
Responsive Pricing Tables and Info Boxes
| 开发者 | shariqkhan2012 |
|---|---|
| 更新时间 | 2018年4月29日 23:53 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 4.9.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
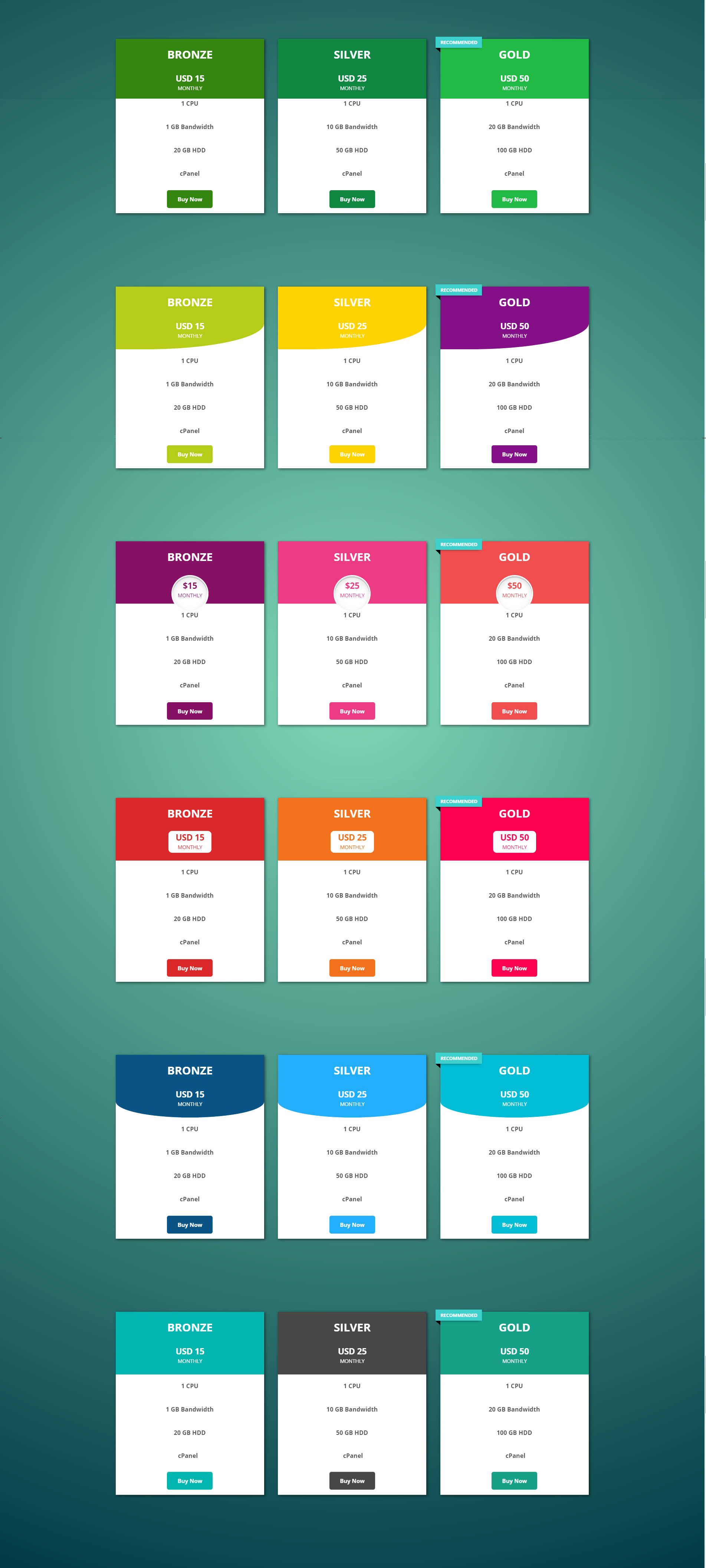
