
Responsive Pagination
| 开发者 |
responsivepaginationdev
sasikirono |
|---|---|
| 更新时间 | 2021年7月23日 23:40 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 5.8 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
$id: (string) (required) ID for the new pagination you want to create in kebab-case format.-
$args: (WP_Query | array) (required) WP_Query instance, or an associative array contains : -
$current: (int) Current page $total: (int) Total pages$urlFirstPage: (string) URL for first page$urlPattern: (string) URL pattern for this pagination by using{pagenum}tag.
安装:
- install the plugin through the WordPress admin on 'Plugins' screen directly, or upload the plugin files to the
/wp-content/plugins/responsive-paginationdirectory. - Activate the plugin through the 'Plugins' screen in WordPress admin.
- Use "Settings > Responsive Pagination" screen within WordPress admin to configure the plugin.
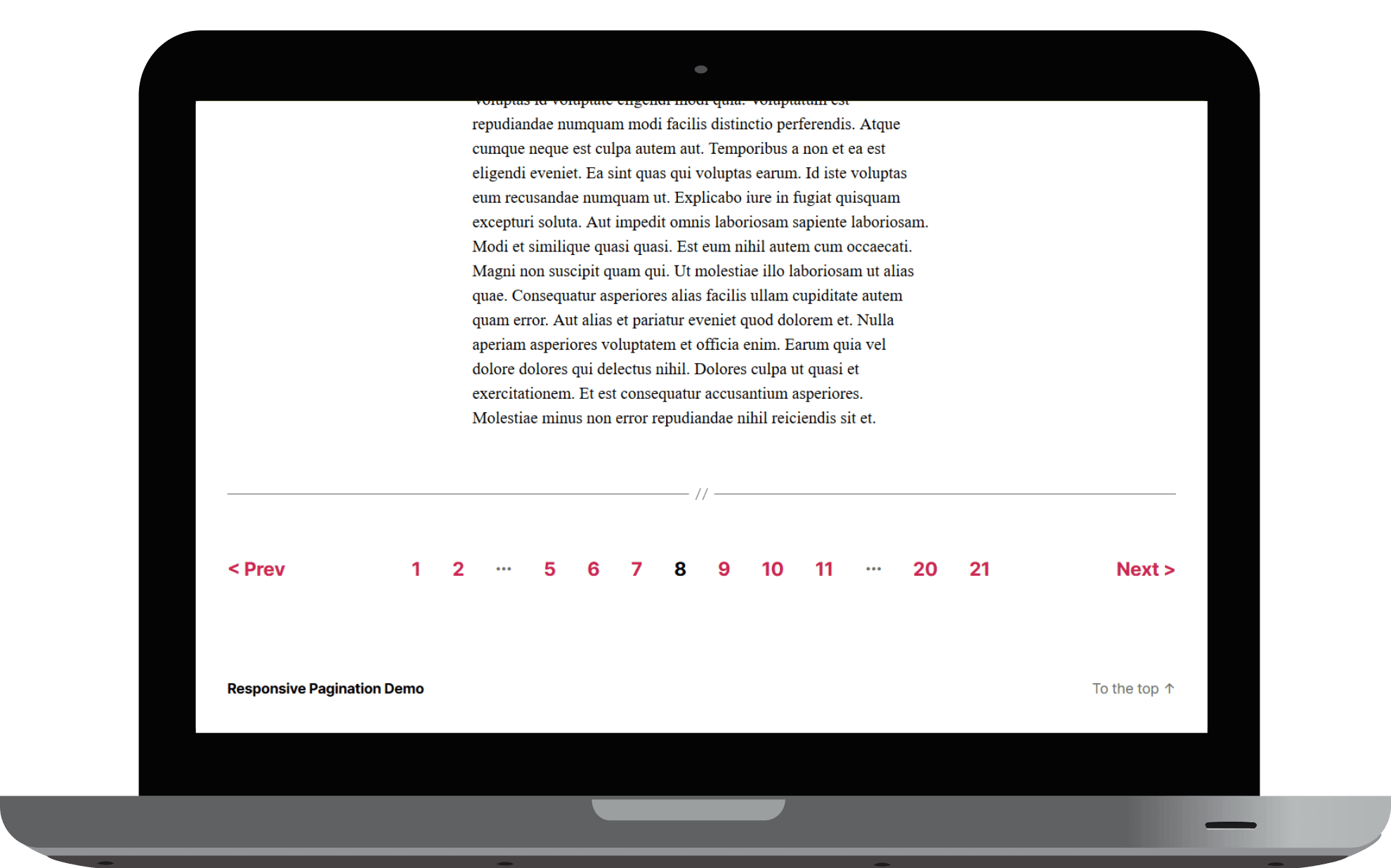
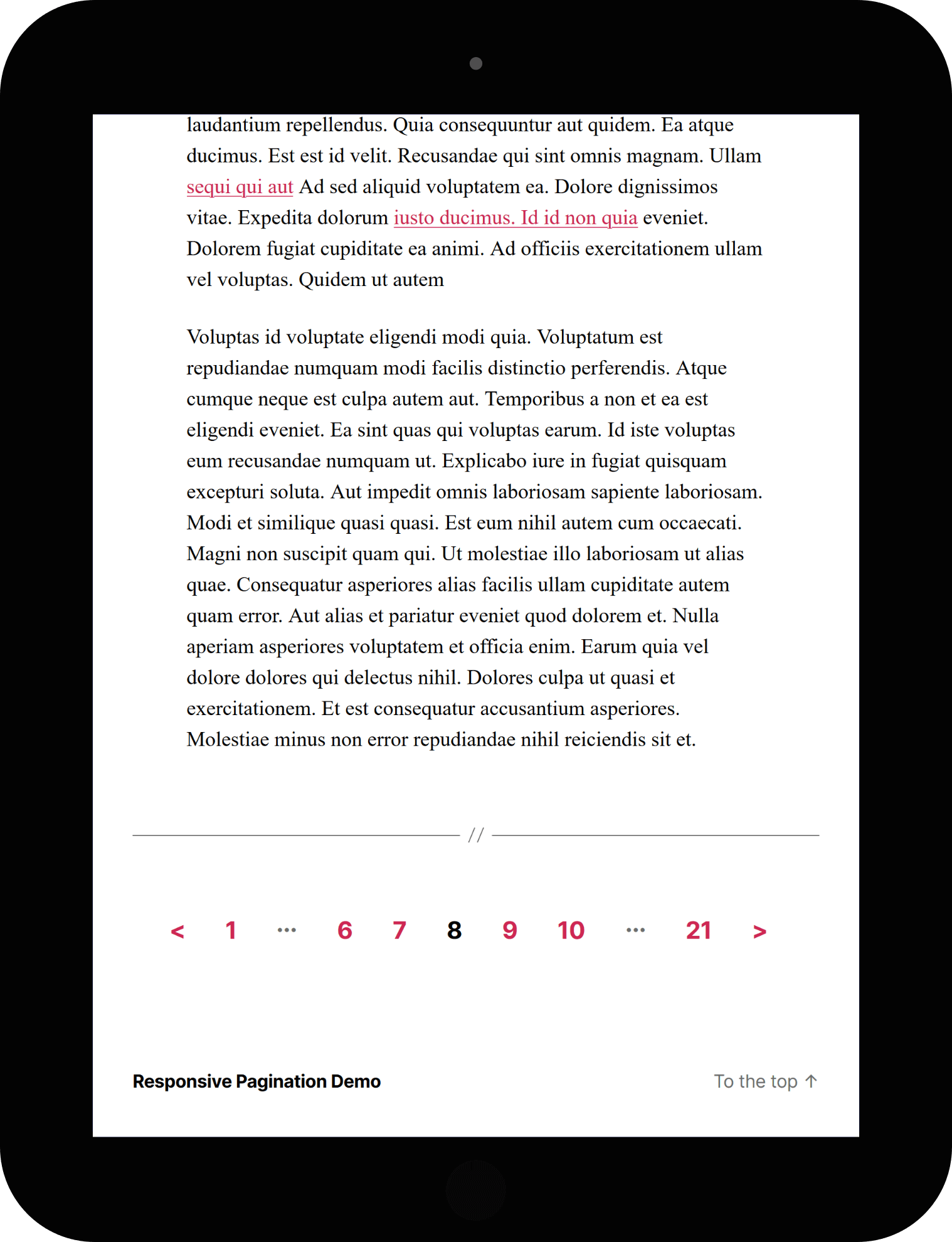
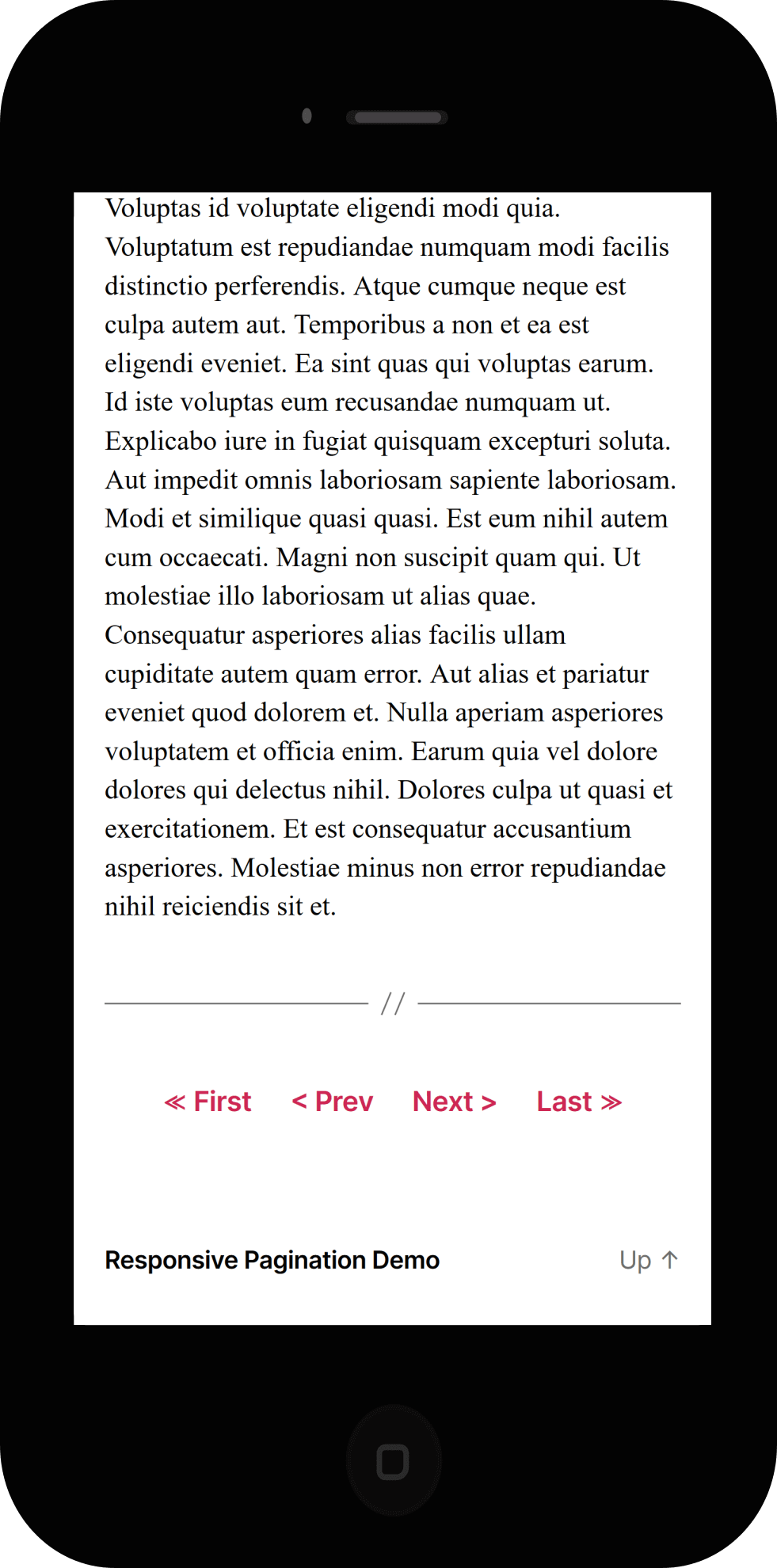
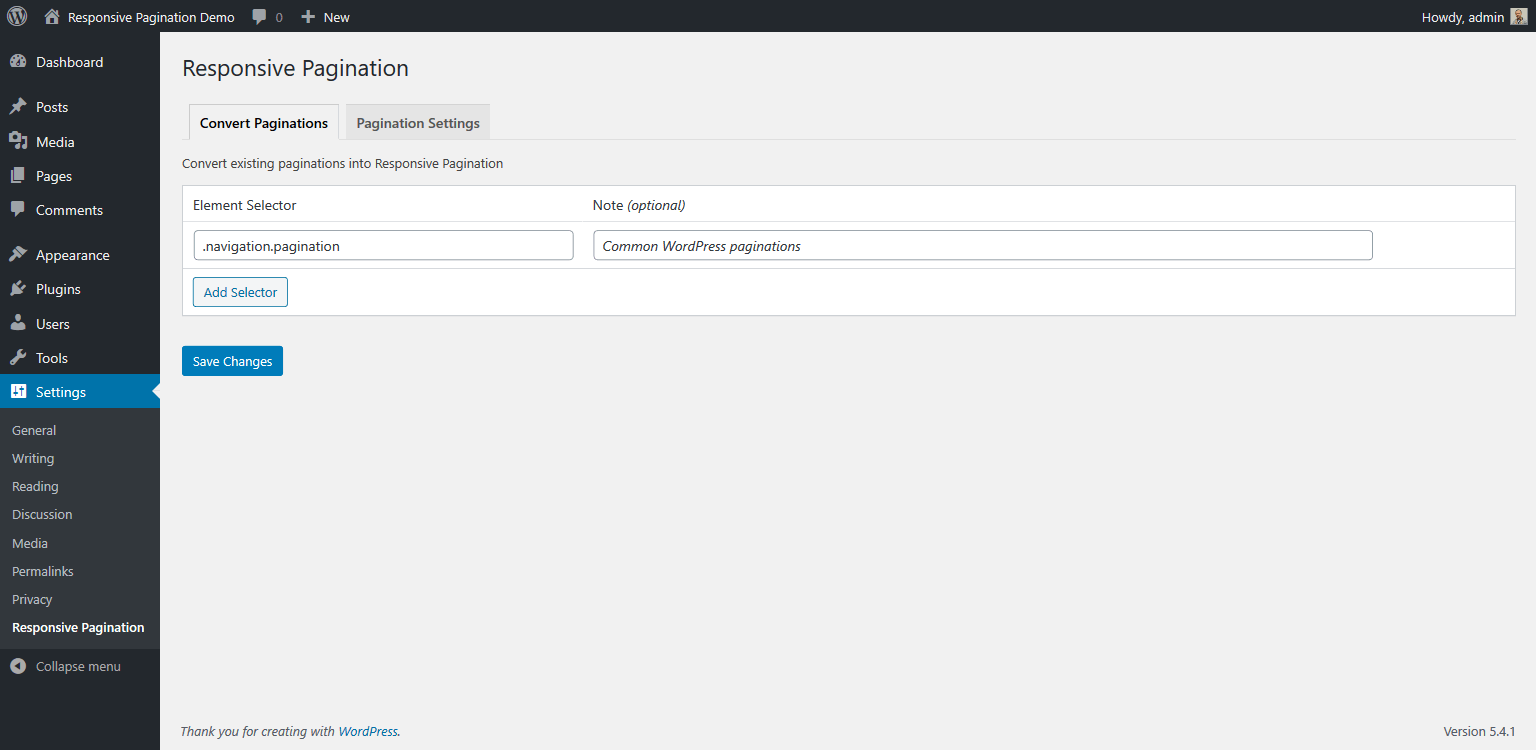
