Really Simple Share
| 开发者 |
Dabelon
tanaylakhani |
|---|---|
| 更新时间 | 2015年12月9日 10:43 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.9+ 及以上 |
| WordPress版本: | 4.1 |
标签
下载
详情介绍:
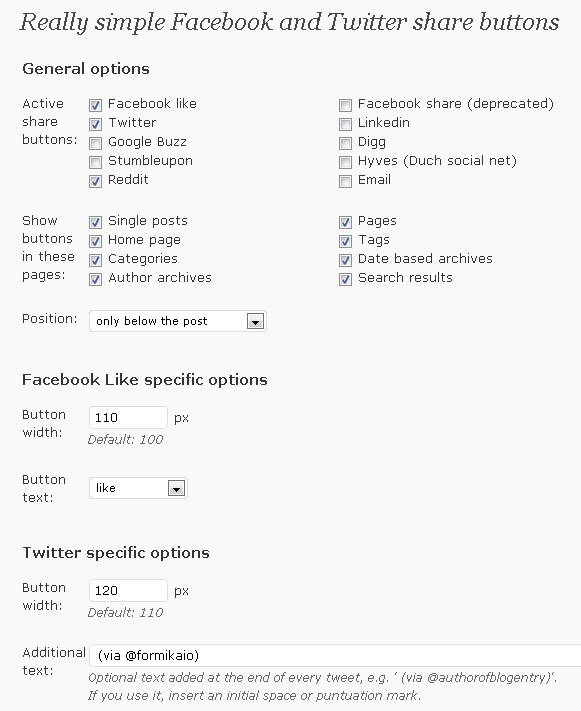
Settings->Really simple share menu. Follow by email is powered by ReadyGraph which provides an option for users to provide their email address without leaving your site, and sends email digests to users when you update your site content.
Please be careful when selecting the Show buttons in these pages options : it can interact badly with other slide/fade/carousel/sidebar active plugins.
This plugin has integrated ReadyGraph, an optional set of features to automate the growth of your revenue and userbase. It helps you achieve the most important goals of any web marketer: increase revenue, maximize conversion of site visitors to register for your email list, maximize viral referrals for your site, and maximize return visits to your site. To accomplish this, we have integrated a key set of growth features with this plugin:
- Optionally maximize revenue with standardized, non-intrusive ad units. Optimized for mobile and web to increase revenue. Powered by hand selected partners including AdsOptimal.
- Intelligent signup popup with email or one-click Facebook login
- Full viral referral flow
- Automated end user re-engagement emails including welcome emails, weekly digest, friend joined alert and more (all email campaigns are optional and configurable)
- Enhanced email deliverabilty
- Cloud-based analytics and data storage
- Settings that allow you to turn on and off all ReadyGraph features.
- [really_simple_share button="facebook_like"]
- [really_simple_share button="twitter"]
- [really_simple_share button="linkedin"]
- [really_simple_share button="pinterest"]
- [really_simple_share button="google1"]
- [really_simple_share button="digg"]
- [really_simple_share button="stumbleupon"]
- [really_simple_share button="reddit"]
- [really_simple_share button="flattr"]
- [really_simple_share button="tumblr"]
- [really_simple_share button="facebook_share"]
- and so on...
- Monthly Promotion to 10,000 New Users
- Unlimited New Blog Post Emails
- Unlimited Viral Email Invites
- Unlimited Facebook Invites
- Many more premium features added all the time
- Initial support for Performance Mode
安装:
really-simple-facebook-twitter-share-buttons (not two nested folders) in the plugin directory, then activate the plugin through the Plugins menu in WordPress.屏幕截图:
常见问题:
The settings page seems corrupted, some buttons labels are missing. How to solve it?
For detailed FAQ and other support visit http://blog.readygraph.com/really-simple-share/faq/ Sometimes the options get corrupted after several plugin updates. Click the Reset button (on the lowest right of the plugin settings page) to give the plugin a fresh start. Please take a note of your plugin configuration before resetting the options, or remember the data you want to put back in.
What's the difference between Facebook Like and Share buttons?
Facebook Like is the official Button actively supported by Facebook. On 18th July 2012 Facebook dropped support for the (old and long time deprecated) Share button, so this button has been removed from the plugin and replaced with an externali link with no counter.
