
Quick Navigation Interface
| 开发者 | iandunn |
|---|---|
| 更新时间 | 2020年12月9日 21:39 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 |
详情介绍:
g or ` -- the backtick character, usually located above the tab key -- to bring up the interface, and then start typing part of the name of any screen, post, page, etc. As you type, you'll be shown a list of matching links. Use the UpandDownkeys to move between them, and pressEnter to open one.
https://www.youtube.com/watch?v=60iVn94hEIE
This was inspired by Ubuntu's Dash and HUD, and is also similar to the Spotlight feature in OS X.
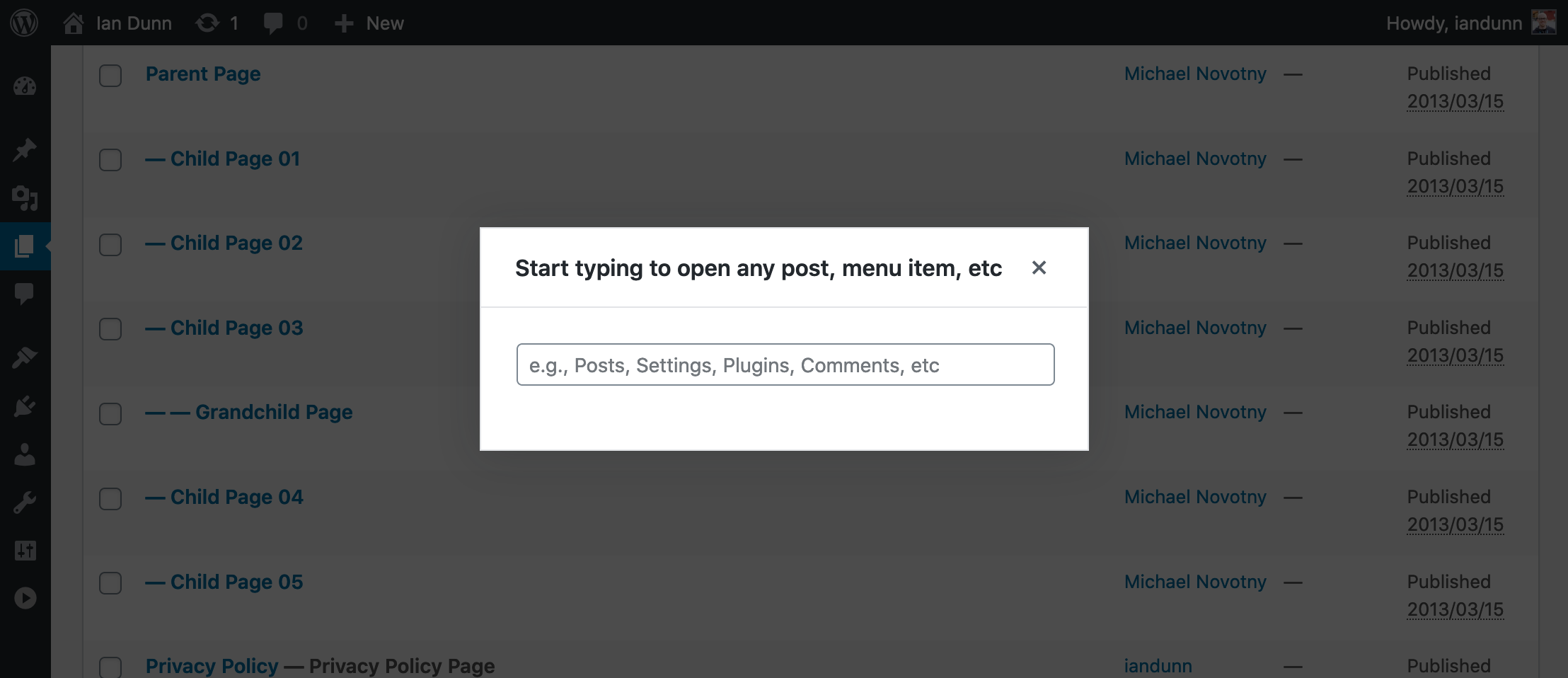
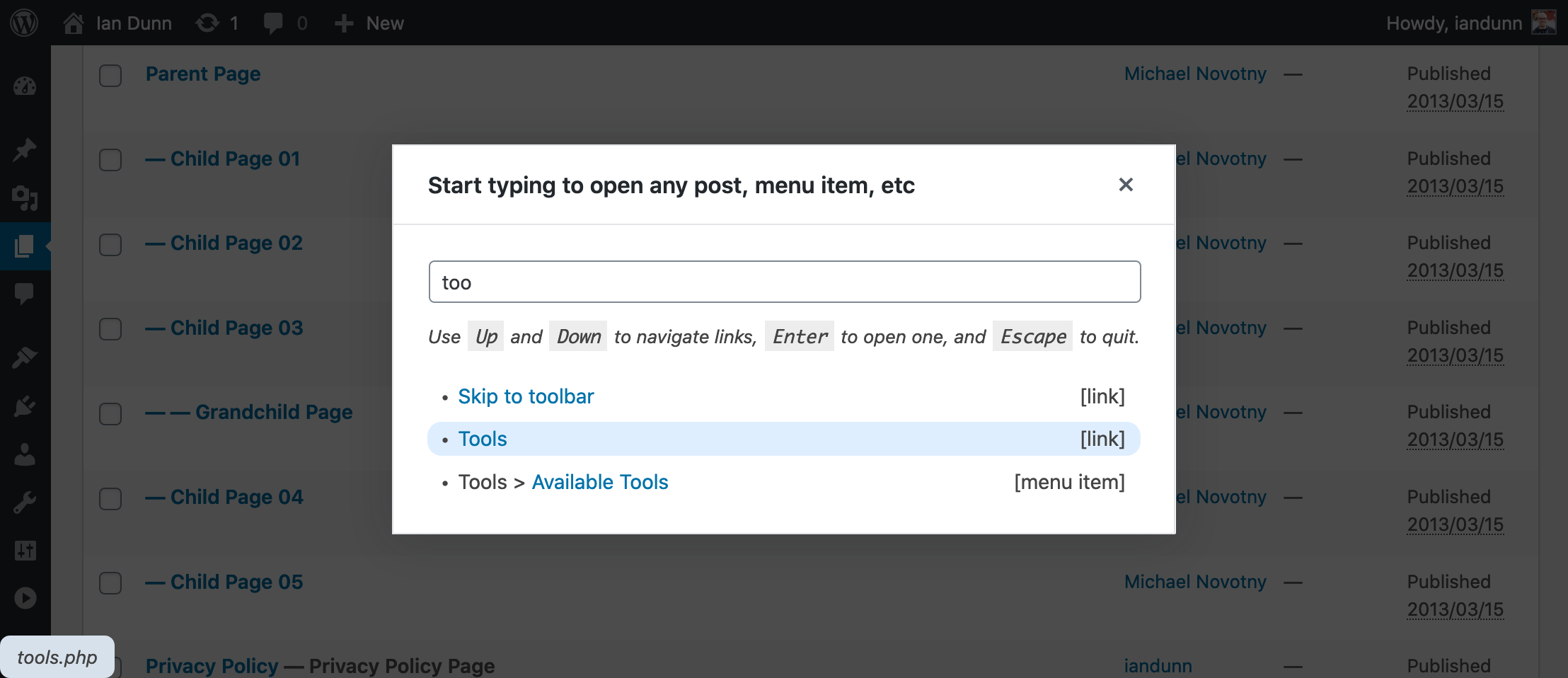
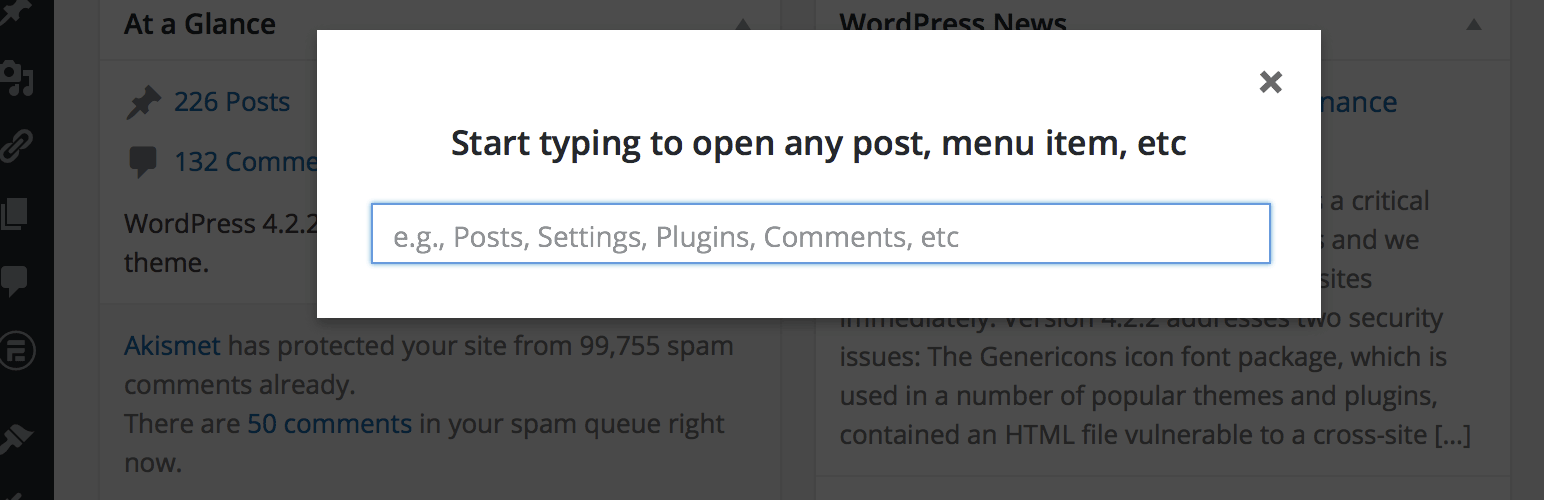
屏幕截图:
常见问题:
I'm pressing g or the ` key, but nothing happens
There are a few likely causes for this:
- The page hasn't finished loading yet. Make sure you wait until the circle in the title bar has stopped spinning.
