
RabbitBuilder Global Central JS CSS
| 开发者 | RabbitBuilder |
|---|---|
| 更新时间 | 2022年2月1日 20:22 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.8.2 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Check out the detailed video walkthrough of this plugin:
https://www.youtube.com/watch?v=5IsdrUbU6LU
Better CSS editing in a central location with scss preprocessing, Supports Elementor Global Styles, Centralised area for CSS editing in Elementor, to keep things tidy and easy to implement, as well as maintain. The current way of doing things, ends up being very messy very quickly, with css code attached to elements here there and everywhere, with no indication for where custom styles are. This Plugin allows you to add your own custom css styles and javascript code with a powerful editor.
- Works with or without Elementor Free and Elementor Pro
- Wordpress Multisite Support
- Ajax based save for faster workflow
- Code search using short key "CTRL + f"
- Save function using "CTRL + s"
安装:
This section describes how to install the plugin and get it working.
- Download and install the plugin from WordPress dashboard. Search for "RabbitBuilder Global Central JS CSS" or you can also upload the entire folder to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
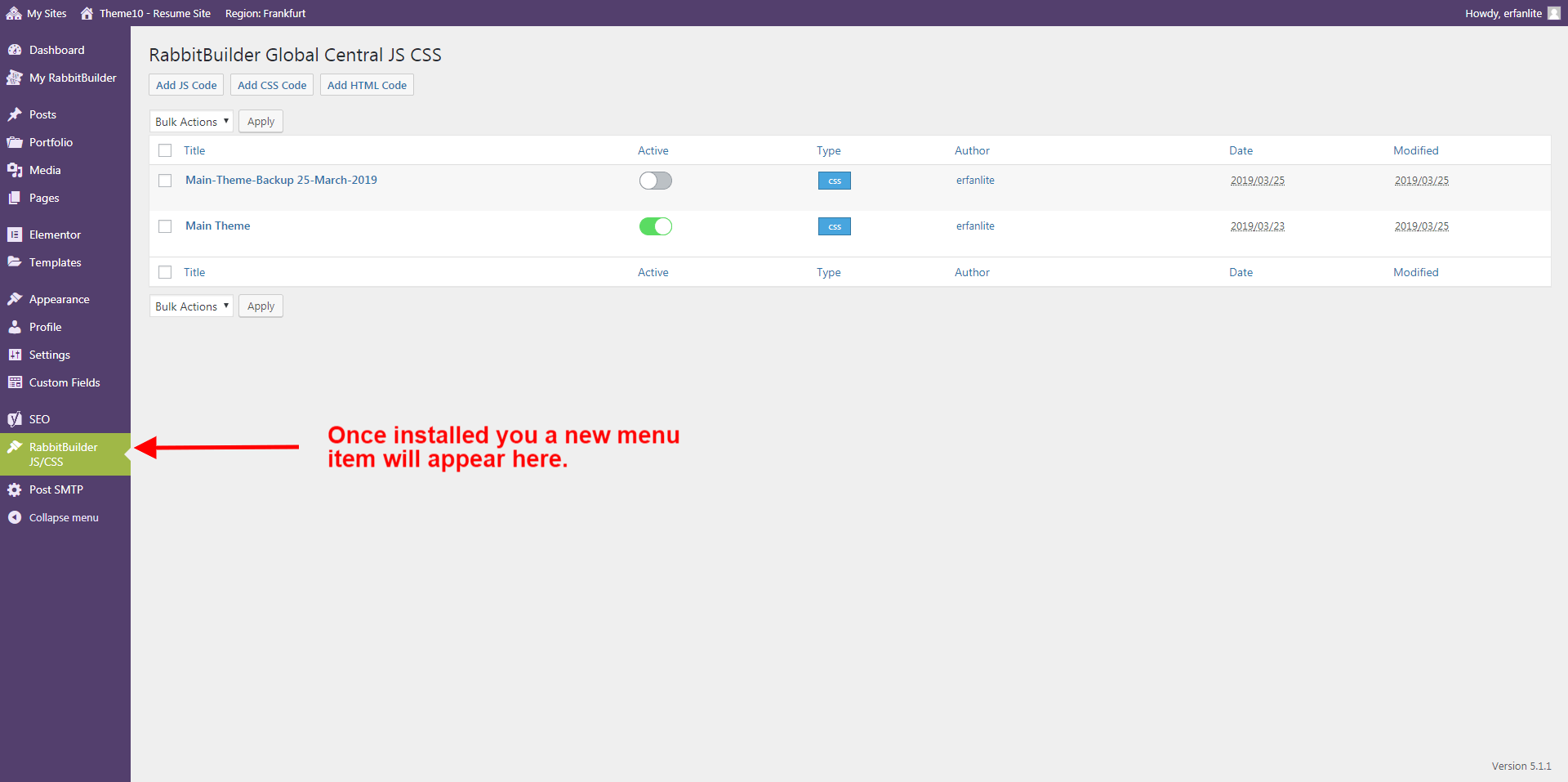
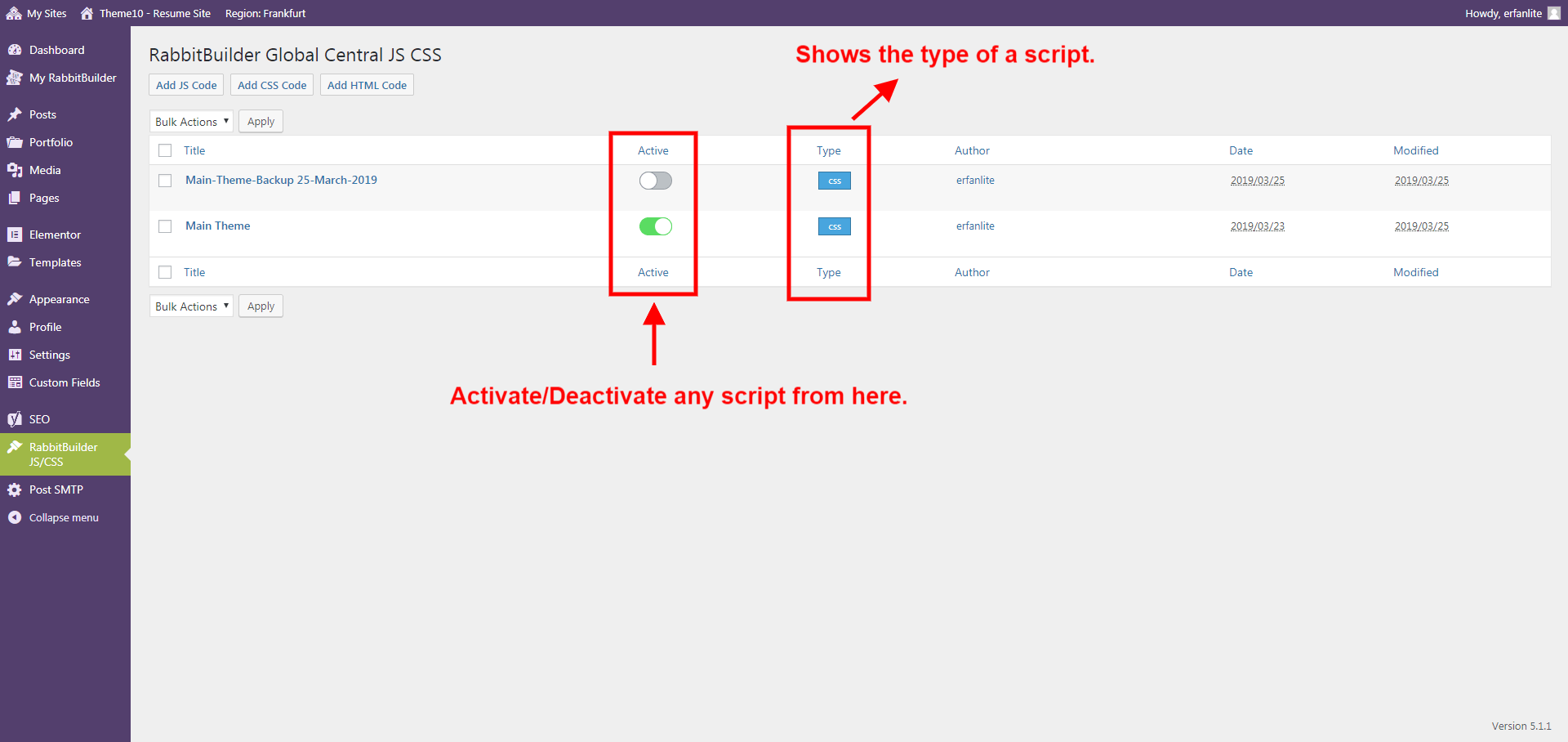
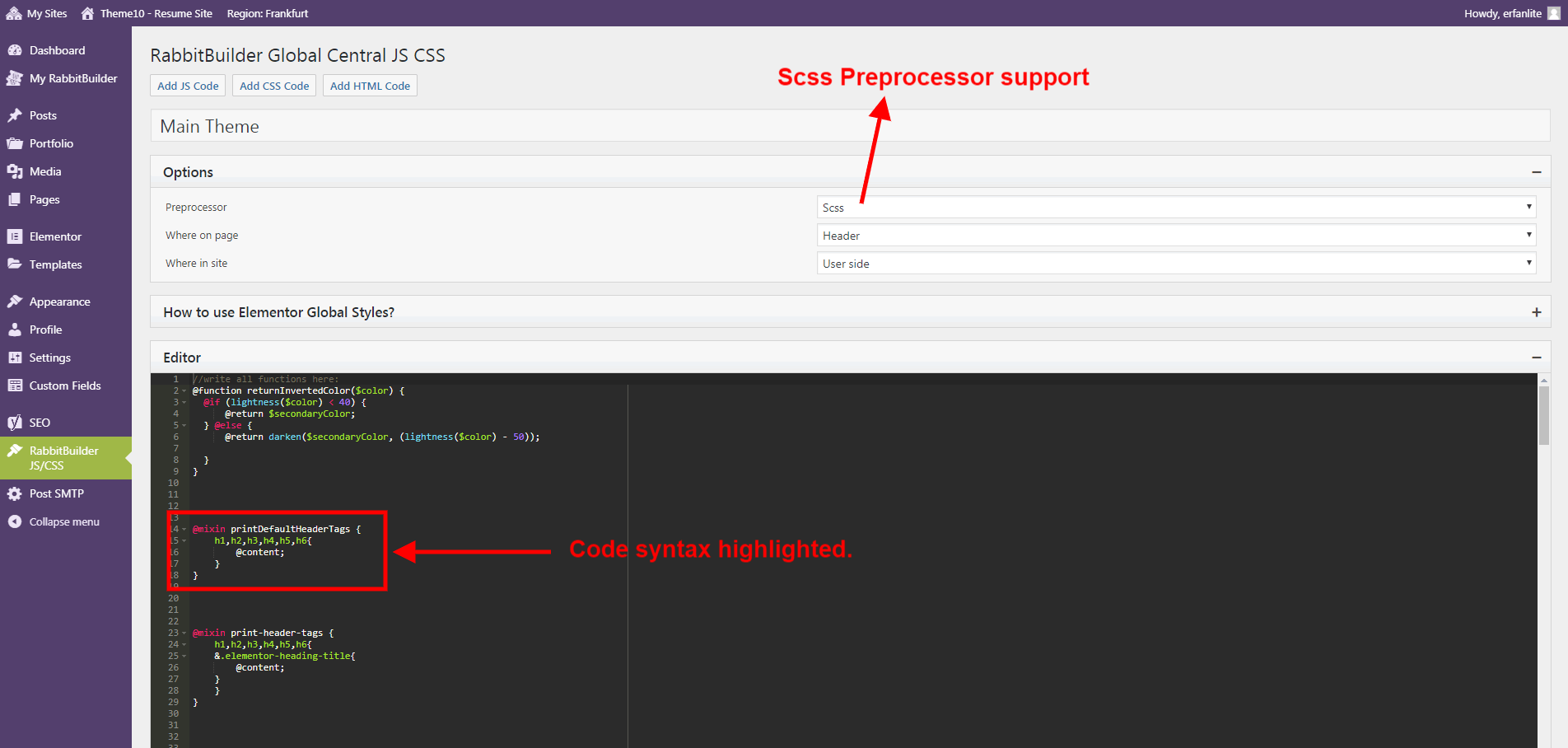
