Rocket Galleries
| 开发者 | MatthewRuddy |
|---|---|
| 更新时间 | 2016年5月30日 01:28 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 4.0 |
详情介绍:
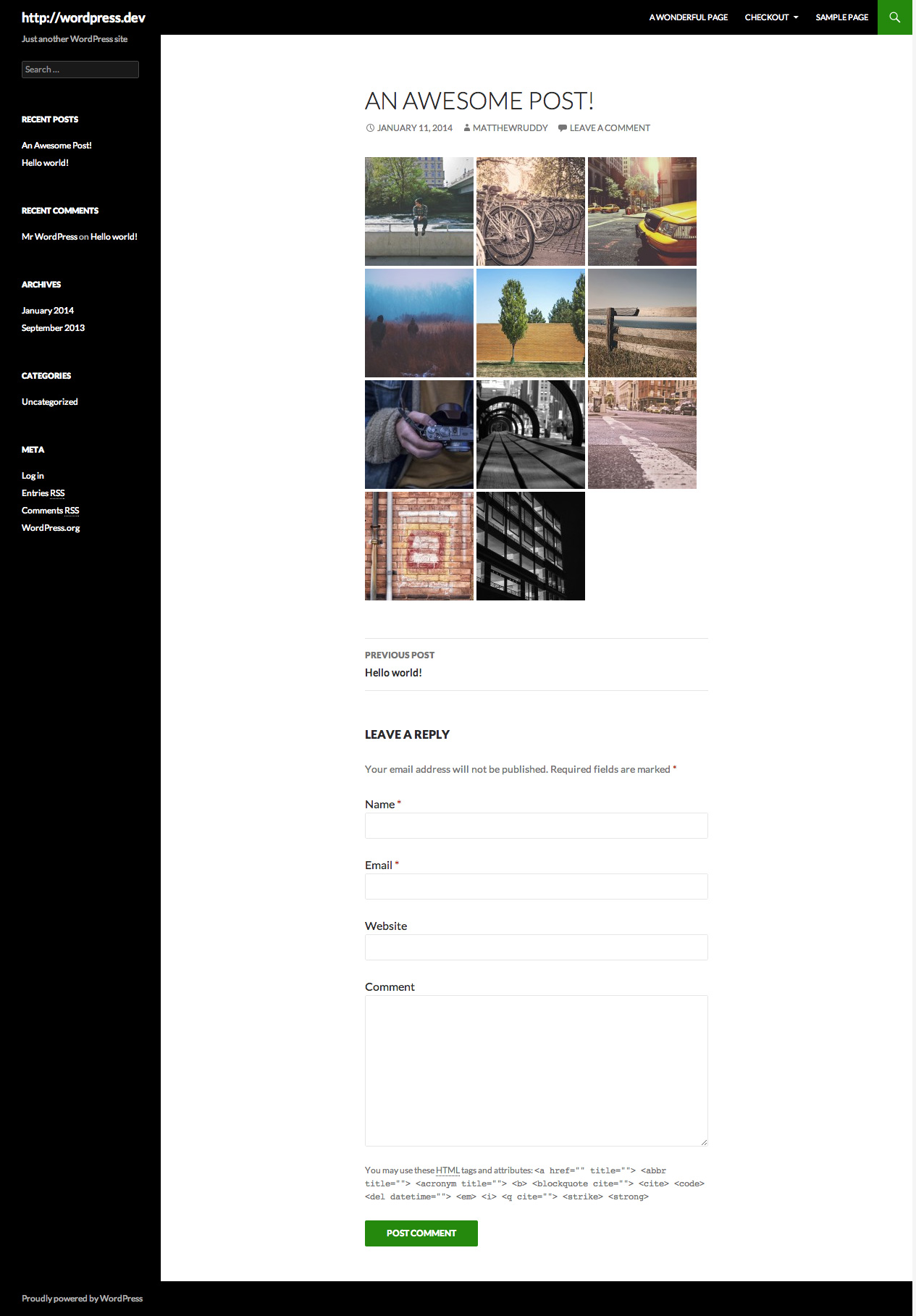
Rocket Galleries is the gallery manager WordPress never had. Easily create and manage galleries from one intuitive panel within WordPress. Simple, easy to use, and lightweight. Some of the features include:
- Lightweight, with no Javascript needed and minimal CSS at less than 0.3kb!
