
Reduce Bounce Rate
详情介绍:
- Compatible with Google Analytics by MonsterInsights
- Old and new tracking codes are supported
- Code placement choice between header and footer
- Track what percentage of a page has been scrolled
- Change time event frequency
- Set maximum tracking time
- Disable for administrator role Worst case scenario A visitor is very interested in one of your pages and takes 2 minutes and 13 seconds to read the article. After this he bookmarks the page and leaves. This visitor stayed 2 minutes and 13 seconds on your page, but never interacted with it. To Google that is a bounce! And bounced visits are marked 0:00 Time on Site. Not fair, right?
This plugin sets this straight. It will tell Google Analytics every 10 seconds that your visitor is still on the page and that there was some interaction on that page. Your page will be “unbounced”.It's all based on a script made by Brian Cray and is totally accepted by Google (see Other Notes for more info). The results are more accurate Time on Site and Bounce Rate statistics.
安装:
- Upload plugin folder to the /wp-content/plugins/ directory
- Activate the plugin through the Plugins menu in WordPress
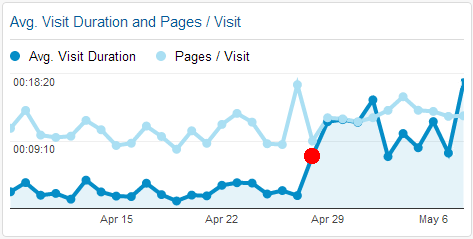
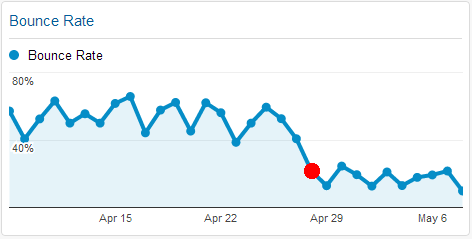
- See what happens to your Bounce Rates in Google Analytics after a day ;)
屏幕截图:
其他记录:
- Idea based on Brian Cray's post (which he deleted, but it still must be on the Internet somewhere...)
- Scroll percentage code heavily based on Mohamed Adel's code
- Google says it's OK to use this method
常见问题:
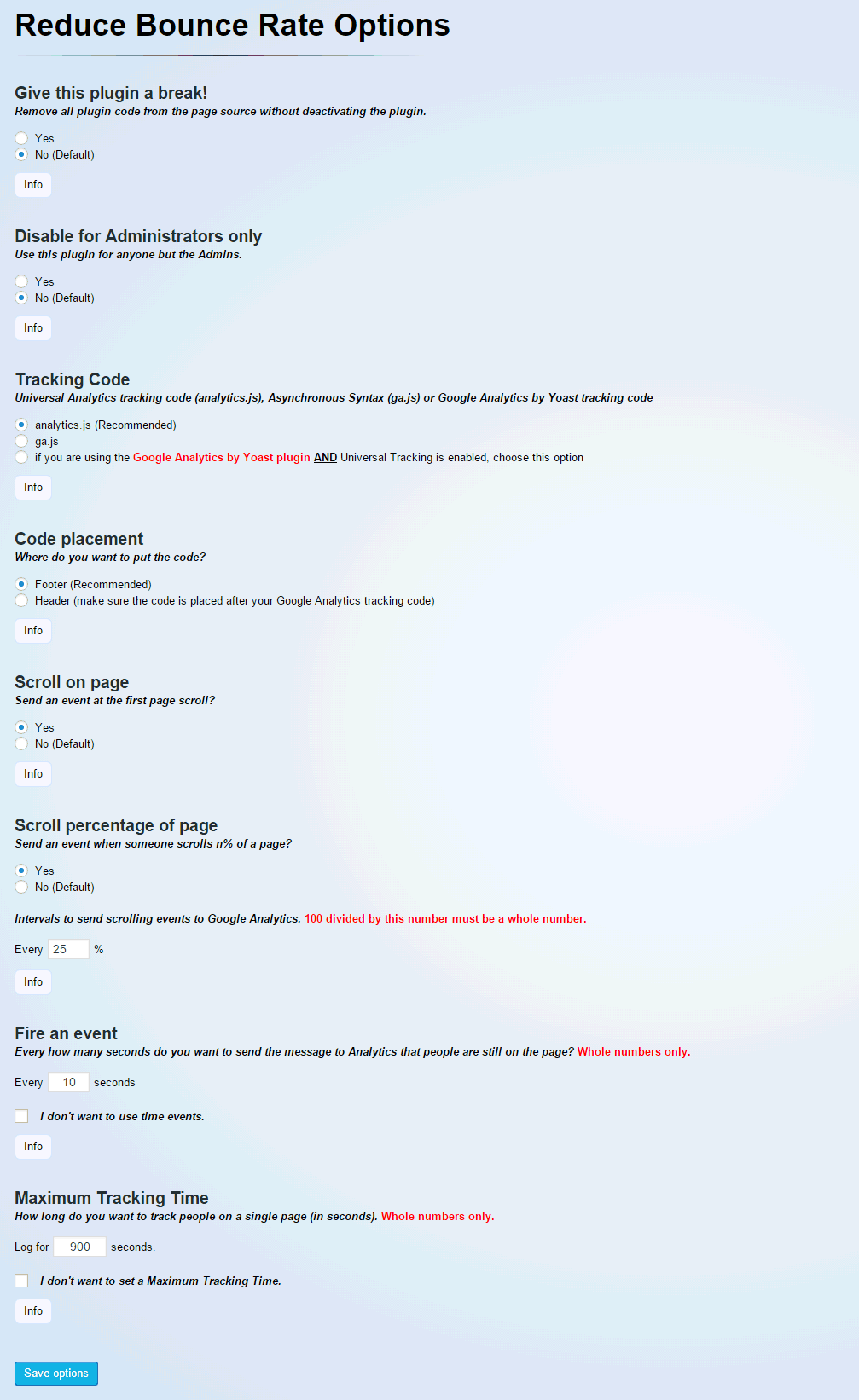
Where can I find the 设置页面?
