
tributors: buboiasin
详情介绍:
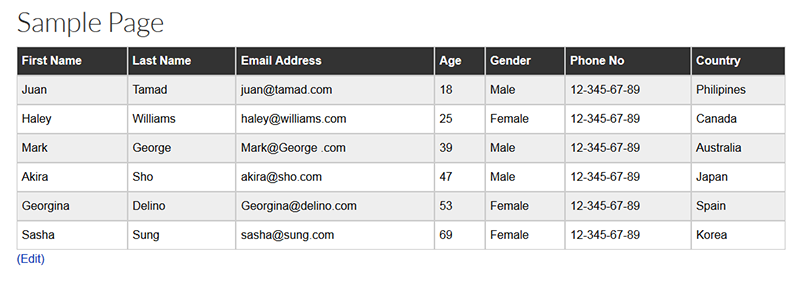
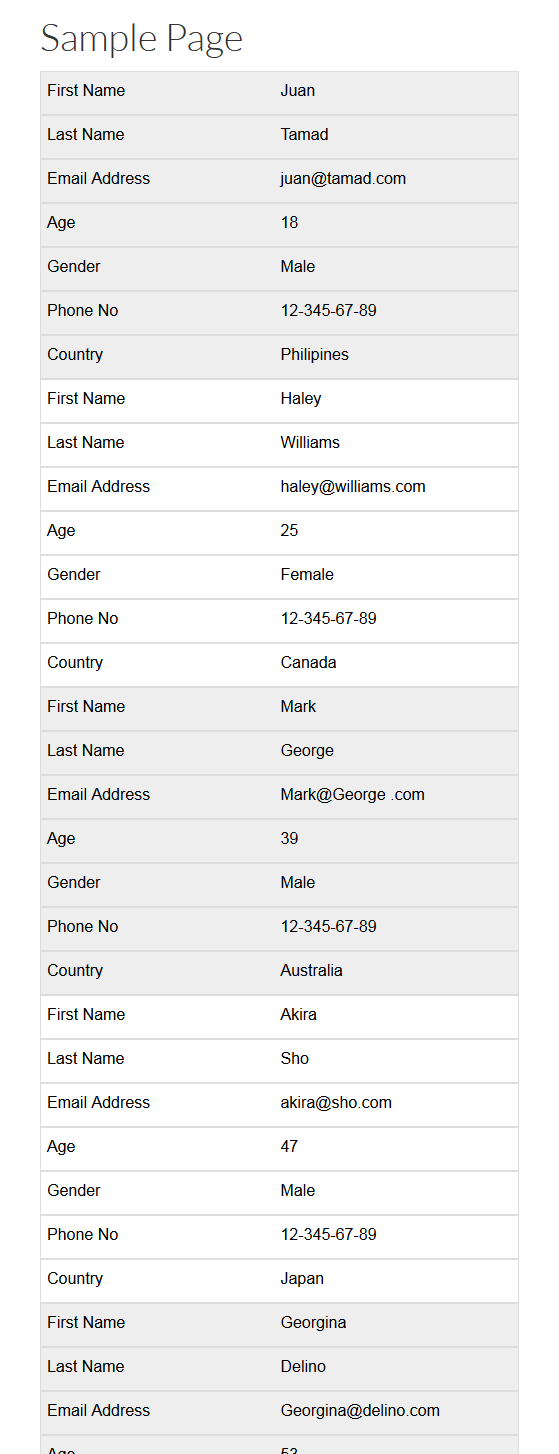
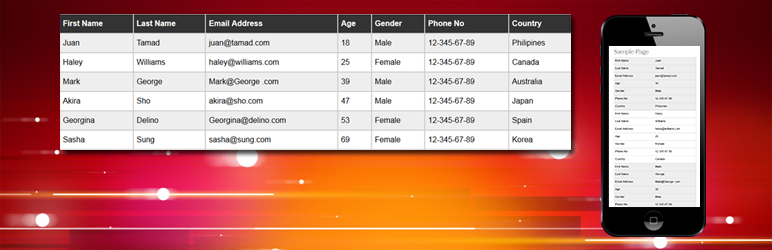
Say goodbye to the scrollbar in mobile device and transform your table to responsive mobile design table.
When a screen resolution is below 767px table will change its layout to responsive design allowing the table to easyly read without the scroll
shortcode to use
[responsivetable]
安装:
- go to wp admin - plugin - add new
- upload zip file or search the plugin
- install and activate
- Upload Responsive Table to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Configure the plugin in 'Admin' 'Responsive Table'
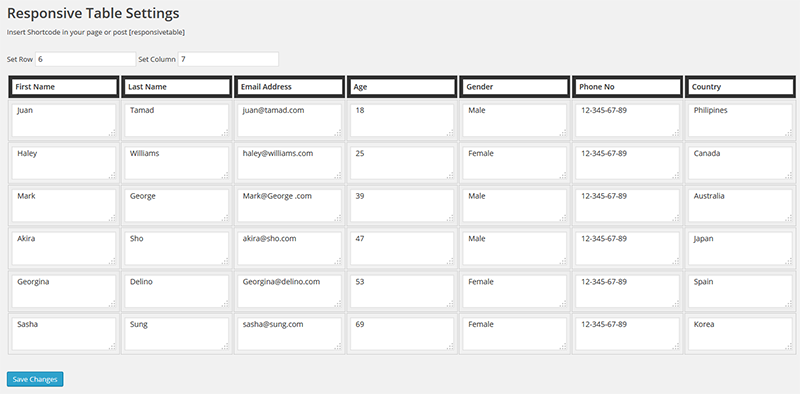
屏幕截图:
常见问题:
How to add Column and Row
In the Settings Field just insert the number of column and row of your table
Can i add image on the table?
Yes just use html atribute like
How many column and row can i add?
there no limitation you can add as many as you want
更新日志:
version 1.0.2
fixed bugs
version 1.0.0
fisrt version