
Royal Image hover effects
| 开发者 |
codecans
|
| 更新时间 |
2018年7月21日 17:46 |
| PHP版本: |
3.0.1 及以上 |
| WordPress版本: |
4.9.6 |
| 版权: |
GPLv2 or later |
| 版权网址: |
版权信息
|
详情介绍:
Royal Image Hover Effects is an impressive, lightweight, responsive Image hover effects. Fully powered by pure CSS3. 63+ Different Hover Effects Collections with choosing 3 styles. Apply Royal Image hover effects on your website without any CSS coding knowledge.
See live demo here:
http://demo.codecans.com/plugins?theme=royal-hover-effects
Documentation:
http://codecans.com/tutorials/royal-hover-effects/
Video Tutorial:
[youtube
https://youtu.be/IypECjU5E-0]
Features
- Fully Responsive
- Easy to use
- No Javascript Pure CSS3
- Social Icon for each hover item
- Square Box + Round CSS3 Responsive.
- 4 unique hover Effects For Free
- Chose Custom Item 1 Row
- 42 hover Effects For pro
- Support IE7, IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge
- Easy change from circle to square
- Almost fully CSS customizable.
- Custom post enabled
- Category Support
- Custom ordering
- Amazing option panel
- Shortcode Powered
- Unlimited hover items
Pro Version Features
Royal Image Hover Effects Pro Version Features
:
- Fully Responsive & Mobile Optimized
- Unlimited Color Option
- Support Browser IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge
- Control Display Item In 1 Row
- Chose Font Layout Style
- Custom Font Size
- Custom Font Color
- Custom Padding For each Items
- Custom Css Panel Ready
- Show / Hide Circle Effects Broder
- Various Overlay Animation Effects
- 11 Unique Hover Effects Square + Circle
- 31 Amazing Square Hover Effects for Style 2
- 21 Square Hover Effects for Style 3
- Each Circle Effects With 4 Animation
- Unlimited Hover Items
- Chose Responsive Gird in Option Panel
- Social Icon Ready for Each Hover Item
- External link for each hover item
- Open link in new tab
- Support within 12 hours
- Single Site License
- Developer License (unlimited use)
安装:
Installation of Royal Image Hover Effects is very simple.
== Installation ==
Installation of Royal Image Hover Effects is very simple.
Option 1
Download the plugin royal-image-hover-effects.zip from download location.
Unpack the *.zip file and extract the Royal Image Hover Effects folder.
Drop the Royal Image Hover Effects plugin folder into your wp-content/plugins folder.
In word press administration panels, click on Plugins from the menu.
You should see your plug-in listed under Inactive plug-in tab.
To turn the word presses plug-in on, click activate.
Option 2
Download the plugin Royal Image Hover Effects Plugin from download location.
Go to Add New menu under Plugins tab in your word-press admin.
Select upload link (top link menu).
Upload the available Royal Image Hover Effects Plugin file and click install now
Finally click activate plug-in link to activate the plug-in.
Settings Page
Under Settings -> Royal Image Hover Effects plugin you can configure the basic settings. Everything else can be done on the fly via Custom post named Royal Hover Effects on your Dashboard and via the Shortcode on any Page or Post that you want.
Add Royal Image Hover Effects- Allows you to add hover feature to Custom Posts as well as add information such as: Images, Title, Description, Hover Animation, Hover item Layout , Show Circle Border , Chose Hover Item in 1 row, Hover Effects, Custom CSS , & Social Icons in the Royal Image Hover Effects custom post.
Item Position - You can select which Hover item you want to appear first. You can also select all of your items and drag to move the order of each up and down in the Custom Post Panel.
Category - Choose the Category as you want to use for your hover effects.
How To Use
When you go to your Wordpress Dashboard you will now see a new custom post named Royal Hov Effects in your left toolbar under Pages in admin Dashboard.
pages. This will allow you to quickly create Royal Hover Effects item on your site.
To create an Royal Hover Effects all you need is the Fill All setting. The image can come from any source and be any size, you can also use images uploaded right from the Post Media Uploader.
