
Responsive Gallery Grid
| 开发者 | Jules Colle |
|---|---|
| 更新时间 | 2024年11月22日 07:19 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
标签
下载
详情介绍:
安装:
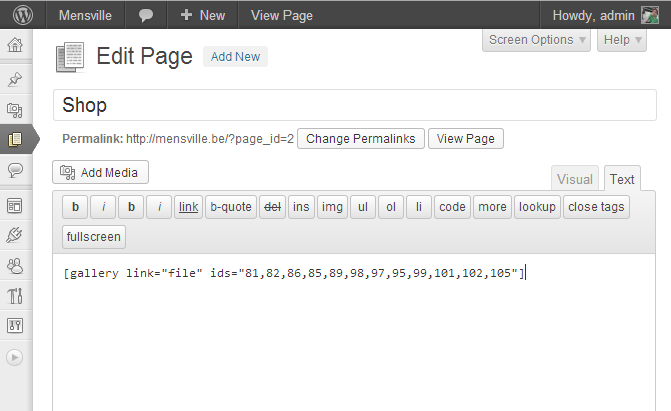
- Upload the plugin contents to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in Wordpress Admin
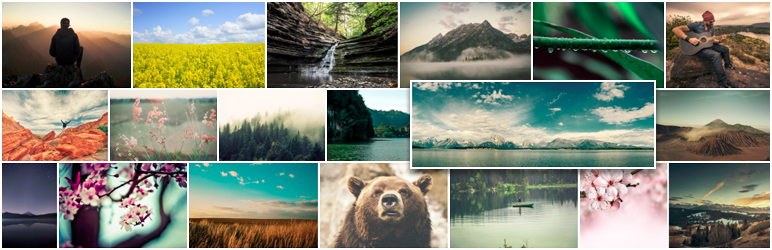
- That's it! Your default WordPress Galleries should now all look titled and responsive!
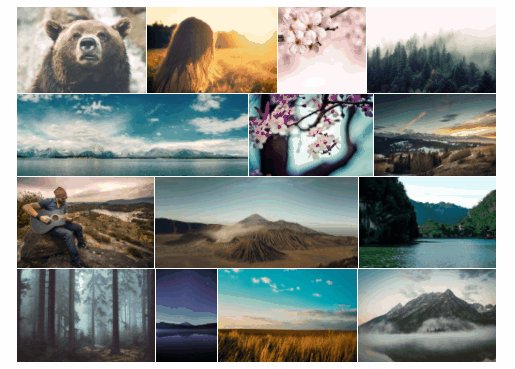
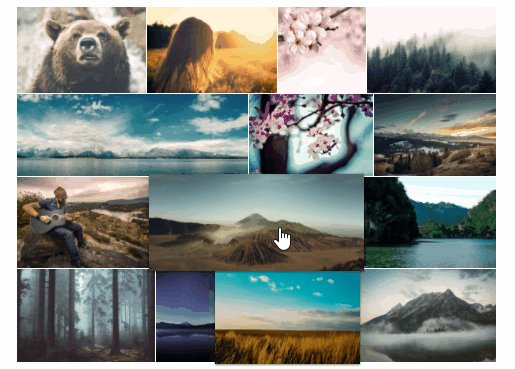
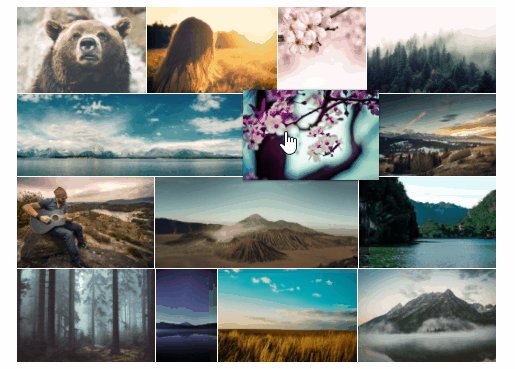
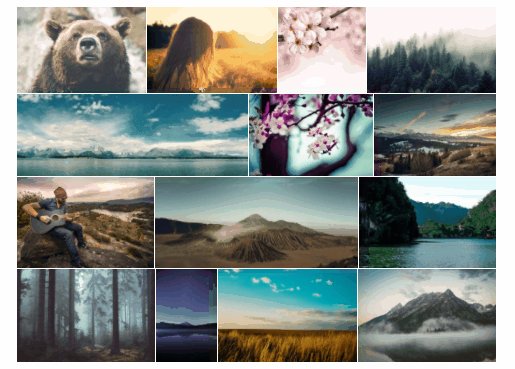
屏幕截图:
常见问题:
How do I add a lightbox to the gallery?
