Flutterwave Payments
详情介绍:
Accept Credit card, Debit card and Bank account payment directly on your store with the official Flutterwave Plugin for WordPress.
Plugin Features
- Collections: Card, Account, Mobile money, Bank Transfers, USSD, Barter, 1voucher.
- Recurring payments: Tokenization and Subscriptions.
- Split payments: Split payments between multiple recipients.
- Flutterwave for business API Keys
- Supported PHP version: 5.6.0 - 7.4.0
安装:
Automatic Installation
- Login to your WordPress Dashboard.
- Click on "Plugins > Add New" from the left menu.
- In the search box type Flutterwave Payments.
- Click on Install Now on Flutterwave Payments to install the plugin on your site.
- Confirm the installation.
- Activate the plugin.
- Go to "Rave > Settings" from the left menu to configure the plugin.
- Download the plugin zip file.
- Login to your WordPress Admin. Click on \"Plugins > Add New\" from the left menu.
- Click on the \"Upload\" option, then click \"Choose File\" to select the zip file you downloaded. Click \"OK\" and \"Install Now\" to complete the installation.
- Activate the plugin.
- Go to \"Rave > Settings\" from the left menu to configure the plugin.
- For FTP manual installation, check here.
- Pay Button Public Key (live/Test) - Enter your public key which can be retrieved from Settings > API on your Rave account dashboard.
- Pay Button Secret Key (live/Test) - Enter your secret key which can be retrieved from Settings > API on your Rave account dashboard.
- Go Live - Tick that section to turn your rave plugin live.
- Modal Title - (Optional) customize the title of the Pay Modal. Default is FLW PAY.
- Modal Description - (Optional) customize the description on the Pay Modal. Default is FLW PAY MODAL.
- Modal Logo - (Optional) customize the logo on the Pay Modal. Enter a full url (with \'http\'). Default is Rave logo.
- Success Redirect URL - (Optional) The URL the user should be redirected to after a successful payment. Enter a full url (with 'http:\'). Default: '\'.