Using the Royal Hover Effects Plugin
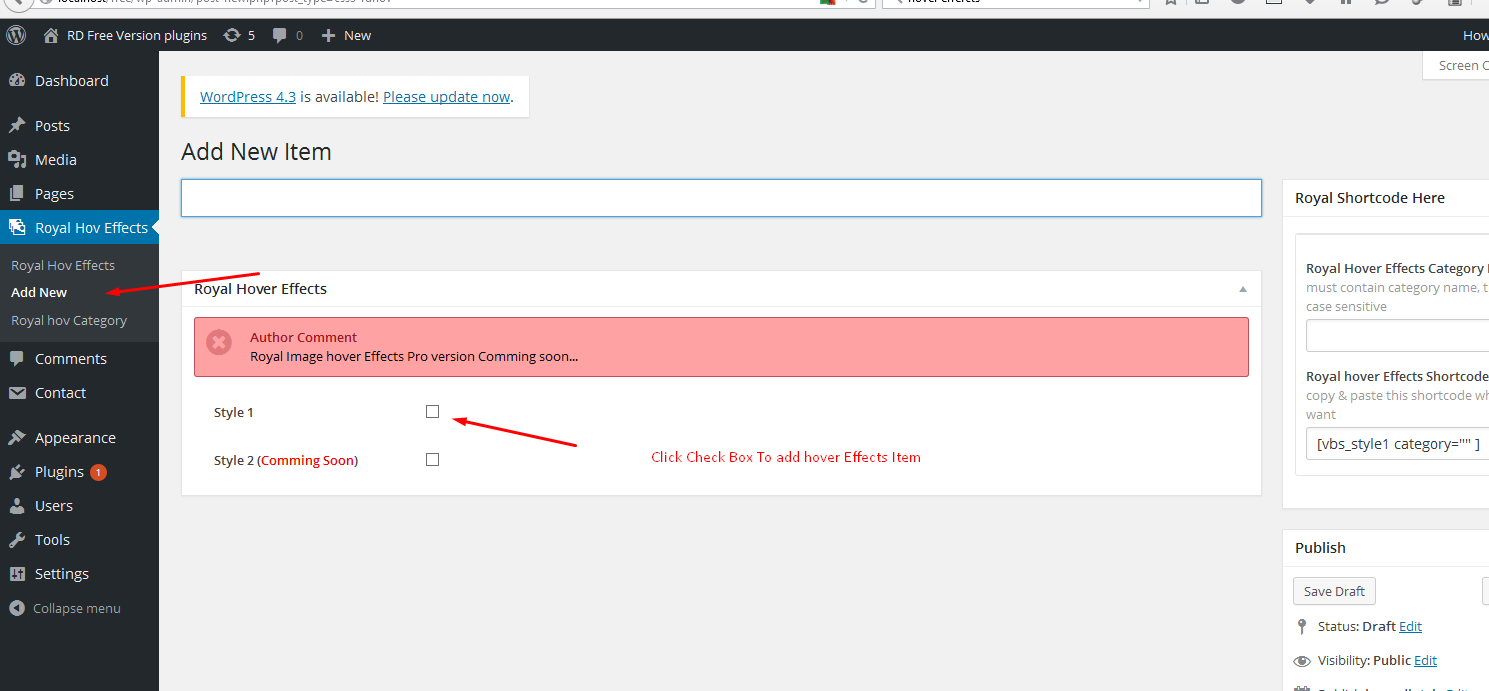
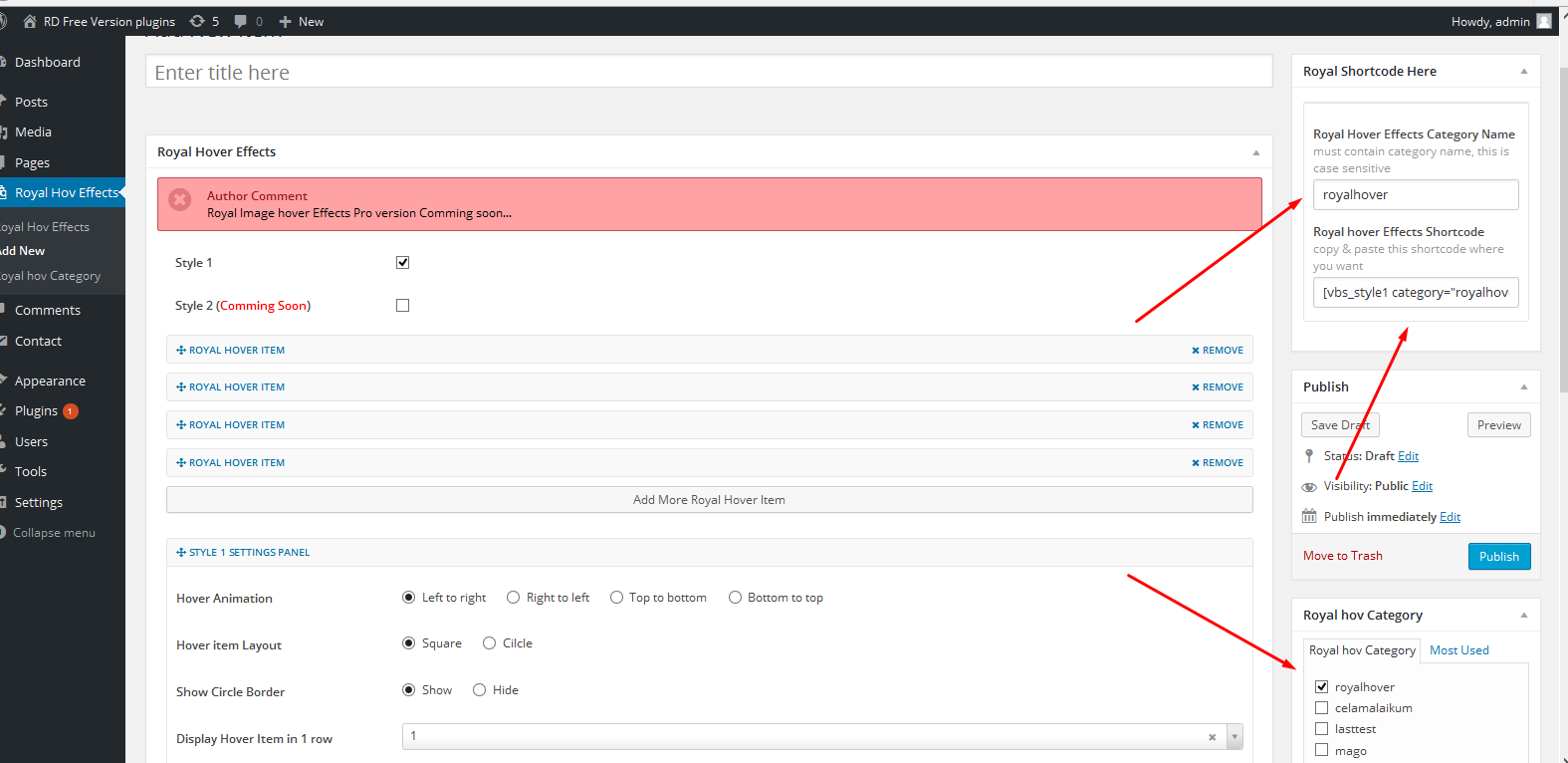
=> Once you see custom post name Royal Hover Effects On your Dashboard left under pages. just click Add New Item :
