
WP Chat Button & Messenger
| 开发者 | infothemecom |
|---|---|
| 更新时间 | 2020年8月29日 21:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.5+ 及以上 |
| WordPress版本: | 5.5 |
| 版权: | GPLv2 or Later |
详情介绍:
WP Chat Button & Messenger Widget is the key of today's makreting, because customer satisfaction matters, This Chat Button comes with WhatsApp, Facebook Messenger & more chatting widget & customer support tools like WeChat, Line, Viber, Telegram, Skype, Phone / Call, SMS, Email button and more. Convet your visitors into your real customers via this wp chat tool. It offers a quicker & flexible way to insert live technical/non technical support in specific page of your website or anywhere just by adding a shortcode/without using it. It comes with 12 popular messenger tools for chatting including WhatsApp Chat, Facebook Messenger, Viber Chat, Wechat, Line Messenger, Vkontakte, Skype, Snapchat, and Telegram. Here your customer can connect with you via Phone Call, Text SMS and Email. It comes with advance User Interface which is mobile responsive and it comes with advance admin panel and stylish tool builder where you can add your desired messenger/contact tools.
Here are lot's of plugins to add a live customer support or chat system, but this plugin gives you an interective ui and if there is popular messenger why you choose a software/plugin which can make your website slow, just use it and be hassle free with server problems.
This plugin provides best user experience with it's mobile friendly layout. You can easily add live chat or customer support/contact system anywhere just by installting this plugin in your site.
Here are some features that come with this plugin:
- The plugin helps to interect you with your website vistiors.
- You can place this chat system to specific page of your website or everywhere.
- You can use shortcode to place live chat in specific pages.
- Advance admin panel to implement it faster.
- Keep the conversations on, when visitors leave your website.
- View Customer profile and get in touch with your visitor to increase sales.
- Chat Button to allow your vistiors to contact you via popular messengers across the world.
- Complete Live Chat System with no server resource usage.
- Convert your website visitors or traffic into sales/leads/Client Query.
- Helps your customer to chat via whatsapp, facebook messenger, viber, skype, line, wechat, telegram, snapchat, vkontakte.
- Your Visitors can directly contact you via email, phone call, text sms.
- Awesome Advance UI with unique varients of colors.
- Change Chat Button Color, Greeting Message Text "Say hello to your customers".
- Easy to place shortcode [IT_QUIXCHAT] for specific pages.
- Show Chat button in specific page/entire website.
- Documentation
- Demo
- Support
- Send an Email us at: (infotheme.in@gmail.com)
- Connect with us on facebook https://facebook.com/infotheme
安装:
- Unzip the downloaded plugin and upload the folder "quixchat-live-wp-chat-customer-support-system" to the "/wp-content/plugins/" directory.
- Go to the plugin menu in WordPress and activate the plugin.
- Go to the left hand side of admin menu and click on "QuixChat".
- Choose Show In to "specific page"/"everywhere".
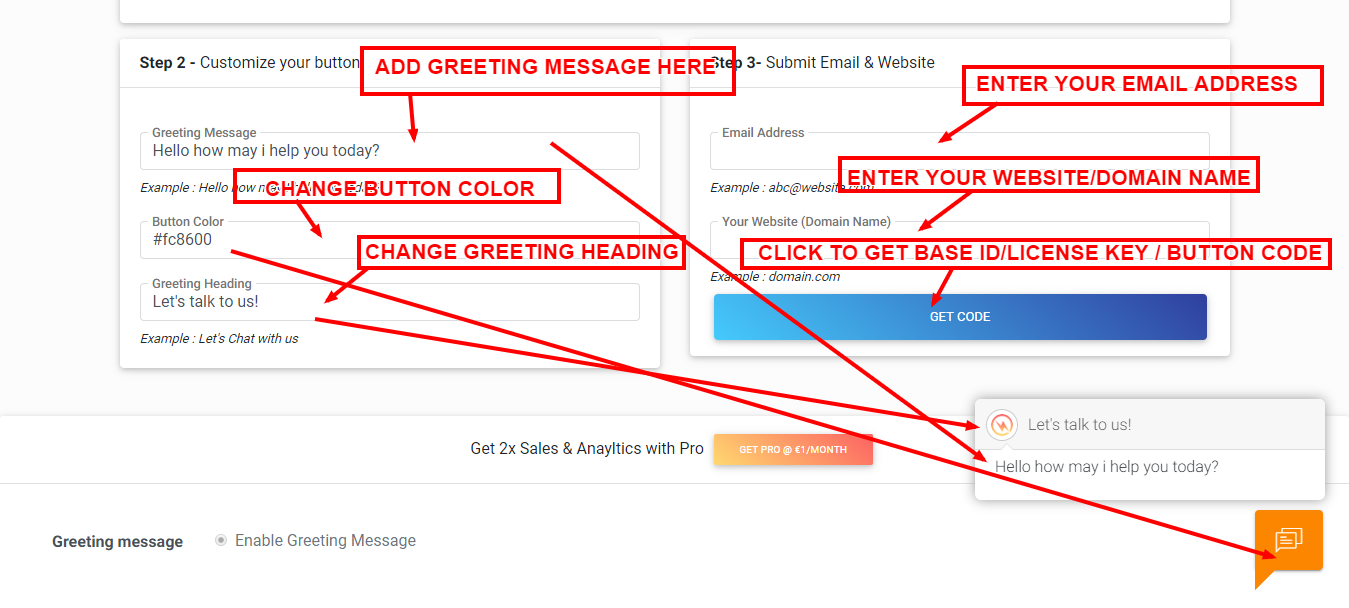
- Enter your email address, then for Base ID click to "Get Now" button and you will be redirected to QuixTool Builder, follow the steps there can get the BASE ID & License Key
- Enter License Key which you recieved in builder.
- Click to save change, and for specifc page you need to pase shortcode in desire page, else it will show in bottom of your website.
屏幕截图:
更新日志:
1.0
- Initial public release.
- Date: 18-Sep-2019