
Radio Player - Live Shoutcast, Icecast and Any Audio Stream Player
| 开发者 |
wpmilitary
princeahmed softlab freemius |
|---|---|
| 更新时间 | 2025年12月9日 22:31 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
屏幕截图:
常见问题:
- Why isn't the stream metadata (like current track title, artist, and artwork) appearing in the player?
If the stream metadata isn't appearing in the player, several factors might be responsible. Below are potential causes and troubleshooting steps: Presence of Metadata: First, ascertain if the stream even has metadata. If it doesn't, the player can't display details like the current song title. Player Configuration: Ensure the "Show Track Title" option is activated within the player controls settings. This ensures that any available metadata gets displayed. Server Configuration - allow_url_fopen: The allow_url_fopen setting on the server must be enabled for the player to fetch the metadata from the stream. If you're unsure about this setting, contact your web hosting provider. If you possess server access rights, you might be able to modify this setting yourself. Metadata Proxy Settings: If after the above steps the metadata remains undisplayed, consider activating the Metadata Proxy settings. This can typically be found under the HTTP player settings tab within the plugin settings page. Further Assistance: Have you followed all the provided steps but still encounter issues? We're here to help. Reach out to us for more tailored assistance.
- How can I play HTTP streams on my HTTPS website?
Browsers no longer accept mixed requests, which means you can't play an HTTP stream on an HTTPS website. However, Radio Player provides a Proxy Player add-on to play HTTP streams on HTTPS websites. The add-on use a proxy server to retrieves the radio stream and delivers it to the player as an HTTPS stream.
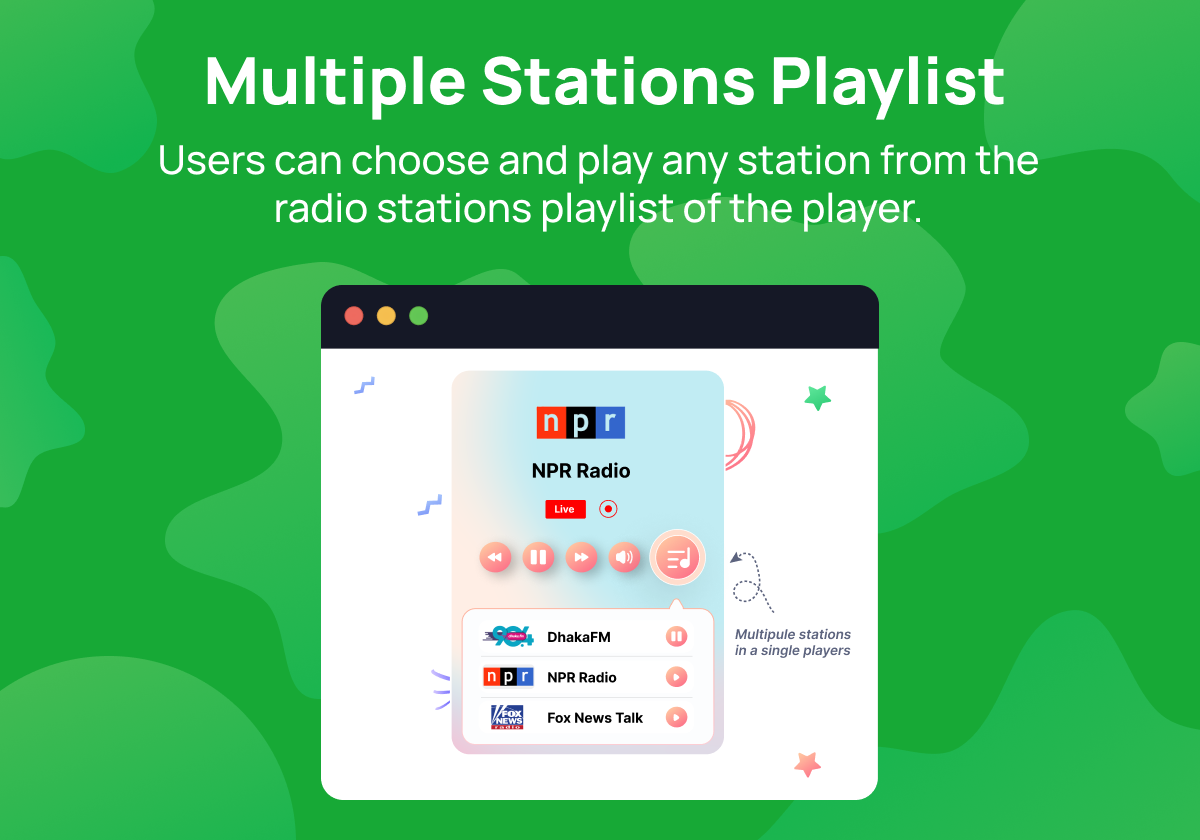
- Can I add and display multiple radio stations in the same player?