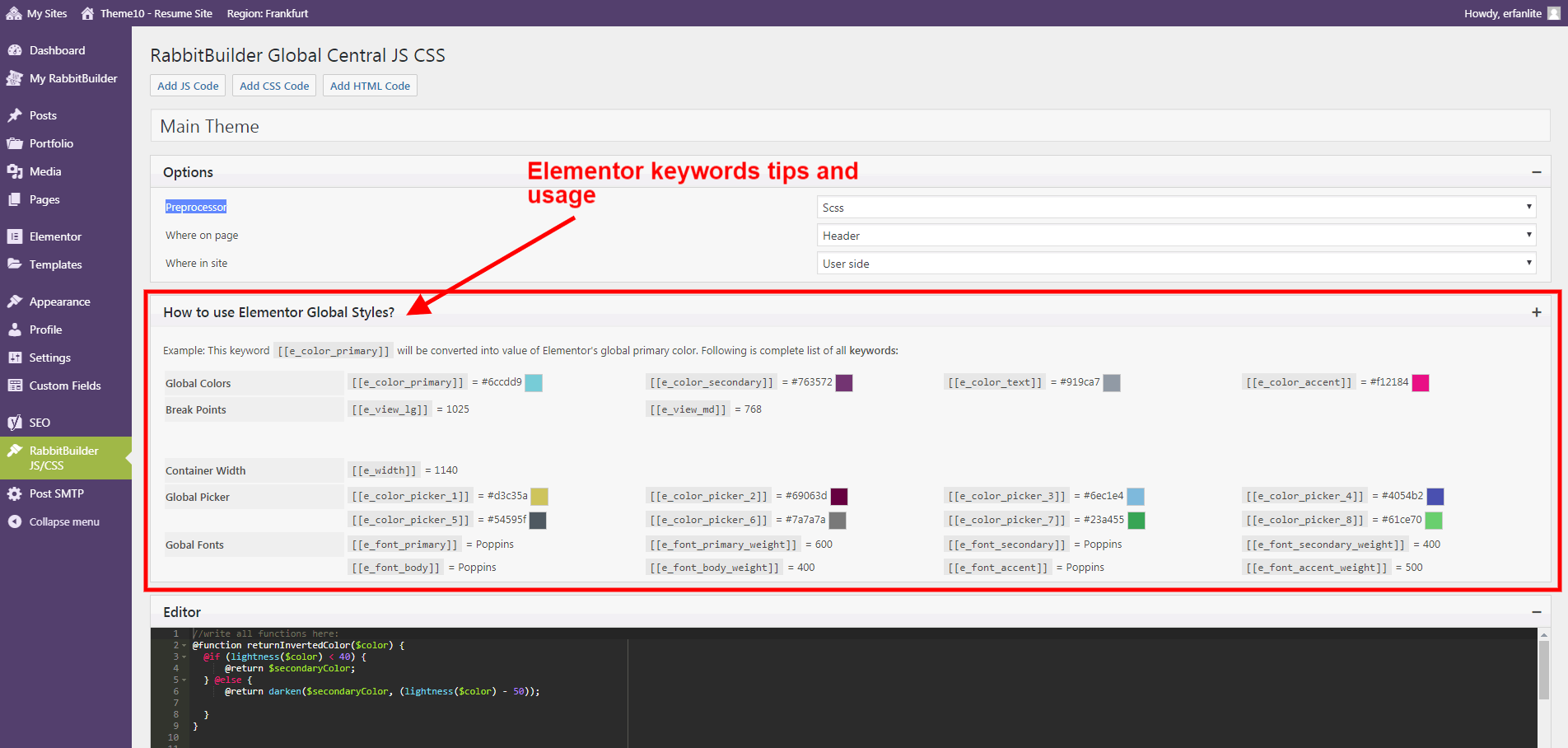
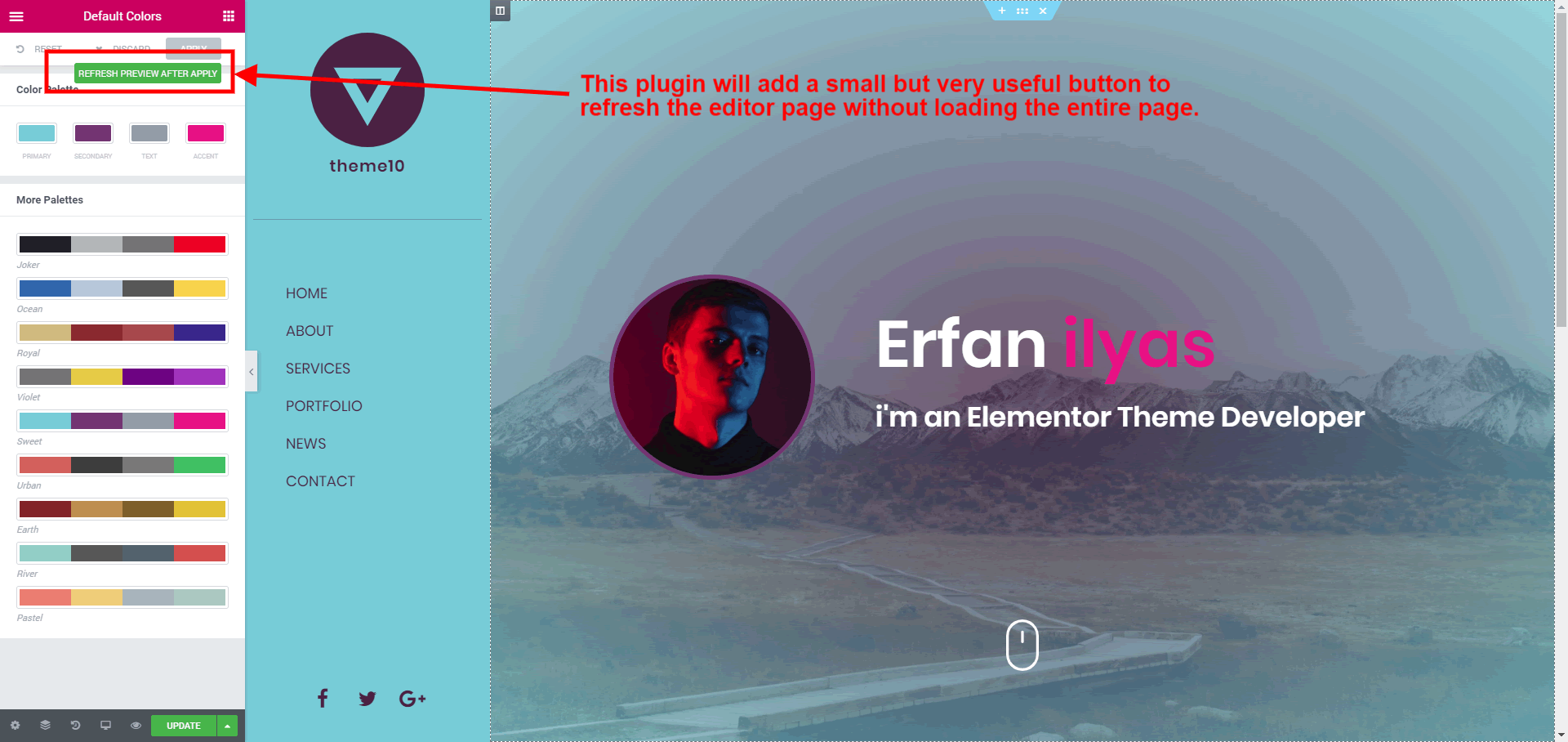
屏幕截图:
常见问题:
Will this plugin works without Elementor Page builder?
Yes, But all of the Elementor related functions will be disabled.
What about support?
Create a support ticket at WordPress forum and we will take care of any issue.
更新日志:
2.1
- Added missing library files
- Update SCSS Library to v1.4 - https://github.com/scssphp/scssphp/releases
- Elementor V3.0 global variables are now supported.
- other minor fixes
- Some minor fixes
- Works with New Elementor ColorPicker
- Automatic Elementor Refresh on Global Colors/ColorPicker change.
- Now updating the primary colors will also add the same colors to the first 4 color picker.
- Removed small bugs
- Fixed include file as readfie.
- Better Javascript alert upon santax error.
- Better and Faster File exit check!
- Updated readme text file.
- Updated functions names.
- Initial release.