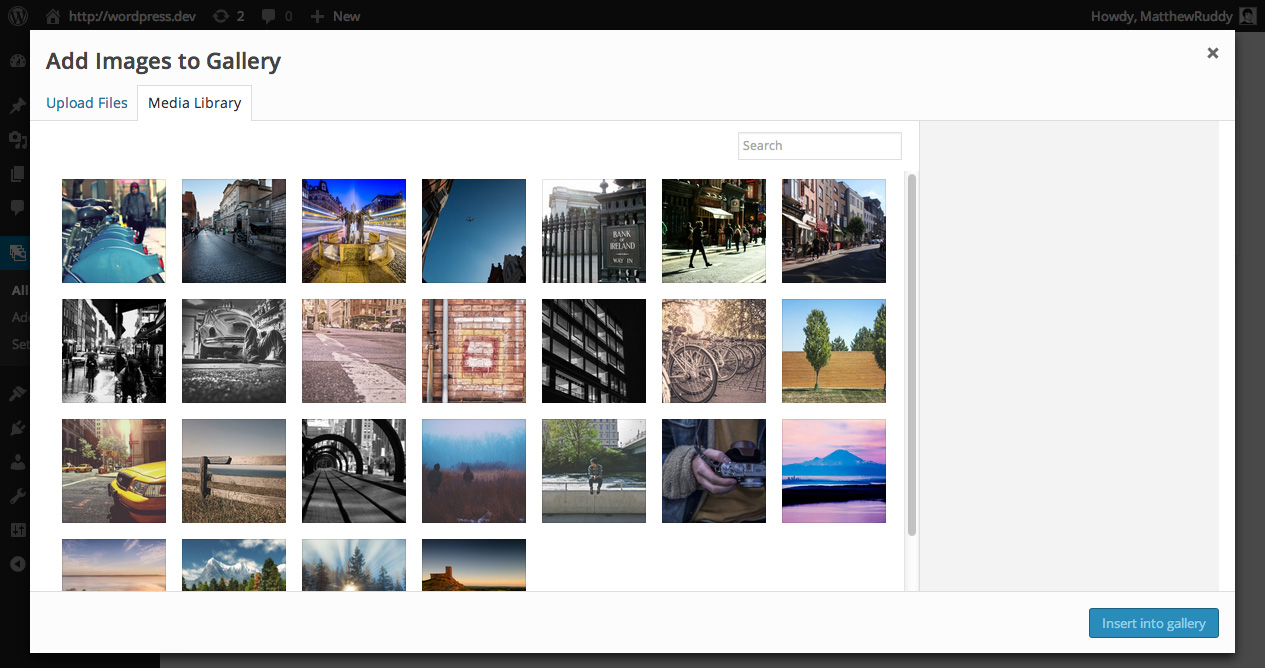
- Bulk image uploading, integrated with new WordPress Media Library
- A built in template loader, allowing you to create your own gallery templates for your theme
- Developer friendly, with huge scope for customization using built-in actions & filters
安装:
Display a gallery
To display a gallery, you can use any of the following methods. In each example, replace the "1" with the ID of the gallery you wish to display.
In a post/page:
Simply insert the shortcode below into the post/page.
[rocketgalleries id="1"]