Yes, you can add and display multiple radio stations in the same player. When creating a new player, you can add multiple radio stations with title, stream URL, and image from the Stations tab. They will display as a stations playlist in the player.
- How can I display the sticky player?
To display the sticky player, you need to select the player that you want to use as the sticky player from the Radio Player > Settings > Sticky Player Settings page. Here, you can choose to display the sticky player at the top or bottom of your website, and in multiple styles such as Full Width, Mini Full Width, and Floating.
- How can I display the sticky player only on specific pages?
By default, the sticky player will be displayed on all pages. However, you can also choose to show the sticky player only on specific pages by excluding them from the Radio Player > Settings > Sticky Player Settings page.
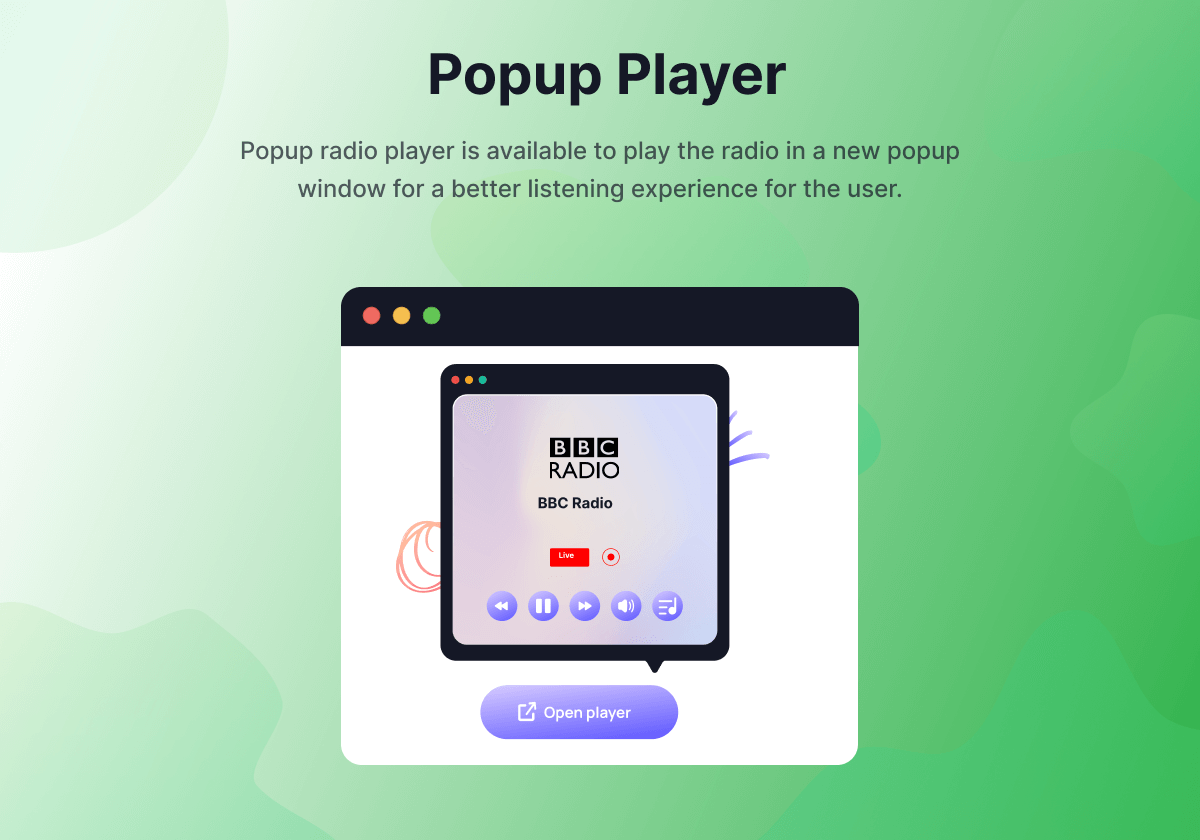
- How can I display the popup player?
