RA Widgets Animate
| 开发者 | FrodoBean |
|---|---|
| 更新时间 | 2019年8月20日 11:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.7 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Animate almost all of your widgets
- Animate On Scroll support
- Supports SiteOrigin Panels Widget Styles
- Ability to choose animation type
- Ability to add additional animation values using the built-in
rawa_animationsfilter - Ability to choose anchor placement
- Ability to change anchor element
- Ability to change easing time
- Ability to change animation offset
- Ability to change animation duration
- Ability to change animation delay
- Ability to set animation once
- Ability to disable animation on certain devices and viewports
- Set global settings via plugin settings
- Enable/disable plugin scripts and styles via plugin settings
安装:
- Upload the plugin files to the
/wp-content/plugins/ra-widgets-animatedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through 'Plugins' screen in WordPress.
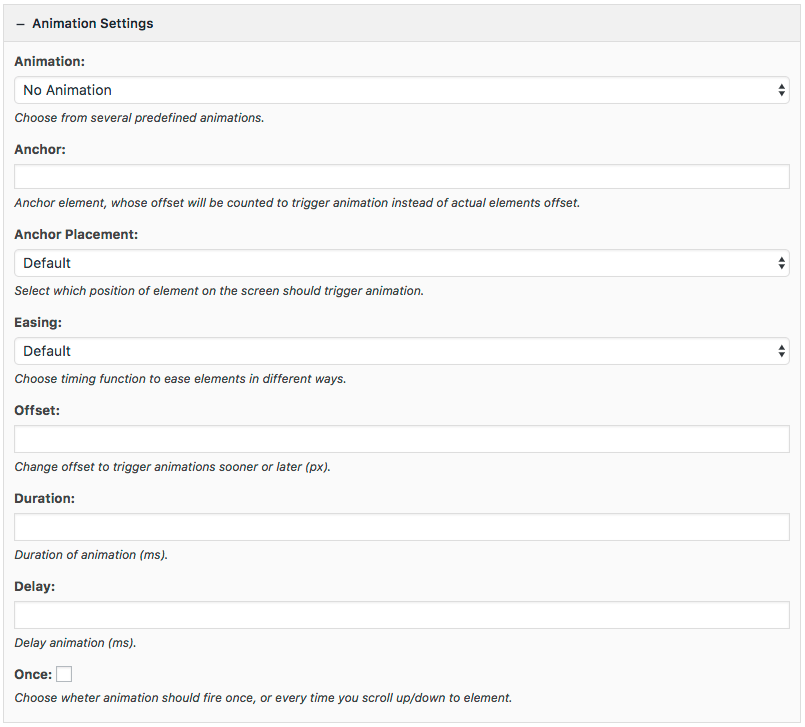
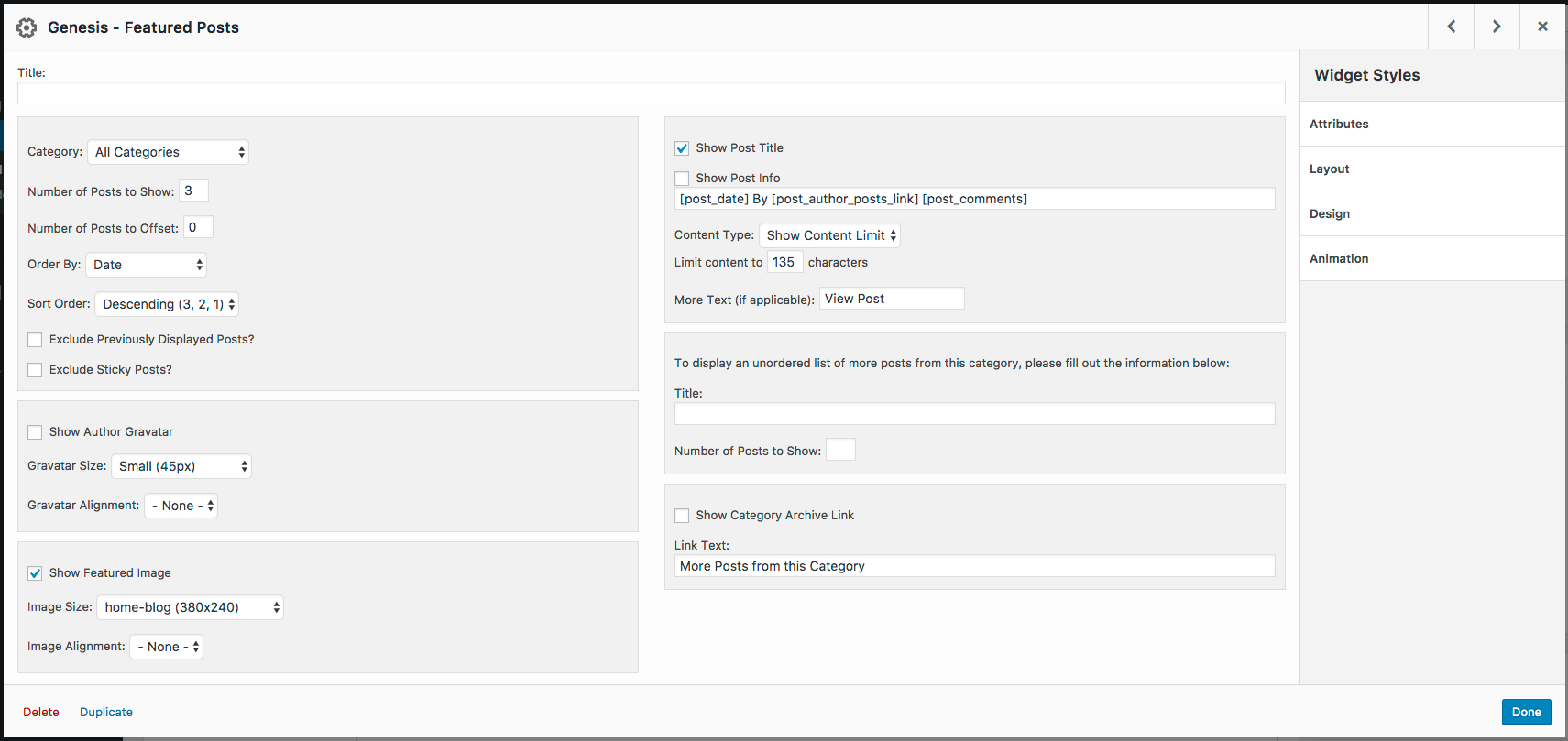
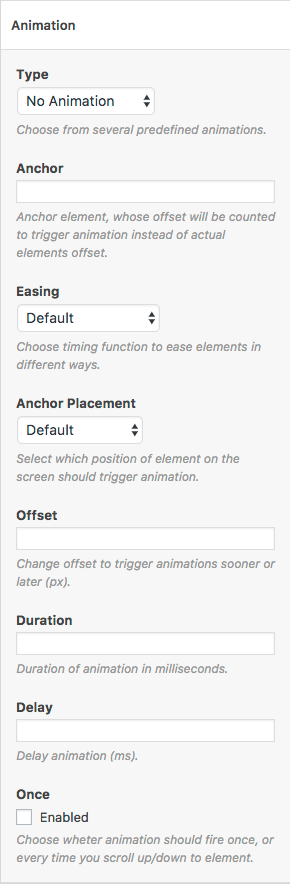
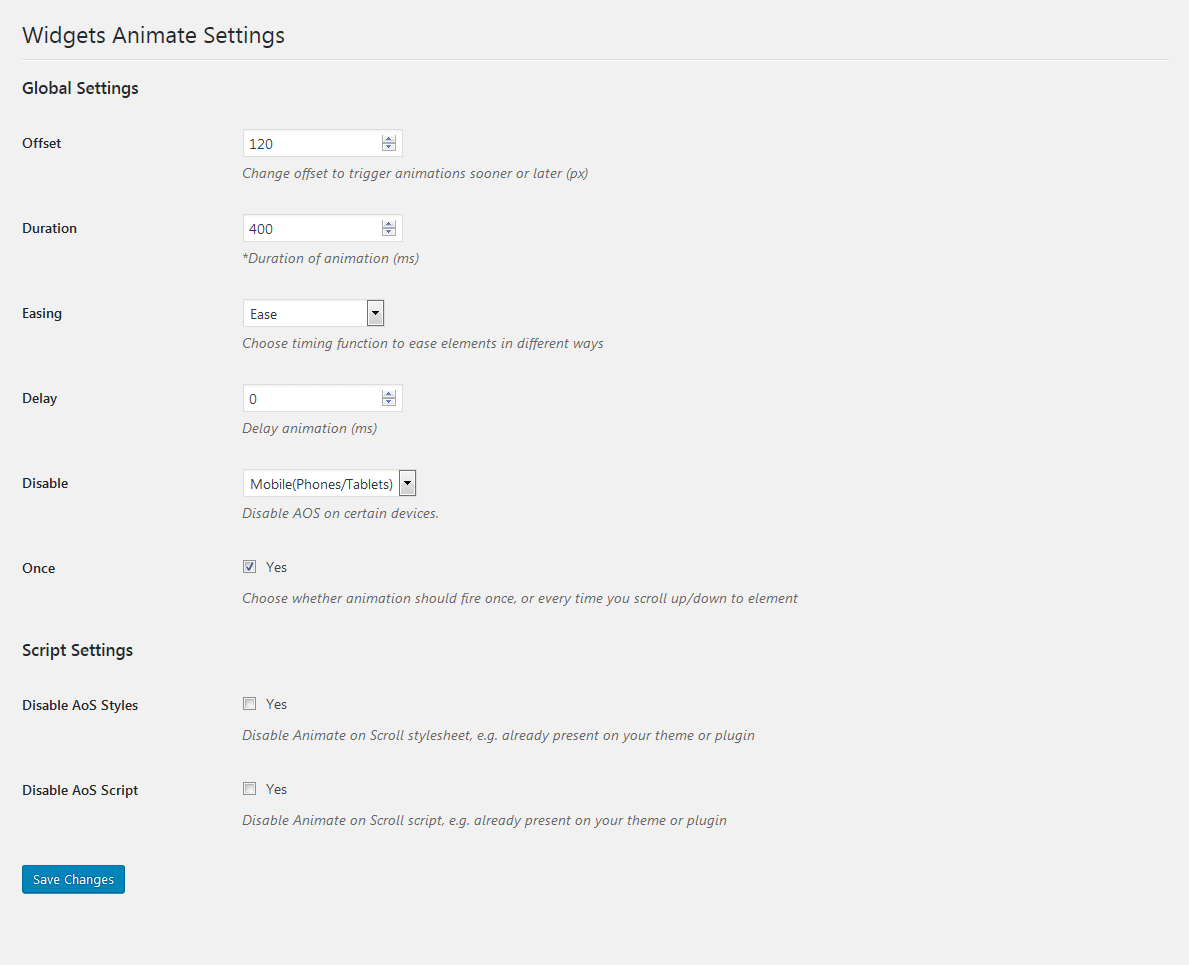
屏幕截图:
常见问题:
Do I need to install SiteOrigin Panels to be able to use the animation?
No, the fields will attached itself to existing widgets on 'Widgets' screen in WordPress. If you have SiteOrigin Panels installed, the 'Animation' tab will be added to SiteOrigin Panels 'Widget Styles'.
