RD Hover Effects : Amazing Wordpress Image Hover Effects Collection
| 开发者 | codecans |
|---|---|
| 更新时间 | 2018年9月4日 20:02 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.9.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Live Demo | Documentation | Video tutorial | Support forumOverview RD Hover Effects WordPress Plugin is an impressive hover effects Collection. Easy to use the beautiful, amazing Image Hover Effects powered by pure CSS3 and iHover, no dependency. 92+ Different Hover Effects with choosing 3 styles. Video Tutorial: [youtube https://youtu.be/thSDFS9_mLE] Plugin Features:
- Fully Responsive & Mobile Optimized
- Easy to use
- No Javascript Pure CSS3
- External link for each hover item
- Chose Responsive Gird in Option Panel
- Change Title Font Size
- Change Description Font Size
- 25 unique Square hover effects
- 25 unique Circle hover effects
- 10 unique Caption hover effects
- 4 unique Square 2 hover effects
- Custom Image Height & Width
- Custom Space Between Items
- Change Title Font Color
- Change Description Font Color
- Custom Circle Animation
- Support Browser IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge
- Custom post enabled
- Category Support
- Custom ordering
- Amazing option panel
- Shortcode Powered
- Unlimited hover items
- Fully Responsive & Mobile Optimized
- Unlimited Color Option
- Support Browser IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge
- 92+ Different Hover Effects
- Chose Font Layout Style
- Custom Font Size
- Custom Font Color
- Custom Css Panel Ready