There is a popup icon option for the player. You can show/hide the player's popup control, and when users click on it, the player will open within a new popup window. You can also enable the Always Popup Player settings to always play the player in a popup window.
- Can I embed a radio player on another website?
Yes, you can embed a radio player on another website. You can find the embed code on the player listing page. Just click on the Embed button and copy the embed code. Then paste the embed code on any website.
- How can I view the play statistics for my radio player?
To view the play statistics for your radio player, navigate to Radio Player > Statistics. Here, you can see the number of plays, the total play duration, and the top played stations.
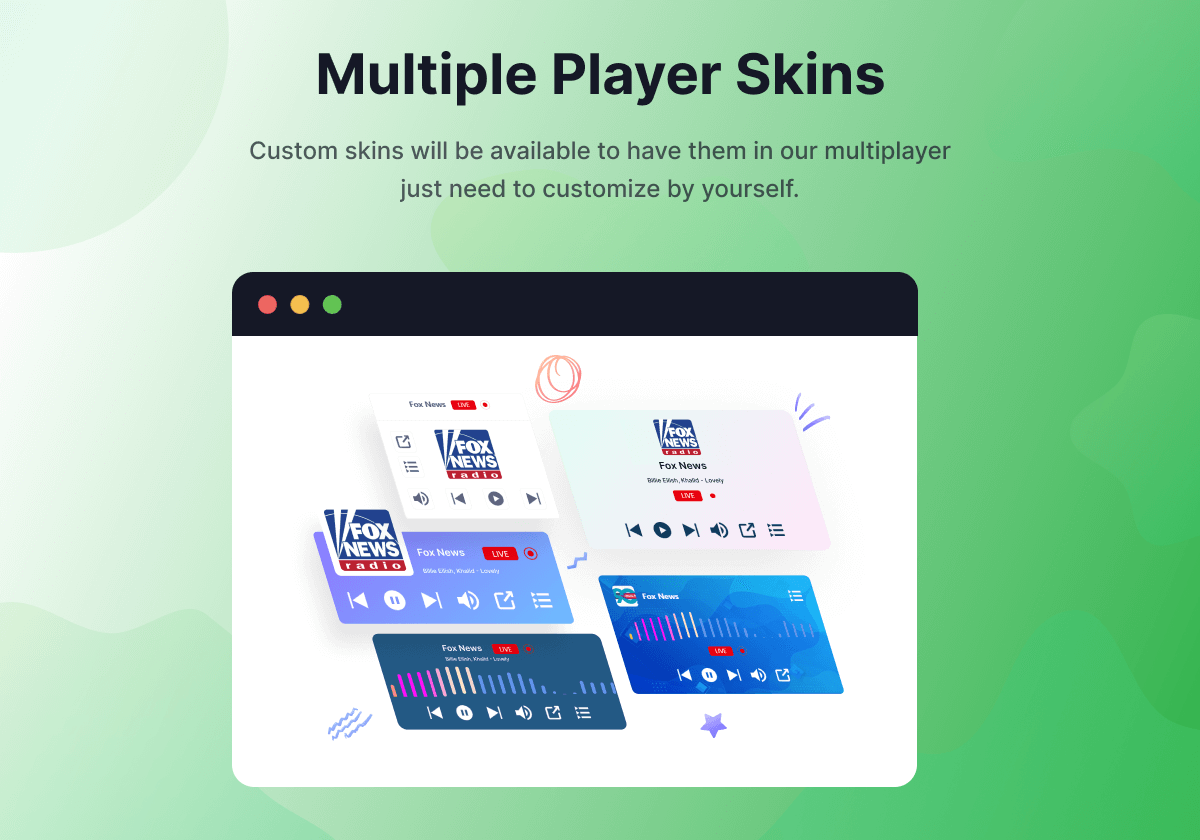
- How can I customize the appearance of the radio player?
