
Responsive Menu Card | Price List Items
| 开发者 | (mgulzar) |
|---|---|
| 更新时间 | 2017年4月27日 23:18 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.7.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
A customisable and responsive menu card for your site.
显示:
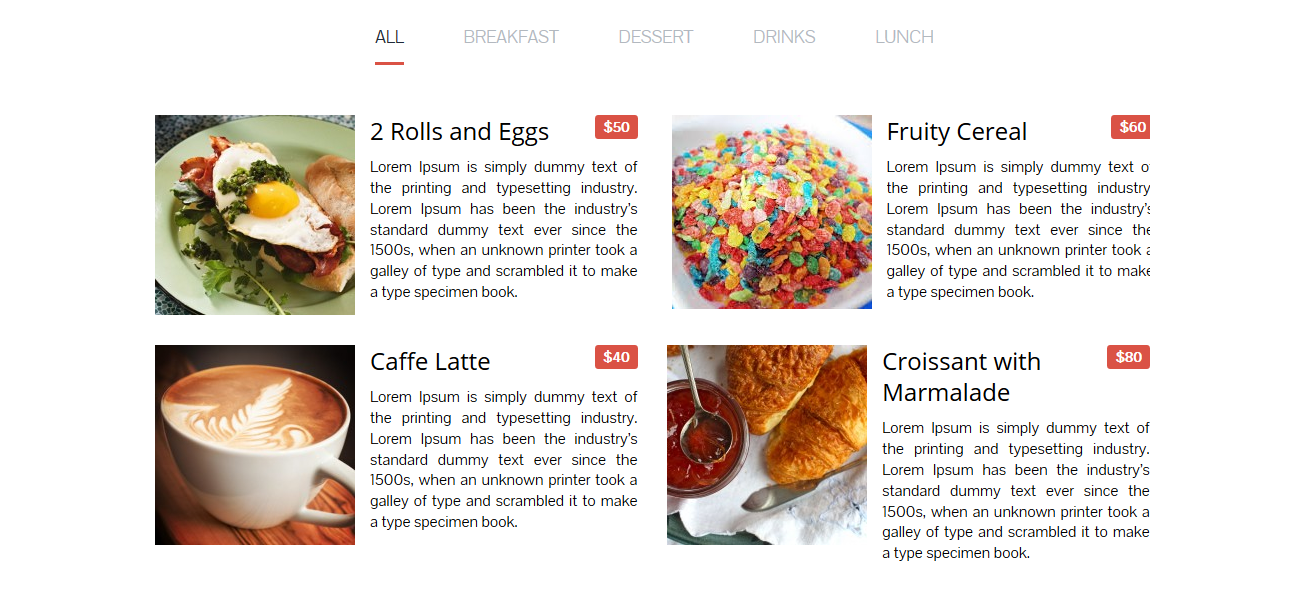
Same like post/pages section of your site, it creates another custom post type name Menu Card.
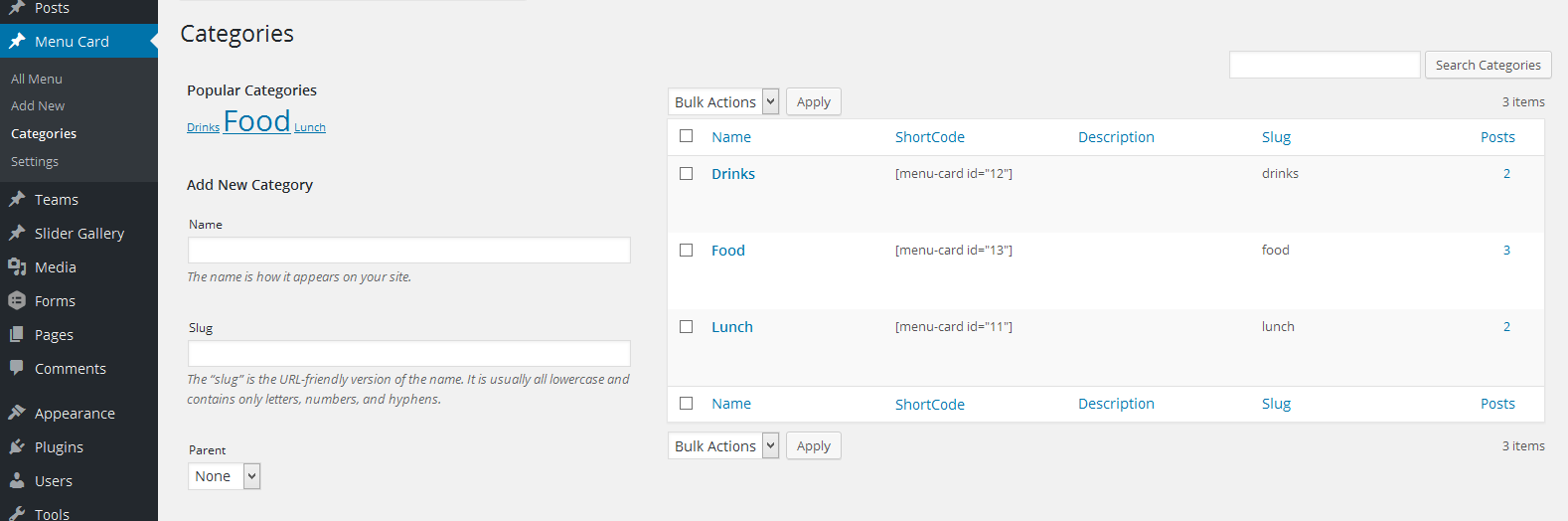
