
Responsive Youtube & Vimeo Video Lightbox
| 开发者 | swadeshswain |
|---|---|
| 更新时间 | 2017年6月6日 13:48 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.4.1 |
标签
video
photo
photos
wordpress
image
gallery
lightbox
images
picture
video lightbox
overlay
swadeshswain
odrasoft
evosit
lightview
wordpress lightbox
wordpress video lightbox
wordpress video embed
add video to wordpress
youtube popup
light box
responsive lightbox
wordpess popup video
youtube lightbox
wordpess plugin
reponsive lightbox popup
下载
详情介绍:
Using this Responsive Youtube & Vimeo Video Lightbox plugin you can add youtube and Viemo video on lightbox to wordpress page or post.
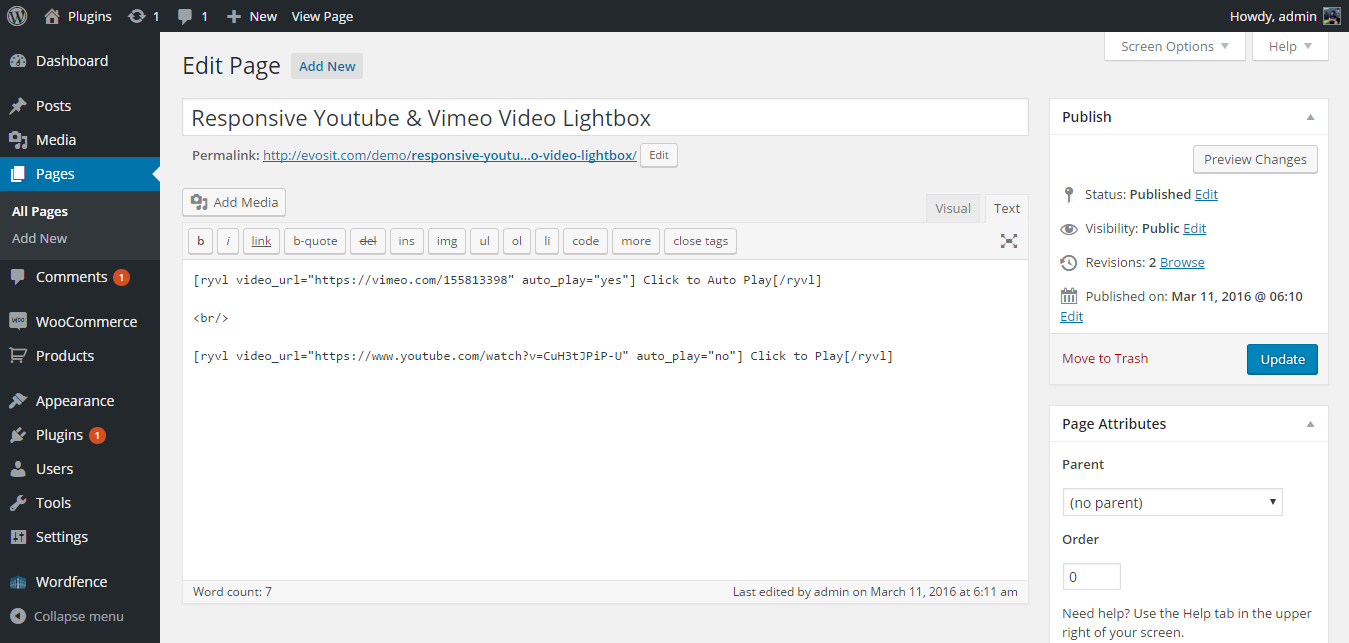
Demo | Documentation | SupportDisplayed with the below short code: Vimeo video light box : [ryvl video_url="https://vimeo.com/155813398" auto_play="yes"] My