You can customize the appearance of the radio player using custom CSS. Navigate to Radio Player > Settings > Custom CSS to add your CSS code. You can also choose from multiple player skins and customize the popup player size, header, and footer content, and color scheme from the settings page.
- Is the radio player compatible with mobile devices?
Yes, the radio player is compatible with mobile devices and supports mobile media notifications. The player will automatically adjust its size and appearance based on the device's screen size.
更新日志:
- Fix: Fixed M3U8 streams not playing properly in all browsers.
- Enhancement: Added robust metadata fetching with fallback support.
- Enhancement: Expanded MediaSession API integration for better OS media controls.
- Performance: Optimized core player rendering and reduced memory usage.
- Fix: Fixed metadata not updating issue.
- New: Added an option to play all player streams in sticky player mode.
- New: Introduced custom triggers for the sticky player.
- Fix: Resolved dashboard statistics widget was not displaying data.
- New: Added stream source type Stream URL and Local Audio selection options for the stations.
- New: Added fallback current song title, artist display options.
- Fix: Fixed multiple player instances playing at the same time.
- Fix: Fixed Ads player add-on compatibility issue.
- Update: Remapped the statistics page.
- Update: Improved overall plugin performance & UI.
- New: Added New Player Skin 12.
- New: Added autoplay functionality for the player.
- New: Added resume playback option for local files.
- New: Added playback progress bar for local files.
- New: Added metadata display support for local files.
- Fix: Fixed responsive issues with player skins.
- Update: Improved the statistics page for better usability.
- Fix: Fixed Radio Player metadata fetching issue.
- Fix: Fixed SSRF vulnerability issue.
- New: Added option to disable the song title scrolling.
- Fix: Fixed stream metadata fetching issue for iceCast streams.
- Fix: Fixed player took long time to load the page on IOS mobile device.
- Fix: Fixed Ads Player compatibility issue with the Radio Player plugin.
- Fix: Fixed translation issue.
- Update: Improved Ads Player Add-on compatibility.
- Update: Improved overall performance and security.
- New: Added stations playlist height control settings.
- Update: Improved overall plugin UI design and performance.
- Update: Added support up to WordPress 6.6.1
- New: Added next playlist item playback on end.
- Fix: Fixed compatibility issue with Proxy Player Add-on.
- Fix: Fixed compatibility issue with Ads Player Add-on.
- Fix: Fixed sticky player not displaying issue.
- Update: Improved overall performance and security.
- New: Added option to customize the player playlist height.
- Update: Enable Keyboard Accessibility for the Volume Slider.
- Update: Improved overall performance & security.
- New: Added current song title metadata text scrolling speed setting.
- New: Added automatically reconnect the audio player when the internet connection is restored.
- Fix: Fixed radio player is not displaying properly.
- Update: Improved overall performance and security.
- Fix: Fixed volume control not working in Firefox.
- Fix: Fixed top sticky player volume control not showing properly.
- Fix: Fixed popup player font style issue.
- Update: Improved security and performance.
- New: Added Proxy Player add-on compatibility.
- New: Added Metadata Update frequency setting to control the frequency to update the stream data.
