Owl carousel responsive
详情介绍:
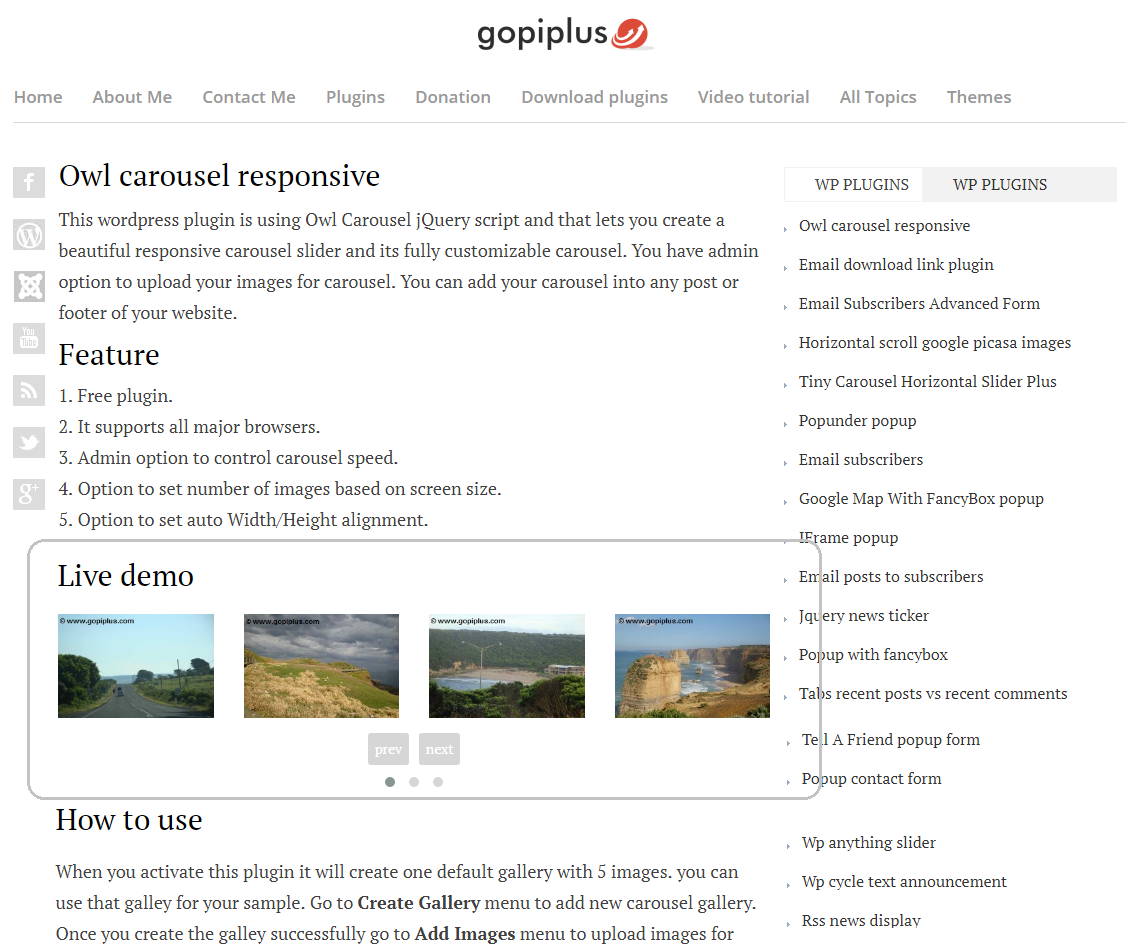
This wordpress plugin is using Owl Carousel jQuery script and that lets you create a beautiful responsive carousel slider and its fully customizable carousel. You have admin option to upload your images for carousel. You can add your carousel into any post or footer of your website. Check official website for live demo http://www.gopiplus.com/work/2017/11/18/owl-carousel-responsive-wordpress-plugin/
Live demo
Live Demo
Documentation
Frequently Asked Questions
Feature
- Free plugin.
- It supports all major browsers.
- Admin option to control carousel speed.
- Option to set number of images based on screen size.
- Option to set auto Width/Height alignment.
- Email download link plugin - This plugin will send a download link to user after they have submitted a form.
- Popunder popup - Popunder popup is a plugin to load window behind the browser window of your website.
[owl-carousel-responsive id="1"]
If you want to include this carousel in your custom theme, please look at the do_shortcode option in wordpress.
echo do_shortcode( '[owl-carousel-responsive id="1"]' );
Special thanks to David Deutsch (https://owlcarousel2.github.io/OwlCarousel2/), Owl Carousel developer.
安装:
Option 1:
- Go to WordPress Dashboard. Locate Plugins -> Add New
- SearchOwl carousel responsive plugin using search option
- Find the plugin and click Install Now button
- After installation, click on Activate Plugin link to activate the plugin.
- Download the plugin owl-carousel-responsive.zip
- Go to WordPress Dashboard. Locate Plugins -> Add New
- Click on Upload Plugin link from top
- Upload the downloaded owl-carousel-responsive.zip file and click on Install Now
- After installation, click on Activate Plugin link to activate the plugin.