Since version 2.2.1 the plugin includes a copy of SimpleLightbox. A lightweight responsive lightbox, which you can activate from the RGG Gallery page in your wordpress dashboard. If you don't like the lightbox, or you think it's too lightweight, you can keep it disabled and install a third party lightbox plugin. Most lightboxes that work with the native WP gallery will work.
The images to the left and right of the grid are cut of when I mouse over them. How do I solve this?
This will happen if one of the grid containers have the CSS property overflow:hidden. If possible, you will
need to change this to overflow:visible. If not, you can
wrap the gallery inside a div, and assign some margins to it. If that's no option either, you should just disable scaling, or use negative scaling
by setting the scale property to a value between 0.5 and 1 in the schortcode.
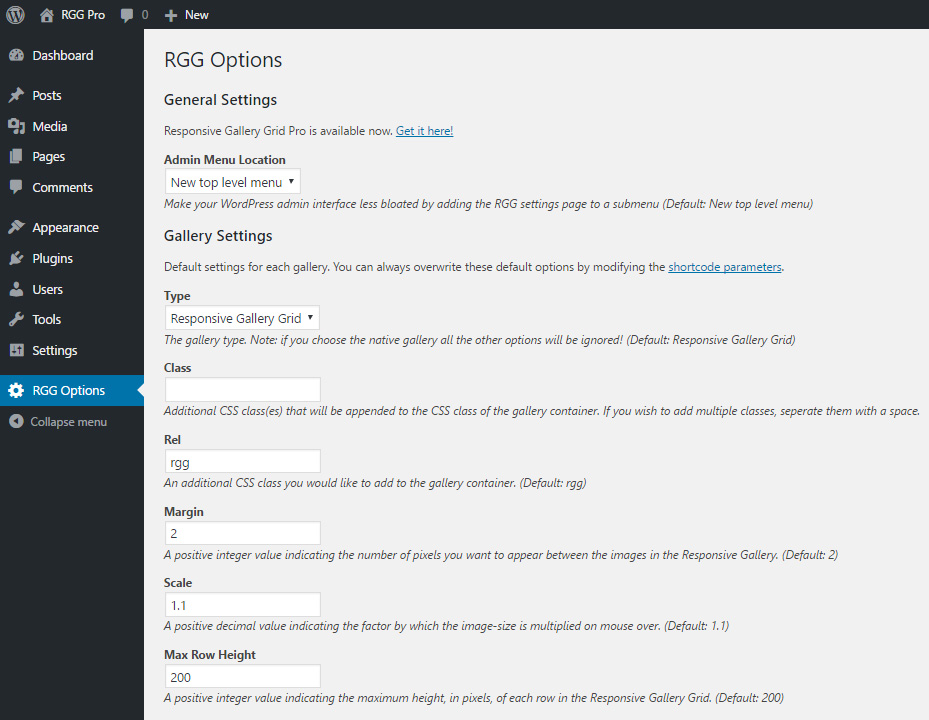
How can I further configure and modify the gallery to my needs?
Please take a look here: https://responsive-gallery-grid.bdwm.be/shortcode-parameters/ Need anything else? Please start a support thread?