- 25 Hover Effects Square
- 25 Hover Effects Circle
- 32 Hover Effects For Caption
- 10 Hover Effects For Square 2
- Appear Title Before Hover For 10 Items
- Each Circle Effects With 4 Animation
- 500+Google Font Support
- Unlimited Hover Items
- Chose Different Border Color
- Chose Responsive Gird in Option Panel
- show/hide Border
- Lifetime Support & Free Upgrade
- Chose Different Border Color
- Space in bottom Dynamically
- External link for each hover item
- Open link in new tab
- Support within 12 hours
- Live Support By Skype
- Single Site License
- Developer License (unlimited use)
安装:
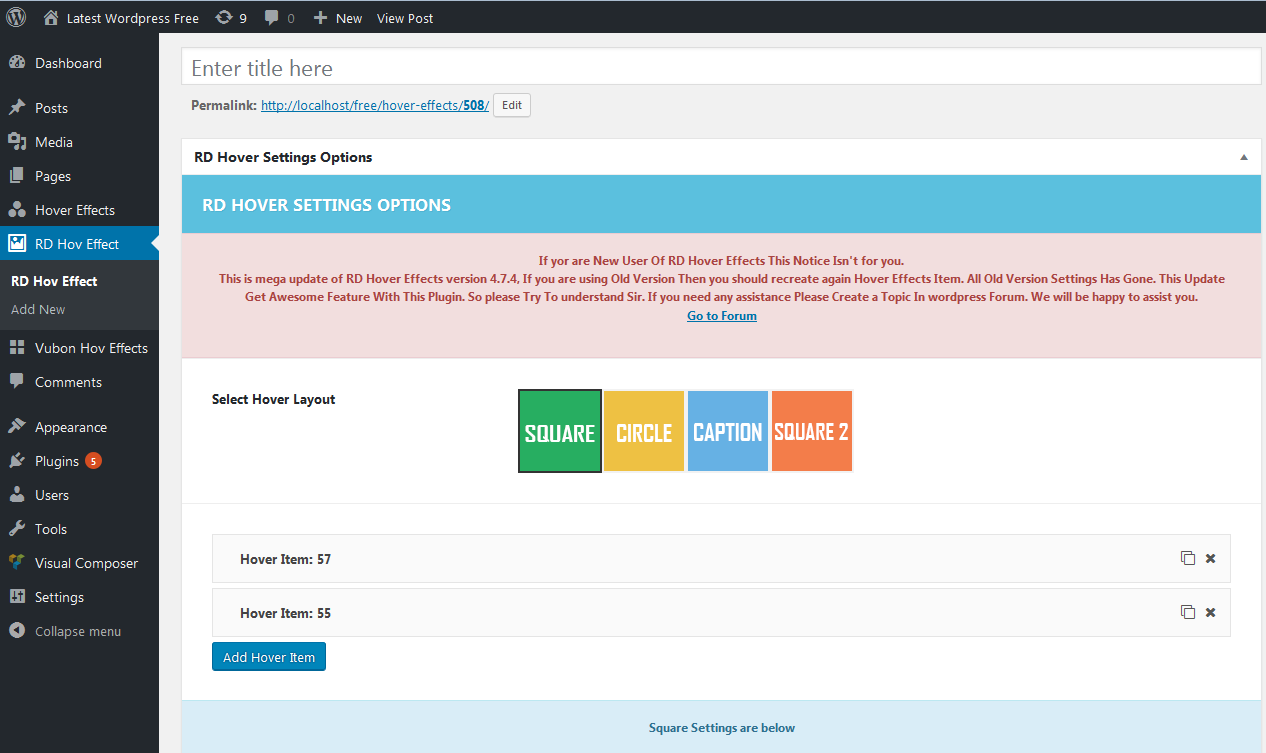
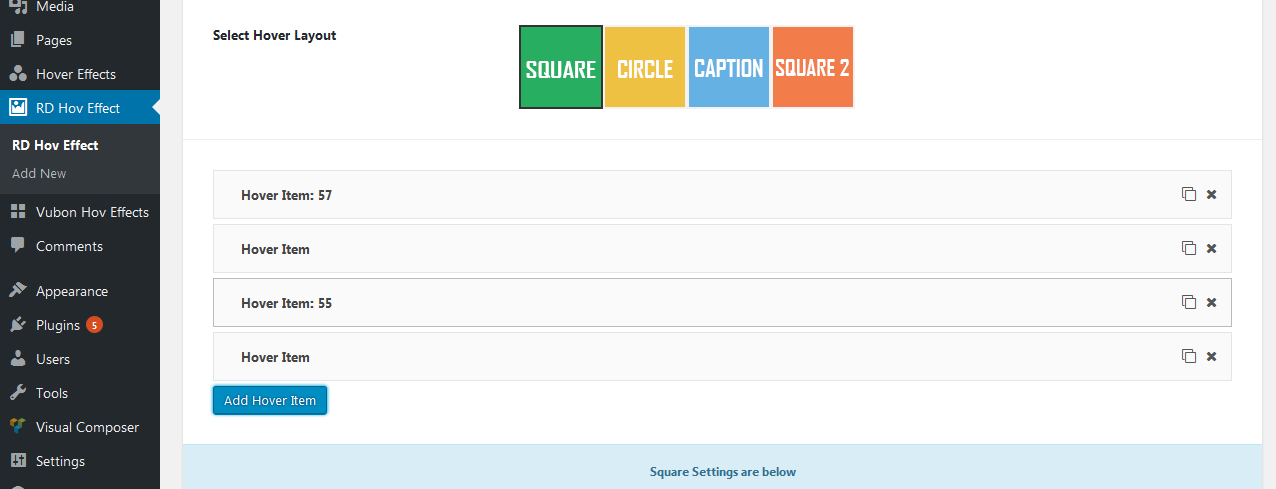
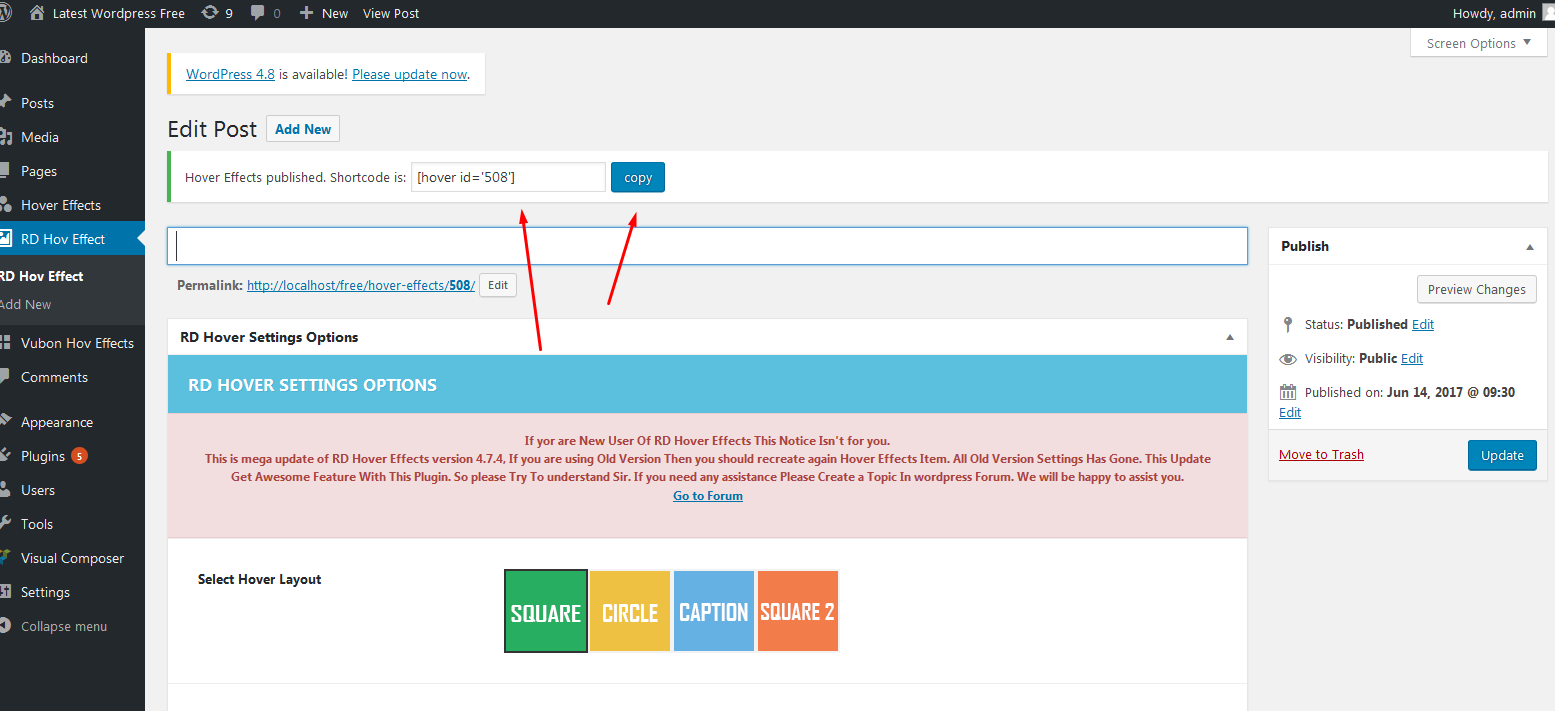
屏幕截图:
常见问题:
How can i resize images with RD Hover Effects?
You can Find The Option Image Height & Width In setting Panel, Just use this Slider to resize image. Also you should set images height and Width For 768 Responsive Option, you also get this option in Setting Panel.
Why Hover Items Images being stretched?
It’s important to maintain image Ratio, i understand. You know there is limited space in hover effects. So you should use 430×255 pixel image if you are using 3 items in 1 row. Example: If you use 800px height image with 1000px width just think this big image how can perfectly place images in 430×255 space place. So i recommend you please use 430×255 pixel to get batter image ratio. Let me know if you need anything, i will be happy to assist you. Support Here: https://wordpress.org/support/plugin/rd-hover-effects