Why users can't choose which image to share when using Facebook Like button ?
This is an automated Facebook behaviour: clicking Facebook Like the user can't choose each time which image to share, but you can set the right image inside the code using the Open Graph Tag og:image.
When I activate the plugin it messes up with other plugins showing post excerpts in different ways (fade, carousel, sidebar). What can I do?
Uncheck all the "Show buttons in these pages" options in the Settings->Really simple share menu, except for "Single posts".
This way all the share buttons should disappear, except the one displayed beside the post in every Single post page.
Is it possible to modify the style/css of the buttons?
Yes, every button has its own div class (e.g. "really_simple_share_twitter") for easy customization inside the theme css files.
Plus, the div surrounding all buttons has its own class "really_simple_share".
If you want to override default styling of the buttons, check the disable default styles option add your style rules inside your css theme file.
Is it possible to show the buttons anywhere inside my theme, using a PHP function?
Yes, you can call this PHP function:
<?php echo really_simple_share_publish($link='', $title=''); ?>
You can pass the share link and the title as parameters.
You shouldn't leave the parameters blank, unless the code is put inside the WP loop.
For example, use this code to create buttons linking to the website home page:
<?php echo really_simple_share_publish(get_bloginfo('url'), get_bloginfo('name')); ?>
Sometimes the Pinterest PinIt button doesn't appear in some posts.
The PinIt button requires some media to share, so it only shows up when the post contains at least one image.
I've cheched the "show counter" option in the Settings page, but sometimes the Pinterest PinIt button's counter doesn't appear.
The PinIt counter only appear if the post has been shared at least once. Also, the refresh time for the PinIt counter could be long.
Does this plugin help me earn revenue?
Due to popular demand, we are excited to announce that we have now added a new layer onto the ReadyGraph product: monetization. For quality sites with enough users and traffic to qualify, we will enable you to earn revenue through a set of elegant, unobtrusive sponsorship units.The ad units will be shown occasionally (much of the time they won't be noticeable) and are highly targeted based on user interests. Most importantly, they can be turned off or on at any time. In addition to helping qualifying sites support themselves, this initiative will allow us to continue to put resources towards enhancing the free features we offer each and every site owner. Sites qualify on the basis of quality and a minimum traffic threshold. You can view, adjust, or opt out through your site monetization settings page.
更新日志:
- Remove ReadyGraph from really simple share
- access-denied on activation bug fix
- Changed email and follow option to specificfeeds from readygraph
- payment plan changes
- new plugin version upgrade
- delete readygraph option
- Bug Fixes for readygraph
- Security fix
- Bug Fixes for readygraph
- RSS & Follow button fix
- Bug Fixes for readygraph
- Bug Fixes
- Bug Fixes - separate google search from readygraph
- Remove infolinks
- Bug Fixes
- Disable infolinks
- limit readygraph.js load for only sites having infolinks on/google search on or readygraph connected
- Fix related_tags to be turned on
- fix google_search
- Added google search box as an option
- Fix related_tags to be turned on
- Added related tags to readygraph monetization
- Bug fix
- Call readygraph.js only if opted for monetization or readygraph growth features
- Added readygraph monetization
- Added ReadyGraph as an extension
- Moved configuration option page to a separate tab
- Fixed: Performance Mode bugfix
- Added: Initial support for Performance Mode
- Plugin tested up WordPress 4.1