=> You will see the Hover information option panel
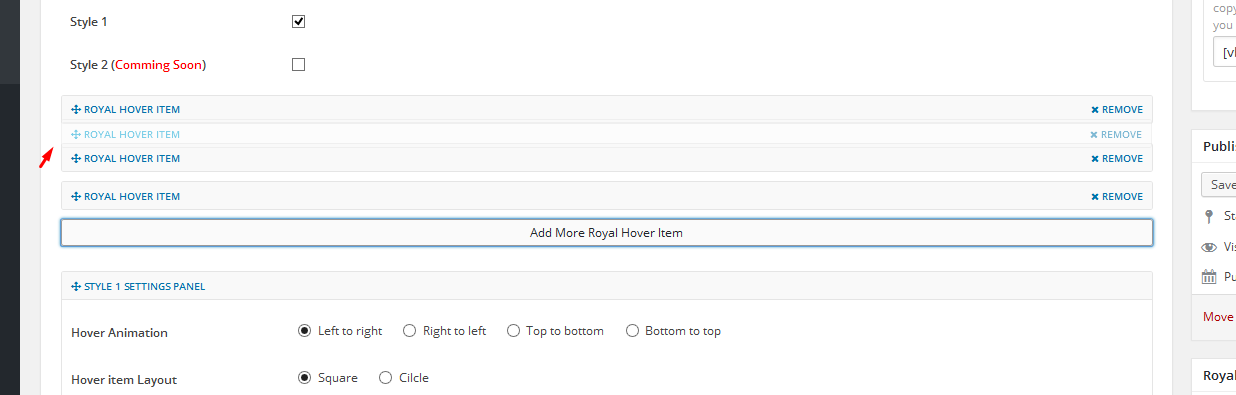
=> Style 1 , Style 2 : "Chose hover Style" Click CheckBox to choose Style. After Click Style 1 or style 2, Then All Setting