Under this section you can create your menu items, with Item title, Item content, price as a custom field, Item image as a feature image and desired categories for your item. Categories here work same like post categories, just create your desired categories and then assign them to different menu items.
After you setup your menu items with price and categories, now its time to display them on the site. To display the menu card on front end just use this shortcode (menu-card) in your post, pages or widget content where you want it to appear.
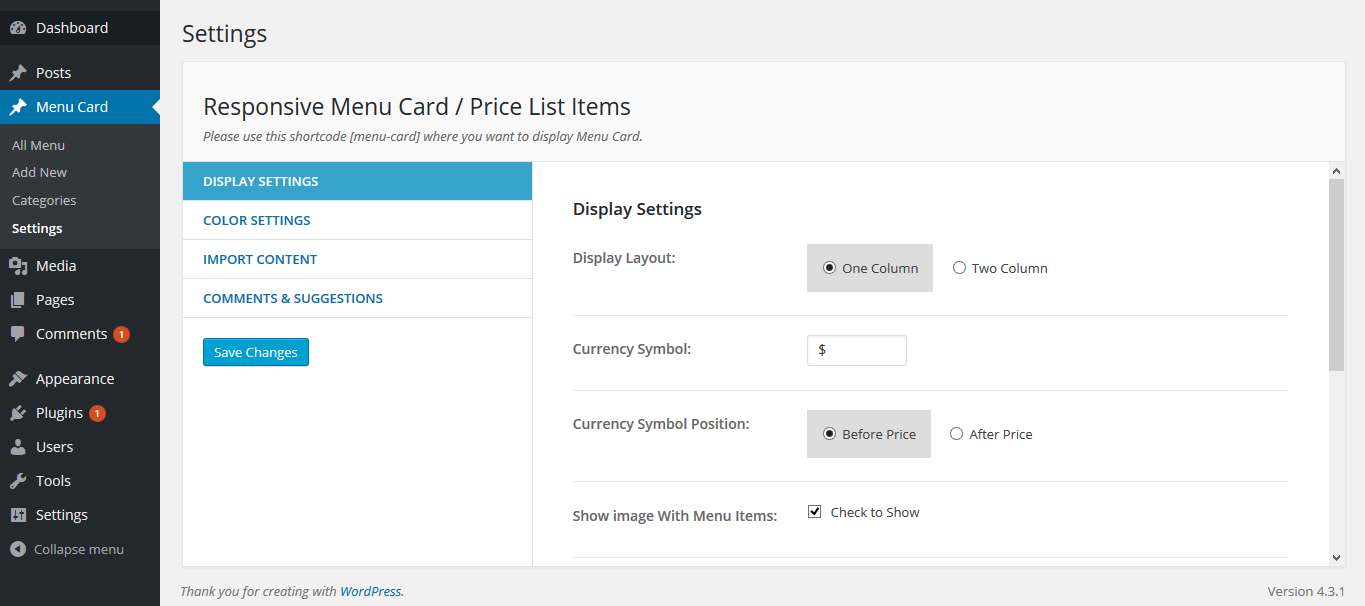