Caption [/ryvl] Youtube video light box : [ryvl video_url="https://www.youtube.com/watch?v=CuH3tJPiP-U" auto_play="yes"] My Caption [/ryvl] video_url = add youtube or vimeo video url auto_play = if "yes" the video will be auto play on light box if "no" the video will be click to play on light box popup. Note : you can add text or image in mycaption Click here for demo
安装:
- Upload and Activate the plugin
- Add [ryvl video_url="https://vimeo.com/155813398" auto_play="yes"] My Caption [/ryvl] to any post or page
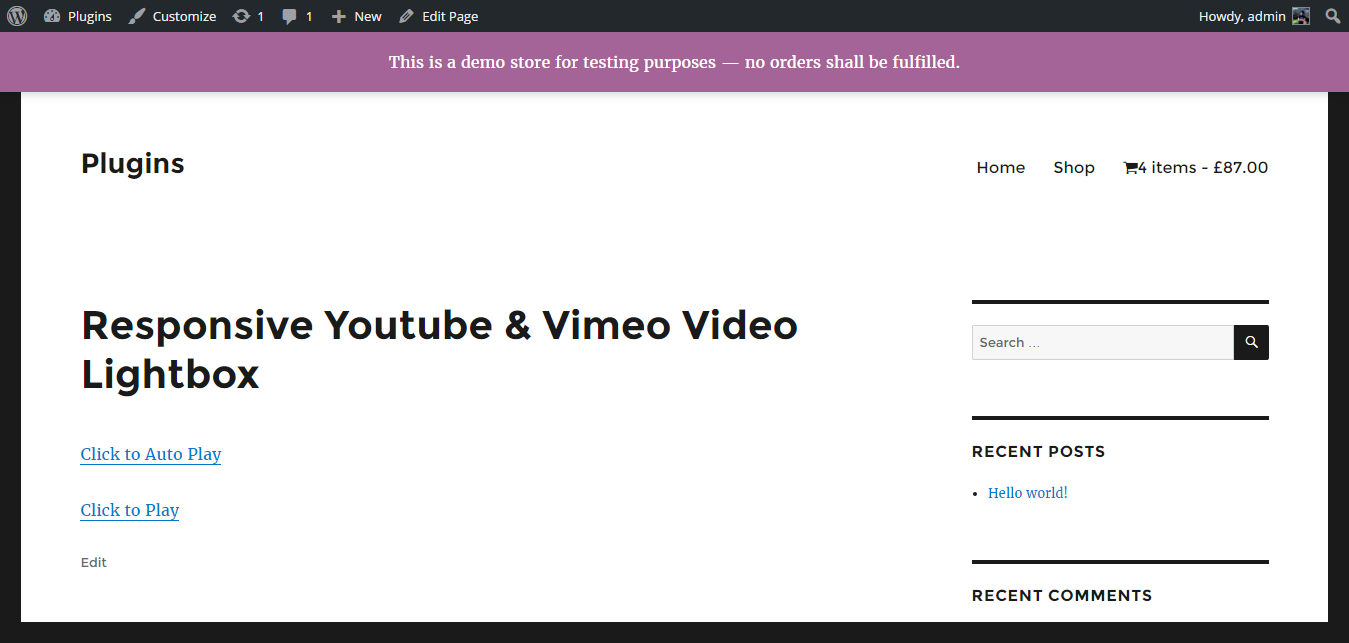
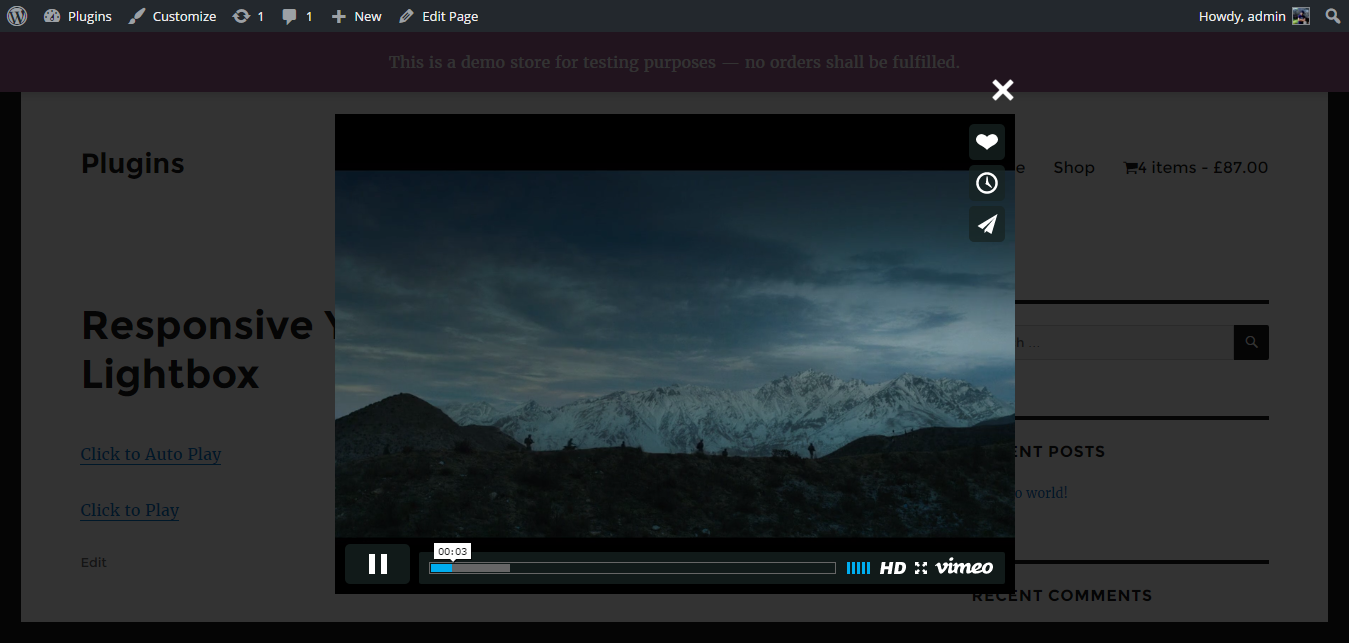
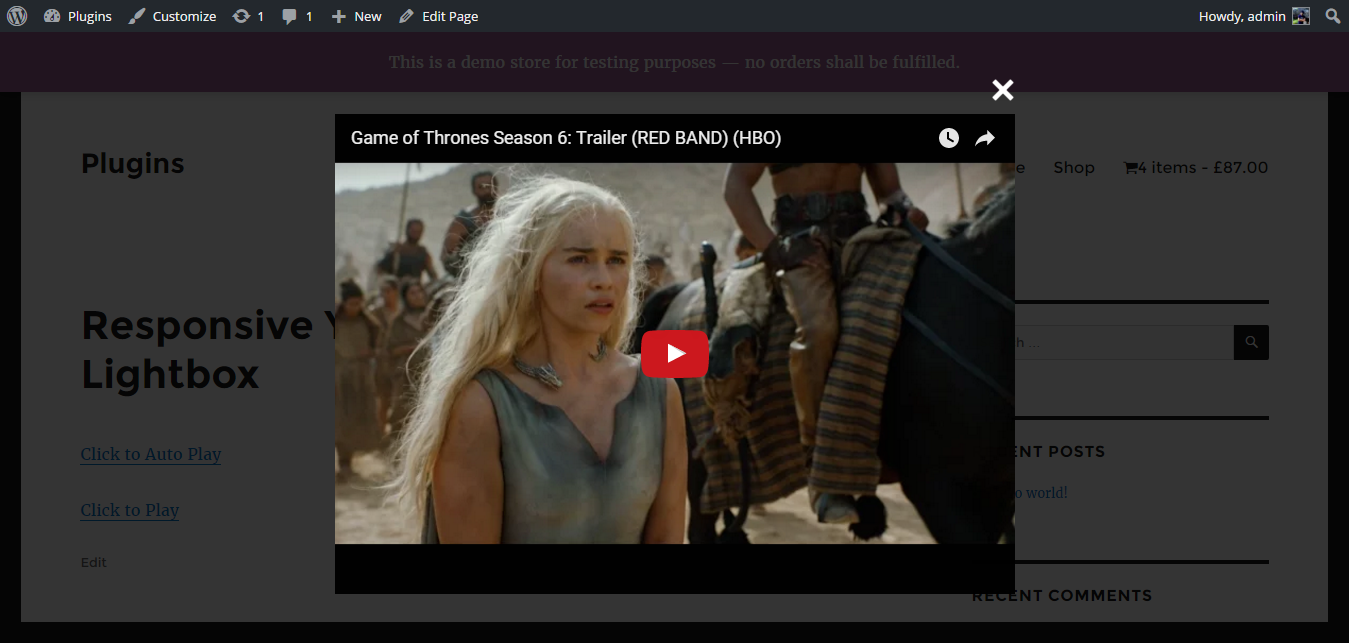
屏幕截图:
常见问题:
- How do I add the Responsive Youtube & Vimeo Video Lightbox to my site?
You can add your Responsive Youtube & Vimeo Video Lightbox by using shortcode or via the widget control panel
- Where can I reach the documentation?
http://swadeshswain.com/demo/responsive-youtube-vimeo-video-lightbox
- What should I do when I experience any problem?
- Is Responsive Youtube & Vimeo Video Lightbox is totally responsive?
Responsive Youtube & Vimeo Video Lightboxr is 100% responsive with each items, so it will fit perfectly into your page, regardless of the size of your desktop screen or device.
- Can I show multiple instances of Responsive Youtube & Vimeo Video Lightbox on one page?
Yes you can use multiple Responsive Youtube & Vimeo Video Lightbox widgets and slider shortcodes.
- How to include a slider in a post or a page?
`[ryvl video_url="https://www.youtube.com/watch?v=CuH3tJPiP-U" auto_play="yes"] My Caption [/ryvl]
更新日志:
1.0
- First release!
- Url Update