- Changed: Plugin renamed to Really Simple Share
- Changed: Facebook SDK path update
- Added: Initial support for Custom Post Types
- Fixed: Draugiem.lv script name bug
- Fixed: Active buttons bug from 3.1.7
- Fixed: Check default active buttons
- Fixed: Draugiem.lv button text
- Added: Draugiem.lv (Frype.com) button
- Added: SpecificFeeds Email & RSS Follow button
- Fixed: Facebook share fix
- Changed: Code cleaning
- Fixed: Twitter showed incorrect title if Pinterest was enabled
- Added: SpecificFeeds button
- Added: Bitcoin and Litecoin buttons
- Changed: Try to use image title, if alt text is void, as Pinterest description
- Changed: Code cleaning
- Fixed: Facebook Like iFrame fix
- Fixed: Buffer button default text cleaning
- Added: Facebook Share (new) button
- Added: Use image alt text, if present, as Pinterest description
- Changed: Performance improvements
- Fixed: Facebook Like code and Hardcoded CSS cleaning
- Added: New admin page showing share button counts for recent posts and pages
- Changed: New button to show/hide advanced options
- Changed: Facebook Like button code update
- Changed: Twitter button async code
- Changed: Old tags cleaning
- Fixed: Facebook Like Send button enable bug
- Fixed: Minimum box height for large buttons
- Added: Fixed share url option for the Facebook Like button
- Fixed: Disabled buttons messed up on older (<3.0) WordPress releases
- Fixed: Options messed up on install
- Added: Large button option, available for some social networks (e.g. google+ and twitter)
- Added: Reset to Default values button
- Changed: Settings page style cleaning for the new MP6 Admin Theme
- Changed: Code cleaning
- Changed: Updated FAQ
- Fixed: Smartphone usability improvements on settings screen
- Fixed: XHTML validation fix
- Added: Google share button
- Fixed: Pinterest image default alt text (thanks Laserjob)
- Added: Youtube channel button
- Added: Email custom subject
- Fixed: Plugin updates bug
- Fixed: Facebook like status and Pinterest title bug (thanks laserjobs)
- Added: Different calls to action, above and below the post
- Added: Print button, with optional label
- Changed: code cleaning
- Fixed: CSRF vulnerability on settings page
- Fixed: Pinterest image fixed protocol, avoids mess on some sites
- Fixed: Pinterest multiple calls (from different plugins) could stop counters
- Fixed: Facebook iframe style cleaning
- Added: WhileTrue RSS Feed
- Added: CSS layout classes "really_simple_share_box" and "really_simple_share_button" for easier styling
- Added: New
really_simple_share_boxCSS class for box layout - Added: New
really_simple_share_buttonCSS class for button layout - Changed: Facebook Html5 popup style cleaning
- Changed: Display, default options and translations cleaning
- Changed: Pinterest button complete rewrite, with image hover button
- Changed: Code cleaning
- Fixed: better support of home page buttons selection (thanks Amaury Balmer)
- Fixed: Twitter little bug, showed weird text on some websites
- Fixed: Pinterest box layout vertical offset
- Fixed: Pinterest post image search only when in loop
- Fixed: Email button image theme-aware CSS style
- Added: Facebook app ID setting for the Facebook Like button (recommended)
- Added: Facebook Like button Html5 code (recommended if your theme supports it)
- Added: support for translations
- Added: Italian translation
- Fixed: Flattr button height issue while showing in box size
- Fixed: Facebook Like button Html5 code locale and action (like/recommend)
- Added: Pinzout button
- Added: Comments RSS Feed button
- Added: Multi language support: if the WPML plugin is active, language is set automatically for each button
- Changed: new default options (Google +1 enabled by default)
- Changed: CSS improvement on the block surrounding the buttons and iframe border cleaning
- Changed: Pinterest button update (please clear cache on update)
- Fixed: code cleaning and better assets inclusion
- Happy new year 2013!