Where can I find documentation?
Our Text can be found at http://codecans.com/tutorials/rd-hover-effects/documentation/ Our Video Tutorial Found Here: https://youtu.be/thSDFS9_mLE
The plugin doesn't work, why?
First, check your version of WordPress: the plugin is not supposed to work on old versions anymore. Make sure also to upgrade to the last version of the plugin. Then try to deactivate and re-activate it, some user have reported that this fixes the problem. Pay also attention to the new "Roles allowed to copy" option: it should convert the former "user level" option to the new standard, but unknown problems may arise. Make sure that your role is enabled. If not, maybe there is some kind of conflict with other plugins: feel free to write me and we'll try to discover a solution (it will be really helpful if you try to deactivate all your other plugins one by one to see which one conflicts with mine... But do it only if you know what you're doing, I will not be responsible of any problem you may experience).
更新日志:
- Added External Link Each Hover Items
- Declare Variable Default Fixing Error
- Change UI design
- Fixed Admin Icon Issue
- Backend Code Changed
- Php7 Error Fixed
- Caption Effects Error Fixed
- FIxed Minor Issue
- Improve Color System
- Improve Admin Panel
- Fixed Minor Issue
- added Hover Items
- Fixed color issue
- Fixed Minor Issue
- Fixed Install Notice Text
- Fixed Color Issue
- Fixed (The plugin does not have a valid header) Issue
- Added 15 Square effects. Now 25 Effects in Free
- Added More 15 circle effects.