Dashboard -> Settings -> Reduce Bounce Rate.
Does it work out-of-the-box?
Yes, if you use the Universal Analytics (analytics.js). If you are still using the older ga.js tracking code or if the Google Analytics by MonsterInsights plugin is active, you have go to the Settings Page to choose the one you use. There you can fine-tune how and when you want to send or block info to Analytics.
How do I know it is working?
Check you page source for a line that ends with: /wp-content/plugins/reduce-bounce-rate/js/analyticsjs.js'> for analytics.js, /wp-content/plugins/reduce-bounce-rate/js/gajs.js'> for ga.js and /wp-content/plugins/reduce-bounce-rate/js/ga4wpjs.js'> for working together with WordPress SEO. By default, the script will be added to the bottom of the page. If this line is not present, your theme might not have wp_footer() in the footer.php. After a day, you should see the Bounce Rate drop in Google Analytics. Then you'll know for sure it's working.
Does it this plugin work for the Universal Analytics (analytics.js) and the (older) Asynchronous Syntax tracking code (ga.js)?
Yes. By default the plugin works for analytics.js. Just change it to ga.js on the Settings Page to make it work for ga.js.
Can I set the maximum tracking time?
Yes, on the Settings Page.
Can I choose the time event frequency myself?
Yes, on the Settings Page.
Will Google still like me after I manipulated the Analytics stats?
Yes. This plugin uses the same tweak Google suggested on it's own Blog (see Other Notes for the link to the page).
Will I loose my PageRank by using this plugin?
No. Google Analytics doesn't have anything to do with PageRank. Google doesn't use any statistics from your Analytics pages for page ranking. Google has it's own way of getting the stats it wants to use. This also means that you cannot influence your PageRank with this plugin.
更新日志:
- Rolled back to the 4.2.0 version, because there are errors with the MonsterInsight plugin.
- February 7, 2017
- Fixed an Invalid argument supplied for foreach() warning shown in WP-CLI.
- January 21, 2017
- Fixed a console error. Thanks to henkmat for reporting it and testing the solutions.
- Checked with WP 4.7
- All good!
- December 7, 2016
- Fixed a console error when using ga4wpjs.js. Hugh thank you to Patrick Mackaaij for testing it on his website and providing the necessary feedback.
- Some plugin text changes
- Checked with WP 4.6.1
- All good!
- July 28, 2016
- Checked with WP 4.6
- All good!
- July 28, 2016
- Checked with WP 4.5
- All good!
- March 31, 2016
- Added possibility to track page scroll percentage.
- Checked with WP 4.4
- All good!
- November 23, 2015
- Checked with WP 4.3.1
- All good!
- September 16, 2015
- Checked with WP 4.3
- All good!
- August 8, 2015
- Included ga4wpjs.js in the tags dir
- Checked with WP 4.2.1
- All good!
- May 2, 2015
- analytics.js has become default instead of ga.js
- adjusted FAQ text
- Checked with WP 4.2
- All good!
- April 21, 2015
- Fixed "Uncaught TypeError: undefined is not a function" error.
- March 20, 2015
- Checked with WP 4.1.1
- All good!
- February 25, 2015
- Compatible with Google Analytics by MonsterInsights plugin
- Added option on Options page to choose for working with Google Analytics by MonsterInsights plugin
- Changed default tracking script from ga.js to analytics.js
- Checked with WP 4.1.0
- All good!
- December 17, 2014
- Added option to disable plugin
- Added option to remove plugin code when user is an Admin
- Greetings to the animals!
- October 4, 2014
- Added plugin icon
- Checked with WP 4.0
- All good!
- September 4, 2014
- Checked with WP 3.9.2
- All good!
- August 7, 2014
- Added Settings link on Plugin page.
- Checked with WP 3.9.1
- All good!
- May 9, 2014
- Minified the javascript and css files.
- Checked with WP 3.9
- All good!
- May 2, 2014
- Completely rewritten the plugin
- Added Settings Page
- Added option old or new tracking code
- Added option code placement
- Added option scroll tracking
- Added option choice time event frequency
- Added option maximum tracking time
- Added screenshot Settings Page
- Checked with WP 3.8.2
- All good!
- April 10, 2014
- Checked WP 3.8
- All good!
- December 13, 2013
- Checked WP 3.7
- All good!
- October 23, 2013
- Fixed error: ReferenceError: _gaq is not defined
- Thanks to Martin for noticing it
- July 6, 2013
- Checked WP 3.6
- All good!
- June 22, 2013
- Change screenshots
- May 11, 2013
- Initial release
- May 9, 2013