
QuickSwish - WooCommerce Product Quick View
| 开发者 |
htplugins
hasthemes tarekht zenaulislam aslamhasib |
|---|---|
| 更新时间 | 2025年12月4日 12:51 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
If you are searching for an easy-to-use yet effective quick view plugin for WooCommerce to give your users the ability to have a quick look at your products, QuickSwish - WooCommerce Product Quick View is definitely here to help you. This modern WooCommerce quick view plugin introduces a simple method to look instantly at the highlights of products. Products are presented with a short description with distinctive features so that it becomes easier for online buyers to make purchasing decisions.
This exclusive WooCommerce quick view plugin is bundled with tons of contemporary, intuitive, and user-friendly features in a package to add an advanced product quick view to your site in little to no time. For example, if you want to show the quick view button on the product list page, you can do it with QuickSwish. Besides, it enables the visibility of the quick view button in mobile devices. There are different customization options for your product's quick view, including button text, button icon, button style, popup window, etc. You can also control the look and feel of the thumbnail layout with the help of this plugin.
The integration of the AJAX quick add to cart in this plugin will enhance the shopping experience by making it quick and easy for shoppers to add items right into their cart without reloading pages. In addition, this efficient quick view WooCommerce plugin gives you the ability to share products on social media.
安装:
This section describes how to install the QuickSwish plugin and get it working.
1) Install
- Go to the WordPress Dashboard "Add New Plugin" section.
- Search For "QuickSwish".
- Install, then Activate it.
- Unzip (if it is zipped) and Upload
quickswishfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- After install and activate the plugin you will get a notice to install WooCommerce Plugin ( If allready install it then do not show notice. ).
- To install the plugin click on the "Button" Install WooCommerce.
- Now you can use our QuickSwish.
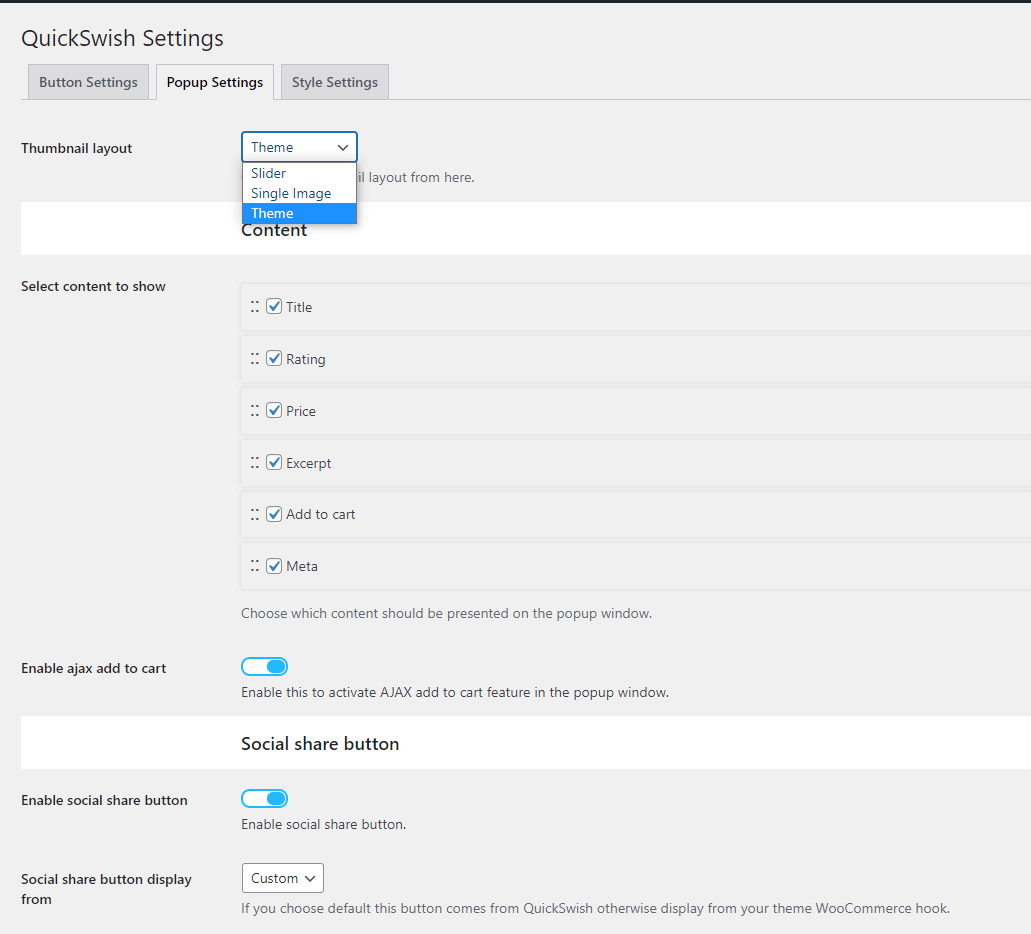
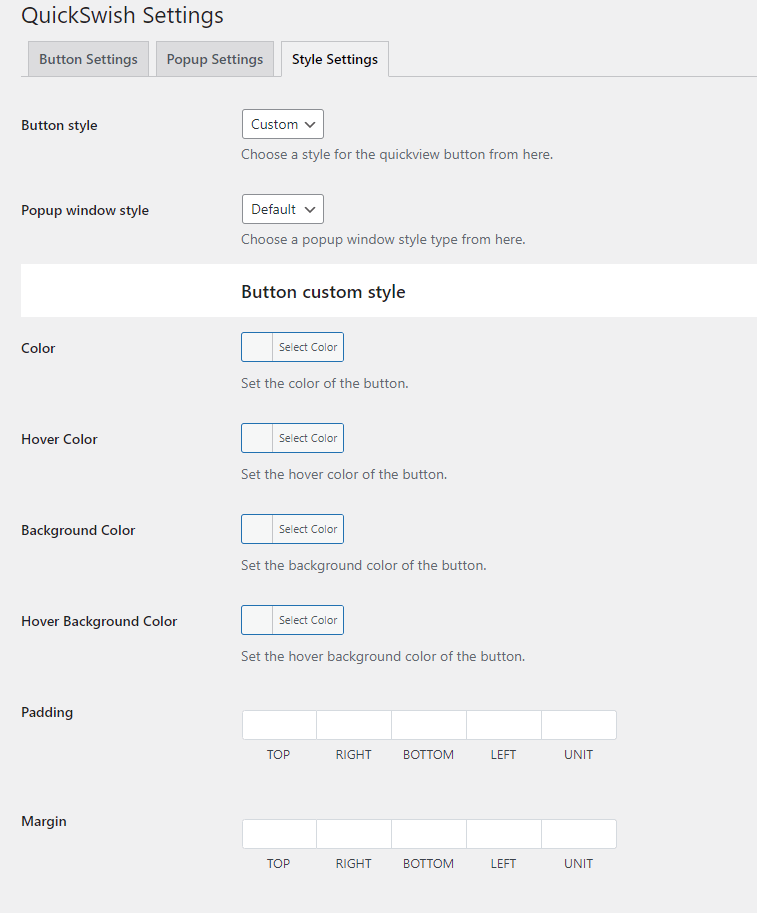
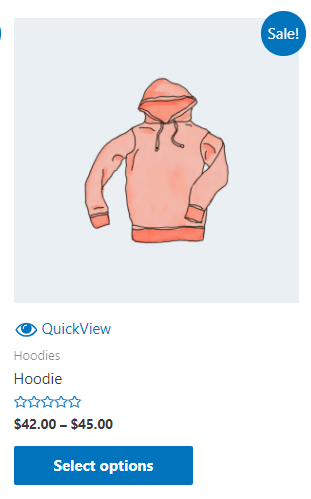
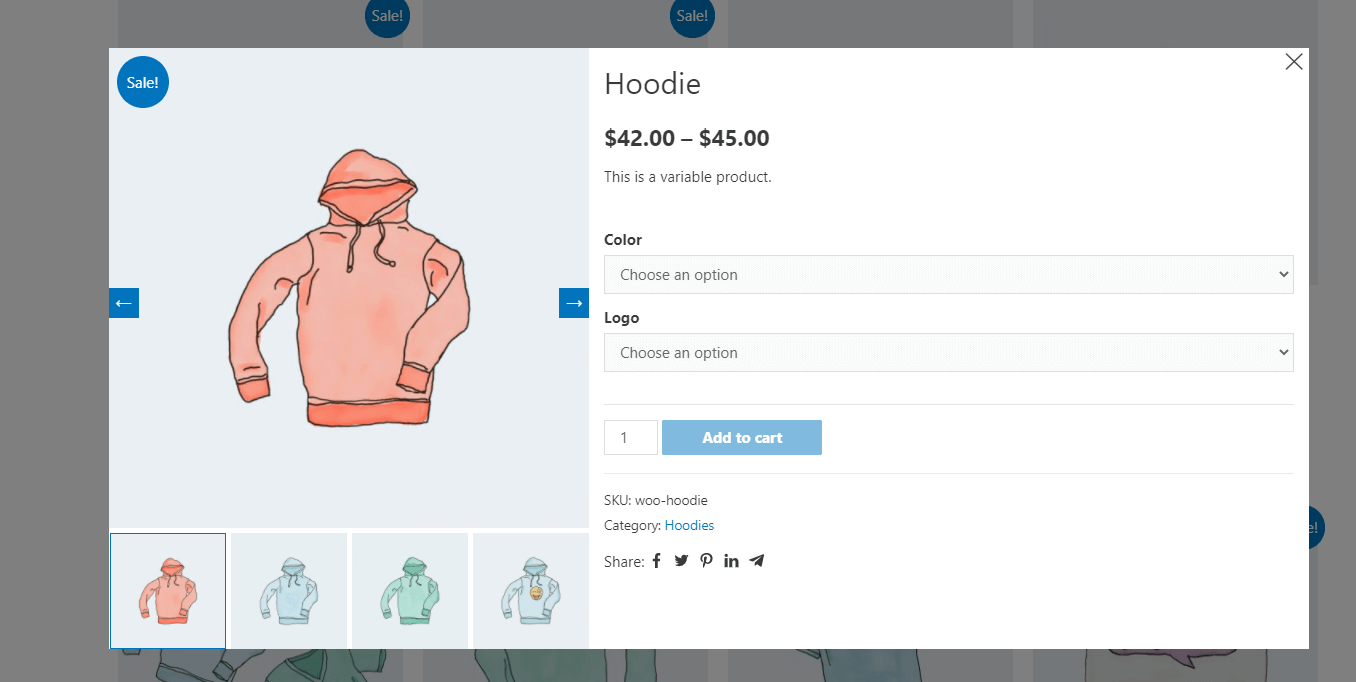
屏幕截图:
常见问题:
Which pages of my website can I add the "Quickview" button to?
You can add the “Quickview” button to the shop page and product archive page.
Can I control which element to be shown in the Quickview popup?
Yes. Definitely, you have the control of which element you can show in the Popup window.
Can I translate my Quickview?
Yes, you can translate your Quickview. In this regard, you have to use the 'Loco Translate' plugin.
Can I customize styles for the “Quickview as per my preferences?
