Responsive Subheader
| 开发者 | DMBarber |
|---|---|
| 更新时间 | 2015年11月21日 03:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin works best when you have set static pages for your Front and Posts pages.
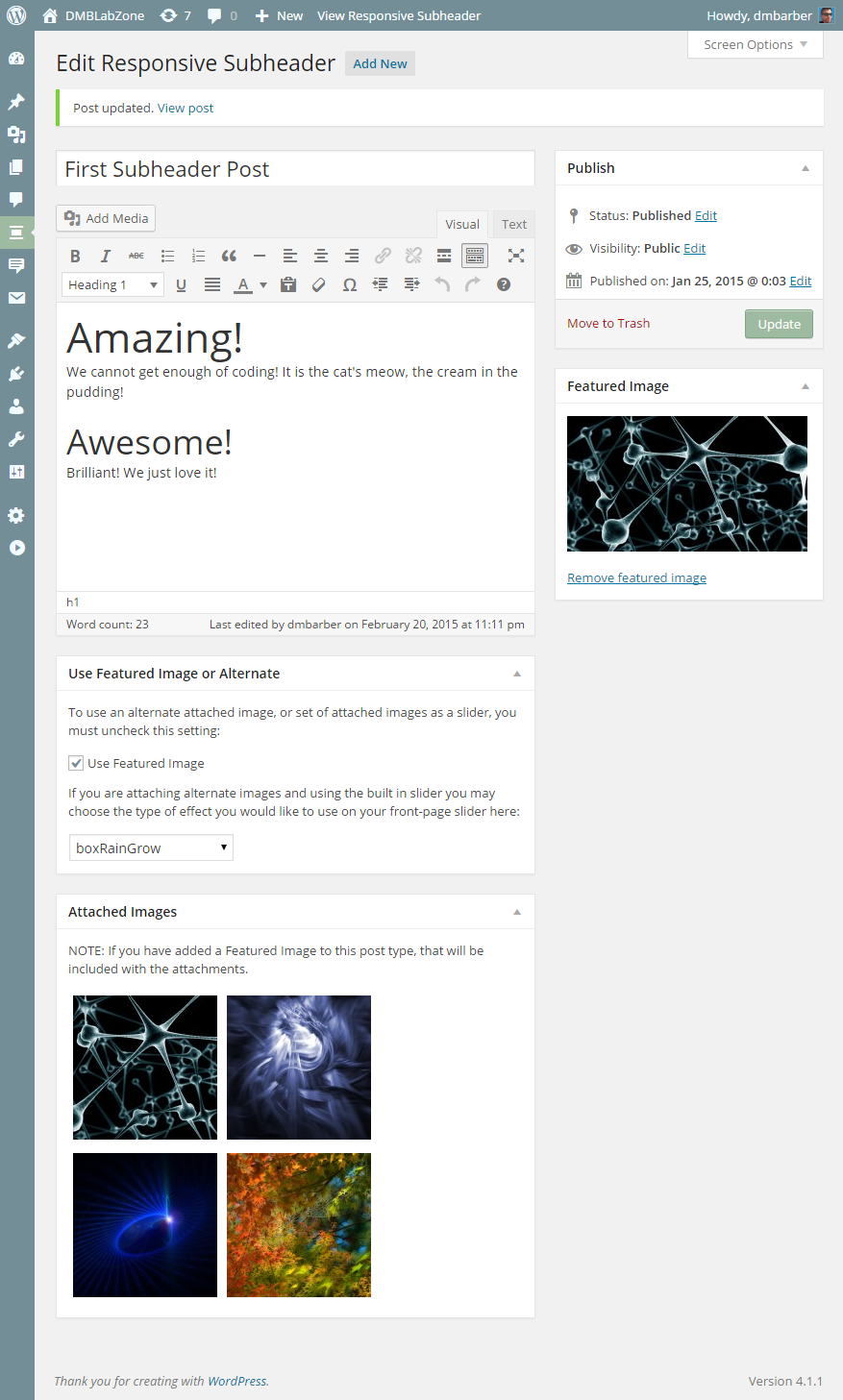
Easily add a responsive subheader to your pages. There is a separate subheader for your Front page, created when you add a new 'Responsive Subheader' post and a second type for all other pages. Be sure to add a featured image to your pages if you want the subheader to display on them.
