
RESPONSIVE AND SWIPE SLIDER!
| 开发者 | mansoormunib |
|---|---|
| 更新时间 | 2013年12月14日 16:26 |
| PHP版本: | 3.4.1 及以上 |
| WordPress版本: | 3.8 |
详情介绍:
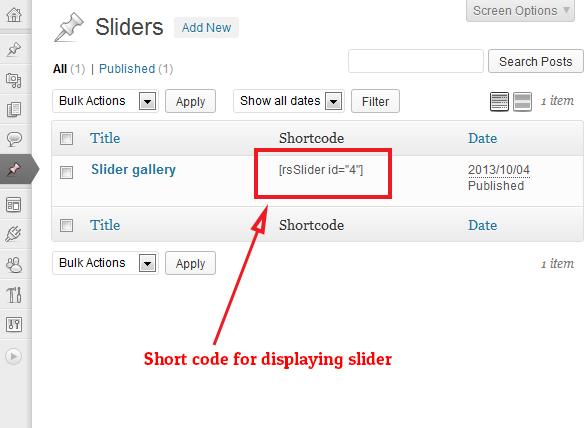
RESPONSIVE AND SWIPE SLIDER can create multiple image galleries and you can display by using short code [rsSlider id=27]. Where 27 is the post id. You can get this shortcode in the admin panel.
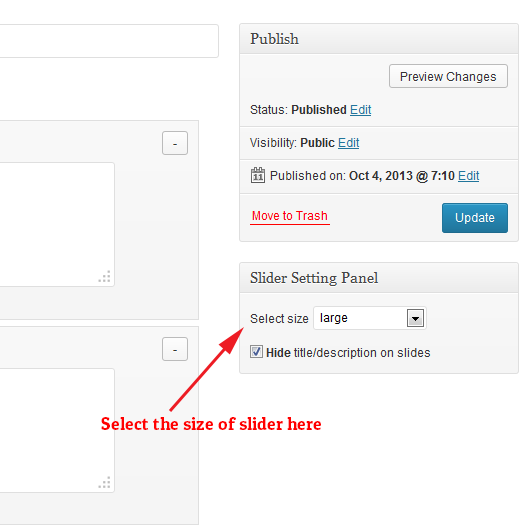
Each gallery can be of different size. You can set the size of gallery under the Slider panel setting. If you want to add your own custom size then use add_image_size() in the function.php file. More detail can be found here how to add custom image sizes http://codex.wordpress.org/Function_Reference/add_image_size
After doing that you can select your own custom size in the Slider setting panel.
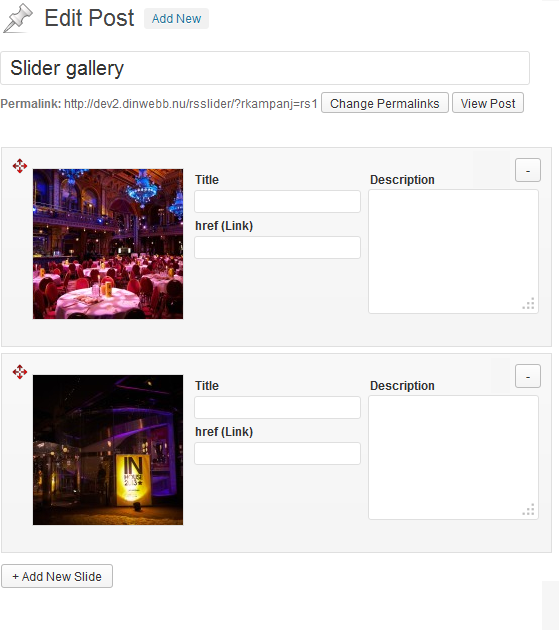
More over you can choose to display the title and description of each image and you can also hide it admin panel setting
安装:
- Download the plugin and extract the files
- Upload
responsive-and-swipe-sliderto your~/wp-content/plugins/directory - Edit the templates your Theme uses and add the following code:
<?php echo do_shortcode("[rsSlider id=27]"); ?>
1. You can also add the short code in the content.
Test it out and enjoy!屏幕截图:
常见问题:
When will the next version of your plugin be released?
As soon as I find the time, I will update the plugin and release a new version.