Quote Calculator Constructor
| 开发者 | Evgen "EvgenDob" Dobrzhanskiy |
|---|---|
| 更新时间 | 2019年10月29日 23:37 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 5.2 |
详情介绍:
安装:
- Upload plugin
- Activate plugin
- Find new menu "Calculators"
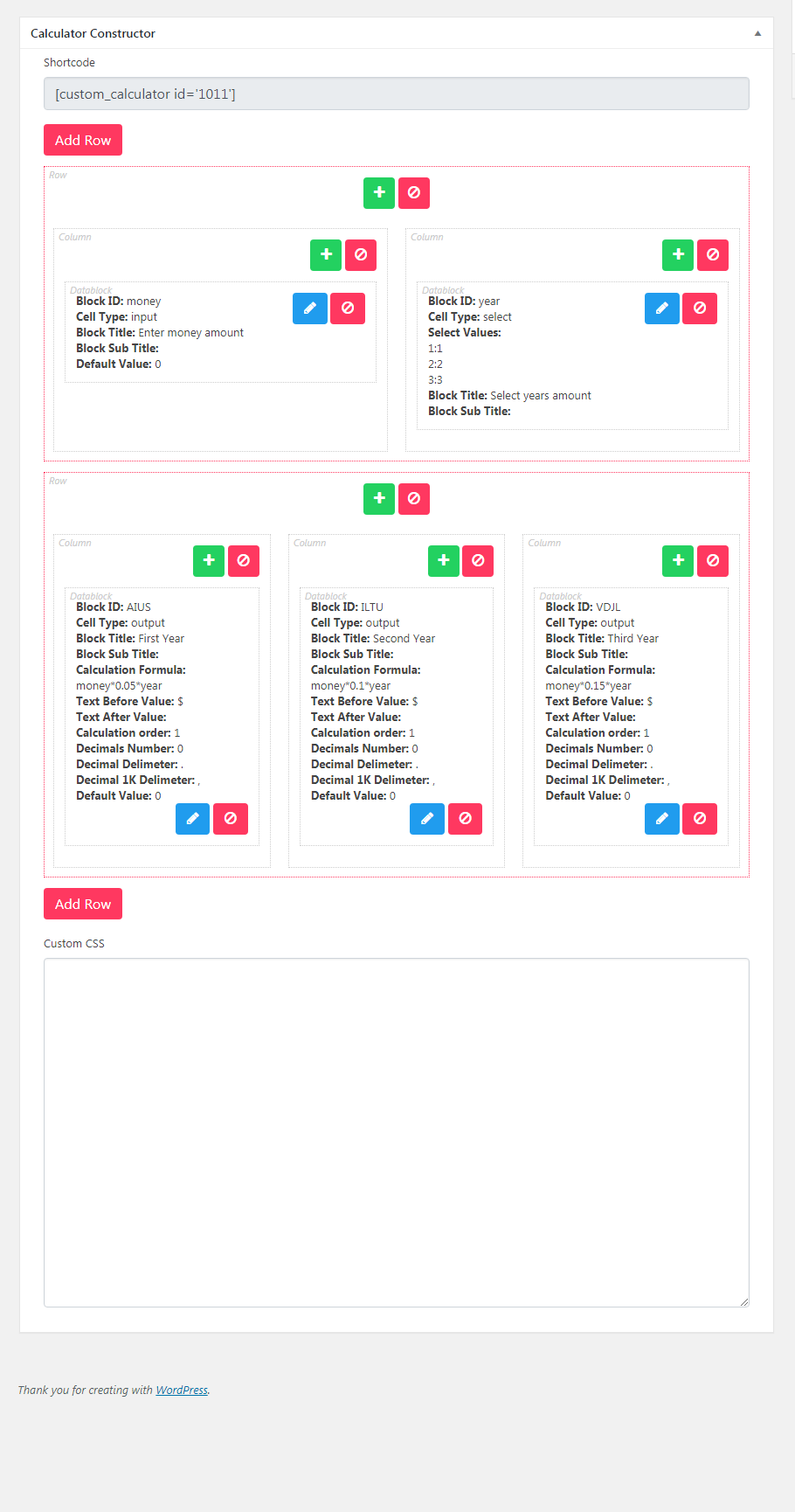
- Create calculators with Constructor interface
- Use calculator shortcode to put it on pages.
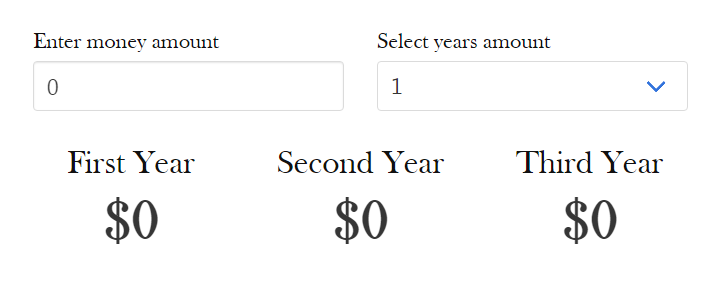
屏幕截图:
常见问题:
How to put calculator on page?
To put calculator on page you can use shortcode [custom_calculator id='CALC_ID']
What is correct way to make formulas?
Each field have ID inside. It is autogenerated on creation, but you can set any ID you like. Main thin - it should be no space lowercase string. So e.g. if you have input field with ID: main_value. And have select with ID: select_value. Then in output block you can enter formula main_value+select_value to output summ of those values. Pretty easy.
How to apply calculation to custom form?
To apply calculations to forms you need to have - input blocks - like text input fields. And output block - it should be any html tag like div or span. So for all fields that you need take data from you need to set ID attribute. For output block - you neeв to add there class output_container. SO script will know that you want to output data in this block and add there attribute data-formula with calculations inside. So e.g. you have input with id="input_1" and input with id="input_2". And you need to output summ of those values - you need to set data-formula to data-formula="input_1+input_2" Thats all. You can see example with source of form here http://voodoopress.net/cleaning-request/ To put calculator on page you can use shortcode [custom_calculator id='CALC_ID']