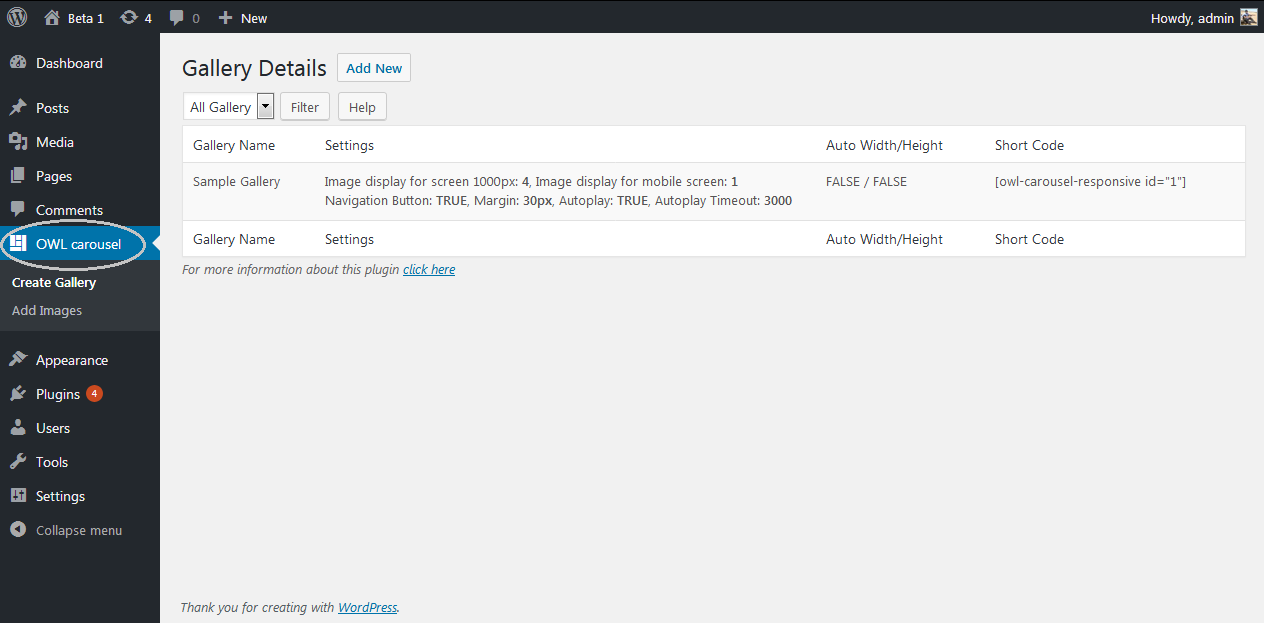
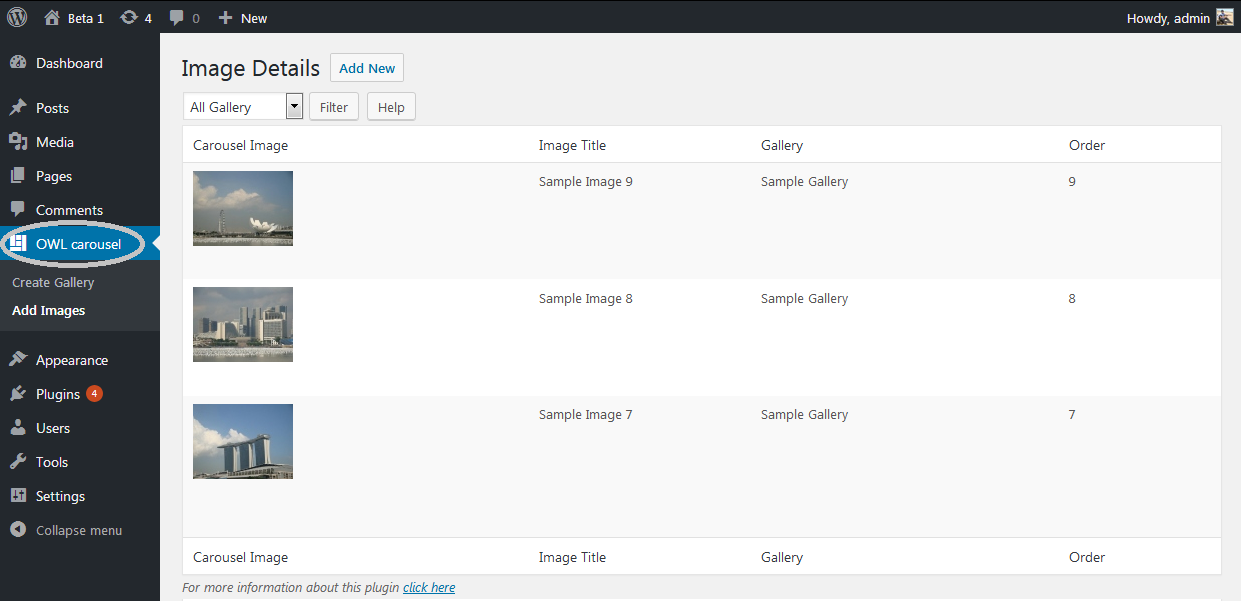
屏幕截图:
常见问题:
- How to upload images for this carousel?
- How to enable/disable navigation button under this carousel?
- How to increase/decrease width between two images in this carousel?
- Do we have option to change number of images to show on the screen?
- How to order images in carousel gallery?
更新日志:
1.0
- First version.
- Tested up to 5.0
- Default image folder path bug fixed
- Tested up to 5.1
- Tested up to 5.2
- Tested up to 5.3
- JS/CSS files are added to header.
- Tested up to 5.4
- Tested up to 5.5
- Tested up to 5.7
- Tested up to 5.8
- Use plugin short code in the widget
- Tested up to 5.9