Will there be added more options?
Sure. Please start a support thread for any of your requests.
更新日志:
- fixed bug that locked out non-admin users and caused conflicts with ajax requests
- Tested with WP version 6.7
- PRO: Fix plugin update checker
- Tested with WP version 6.5
- Show captions in builtin lightbox
- Add permissions check to rgg_admin_init function
- Escape input field values in settings
- Add nonce to prevent unauthorized users to reset RGG options.
- Tested with WP version 6.4
- Tested with WP version 6.4
- Add extra sanitization of settings to prevent XSS
- Make sure changes made in 2.3.9 stay compatible with older PHP versions.
- Sanitize shortcode parameters (Thanks to Animesh from Automattic for reporting this security issue to me.)
- Fix PHP Warning: Attempt to read property "ID" on null
- Fix bug: Remove href attribute when link="none". Thanks for reporting @cahajla
- Worked a bit on the development environment. Preparing to release some more updates in the near future.
- Disabled Swipebox because it's not compatible with jQuery 3.5.1 included with WP 5.6. Swipebox now automatically falls back to SimpleLightbox. (Thanks to Christopher Jones for the detailed report)
- Include slick library in project instead of loading it from CDN
- Make even more compatible with Real Media Gallery plugin (thanks to the guys who make RML)
- Remove print_r statement
- Make compatibel with Real Media Library plugin (https://bit.ly/3d9QSUb) - Big thanks to @mguenter for the patch and @bit024 for reporting
- Add the image alt text as aria-label (can't use alt attribute because the images are CSS background-images)
- Tested with WP 5.4 (no other changes)
- Fixed small bug after resizing window + some code re-organization.
- Added alternative to lightbox: Show image above gallery. This will create a synchronized slider above the gallery. On clicking an image in the gallery, the corresponding image becomes the active slide.
- added additional lightbox: simplelightbox (https://simplelightbox.com/). I recommend using simplelightbox as swipebox seems to be no longer maintained by its developer.
- Fixed bug that was breaking gallery after update 2.2
- Added Swipebox as a built-in lighthbox. Plugin still works fine with Responsve Lightbox. But Responsve Lightbox is getting a bit heavy and recently added it's own gallery solution, which looks confusing if you want to use it together with RGG. So I decided to include a lightweight lightbox.
- ignore caption in and out times if caption_effect is none (Pro only)
- Use Scale parameter for zoom effect (Pro only)
- Add "last row behavior" option to settings screen (Pro only)
- Completed documentation: https://responsive-gallery-grid.bdwm.be/shortcode-parameters/
- Some design changes in admin interface
- Improved compatibility with the plugins responsive-lightbox and wp-gallery-custom-links
- Fix bug: Responsive Lightbox loading when rel=""
- Added Zoom and Fade effects (Pro Only)
- add link parameter, so pictures in gallery can be linked to attachment page, media file (default) and None.
- Make compatible with responsive-lightbox with zero configuration (no more need to "force lightbox")
- implement last-row behavior (last row same height as previous, justified, align center, align right) (Pro Only)
- make captions work when no animation is selected (Pro Only)
- get rid of ridiculously high z-indexes for images, as they were overlapping modal windows in some cases.
- fix PHP warning problem with pligins and themes, that call post_gallery hook without the optional 3th paramater $instance.
- Big changes. Completely rewritten. (December 31, 2017)
- Merged RGG Pro and RGG Free.
- Make ready for release.
- prevent jumping images (beta 1)
- updated jquery.imagesloaded plugin to 4.1.0
- added additional caption styles and effects
- Added CSS line
img { height:auto; }to fix problem with aspect ratio's (https://wordpress.org/support/topic/onpageload-wrong-aspect-ratio?replies=4)
- Fix problem with media library not loading. (some commented-out html code related to the update-nag got sent together with the json response)
- Applied changes also appied in RGG 2.0.2 (free)
- Test update
- First release