Responsive CSS EDITOR
| 开发者 | wpwox |
|---|---|
| 更新时间 | 2016年1月19日 17:19 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3 及以上 |
| WordPress版本: | 4.4.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
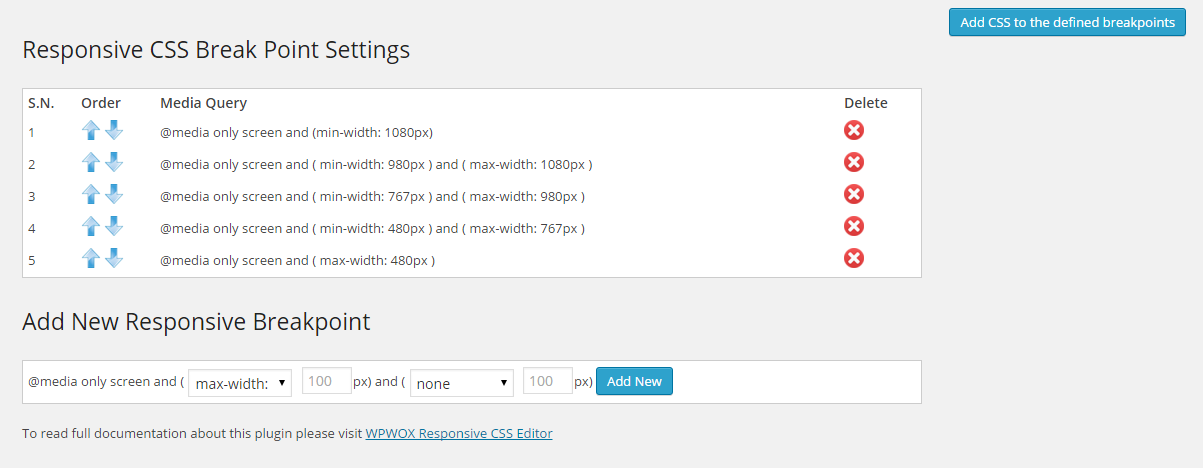
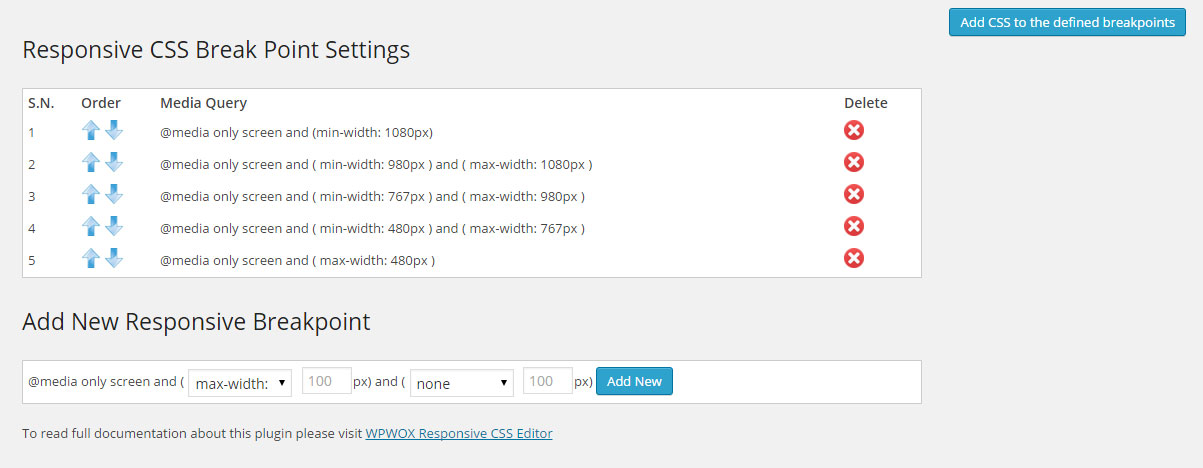
This plugin simplifies the process of adding responsive css and creating breakpoints. It reduces code redundancy of declaring breakpoints. Also, it provides field to add css regardless of resposiveness under the custom css metabox. After installation, five breakpoints are created by default. You can delete those breakpoints or add new breakpoints and also order them as desired.
Plugin Documentation:
http://www.wpwox.com/responsive-css-editor/
安装:
- There are two ways to install the plugin: a) Use the 'automatic install from the Wordpress plugin directory' option in the Wordpress admin panel. Search for "Responsive CSS Editor" OR b) Download the zip-file, and use the 'upload' option in the Wordpress > admin panel > plugins > new plugin > upload plugin
- Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
Can I add custom css regardless of breakpoints?
Yes, you can add custom css without any breakpoints.
Can I add multiple breakpoints?
Yes, you can add multiple breakpoints.
更新日志:
1.0
- Initial release version