- The cursor could be focused on an input field (like a text area or a button). Try clicking anywhere outside an input field (like the page's background) to move the focus off of the input field, and then try to open the interface again.
- If you're not using an English keyboard, the key might not work. You can pick another key by following the instructions in the FAQ entry below. To help improve this for other non-English users, please let me know what a good key would be for your language.
- You might be mistaking the ` (backtick) key for the ' (single-quote) key. You need to press the backtick key, which is normally located above the
tabkey and left of the1key. You can also try using thegkey instead. - JavaScript execution might have been halted because of errors on the page, which would most likely be caused by the theme or another plugin. You can check your browser's error console for details, and send the error to the plugin's developer. To work around it, try disabling all other plugins temporarily, and switching to one of the Core themes, and see if that solves the problem. If it does, turn them back on one-by-one until you isolate which one is causing the problem.
Why doesn't the content I'm searching for show up?
There are a few reasons why you may not see all content.
- For performance reasons, only a limited number of posts are searched. The default is 500, and can be changed via the
qni_content_index_paramsfilter. - The search term must match the title of the content exactly. It doesn't need to be the entire word, but it can't be a typo or a "fuzzy" match.
- You'll only be shown content that your user account has permission to edit.
Can I customize the keyboard shortcuts and other options?
There isn't a settings page, but all of the internal options can be modified via the qni_options filter. If you're not familiar with using filters, you can learn more about them from the WordPress Plugin Developer's Handbook, and then implement them in a functionality plugin that you write, or via a plugin like Functionality.
The values of the keys must correspond to JavaScript keyCodes, and the plugin doesn't currently support using combinations. Be careful to choose keyCodes which are consistent across browsers.
How can I edit the JavaScript files?
Unfortunately modern JavaScript makes this more difficult than editing PHP, but there are instructions in the GitHub repository.
Is this plugin secure?
I've done my best to ensure that it is, but just in case I missed anything I also offer a security bounty for any vulnerabilities that can be found and privately disclosed in any of my plugins.
更新日志:
- [FIX] Restore ability to search posts for users in Chrome/Safari on sites without SSL certificates.q
- [FIX] Expire stale cached content indexes that are missing the
typefield added in v1.0. - [FIX] Fix several minor errors in browser console.
- [NEW] The
gkey now also opens the interface, in addition to the ` (backtick) key. - [NEW] Highlighting a link shows a preview of its URL, so you can know where it will take you.
- [NEW] Links for menu items include their parent menu title, if applicable.
- [NEW] The type of link is now displayed (post, page, menu item, etc).
- [NEW] The plugin can now be translated on WordPress.org.
- [NEW] Front end rebuilt in React, using Gutenberg's library of UI components, the REST API, and local storage.
- [FIX] Removed duplicate on-page links from the results.
- [FIX] Fixed conflict with using backtick key within Gutenberg editor.
- [REMOVED] The
['shortcuts']['close-interface']item in the array passed to theqni_optionsfilter has been removed. QNI now uses theModalcomponent provided by Gutenberg, which only uses theEscapekey to close it. - [REMOVED] The
qni_template_pathandqni_template_contentfilters have been removed, and files likeqni-interface.phpin your theme will no longer be used. This is because the plugin now declares the templates in React. There aren't currently any plans to make them customizable.
- [SECURITY] Prevent leaking private post titles.
- [FIX] Add compatibility with WordPress 4.5 / Backbone 1.2.3 by concatenating JavaScript files in order of dependence. Full changelog
- [FIX] Properly display HTML entities in post titles. Full changelog
- [UPDATE] Close button markup updated to match WordPress 4.3.
- [NEW] Added hierarchy information to menu items.
- [NEW] Added German localization (props tmconnect).
- [FIX] Added missing text domain. Full changelog
- [NEW] Post, pages, and other content now appears in the search results.
- [FIX] Exact duplicate links have been removed from the search results. Full changelog
- [NEW] Initial release