Features:
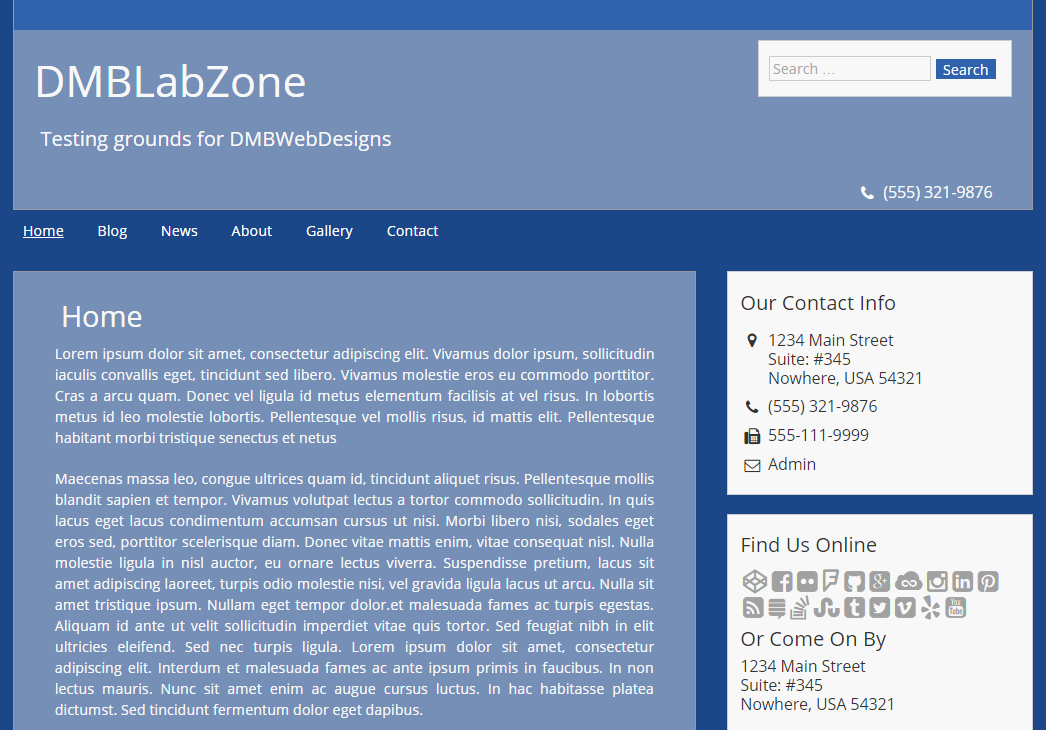
- Custom, editable subheader on the Front page
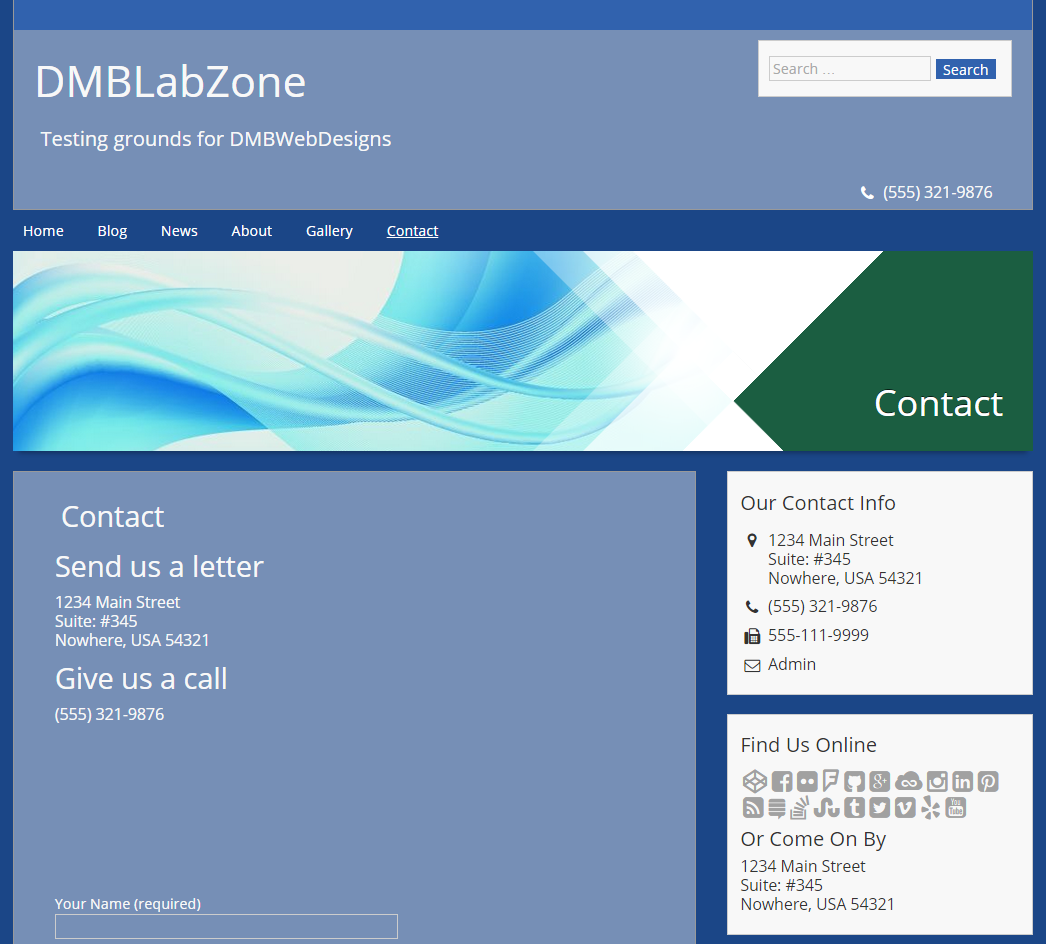
- Use a featured image as the subheader for all subpages
- Attach multiple images to the Front page Responsive Subheader to make a slideshow
- Choose your transition type for the slideshow
- Choose your custom color for the subheader backgrounds
- Each page will have its own unique subheader
- The page title is displayed on all subpage subheaders Create a new 'Responsive Subheader' and add a 'Featured Image' to it. The title is only for reference; it is not displayed on pages. Be sure to add a 'Featured Image' (at least 720px x 200px) to your pages. You can even add a featured image to the page you set as your 'Posts' page.
安装:
There are two easy ways to install this plugin:
Download from the website:
- Unzip the downloaded file and upload all the contents to your wp-content/plugins directory.
- 通过WordPress的“插件”菜单激活插件。 Install from WordPress:
- Simply search for 'Responsive Sub-header' and install from your WordPress plugin page.
- Activate the plugin through the 'Plugins' menu in WordPress.
- On your admin panel create a new Responsive Sub-header and add a featured image.
- Add featured images to the pages you want to which you wish to add a sub-header
- Edit your header.php file to add the tiny code snippet supplied with this plugin
- Enjoy the magic!
屏幕截图:
更新日志:
1.0.0
- Initial release.
- Added un-install file
- Fixed some minor issues with image sizing and margins
- Removed white background from front page sub-header
- Updated usage page and this readme files
- Enhanced admin settings panel by making overlay selection more distinctive
- Made instructions easier to understand
- Corrected minor typos in text and code
- Added background color for Front Page subheader
- Added option for image to span full width of content
- Added option to have no overlay
- Allow full width image on front page if no text is present