Option Panel Will be Visible Below
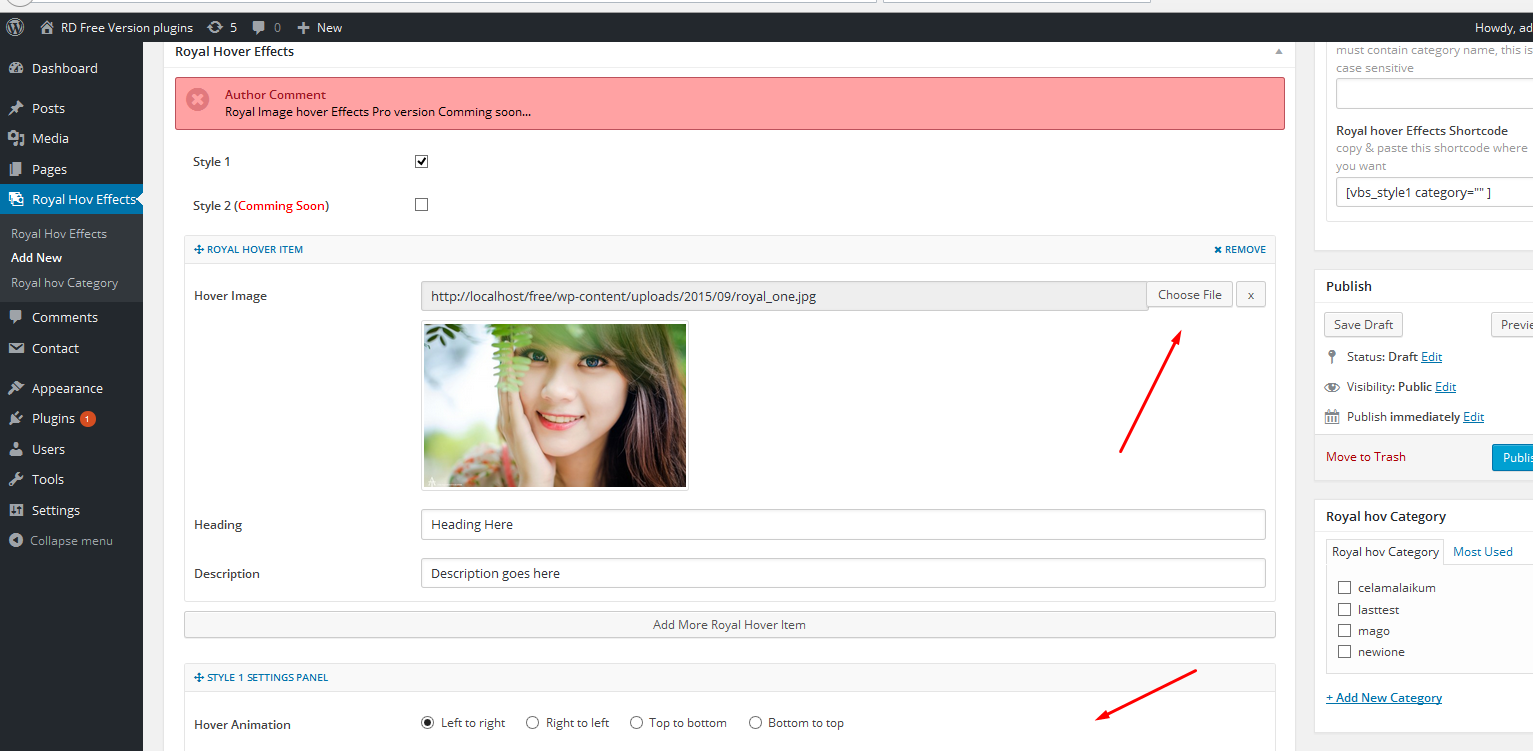
=> Hover Image: "upload Hover Images" You can Upload Royal Hover Item Images Here, You can choose any size of images. Images Resize automatically.