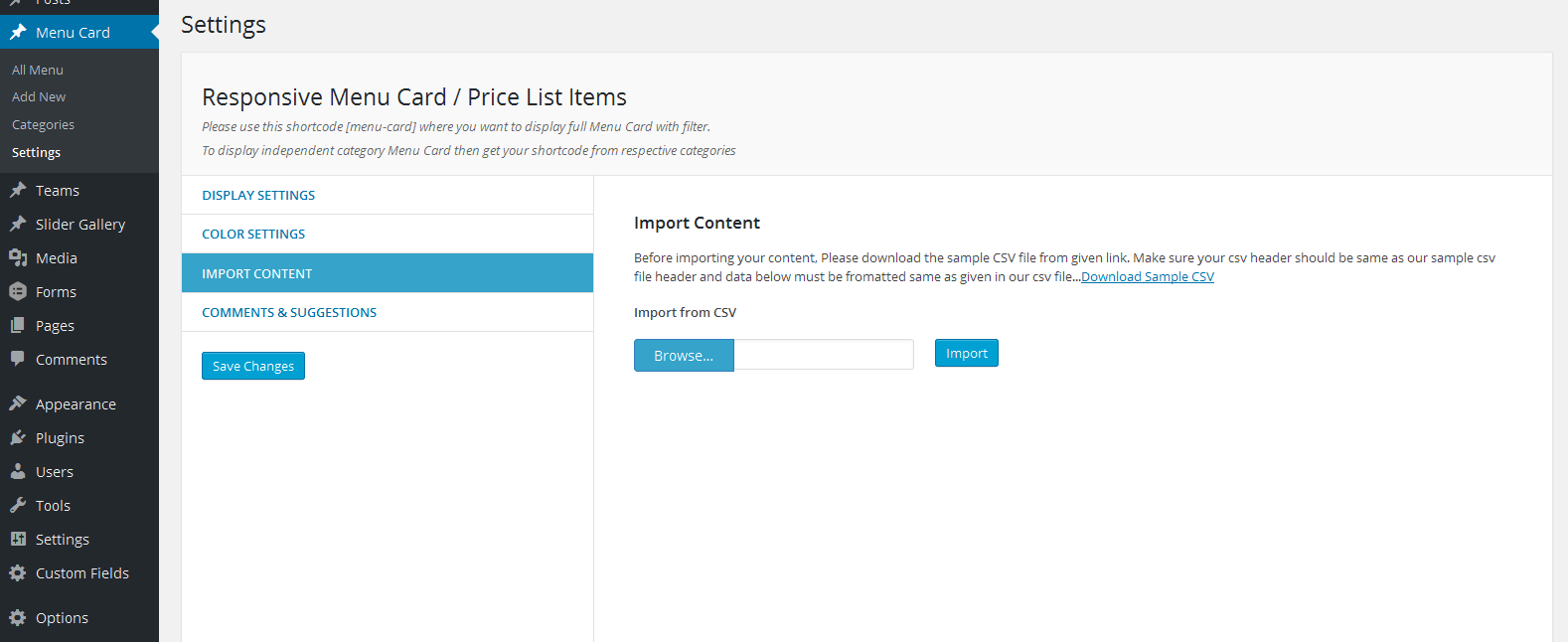
Settings:
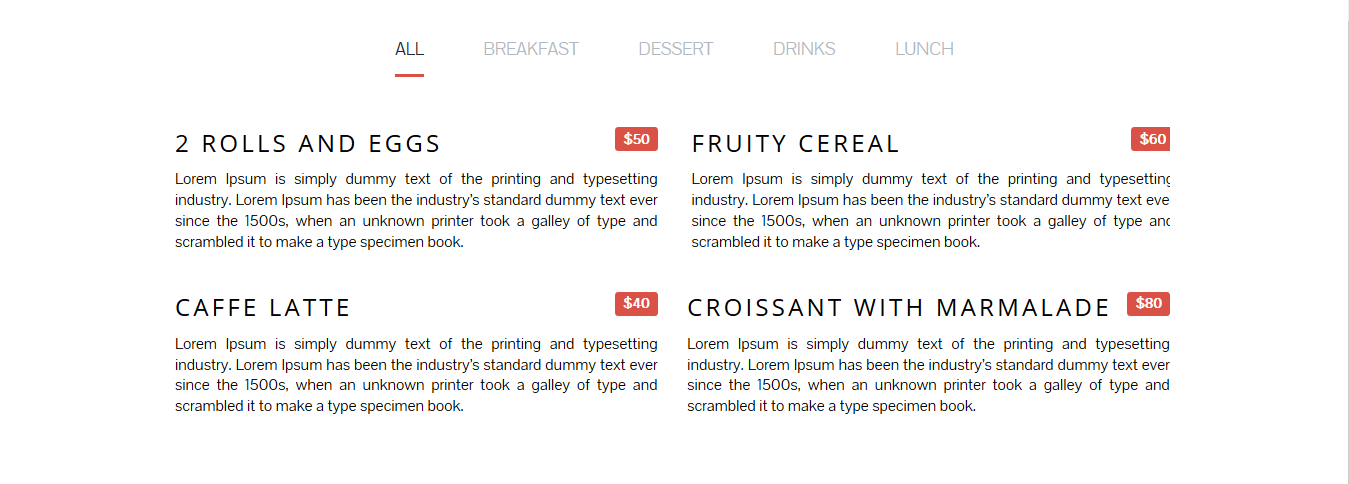
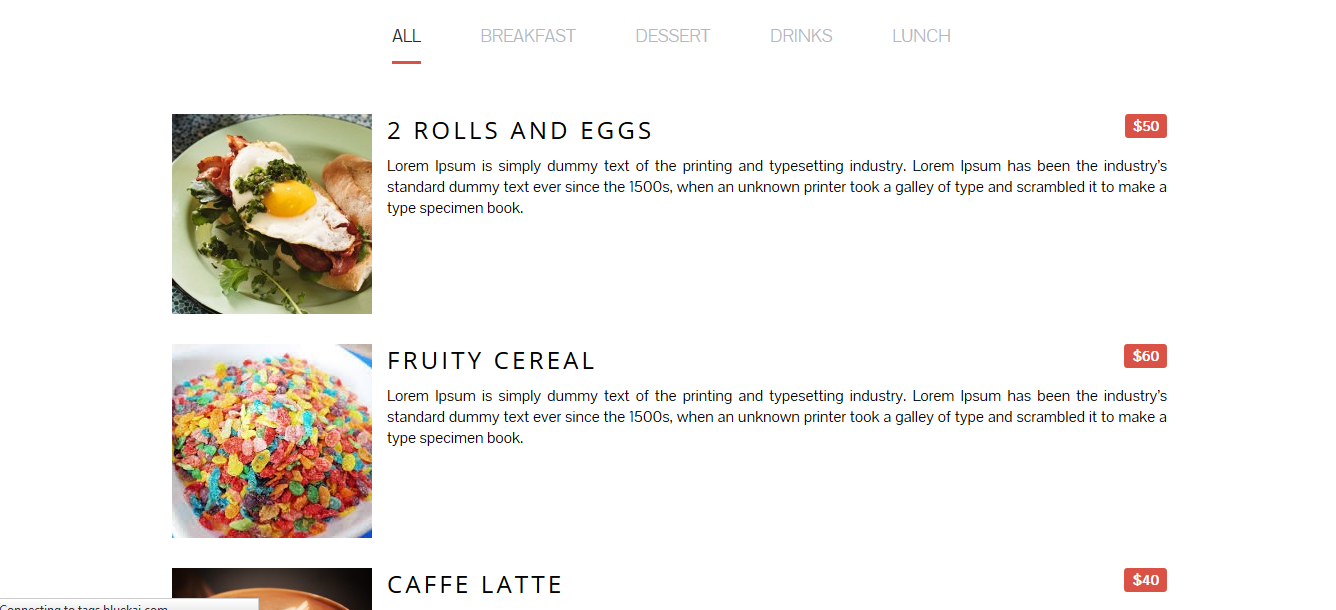
Now that your menu card is displayed, its time to customise the display of it. Go back to admin panel and navigate to settings under menu card section. Here you can completely control the display of your menu card (Example: column Layout, colour schemes, font size, Feature image).
JQuery Filter:
You may not notice but there is a stunning jQuery filter for your menu card. This filter works on the categories which allow your visitors to narrow down the list according to their needs.
用法:
This plugin is named as Responsive menu card / Price List Items, but it does not mean that it is limited to this; you can use it for any purpose where there is a list of items involved. May be you have a list of items like (Jobs, resources, projects, products etc.) and you want to display them on your website page and wants the filter functionality..? It will be helpful.