- Failed Redirect URL - (Optional) The URL the user should be redirected to after a failed payment. Enter a full url (with 'http:\'). Default: '\'.
- Pay Button Text - (Optional) The text to display on the button. Default: "PAY NOW".
- Charge Currency - (Optional) The currency the user is charged. Default: "NGN".
- Charge Country - (Optional) The country the merchant is serving. Default: "NG: Nigeria".
- Form Style - (Optional) Disable form default style and use the activated theme style instead.
- Click Save Changes to save your changes.
- a. Shortcode Insert the shortcode anywhere on your page or post that you want the form to be displayed to the user. Basic: requires the user to enter amount and email to complete payment [flw-pay-button]
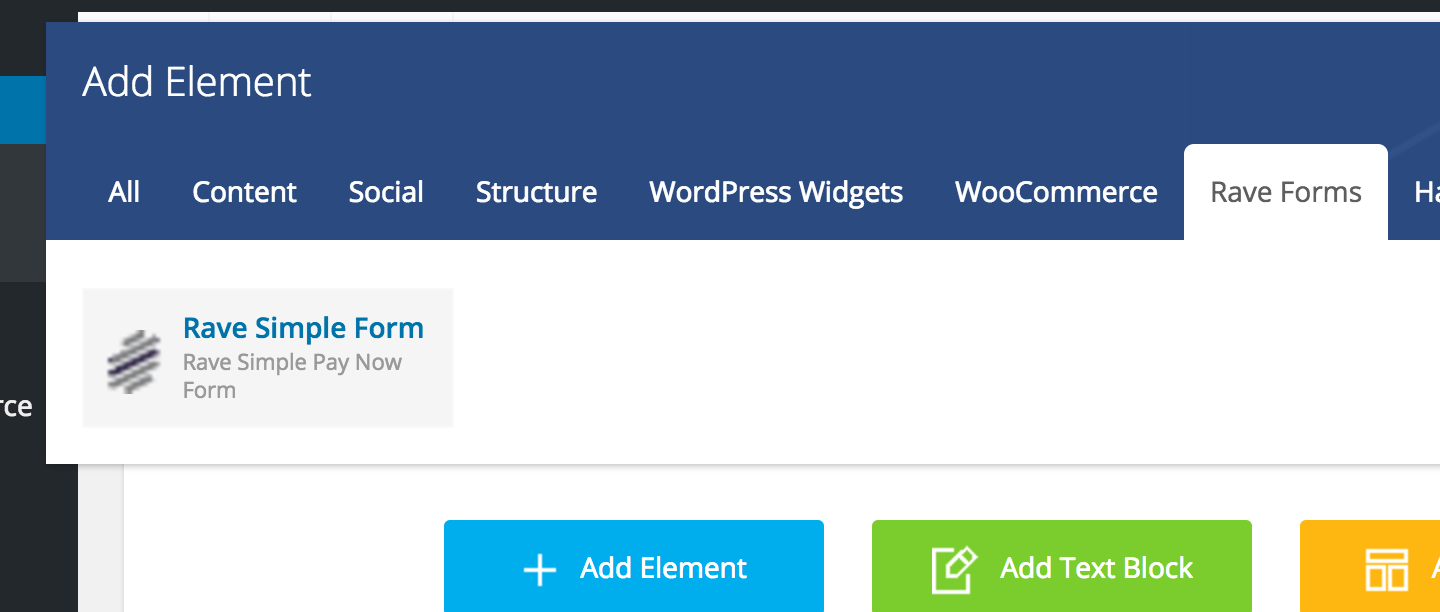
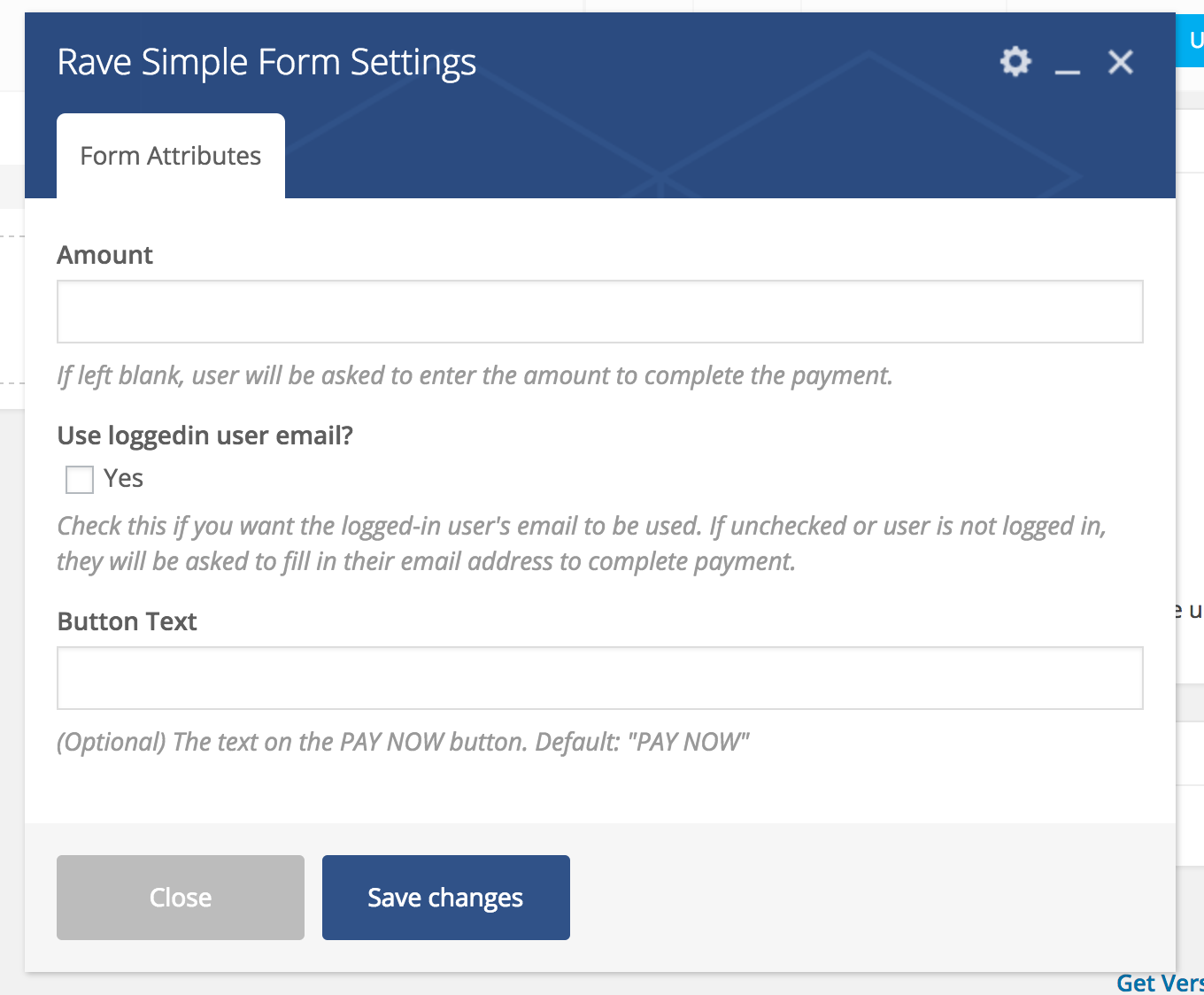
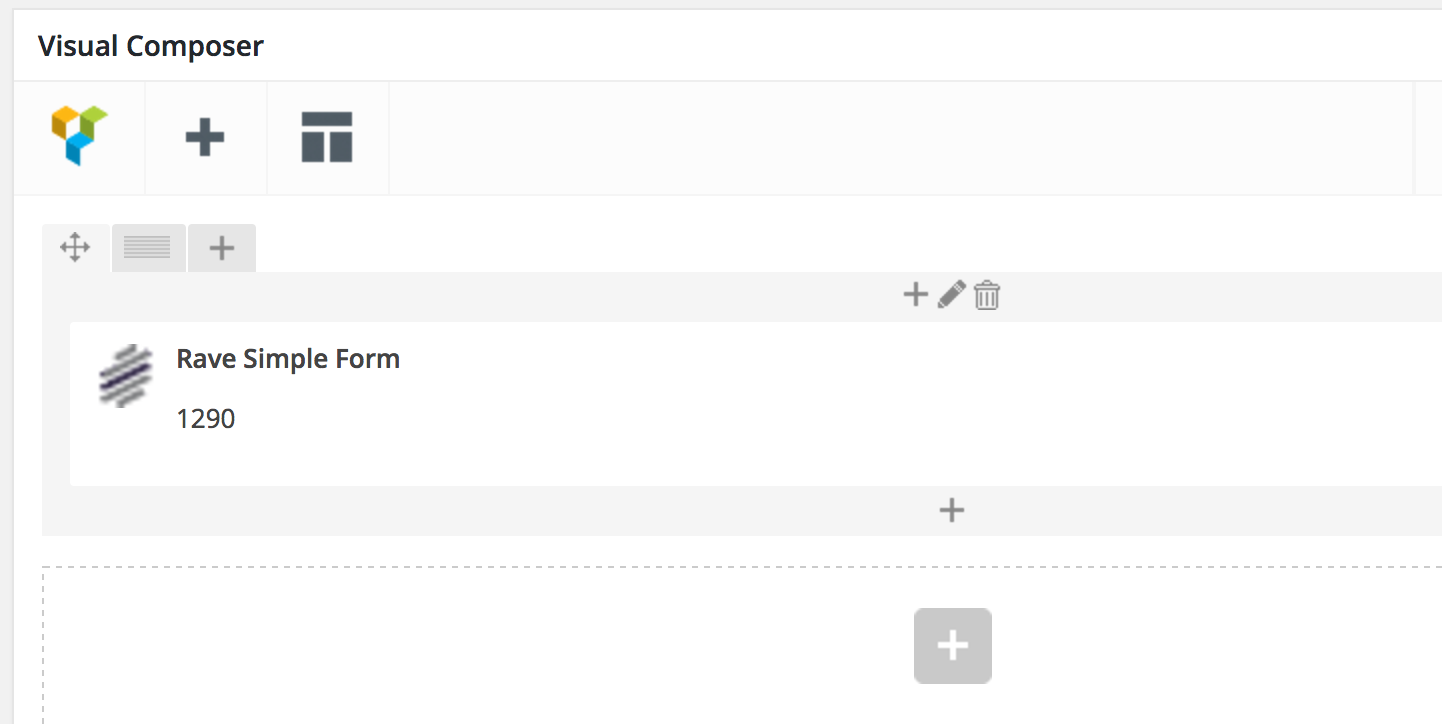
- b. Visual Composer The shortcode can be added via Visual Composer elements. On Visual Composer Add Element dialog, click on "Rave Forms" and select the type of form you want to include on your page.
