
Plugin Name
| 开发者 |
billknechtel
kburgoine |
|---|---|
| 更新时间 | 2019年5月24日 05:42 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Features Include:
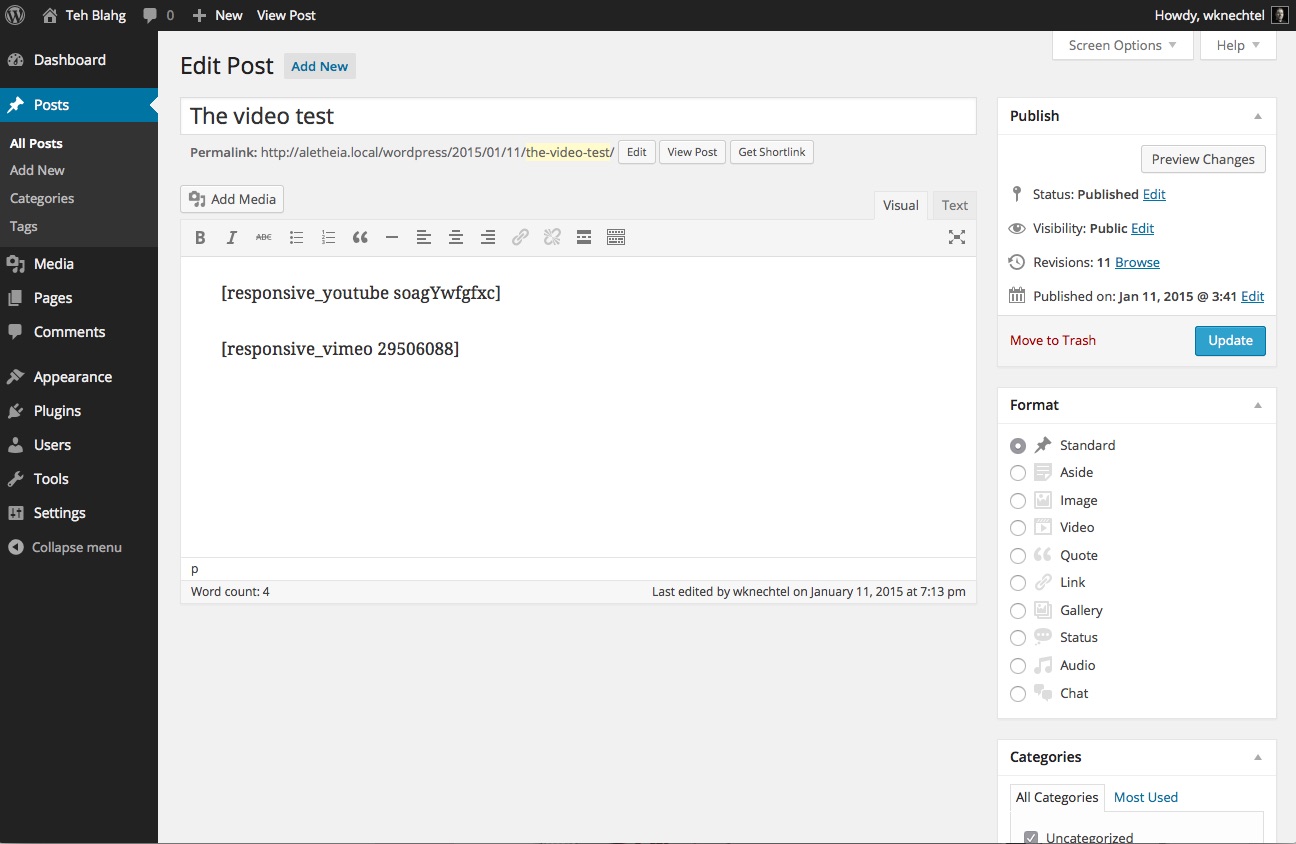
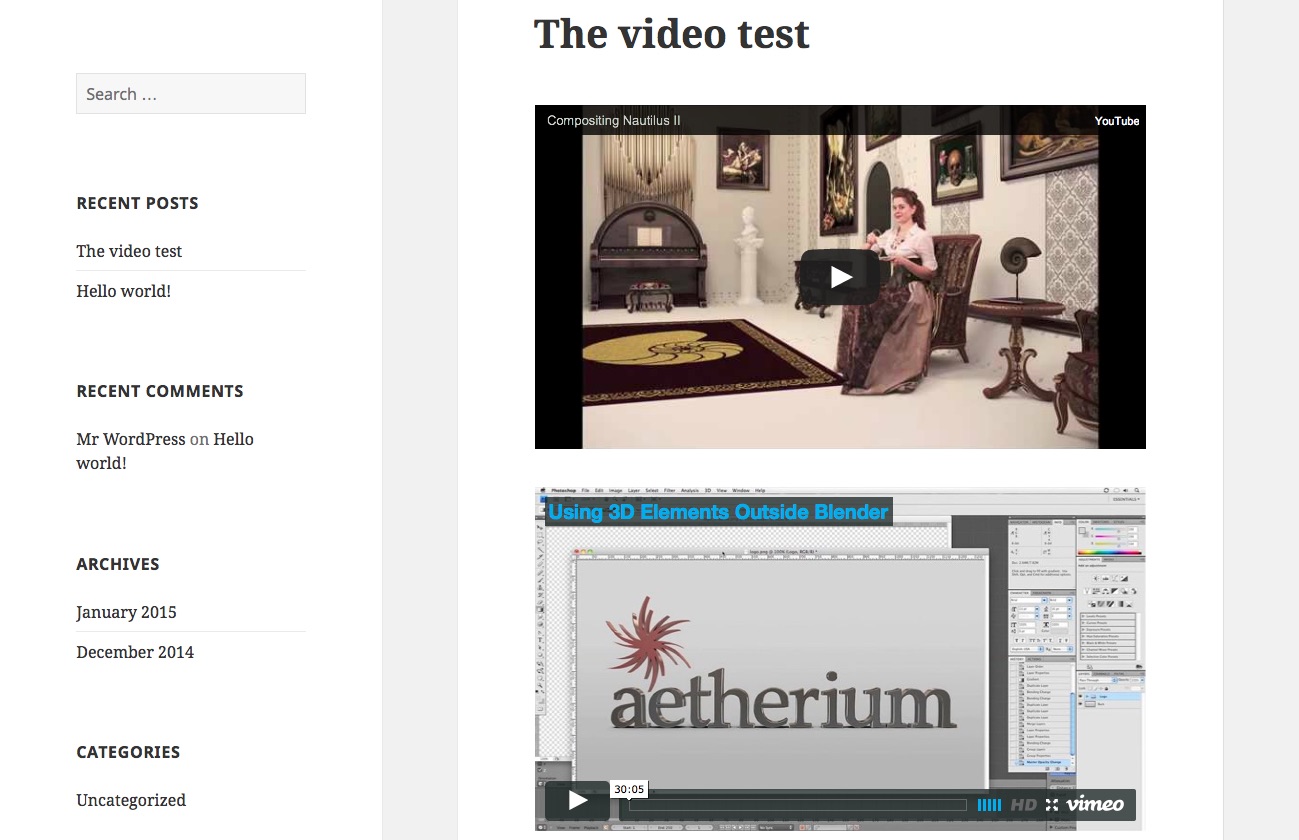
- The ability to add one or more videos directly in to a page, post or any of your own custom post types using the video URL (not the embed code) or ID and a short code. Currently YouTube and Vimeo are supported, using the [responsive_youtube] and [responsive_vimeo] shortcodes, respectively.