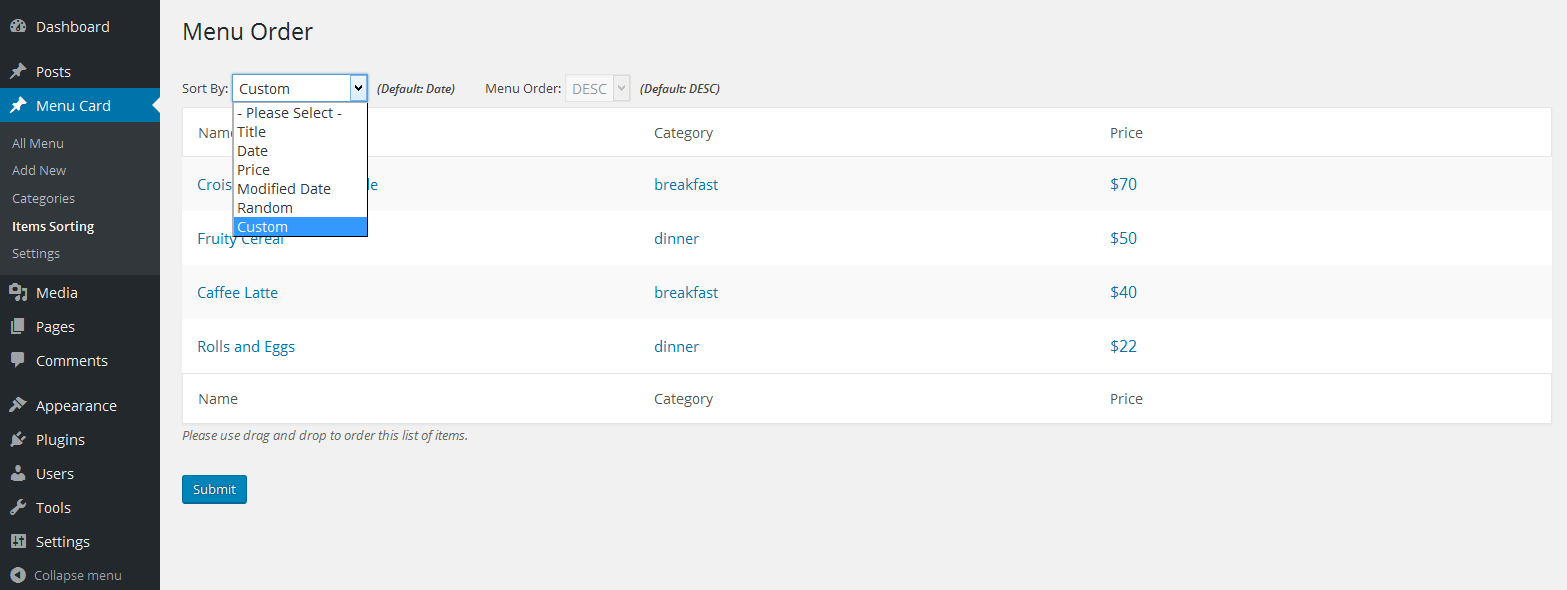
Items Ordering:
You can change the oder of your menu items by date, title, modified date, random, price or custom.
In case of custom you can use drag and drop to re-order your items as you like.
Category Ordering:
You can change the oder of your Categories by date, title, Post count, or custom.
安装:
You can either install it automatically from the WordPress admin, or do it manually:
Manually
- Unzip and then upload the plugin folder to the
/wp-content/plugins/directory - 通过WordPress的“插件”菜单激活插件
屏幕截图:
常见问题:
Can i customised the look of menu card .?
Yes, after activating the plugin, please navigate to Menu Card => Settings, here you can control the complete look of the plugin (Color schemes, Font-size, etc).
Can i add categories to categorised the items .?
Yes, you can add categories and assign them to different items, same like posts.
How can I re-order the menu items and what order options are available .?
You can order your menu items under Items Order section. You can order them by date, modified date, title, random, price and custom.
What if some functionality is missing in the plugin that we need .?
Nothing to worry about in that case, just send us an email and we will address your issues.
How can we contact you .?
Our contact information is given in the "Comments and Suggestions" section under the setting's tab.