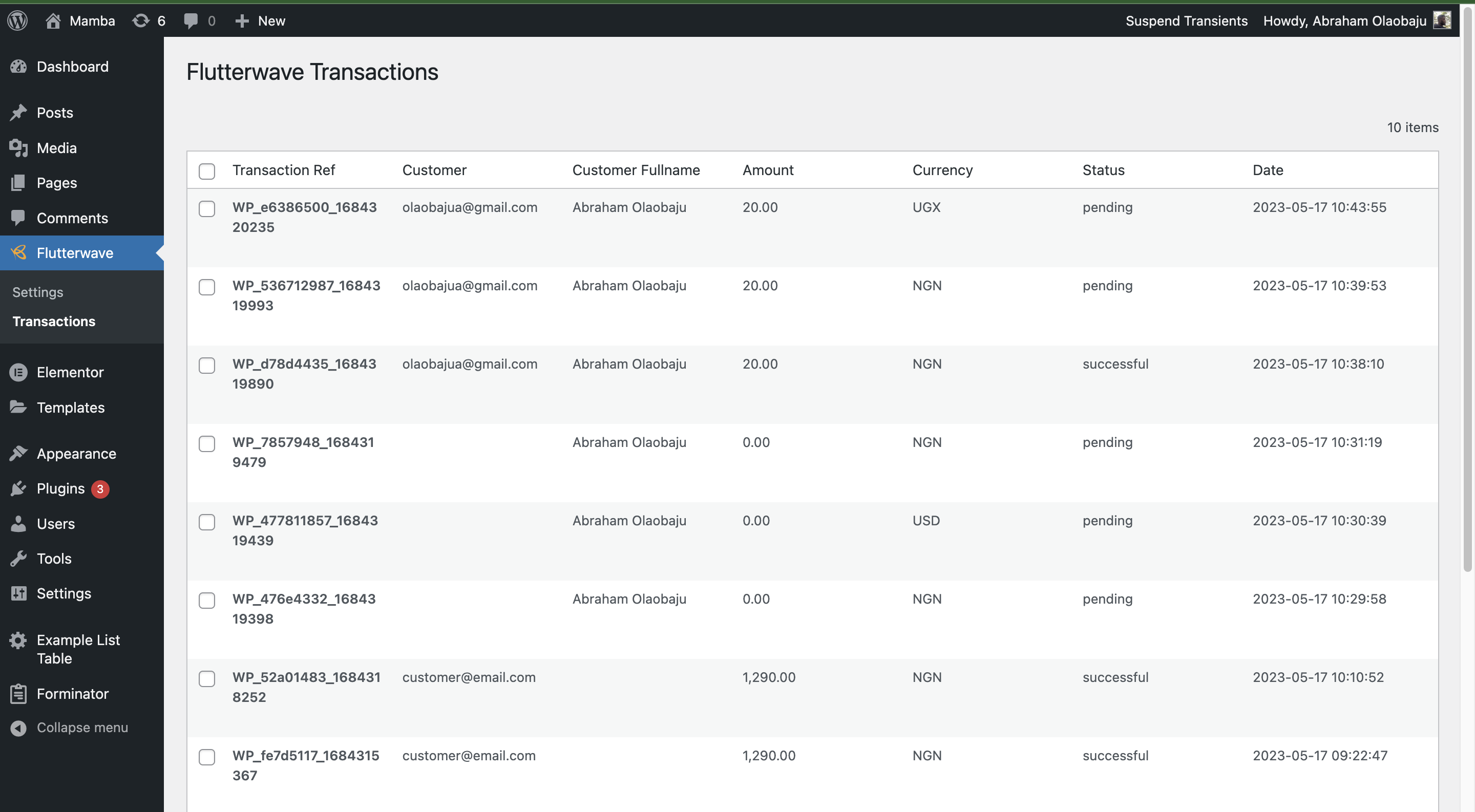
- When in doubt about a transaction, always check the Flutterwave Dashboard to confirm the status of a transaction.
- Always ensure you keep your API keys securely and privately. Do not share with anyone
- Ensure you change from the default secret hash on the Wordpress admin and apply same on the Flutterwave Dashboard
- Always ensure you install the most recent version of the Flutterwave Wordpress plugin
authorization and validation error responses, double-check your API keys and request. If you get a server error, kindly engage the team for support.
Support
For additional assistance using this library, contact the developer experience (DX) team via email or on slack.
You can also follow us @FlutterwaveEng and let us know what you think 😊.
Contribution guidelines
We love to get your input. Read more about our community contribution guidelines here
License
By contributing to the Flutterwave WooCommerce, you agree that your contributions will be licensed under its MIT license.屏幕截图:
更新日志:
v1.0.3
- This version allows you to add additional fields to the form.
- This version allow you to set default values to fields.
- This version allows you to hid fields "By appending '-h' to the name of the field".
- This version now allow for mobile money option in UGx,TZS,GHS respectively v1.0.2 *Recuring payment section add under "Payment Plan" v 1.0.1
- Recurring payments now enabled. v 1.0.0