Responsive Block Visibility Swap
| 开发者 | mizan42047 |
|---|---|
| 更新时间 | 2024年5月1日 02:42 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.5.2 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
Easily hide and show Gutenberg blocks based on the screen size to create responsive website layouts. With Responsive Block Visibility Swap, you can optimize your content for different devices and enhance the user experience.
What's Coming Next
- Additional Device Support: Get ready for enhanced flexibility! In the upcoming update, we're planning to introduce additional device support, allowing you to define more devices for precise control over block visibility. We have added support for mobile, tablet, and desktop devices and will be adding mobile landscape, tablet landscape, laptop, and widescreen support in the future.
- Adjustable Media Query Width: Fine-tune your responsive layout like never before! We're also planning to include the ability to adjust the media query width for each device, giving you greater control over how your blocks behave across different screen sizes. Whether you prefer pixel-perfect precision or a more fluid design, this feature will empower you to optimize your content for any device.
安装:
- Upload the plugin files to the
/wp-content/plugins/responsive-block-swapdirectory, or install the plugin through the WordPress plugins directory. - Activate the plugin through the 'Plugins' screen in WordPress.
屏幕截图:
常见问题:
How can I hide or show blocks based on screen size?
To hide or show blocks based on screen size:
- Open any WordPress block editor (e.g., post, page, or theme editor).
- Select the block you want to show or hide responsively.
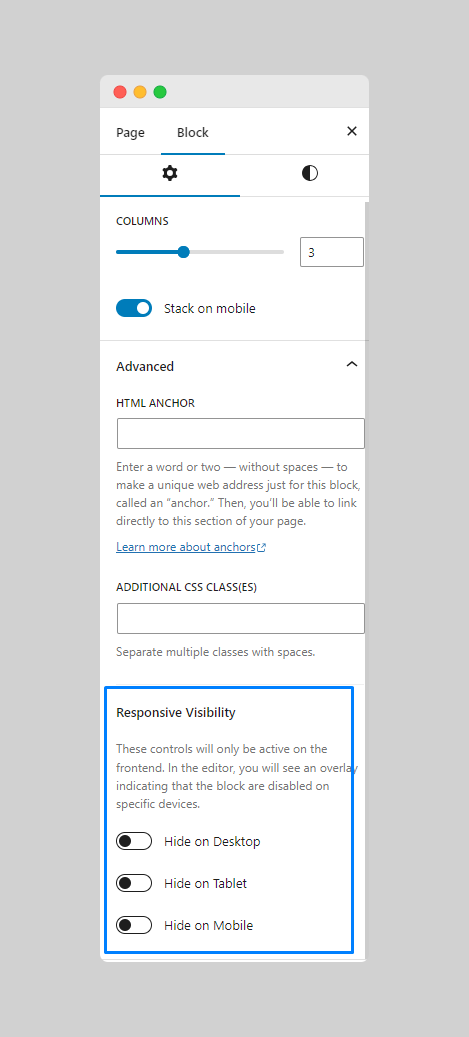
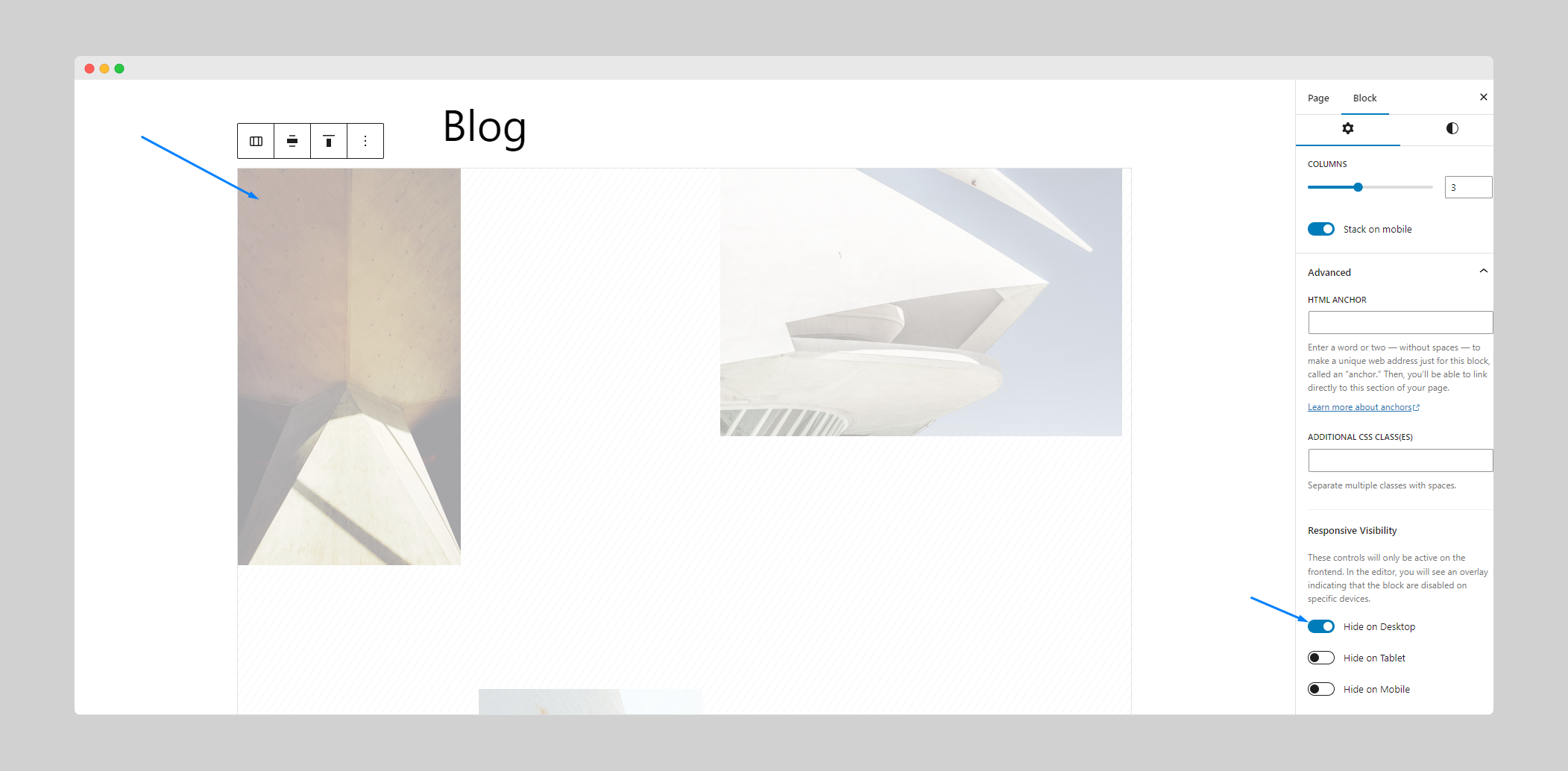
- In the right sidebar panel, open the Advanced settings.
- Choose the screen sizes where the block should be hidden or shown.
- Save your changes and preview the page to see the block visibility changes on different devices.
Can I create responsive layouts with this plugin?
Yes! Responsive Block Visibility Swap allows you to create responsive layouts by swapping blocks on different devices. You can design custom experiences for mobile, tablet, and desktop users.
更新日志:
1.0.1
- Fixed: Hide block instead of overlay on block in site editor.
- Improvement: Replaced deprecated functions with new ones.
- Improvement: Performance optimization & code refactoring.
- Initial release.