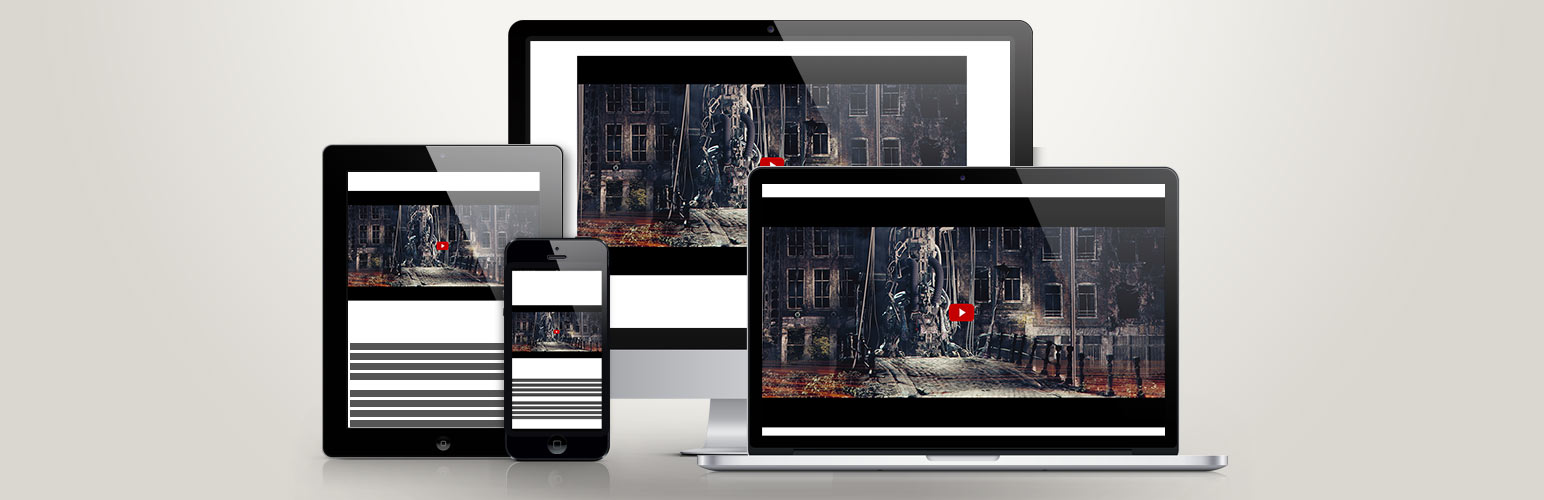
- Fully responsive so the video's viewport will fill the width of the containing area and scale depending on screen size. No need to set a width and height, just set the width of the div your content sits in.
- YouTube videos have a shortcode attribute that lets you turn "related videos" on or off. "Related Videos" are the links that tile across the viewport when a video has completed playing.
- YouTube videos also support light and dark themes, autoplaying, showinfo, and modest branding (which removes most YouTube brand imagery).
- Vimeo videos can have the video portrait, title, and byline shut off.
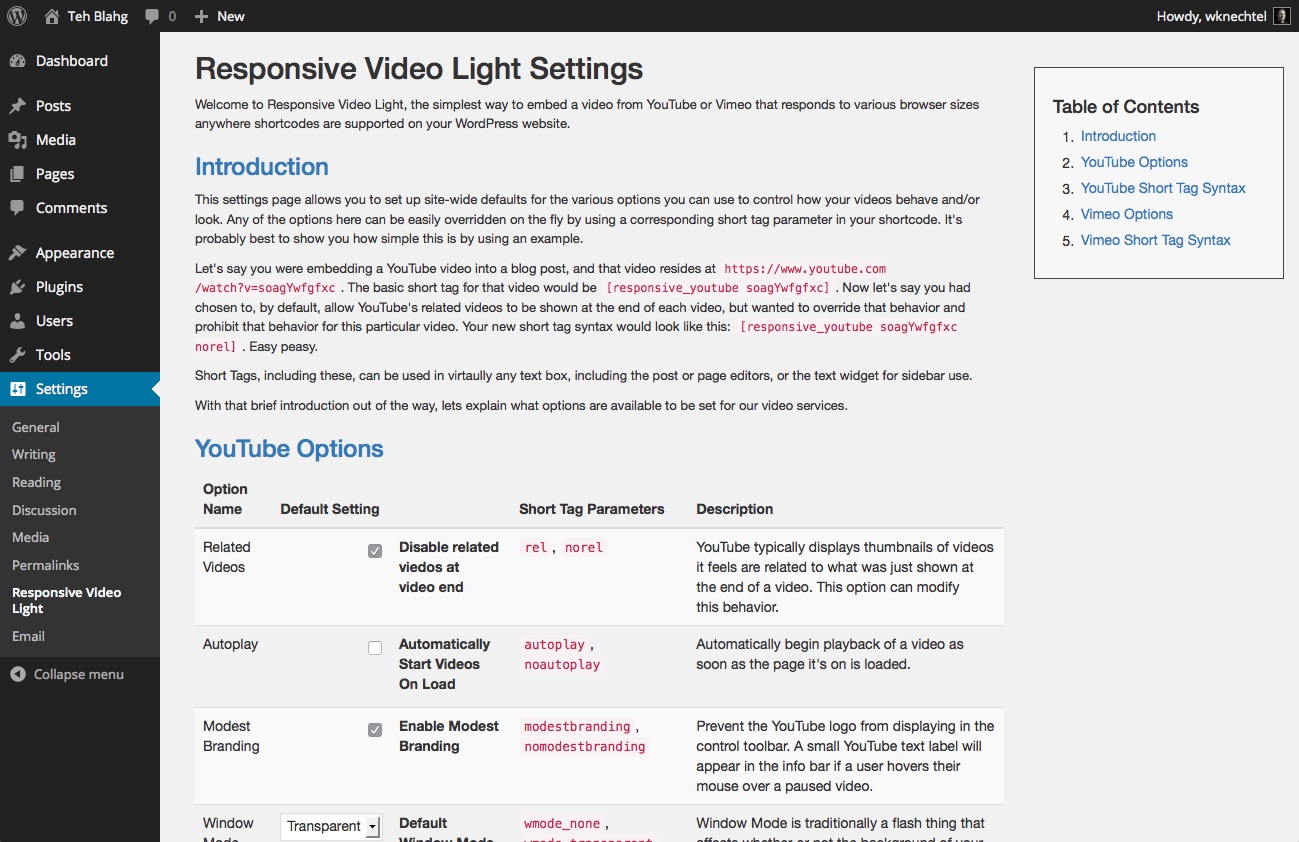
- A comprehensive settings screen which explains all the options and shows you the syntax of the shortcodes.
- WordPress 3.0 +
安装:
- Download responsive-video-light.zip.
- Upload responsive-video-light.zip to the plugins/ directory.
- Enable Responsive Video Light in the Plugin admin panel.
- Go to Settings > Responsive Video Light and Review the two settings and learn how to embed the videos in your posts or pages.
- Create a new or edit a post (or page), and insert the shortcode according to the simple syntax.
屏幕截图:
常见问题:
Says wrong video id or no video shows
Make sure you have copied the main URL from your address bar for the video and not the supplied embed code. Make sure you have selected the correct video type. If Vimeo is selected but a YouTube URL is pasted (or vice versa), it will not work. If this is a Vimeo video, ensure you have permission for the video to be embedded. You may have to contact the video owner to get this.
Video is not resizing
Make sure that the div or other block-level element that contains the video has a width set and that it is a percentage and not a fixed width.
YouTube videos are displaying in front of a part of my HTML
Check out the wmode options in the plugin documentation. Chances are that setting it to "transparent" will fix the problem.
更新日志:
1.5.2
- Add support for youtu.be sharing URL
- Can also use the embed URL, but of course not the whoe embed code.
