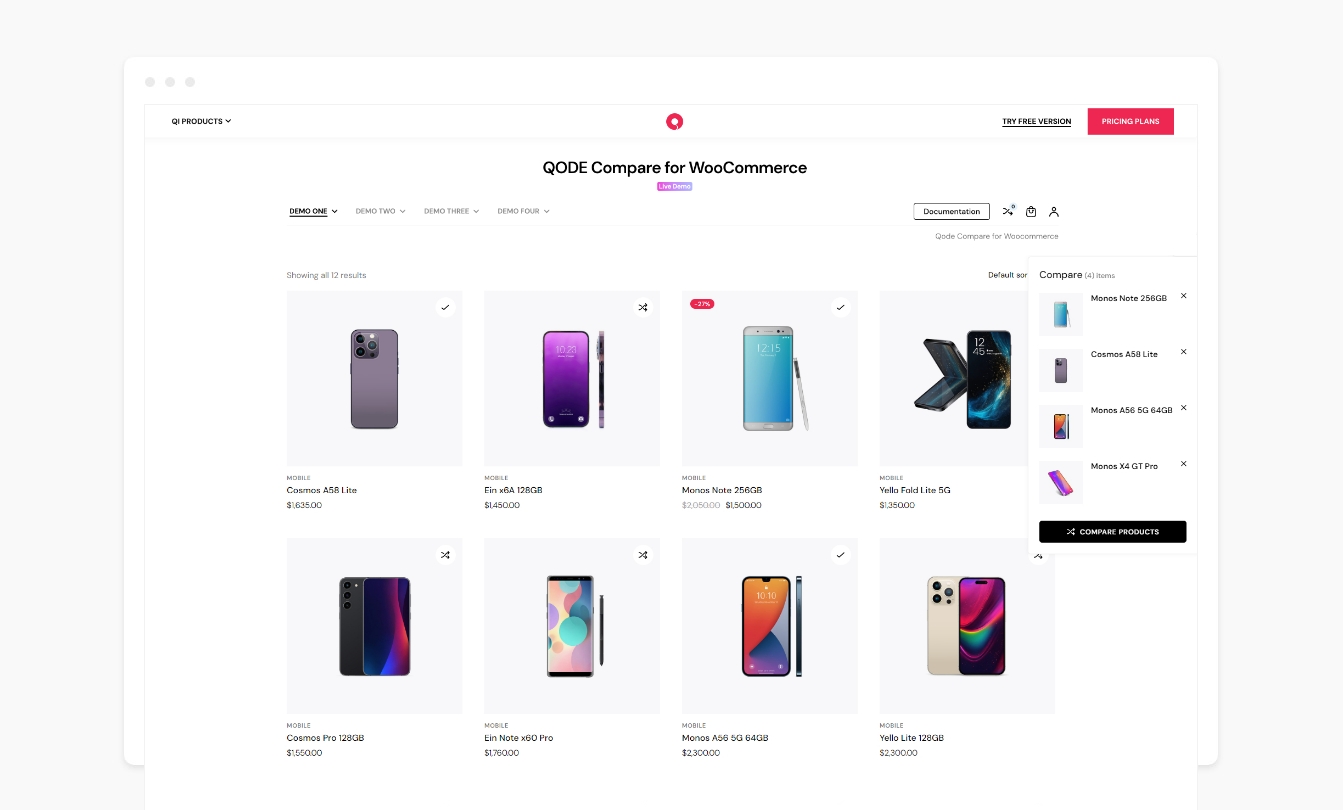
- Comparison Bars
- Comparison Sidebars
- Comparison Side Pop-ups
- Comparison confirmation messages
- Adjustable button position in loops and on single product pages
- Wide assortment of stylization options
- Product category filters in tables
- Product info fields in tables
- Highlighting table rows with different values
- Hiding table rows with identical values
- Full product descriptions in tables
- “Clear All” and “Print” buttons in comparison tables
- Configurable comparison table social sharing feature
- Related product sliders after comparison tables
- Check out our step-by-step user guide on how to install and use QODE Compare for WooCommerce.