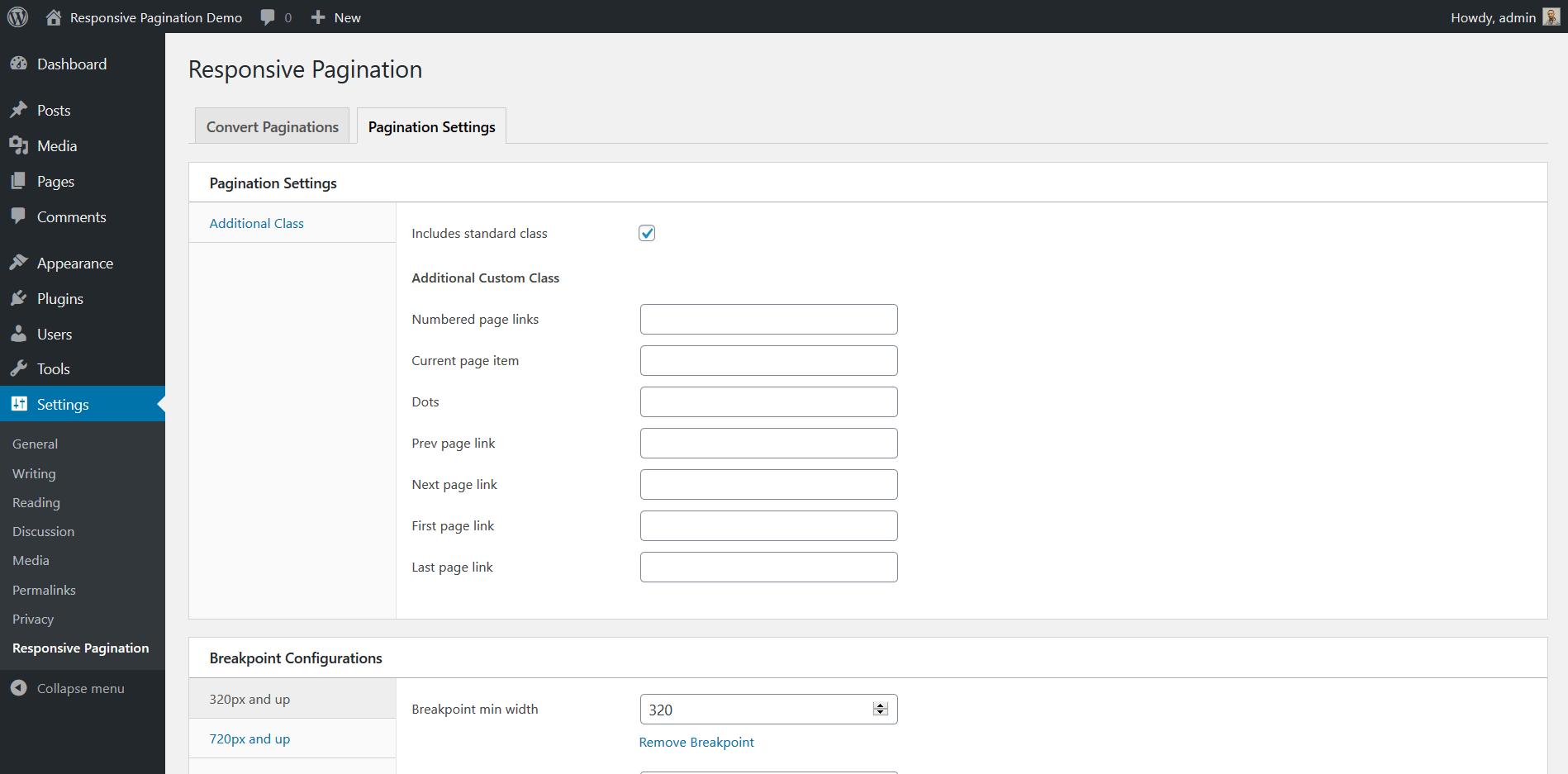
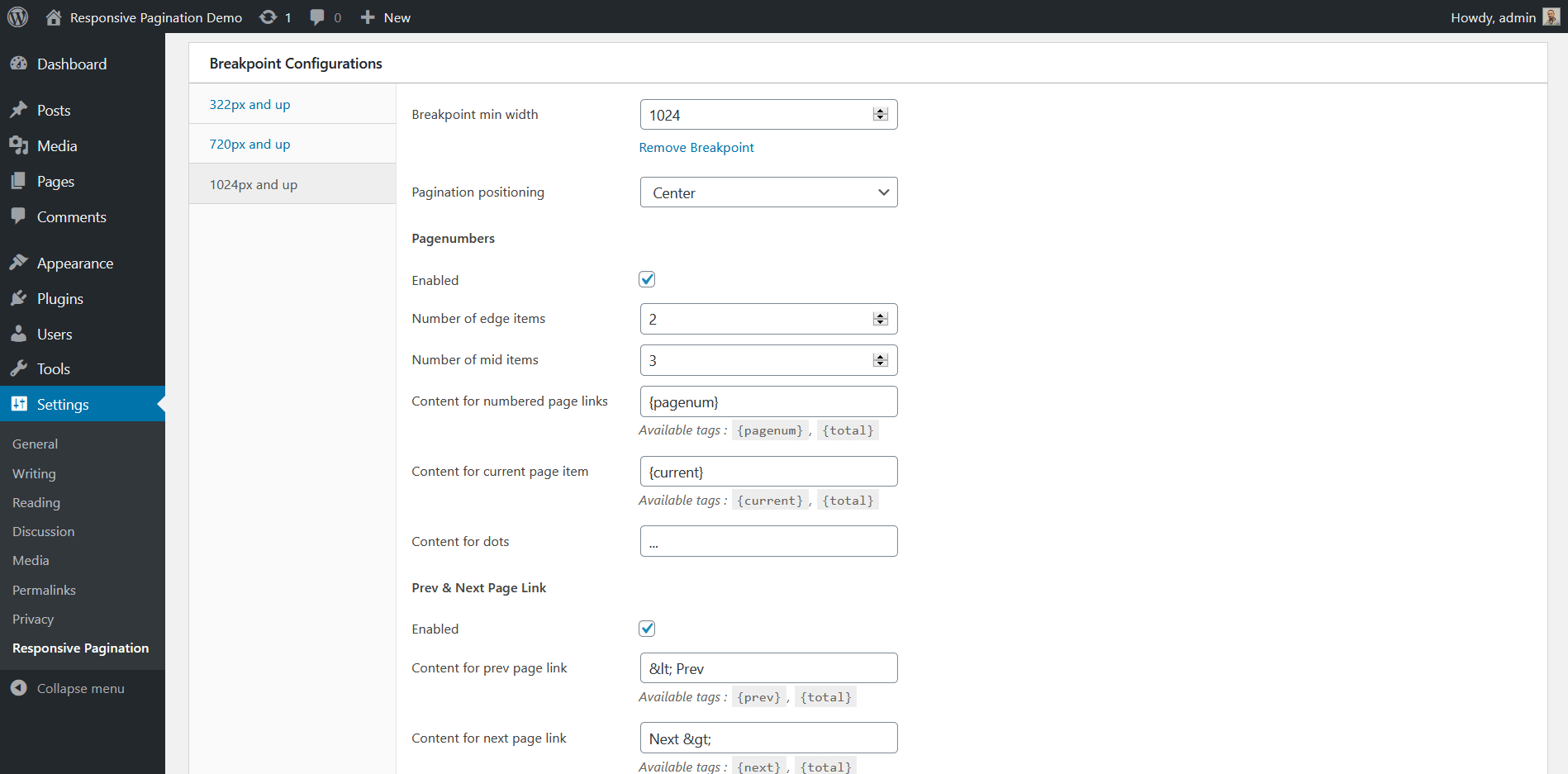
屏幕截图:
常见问题:
Where can I found the Admin Settings Page
In the admin, go to "Settings > Responsive Pagination"
What is "320px and up", "720px and up", etc ?
Those are the breakpoints you'll want to configure. Each denotes the minimum width of viewport where the corresponding configuration will be applied until the next breakpoint. The highest breakpoint configuration will be applied for all bigger viewport. For instance, if there are 3 breakpoints (320px, 720px, and 1024px), then