- Remove final Twig vestige, update compatibility string
- Remove Twig templating altogether to resolve namespace collisions. Honestly, including the whole thing was a bit heavy-handed anyway - I didn't need but a tiny fraction of its functionality. Replaced with "native" PHP code.
- Add loop and autoplay support for Vimeo
- Add showinfo parameter support
- Added missing admin screen CSS. D'oh!
- Added new YouTube options like modest branding and themes (yay!)
- Added extant Vimeo options to the global settings screen
- Reworked settings screen to accommodate all the new global settings.
- Fixed http/https warnings & issues by using protocol independent URI.
- Internal restructure to comply with PSR-2
- Fix DEBUG mode error by correcting role call to use name as opposed to ID.
- Refactored administrative interface to use Twig templating system I'm looking at feature upgrades currently. Be looking for a new release soon with an enhanced feature set.
- Add notitle, nobyline, and noportrait vimeo parameters
- Remove vestigial contextual help screen code that really did nothing useful
- Add wmode shortcode parameter for responsive_youtube.
- Add underscore to acceptable character set in YouTube video ID regex.
- Minor whitespace tweaks.
- Much thanks to kjfrank and f.macdonald for the heads-up and suggested fixes on these issues!
- Fix acceptable YouTube ID character set regex. The Hyphen is now usable as well, per user feedback. (Thanks so much!)
- Fix call_user_fun_array() error caused by renaming the css function.
- Rename the css integration function so as not to interfere with the original "Rsponsive video" plugin.
- Update documentation markdown to interpolate closing brackets correctly where a URL is the last parameter of the shortcode.
- Update description to fit within prescribed limits. Going to take a while to get used to the "WordPress Way"
- Update readme to correct minor markdown syntax issues
- Add note about using shortcode in text widget
- update contextual help URL
- Update changelog with revision notes
- Correct contributor username
- Initial Release