Responsive Widgets
| 开发者 | BenRacicot |
|---|---|
| 更新时间 | 2014年3月12日 02:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 3.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Looking for widgets that display text, code, images or WordPress shortags only on a specific device? Then this plugin is for you!
How it works:
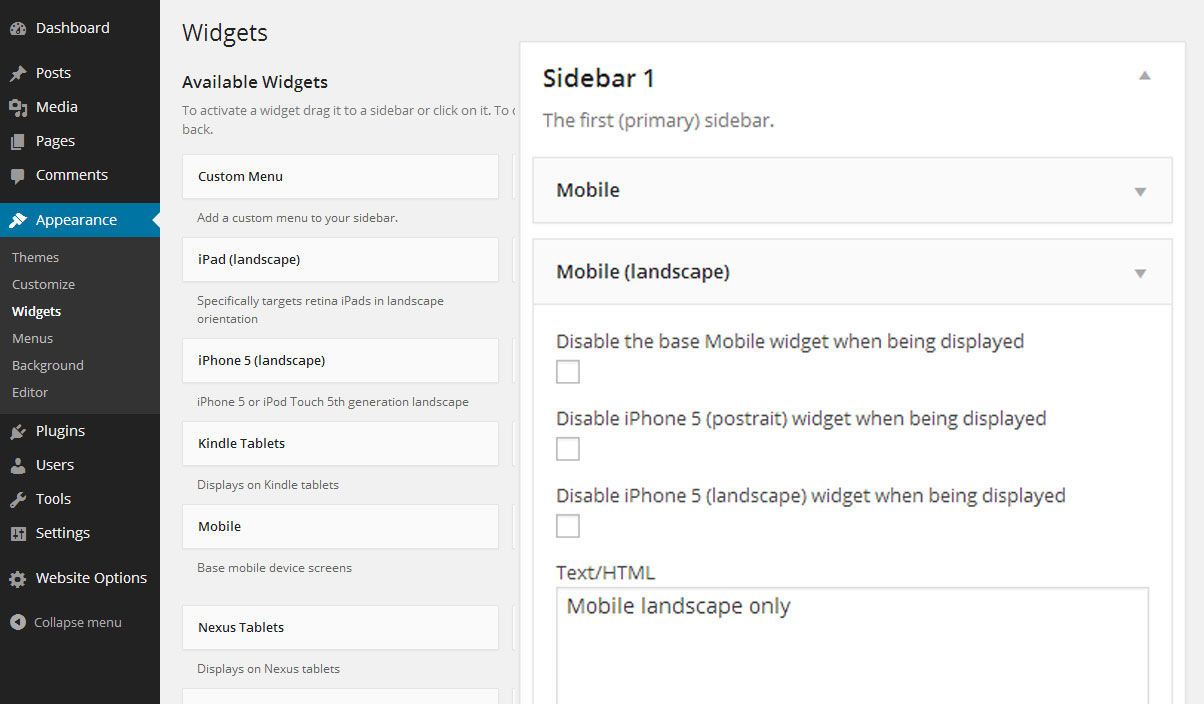
After installing Responsive Widgets plugin, browse to your WP dashboard, go to Appearance -> Widgets page and there you will see
a whole bunch of new widgets titled to their specified device. Load up as many as you want in your favorite sidebar area to display
specific content on that specific device and no other.
You will notice that some devices may also reffer to similar devices as well. For instance the generic tablet widget will obviously display on all tablets, iPad, Android Samsung etc. That is why most widgets have checkboxes to toggle display on or off for conflicting devices.
(See screenshots tab)
These options are available everywhere that I could find a conflicting device where unwanted duplication may occur.
Please be vocal before voting "Broken"
This is my first plugin and hope that you, the community, will help me find the bugs! If you must vote broken or under 3 stars please contact me with the issue also. Thanks.
安装:
This section describes how to install the plugin and get it working.
Manual installation:
- Download.
- Upload
Responsive-Widgetsto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Checkout your new widgets!
- Mouse over "Plugins" and click "Add New".
- Search "Responsive Widgets".
- Hit "Install Now".
- Activate the plugin on the Plugin dashboard
- Once complete, browse to Appearance->Widgets to see your new widgets!
屏幕截图:
常见问题:
What devices are supported?
Desktop size screen - 1030px+\ Large monitor - 1240px+\ Mobile device - 0 - 320px\ Phablet screen sizes - 481px+\ Tablet - Landscape / Portrait\ iPad - Landscape / Portrait\ iPhone 5 - Landscape / Portrait\ Nexus Tablet\ Nook Tablet\ Playstation Vita\ Sansung Tablets\ Surface Tablet\ Windows Phone OS\ And a Print only widget!
Can the plugin be extended to support more devices?
Why yes it can! The plugin is built with a mix of CSS media queries that work together with a very extensive PHP library called Mobile Detect. Please submit an issue at this project's Github
Widgets aren't my thing...
You may be interested in a shortcode version of Scientifik's Responsive Widgets. Its by Jesse Friedman and called WP Mobile Detect.
更新日志:
1.0
- Initial Release