Yes. QuickSwish allows you to customize various styles of the “Quickview” button. You can edit the button style, button icon type etc.
更新日志:
Version: 1.1.2 - Date: 2025-04-17
- Compatibility With WordPress Latest Version.
- Compatibility With WooCommerce Latest Version.
- Added: Compatibility With WooCommerce High-Performance Order Storage.
- Fixed: Popup Button Icon not showing properly.
- Fixed: Few minor issues.
- Added: Nonce verification for recommended plugins & quickview add to cart action
- Improved: Coding standards in some areas
- Compatibility With the latest WooCommerce version.
- Improved popup window style
- Compatibility With latest WooCommerce version.
- Campatibility With latest WordPress version.
- Solved : Button icon show server permission issue.
- Compatibility With latest WooCommerce version.
- Solved : Multi-Site activation issue.
- Compatibility With latest WooCommerce version.
- Campatibility With latest WordPress version.
- Solved : PHP Warning issue after deactivate the WooCommerce plugin.
- Compatibility With WooCommerce latest version.
- Increased : Button style option.
- Compatibility With WooCommerce latest version.
- Compatibility With WordPress Latest Version.
- Solved Popup closing issue.
- Solved photoswipe markup render issue.
- Added plugin recommendations menu.
- Added support for WooCommerce product gallery, Product Zoom and product lightbox.
- Solved SVG icon SSL verification issue.
- Initial release