- "320px and up" configuration is applied to viewport width of 320px - 719px
- "720px and up" configuration is applied to viewport width of 720px - 1023px.
- "1024px and up" configuration is applied to viewport width of 1024px and more
What is "tags" ?
A tag in Responsive Pagination is like a variable where it holds a value and will be rendered with the actual value. {current} and {total} are the example of tags.
So, if the current page is 5 and total page is 12, then "Page {current} of {total}" will render "Page 5 of 12".
My pagination is responsive now, but I want to customize it more
If you want to apply more custom styling, you can set additional class to the components from Admin Settings, and apply manual CSS.
更新日志:
- Fix: Responsive issue on Firefox in 1 pixel below lowest breakpoint
- Feature : Take approach to avoid theme styling interference as possible
- Improvement: Breakpoint Configurations now in separate tab
- Improvement: Change in Pagination Settings looks
- Improvement: Active vertical menu style when in focus
- Improvement: Active vertical menu go to right tab after adding & removing breakpoints
- Improvement: Add footer signature
- Feature: Introduce visual styling feature
- Feature: Different items width for every component in every breakpoint (pagenumbers, prevNext link, and firstLast link)
- Feature: Different items height in every breakpoints
- Feature: Different space between items (gutter) in every breakpoints
- Tweak: Pagination settings initial values
- First public release.