=> Heading: "Enter Your Heading/Title" You can enter any title, the important thing to remember is that the item width and height is limit so please enter short title. This is important to maintain the layout of the image wrapper.
=> Description: "Enter Your Description" You can quickly insert the description in the description text area. It is important to enter a short description to maintain the layout of the image wrapper.
==>
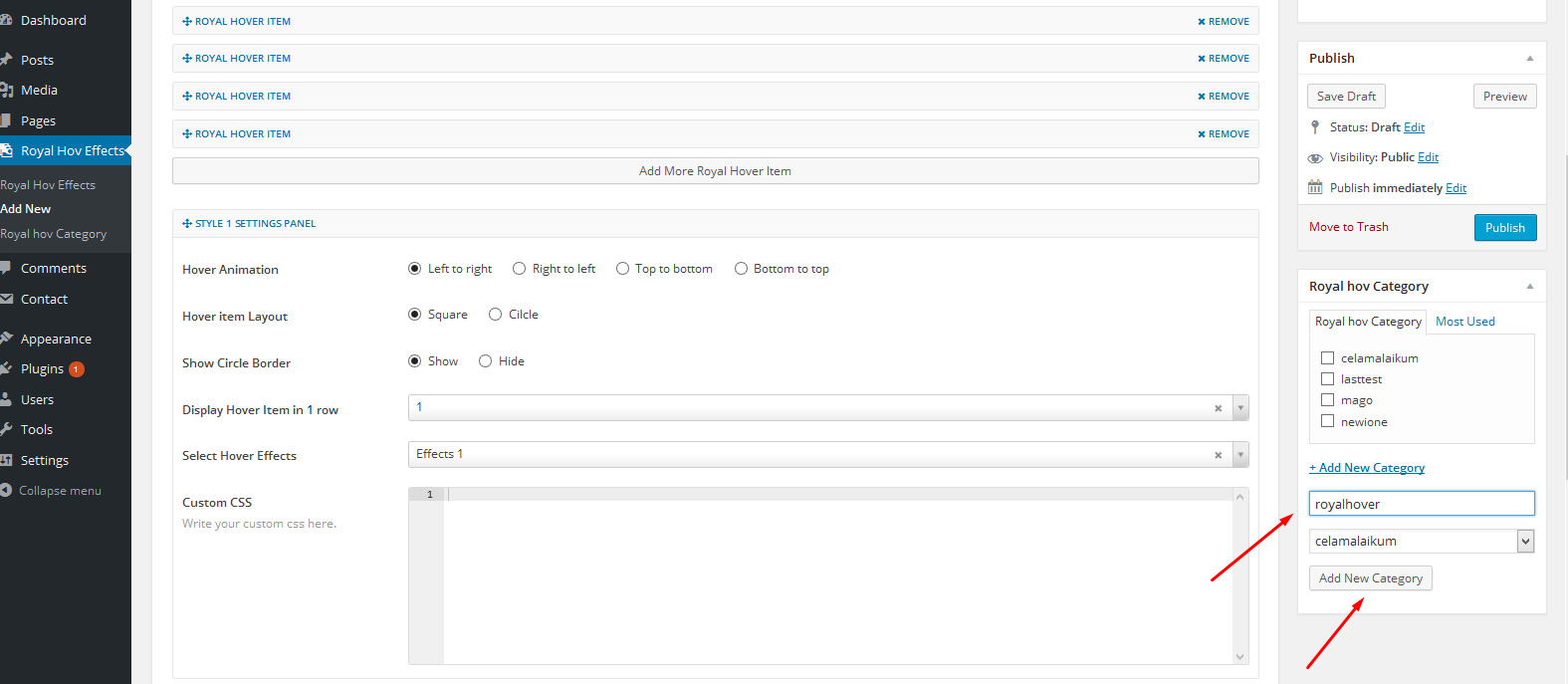
Style 1 Settings panel:
=> Hover Animation : "Select Hover Animations" There are 4 animation of 1 style. You can Chose Any One. Example: left to right, Right To Left, Top to bottom, Bottom to Top Etc.