- Fix: Fixed HTTP stream playback not working on iPhone.
- Fix: Fixed multiple players on the same page not showing the metadata.
- New: Added Affiliation to earn money by referring users.
- Fix: Fixed Export/Import not working properly.
- Update: Improved stream data fetching to display now playing song information.
- New: Added Export, Import and Reset Settings
- Update: Added Always Popup settings
- Update: Security related improvements
- Fix: Fixed sweetalert2 malicious code issue.
- New: Add player listing page pagination.
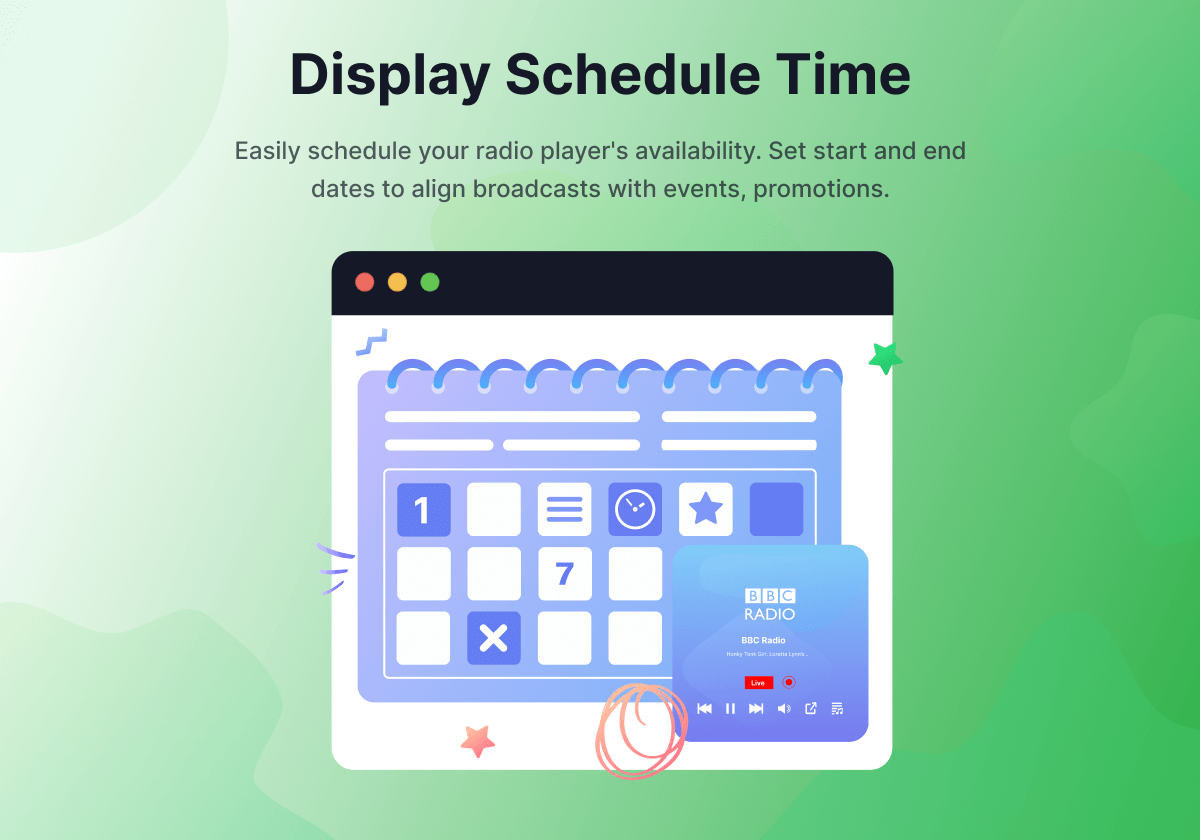
- New: Added schedule option to display player on specific time.
- New: Added local media file selector for the player stream.
- Fix: Fixed MYSQL old version compatibility issues.
- Fix: Fixed player broken styles issues.
- Update: Improved player edit screen.