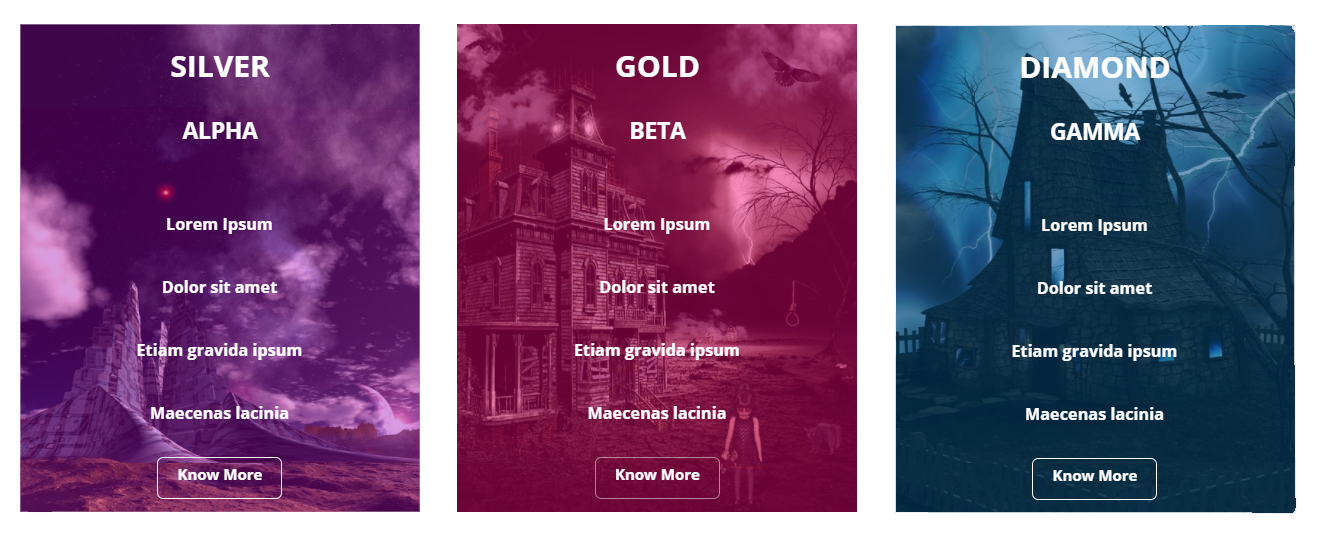
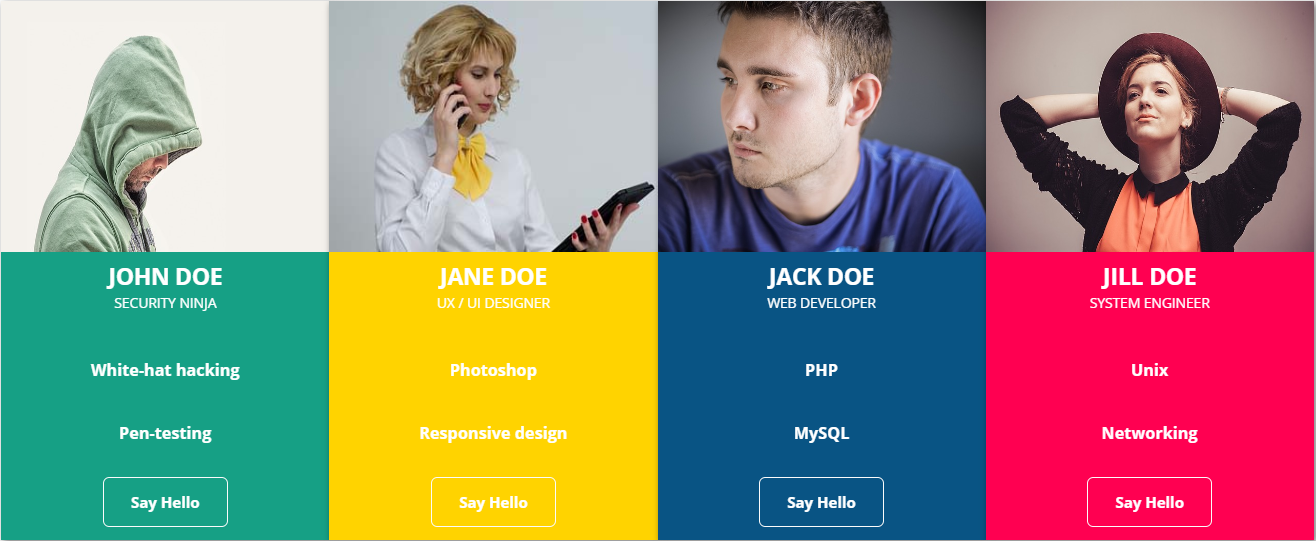
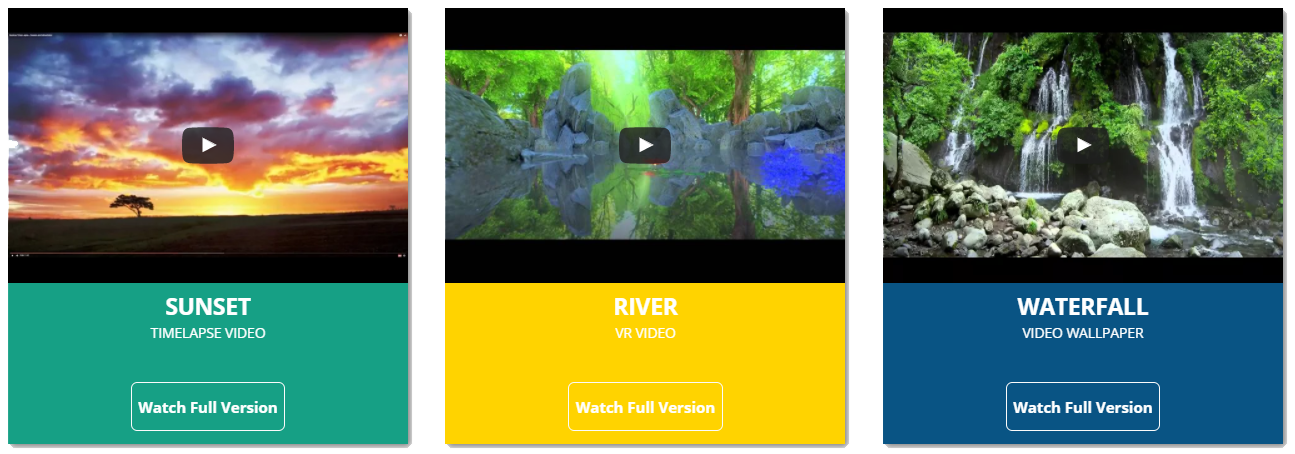
'Responsive Pricing Tables and Info Boxes' is the perfect solution to create beautiful pricing tables, product displays, comparison tables, feature tables, and team display boxes.
- Intuitive visual interface
- 5 different styles of table layouts
- 4 different animations
- 15 pre-built color themes
- Ability to create custom color scheme allows you to use any combination of colors.