=> Hover item Layout : "Select Hover Item layoyt" There are 2 Hover Layout for Royal Image hover Effects. You can Chose Any One. Example: Square or Circle .
=> Show Circle Border : "Show Hover Circle Border" you may chose for Border For Circle Hover Item if you want. just click 'Show' or 'hide' (Remember This optoin Work Only For circle)
=> Display Hover Item in 1 row : "How Much Hover Item Appear in 1 row?" - you may chose 1, or 2, or 3 or 4 Item in 1 row with this Option.
=> Select Hover Effects : "There are now 2 Effects Now. (More Effects Coming...) Select Any Hover Effects From Drop-down Option" - you may chose Effects 1 or Effects 2.
=> Custom CSS : "If you want to add Extra CSS or Modify Some Css Style Without Edit Plugin Css File Just Paste Css Code Here. you can Write your custom css in this Option.
==>
Style 1 Social Icon Settings :
=> Select Icon : "You can chose Social icon From Font-awesome Font Chooser.
=> Paste Icon Link : "You can Paste You Social icon link here.
==>
Create Royal Hover Item Category :
=> Royal Hover Effects Category Name : "In right Side You can see a name like 'Royal Hov Category' . Just click Add New Category then make a category Name Then Click Add New Category . Your Category Will be add.
=> Royal hover Effects Shortcode : "In right Side You can see a name like 'Royal Shortcode Here' . Just put the Category Name Here which previously created. Your Category Will be add automatically below in 'Royal hover Effects Shortcode'.. Just Copy shortcode And Paste Anywhere.
ENJOY
屏幕截图:
常见问题:
The plugin doesn't work, why?
First, check your version of WordPress: the plugin is not supposed to work on old versions anymore. Make sure also to upgrade to the last version of the plugin.
Then try to deactivate and re-activate it, some user have reported that this fixes the problem.
Pay also attention to the new "Roles allowed to copy" option: it should convert the former "user level" option to the new standard, but unknown problems may arise. Make sure that your role is enabled.
If not, maybe there is some kind of conflict with other plugins: feel free to write me and we'll try to discover a solution (it will be really helpful if you try to deactivate all your other plugins one by one to see which one conflicts with mine... But do it only if you know what you're doing, I will not be responsible of any problem you may experience).
更新日志:
4.1.9
Change UI design
4.1.8
Fixed Minor Issue
4.1.7
Fixed Minor Issue
4.1.6
4.1.5
4.1.4
- fixex Image Ratio Issue
- Upgrade Link
4.1.3
4.1.2
- Fixed Minor issue
- change site URL
4.1.2
- Fixed Minor issue
- change site URL
4.1.1
- Fixed Font issue
- Fixed Minor Issue
4.1.0
- Fixed CSS Conflict issue
- Change Demo URL
4.0.0
- Fixed Backend Icon Issue
- Fixed Minor Issue
3.9
- Remove Backend Font With ADDED CDN
- Plugin Reduce size 300kb
3.8
- Improve Option Panel Setting
- Fixed Minor Issue
3.7
- Fix Hover Effects Mode issue
- Added Setting
3.6
3.5
- Fix Effect issue
- Modify Setting Panel text
3.4
- improve social Icon
- fix css Code
3.3
- Added individual Social Icon for each hover Item
- fix Setting panel icon issue
3.2
- modify setting Panel
- added some feature
- fix bugs
3.1
- Customized Css layout Issue
3
- Added Custom Padding Control Option
- Added Link In new Tab Option For All Style
2.3
- Added Style 3 With Awesome Hover Effects
- Fix Layout Issue
2.2
2.1
- Added Variable Style
- Added 2 more Hover Effects
- Added style 2 with 31 hover Effects For pro
- Bug Fixed
2
1.4
1.3
- Fixed Css Box sizing Conflict
1.2
- Fixed Css Code Conflict
- Fix Responsive Layout
1.1
- Change Background Color
- Fixed Icon name Issue.
- Fixed Responsive Gird
- fixed Padding Issue For item
1.0






![Paste Royal Hover Effects shortcode in page or post or widgets. shortcode show like this [vbs_style1 category="yourcategoryname" ]](https://cdn.jsdelivr.net/wp/royal-image-hover-effects/assets/screenshot-6.png)