
Read Later Buttons
详情介绍:
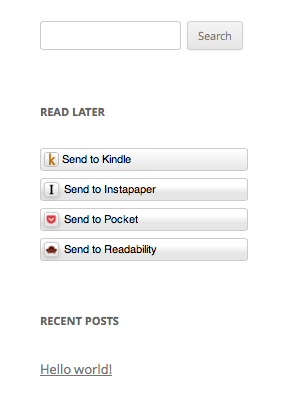
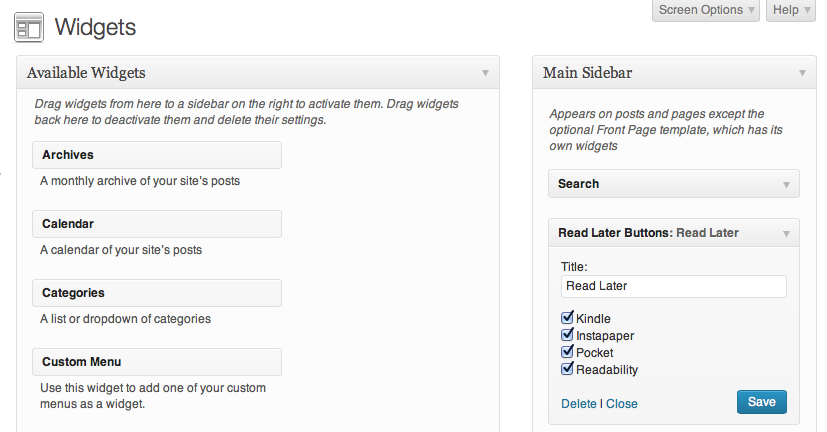
Read Later Buttons provides a widget and a shortcode for displaying "read later" buttons for the popular apps Instapaper, Pocket, and Readability. It can also display a Send to Kindle button if that plugin is installed, letting your users send your content to their e-reader to enoy when they have the time.
This plugin is designed to function well and look good without much fuss, but it also provides a shortcode and filters so you can control how the buttons look & work.
Shortcode
Use the
[read_later_buttons] shortcode to render buttons for every one of the supported services. You can also include the names of one or more services (i.e. [read_later_buttons instapaper pocket]) to just get those buttons. Valid service names are kindle, instapaper, pocket, and readlater.
The shortcode can also display an estimated reading time if you include the "time" parameter ([read_later_buttons time]). The reading time can be combined with service names ([read_later_buttons time instapaper]) and the time will render above the buttons. When including the time estimate, the plugin won't display all the buttons by default. You need to include the "all" parameter (i.e. [read_later_buttons time all]) in that case. Also, the shortcode has to be used inside "the loop" in order to calculate a time -- in other words in a page, post, or the appropriate parts of your theme template.
Filters
- read_later_buttons_do_css: return false to prevent loading the default CSS (doesn't affect the Kindle plugin)
- read_later_buttons_instapaper: alter the HTML generated for the Instapaper button
- read_later_buttons_pocket: alter the HTML generated for the Pocket button
- read_later_buttons_readability: alter the HTML generated for the Readability button
- read_later_buttons_reading_time: alter the HTML generated for the reading time estimate
- read_later_buttons_link: alter or replace the link passed to the read later services (doesn't affect the Kindle plugin)
安装:
Install Read Later Buttons automatically from your admin account by selecting "Plugins", then "Add new" from the sidebar menu. Search for Read Later Buttons, then choose "Install Now".
or
Download the latest Read Later Buttons archive from wordpress.org.
Unzip the archive and upload the read_later_buttons directory to the /wp-content/plugins/ directory on your WordPress site.
Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
How do I enable the Kindle button?
Install and activate the Send to Kindle plugin. Read Later Buttons will detect that the Kindle button is available and offer a checkbox for it on the widget configuration form.
The plugin uses a lot of CSS to style the buttons. Can I get rid of it and start from scratch?
Sure! In your theme's functions.php file, include the following code:
function disable_read_later_buttons_css($status) { return false; } add_filter('read_later_buttons_do_css', 'disable_read_later_buttons_css');
That will remove the CSS from the Instapaper, Pocket, and Readlater buttons whether you're using the widget or the shortcode. You'll have to find your own way to alter the Kindle button's styling.
更新日志:
1.2.1
- Code optimizations
- French & Spanish translations by Gabriel Vivas
- Use SVG images where supported (except for Kindle)
- Initial release
.](https://cdn.jsdelivr.net/wp/read-later-buttons/assets/screenshot-1.png)