- You can also submit a topic to the support forum at and our support team will be glad to help you out.
安装:
From your WordPress dashboard
- Go to your WordPress Dashboard -> Plugins -> Add New
- Search for QODE Compare for WooCommerce
- Activate QODE Compare for WooCommerce from your Plugins page.
- Enjoy :)
- Download QODE Compare for WooCommerce.
- Upload the qode-compare-for-woocommerce directory to your '/wp-content/plugins/' directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate QODE Compare for WooCommerce from your Plugins page.
- Enjoy :)
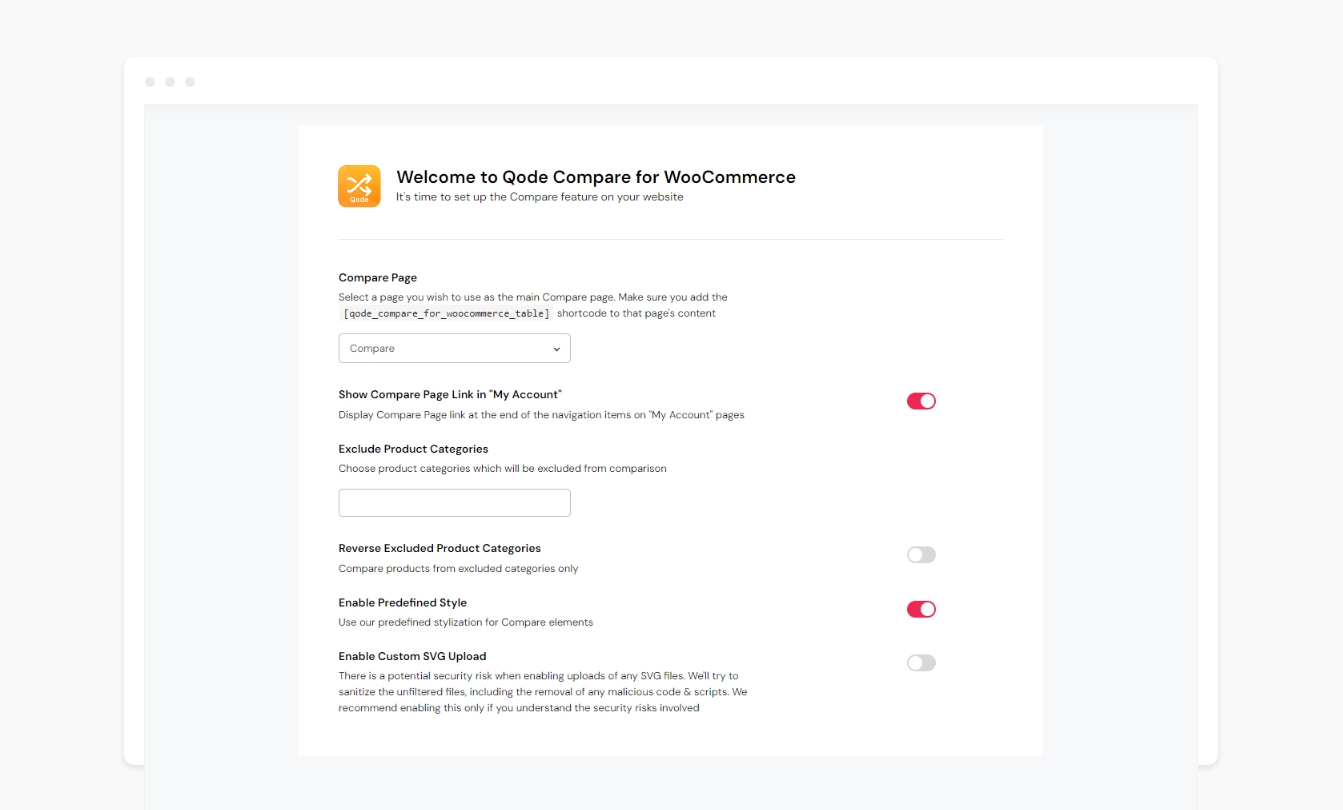
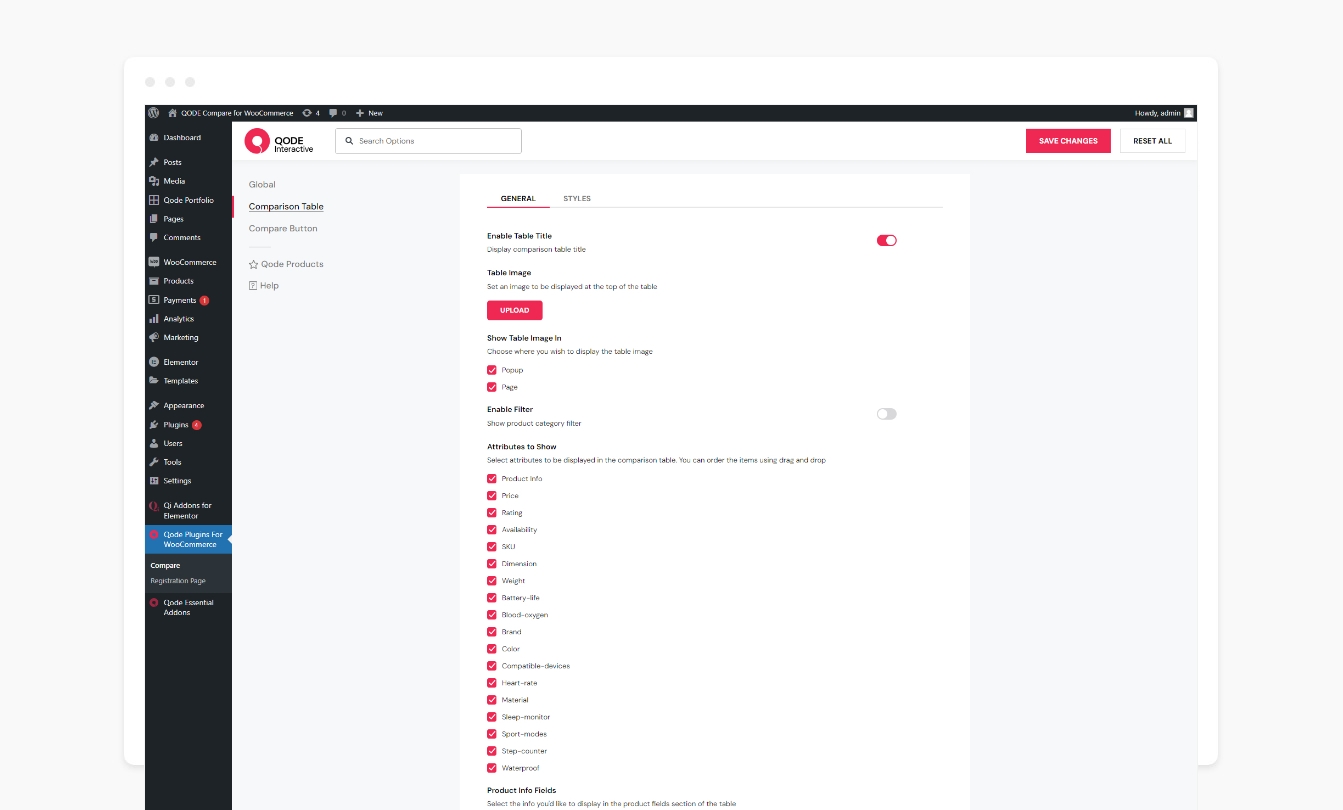
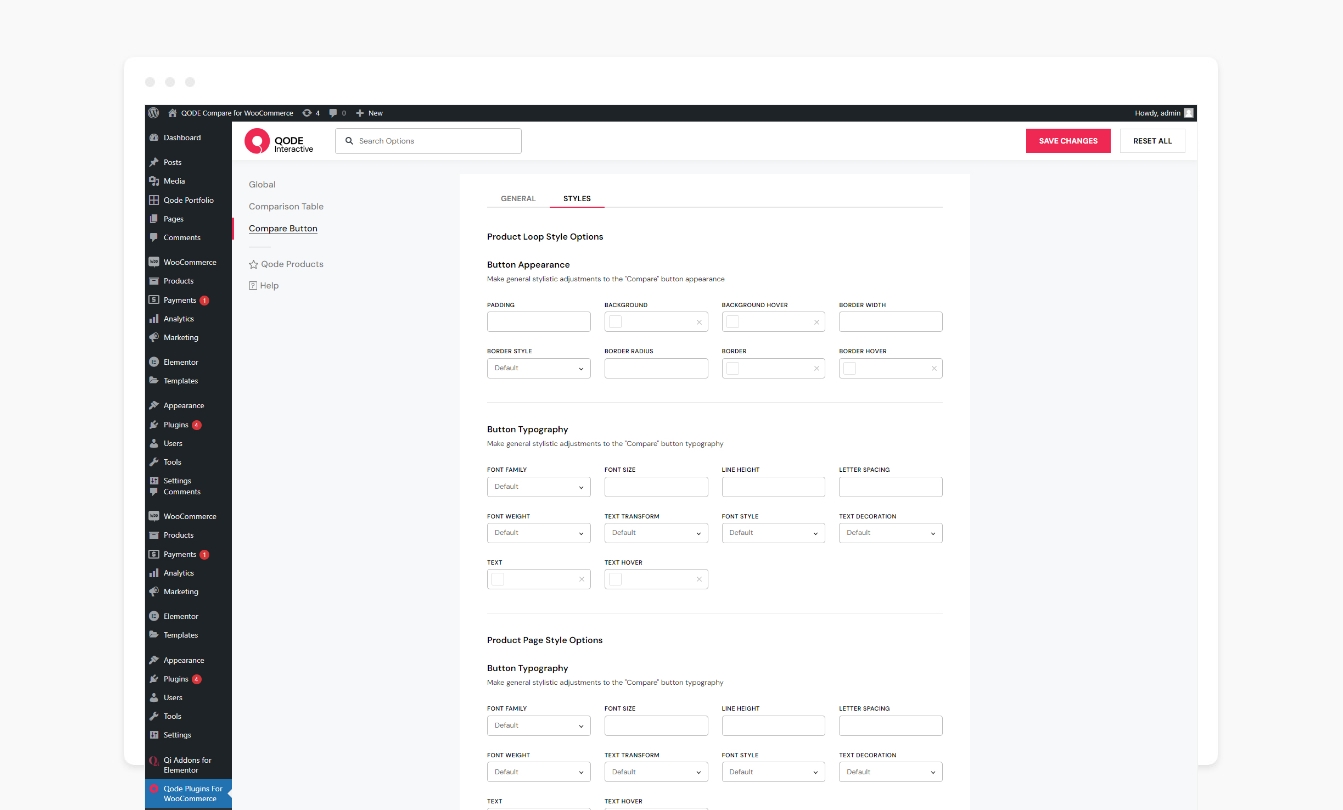
屏幕截图:
常见问题:
How do I install QODE Compare for WooCommerce?
There are two ways you can install QODE Compare for WooCommerce plugin. You can install the plugin from your WordPress dashboard:
- Navigate to your WordPress Dashboard -> Plugins -> Add New
- Search for QODE Compare for WooCommerce plugin
- Install and Activate QODE Compare for WooCommerce from your Plugins page. Or you can install it directly from WordPress.org
- Locate and download QODE Compare for WooCommerce on https://wordpress.org
- Upload the qode-compare-for-woocommerce directory to your ‘/wp-content/plugins/’ directory using your preferred method (ftp, sftp, scp, etc…)
- Install and Activate QODE Compare for WooCommerce plugin from your Plugins page.
更新日志:
1.0.2 - 14-10-2024
- Improved framework
- Minor fixes
- Improved "Compare" button functionalities
- Improved plugin with additional hooks
- Fixed attribute fields ordering
- Removed some typography styles
- Minor improvements
- Initial release.