- Update: Improved player UI.
- Update: Improved dashboard statistics widget.
- Remove: Removed Always Popup option.
- New: Added WordPress 6.2 compatibility
- New: Added multi selection for the player list.
- Fix: Fixed minor issues and bugs.
- New: Added Radio Player Ads Add-on compatibility
- New: Added Desktop/Mobile Player Preview when editing the player.
- New: Added RTL CSS support
- Fix: Fixed conflict with WooCommerce plugin
- Updated: Improved Radio Player block for Gutenberg
- New: Added responsive width control for shortcode player
- New: Added popup player header and footer content support
- New: Added Sticky player minimized image change settings
- New: Added Add recommended plugins page
- New: Added draggable position change for floating sticky player
- New: Added alignment control for the Radio Player Elementor Widget
- New: Added custom trigger button to open the popup player
- New: Added blur background option for the player based on the station thumbnail/ artwork
- Fix: Fixed Gutenberg Radio Player Block minor issues
- Fix: Fixed minor issues with statistics email report
- New: Added current track artist name & artwork image in the player
- New: Added station play history of the recent played tracks
- New: Added sticky player display on mobile devices show/hide settings
- Fix: Fixed Multiple player play at one time issue
- Fix: Fixed current song title not showing issue
- New: Added Embed Player option
- New: Added New Player skins (Skin-3, Skin-10)
- New: Added multiple sticky player styles (Fullwidth, Mini, and Floating)
- New: Added sticky player position settings (Top, Bottom, Left, Right)
- New: Added Box Shadow settings for the player
- New: Add Custom CSS settings
- New: Added Always Popup Player settings.
- Fix: Fixed play statistics not working issue
- Update: Improved all the player skins
- Update: Improved overall performance and user experience.
- Update: Updated the Freeemius SDK to the latest version.
- Remove: Radio Player Classic Sidebar Widget.
- Remove: Remove Player primary color settings.
- Fix: Fixed conflict with WooCommerce plugin.
- New: Add sticky player page bottom spacing.
- Fix: Fixed multiple players on the sticky player.
- Fix: Fixed HTTP stream URL player.
- Fix: Fixed admin chart widget css style.
- New: Added player statistics email reporting.
- New: Added new open popup player skin.
- Update: Improved player volume slider.
- Update: Improved the settings page layout and styles.
- Update: Improved player edit page layout and styles.
- Update: Improved the statistics page.
- Update: Improved the getting-started page.
- Update: Improved responsive design.
- Fix: Fixed sticky player playlist.
- New: Added proxy metadata settings to fix the metadata title not showing issue.
- New: Added mobile media notification.
- New: Add statistics setting to enable/ disable statistics
- New: Add opened playlist by default setting
- Remove: Removed autoplay setting
- Enhancement: Add popup icon support to skin8
- New: Add play count column to the player list table
- Fix: Fixed WordPress compatibility check
- Fix: Fixed current track title display
- Fix: Fixed HTTP stream player
- Remove: Removed track artist supports
- New: Add 2 new player skins
- New: Add track artist display
- New: Player background image support
- Fix: Fixed .m3u8 stream player
- Fix: Fixed admin dashboard responsive design
- Fix: Fixed .m3u8 stream player
- New: Added sticky player display page selection
- New: Radio player statistics dashboard widget and page
- New: Add station playlist
- Fix: Fixed showing current station metadata title
- Fix: Fixed HTTP stream player
- New: Added radio player duplicator
- New: Added multiple radio stations supports for the player
- New: Added next/ previous buttons on the radio player
- Fix: Fixed WordPress core screen options and help not working issue
- Fix: Fixed rado player sync issue
- New: Added HTTP stream player
- New: Added settings page
- New: Added default player volume settings
- New: Added popup player size settings
- New: Added real-time player preview while editing
- New: Added multiple player skins
- Improvement: Updated the radio player to react js for better user experience
- Improvement: Improved the whole plugin UI design
- Initial release