In your theme:
To insert a gallery in your theme, add the following code to the appropriate theme file.
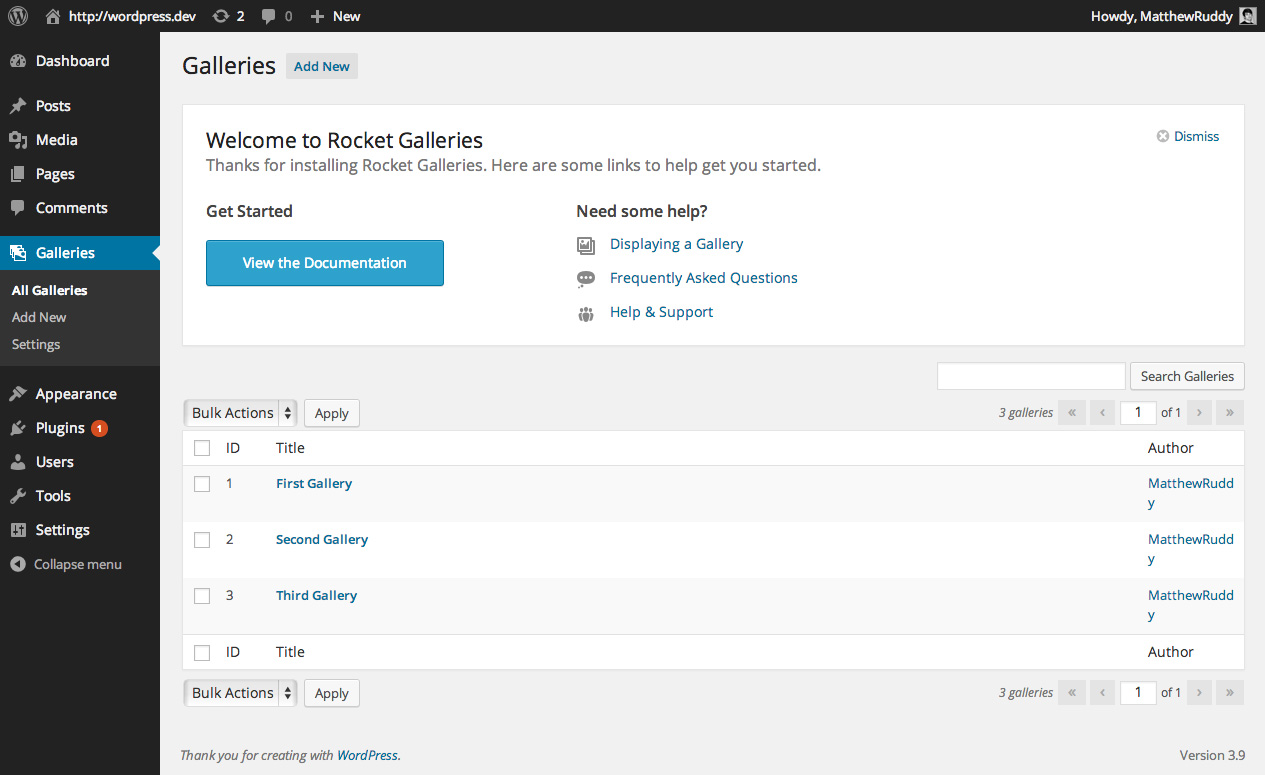
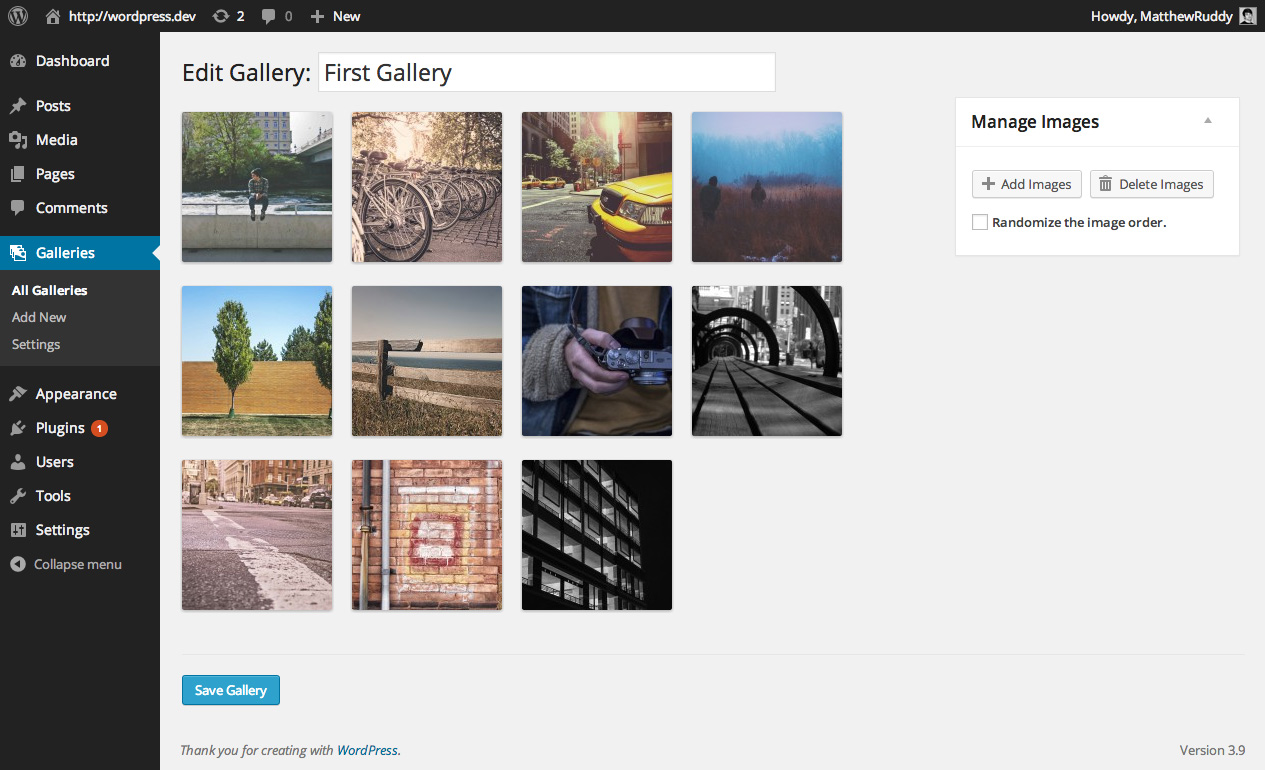
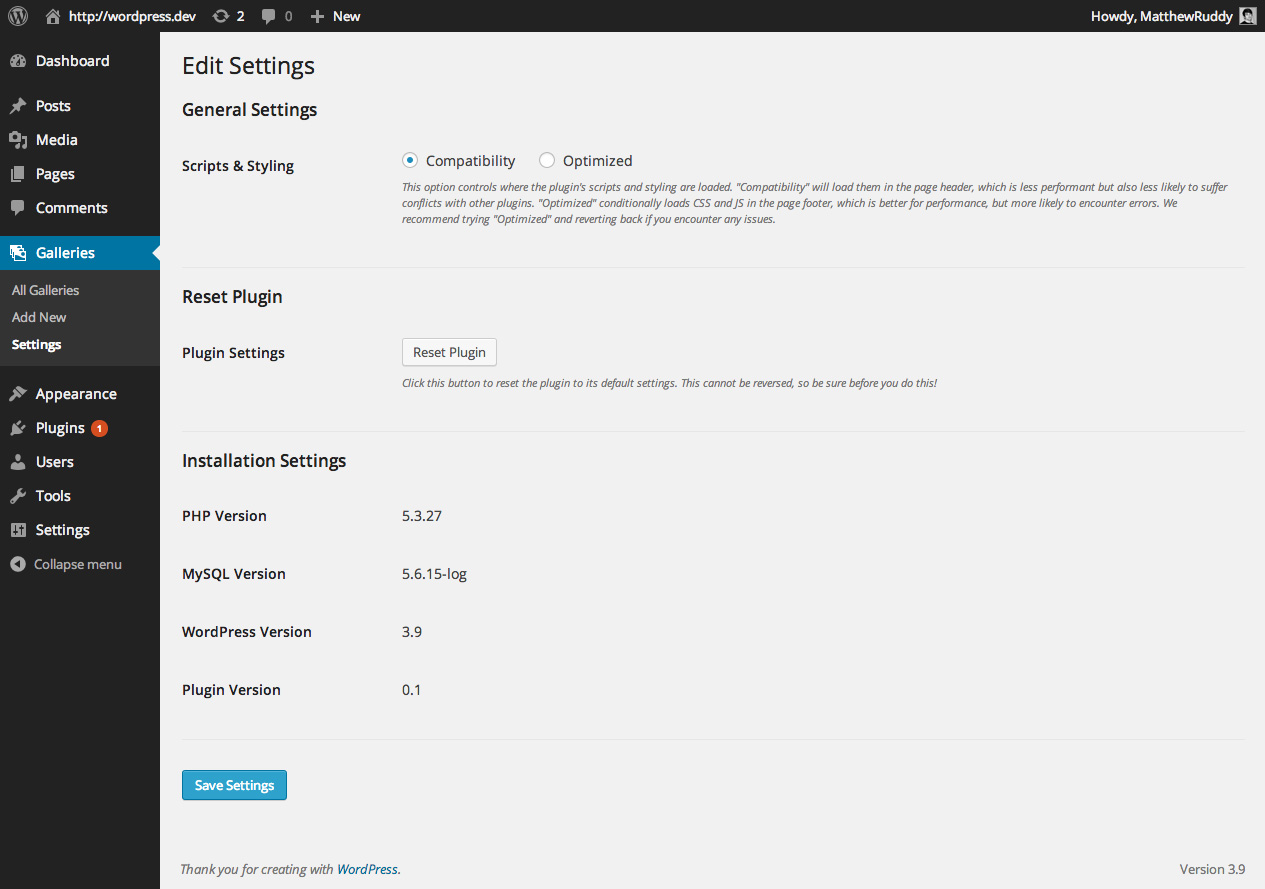
<?php if ( function_exists( "rocketgalleries" ) ) { rocketgalleries( 1 ); } ?>屏幕截图:
更新日志:
0.2.0.2
- Testing deployment via SVN command line.
- Testing new deployment strategy.
- Gallery class has now been made re-usable. Easily use it to display your own gallery programatically.
- Added “Link To” option for linking gallery images to Attachment Page, full size image, or other custom options.
- Many more under the hood improvements to prepare the plugin to future plans!
- Fixed bug that prevented creation of galleries when using PHP v5.2.*.
- Added some missing localisation.
- Fixed fatal error on activation when using PHP v5.2.*.
- Hoping to have fixed some fatal errors on activation.
- Fixed warning message when resetting the plugin.
- Fixed gallery item link issue.
- Added some missing images.
- Fixed “Welcome” panel links.
- Some general code improvements.
- Initial release.