- Fixed Space Between Two Items.
- Fixed Minor Issue
- Remove Notice From RD setting Panel
- Improve UI
- This is Mega Update
- Change Option Panel With Great UI
- Added Layout System To Choose Hover Effects
- Awesome Depedency Added
- Added Square 2 Layout
- Full Control Of Settings Panel
- Depedency For Item Button
- Fixed Css Issue
- Fixed Margin Bottom Issue
- Fixed minor Issue
- Added Custom Images Height & Width Option
- Added Space Between Hover Items Option
- Fixed Responsive Issue
- Fixed Image Scratched Issue
- Remove How Many Items Show in 1 row Option, Instead Custom Images Height & Width Option
- Fixed Caption Effects Issue which Didn't show
- Fixed CSS Issue
- CSS Image Issue Fixed
- Upgrade Link DEMO
- fixed error issue
- Fixed Minor Issue
- Update Video Tutorial Link
- Solved CSS Issue
- Change image resize issue
- Change Main Site to Codecans.com
- Fixed Space Between Two Items
- Fixed Button Text Color
- Fixed CSS Issue
- Fixed figure css BUG
- Fixed Color Issue
- Fixed Font Issue
- Added FAQ for Image stretched
- Fixed Image Height Issue
- Fixed Background Color Issue
- Changed Demo URL
- solved Demo URL
- Fixed Backend Bugs
- Fixed Minor Issue
- Improve Settings Panel
- Added Video in Notice to Upgrade & Readjust Settings 4.6.0+
- fixed error when installation
- Added Full Setting Panel In Custom Post
- Added New Video Tutorial
- Improve Documenatation with New Setting
- Remove Shortcode Setting
- Added Automatic Shortcode Generator For Each Items
- use can 1 click Copy Shortcde and use any where
- Remove Custom Texonomy
- Improve Amazing UI
- Fixed Backend Setting Icon
- Fix Title Color Issue
- Fix Description Color Issue
- Remove Backend Font With Added CDN
- Plugin Reduce 300kb space
- Improve Responsive CSS
- Fixed backend Responsive issue
- update setting panel
- Fixed CSS Issue for Slow Loading
- Remove "new-caption" CSS from Main PHP
- Fixed Caption style issue
- Added UI New CSS
- fixed Google font issue (Pro users)
- Added Caption Effects For Free
- Customize Title Font Size Available Free
- Customize Description Font Size Available Free
- Customize Title Font Color Available Free
- Customize Description Font Color Available Free
- Remove Button & Link (Available For Only Pro version)
- Author Comments Added In Shortcode Setting
- Fix Css Minor Issue
- fixed Effects 30 hover issue
- Added Css code for Best UI
- Remove extra line from Main file
- fix minor issue
- Fix Responsive Conflict
- Update Code Format
- Modify Code
- Fix Css For Bootstrap
- fix minor issue
- Formated CSS Code
- modify shortcode setting Panel
- remove extra Code Form Main PHP file
- fixed Bug
- added function
- fixed css issue
- Fixed Style 30 issue
- fixed style 2 issue
- Fixed Css Issue
- fixed Code Layout
- Added Caption Effects
- Modified conditional statement stracture
- Modified Css Code
- fix Layout
- Added new Function
- fix New CSS Issue
- fix new Style Color
- Added 10 Square Hover Effects
- Show Title Before Hover Effects Added
- Fixed Color Issue
- fixed Css Issue
- added Hover Item Background Color Changer
- Added Display Hover Item in 1 row = 5 (Now User Can use 5 Item in 1 Row)
- added widgets Support
- Finally Added Responsive Feature For All Hover Item
- Added Custom Option That User Can Chose how many Item Display Appear In 1 Row
- Added Responsive Feature For Circle Effects Only
- Added Custom Font Size For Title individually in Shortcode Option Panel
- Added Custom Font Size For Description individually in shortcode Option Panel
- Added Custom Font Size For Button individually in shortcode Option Panel
- Added Custom Text Color For Title individually in shortcode Option Panel
- Added Custom Text Color For Description individually in shortcode Option Panel
- Added Custom Text Color For Button individually in shortcode Option Panel
- Added Text Font Style
- Fixed Custom Width issue
- Fixed Custom Height issue
- Fixed Effects Issue
- Fixed color issue
- hover padding issue fix
- Fixed Bugs
- Initial Release