- Add as many features in a plan, and as many plans in a table as you want
- Use as many tables on a page as you want
- Club together similar tables/variations of a table to create pricing group
- Use sliding variations of the tables on desktops,mobiles, or both
- Uses the powerful and wildly popular 'Carbon Fields'
- Mac Chrome :)
- PC Safari :)
- PC Chrome :)
- PC Firefox :)
- PC ie10+ :S
安装:
- Upload 'responsive-pricing-table' to the '/wp-content/plugins/' directory
- Activate the plugin through the 'Plugins' menu in WordPress
- Click on the new menu item "Responsive Pricing Tables & Info Boxes" and create your first pricing table
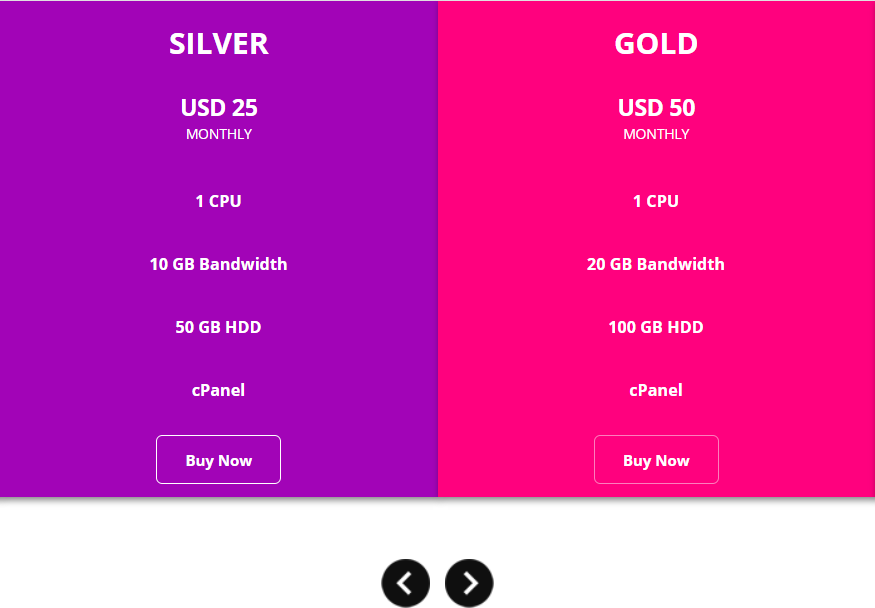
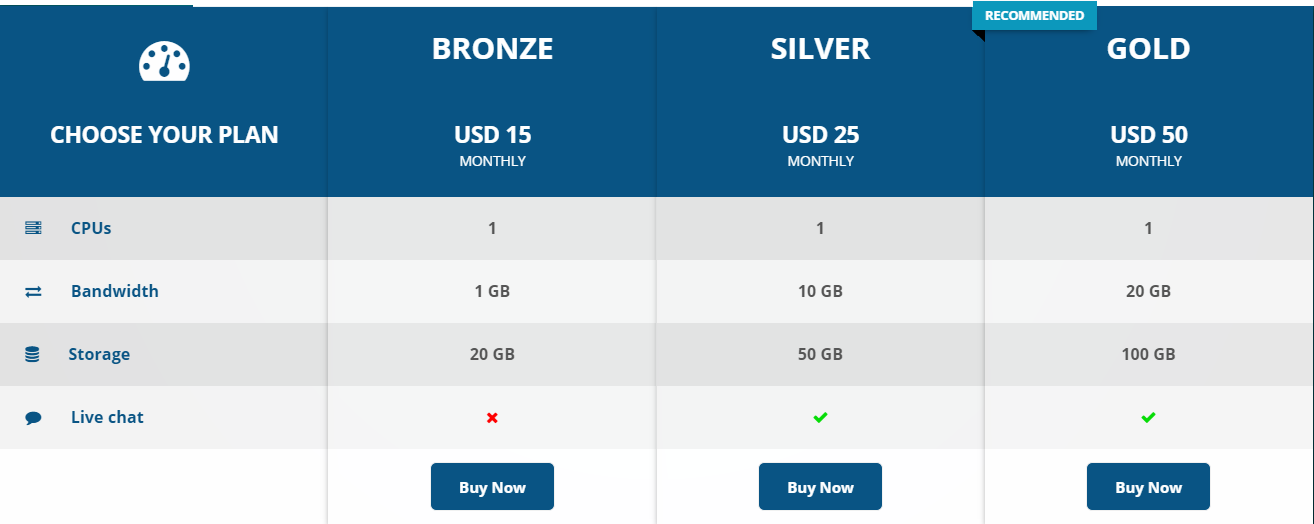
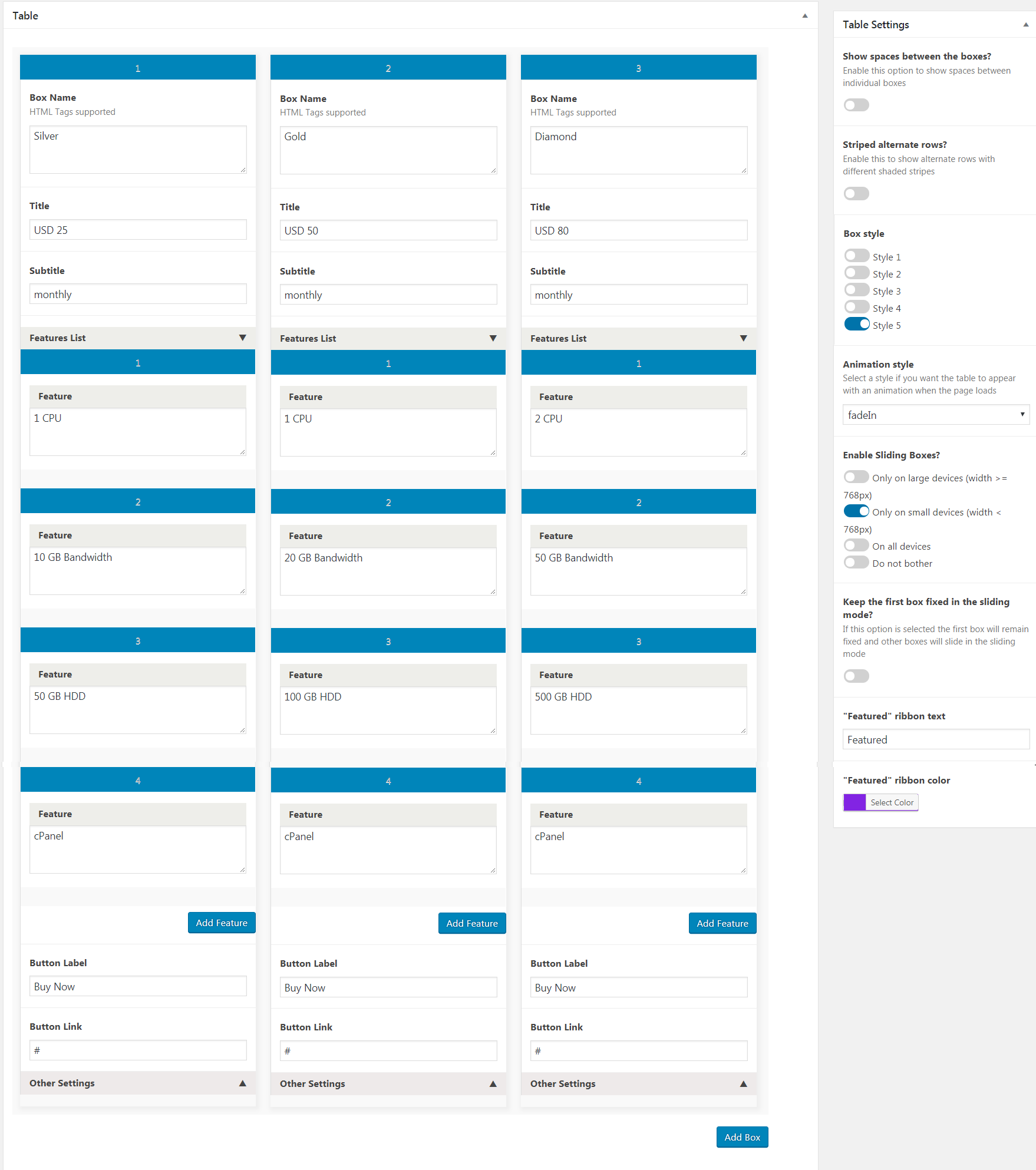
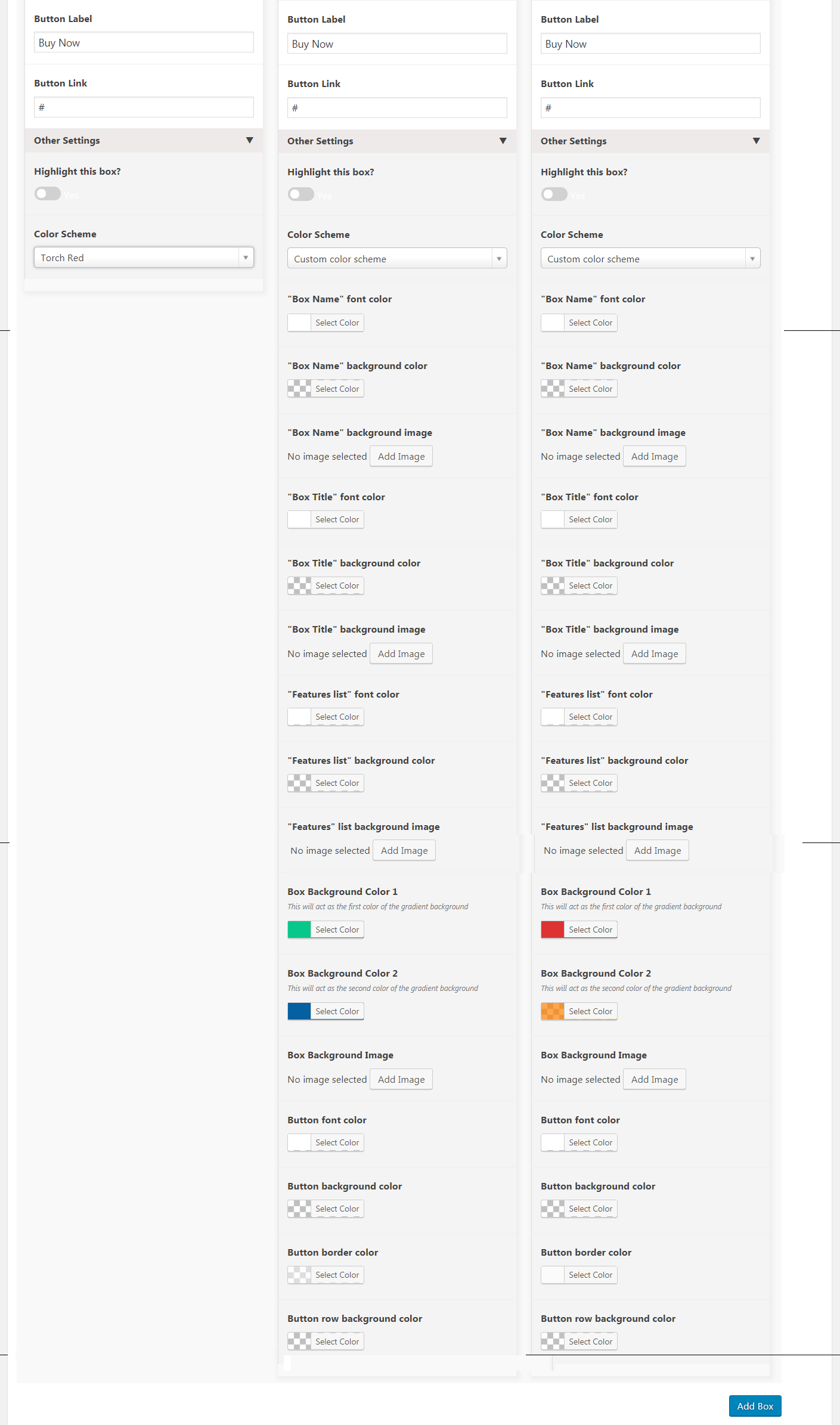
屏幕截图:
常见问题:
How do I display a pricing table on a page or post?
To display a pricing table on a page or post , just use this shortcode at the place where you want it to be displayed:
Example:
[ rptb_table id = 1295]
If you want to display it in a template, then the PHP way of doing it would be:
<?php do_shortcode('[rptb_table id=ID]'); ?>
where ID is the ID of the pricing table
Example:
<?php do_shortcode('[rptb_table id=1295]'); ?>
How do I display a pricing table on a page or post?
To display a table group, use the shortcode [rptb_group id = 1295,1262] where 1295, 1262 etc. are the IDs of the individual tables you want to display in the group. See this page for more details about "Pricing Groups"
更新日志:
1.0
- First version.