- Added: Buffer button
- Added: Tumblr button (basic support: no display option)
- Added: Facebook Share button back again in a new limited version (no counter, no style), facing its dropped support by Facebook
- Added: shortcode single button options
- Added: Pinterest multiple image selector (thanks Stephen Baugh)
- Added: Optional related Twitter usernames (comma separated) added to the follow list
- Changed: Pinterest button is shown if some image is found in the post content, even if it's not a thumbnail or an attachment
- Changed: screenshots moved outside, reducing the size of the plugin and allowing for faster updates
- Changed: separate images folder, for plugin structure cleaning
- Changed: different file inclusion code
- Changed: Pinterest multiple image selector made optional (doesn't work in some environments)
- Changed: Google Buzz button removed (Google dropped support to it)
- Changed: Facebook Share button removed (Facebook dropped support to it)
- Changed: Possibility to set a custom title in the publish function, leaving the default link (thanks Arvid Janson)
- Changed: Facebook Send button code update and style cleaning
- Fixed: Style cleaning for the prepend_above box
- Fixed: Facebook Like button width fix
- Fixed: "Missing Title Tags" error solved for the PinIt image selection iframe
- Fixed: apply shortcode to content before adding the buttons (thanks Stephen Baugh)
- Fixed: Force https protocol whenever possible
- Fixed: better style file inclusion and small code cleaning
- Fixed: Email button url cleaning
- Fixed: Better special characters in url handling
- Fixed: Facebook Like foreign languages support
- Fixed: Facebook Send locale, broken in the 2.5.2 update
- Fixed: Code cleaning
- Added: Facebook share button counter customization
- Added: Option to disable buttons on excerpts
- Changed: CSS Style improvements (button vertical alignment, removed redundant code)
- Changed: Removed redundant spaces (sometimes breaking the button alignment)
- Changed: Code cleaning
- Fixed: If button width is not set, use the default value
- Fixed: Pinterest now checks the existence of the function has_post_thumbnail
- Fixed: On some templates the Google+ button was disappearing (javascript code not loaded)
- Fixed: Google+ and Pinterest issues in previous updates
- Fixed: The option to disable buttons on excerpts now correctly disables only the plugin
- Fixed: Facebook Like box height
- Added: Pinterest button (basic support: only shows if there is some media, links to the thumbnail or to the first media attachment)
- Added: Language basic support for some buttons
- Changed: More compact and effective Settings page
- Changed: Update on Google +1 button code
- Added: Option to put a line of text above the buttons, e.g. 'If you liked this post, say thanks sharing it:'
- Added: Option to put an inline short text just before the buttons, e.g. 'Share this!'
- Added: Option to put scripts at the bottom of the body, to increase page loading speed
- Added: Option to enable/disable adding the author of the post to the Twitter follow list
- Added: Little performance improvements
- Added: Button arbitrary positioning via drag&drop
- Added: Arbitrary spacing for every button
- Added: Twitter post author customization (thanks Vincent Oord - Springest.com)
- Added: Wordpress link customization (default permalink and shortlink available)
- Added: Email button label
- Added: Class "robots-nocontent" and "snap_nopreview" given to the element surrounding the buttons
- Changed: Code cleaning
- Added: Flattr share button
- Added: Tipy button
- Added: Linkedin button counter customization
- Added: Separate stylesheet, with an option to disable it
- Changed: better email icon (thanks Jml from Argentina)
- Fixed: Twitter share button title cleaning (thanks Harald)
- Fixed: Removed the standard "Tweet" text from the link inside the Twitter button, to avoid its occasional presence in the summaries (thanks David)
- Added: Google +1 share button
- Added: possibility to hide the Twitter button counter
- Added: Box layout available for compatible buttons
- Added: possibility to use the "really_simple_share_publish" PHP function to publish the buttons inside the PHP code, for themes and other plugins
- Changed: admin page restyle
- Changed: single permalink and title loading, for better performance
- Fixed: Facebook Like button url encoded (thanks Radek Maciaszek)
- Added: "Show in Search results" option
- Added: Twitter additional text option, e.g. ' (via @authorofblogentry)'
- Added: Reddit share button
- Added: Email share button
- Added: "really_simple_share_disable" custom field, if set to "yes" hides share buttons inside post content
- Added: [really_simple_share] shortcode, shows active share buttons inside post content
- Added: Hyves (the leading Duch social network) button
- Added: Facebook Like text customization (like/recommend) and "Send" option
- Added: Facebook Like and Twitter button width customization via the options menu
- Added: Possibility to position the buttons above and below the post content
- Changed: Avoid multiple external JavaScript files loading when possible, for better performance
- Changed: Settings display improvement
- Changed: [really_simple_share] shortcode works even when "really_simple_share_disable" is used (thanks to Chestel!)
- Fixed: Digg button JS removed from the section
- Fixed: Email share button image absolute path
- Fixed: PHP Notices
- Fixed: Twitter title button and fixed-width style for WPtouch compatibility
- Fixed: Excerpt/Content and JavaScript loading
- Fixed: Show in Search results
- Added: Digg and Stumbleupon share buttons
- Added: CSS classes for easy styling
- Added: Active buttons option
- Added: Active locations (home page, single posts, pages, tags, categories, date based archives, author archives) option
- Added: Facebook like button (Facebook share is still present but deprecated)
- Added: Google Buzz share button
- Changed: Save/retrieve options standardization
- Fixed: Facebook share button
- Fixed: Button positions and links
- Added: LinkedIn share button
- Fixed: Uninstall