= How can I set Animate on Scroll settings globally without having to edit each widgets?
You can set the global settings through Settings > RA Widgets Animate > Global Settings.
= I have Animate on Scroll already, how can I disable the AOS script on your plugin to prevent conflict?
You can disable Animate on Scroll scripts and styles through Settings > RA Widgets Animate > Script Settings.
= I want to add additional animation values, how can I do that?
As of version 1.1.7, you can now add custom animation values using the built-in rawa_animations filter. Add the following code in your functions.php file.
`<?php
add_filter( 'rawa_animations', function( $animation ) {
new_animation = array(
'custom-animation' => __( 'Custom Animation' ),
);
return array_merge( $animation, $new_animation );
} );`
Then, add the following to your css file:
[data-aos="custom-animation"] { transform: skewX(45deg); opacity: 0; transition-property: transform, opacity; } [data-aos="custom-animation"].aos-animate { transform: skewX(0); opacity: 1; }
To learn more about setting custom animation values check out this pen from the Animate on Scroll author.
更新日志:
- Fixed undefined constant
- Added missing js, css files
- Updated Animate on Scroll to version 2.3.4.
- Fixed Animate on Scroll disable on devices implementation.
- Updated translation.
- Updated Animate on Scroll to version 2.3.0.
- Updated translation.
- Updated author URI.
- Added custom animation filter to allow additional animation values.
- Added custom viewport selection in plugin settings.
- Modified plugin tags.
- Changed style and script filenames and paths.
- Fixed
.rawa-fieldsfrom closing onwidgets update. - Added admin script and style to
Customizerscreen. - Fixed
disableobject name returning array instead of string. - Admin style changes.
- Changed donate link, added settings page screenshot.
- Added missing js files, removed unneeded files.
- Renamed app.js to rawa.js, trying to fixed missing js files on SVN commit
- Fixing missing js files
- Added settings page, added app.js script, modify css build path, grammar fixes, code cleanup, updated translation.
- Prevent
.rawa-fieldsfrom closing on widgets save, added back deleted files, migrate to Yarn from Bower.
- Regex fix, removed unneeded files.
- Added additional fields, fixed bug with widgets with no css selectors, updated npm packages
- Code cleanup, moved siteorigin related js, css/markup changes, translation related changes
- Code cleanup, moved animation, placement, easing into their own function
- Removed unneeded line of codes
- Fixed float issue with two-column widgets
- First release