RPS Image Gallery
| 开发者 | redpixelstudios |
|---|---|
| 更新时间 | 2022年6月11日 01:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 6.0 |
| 版权: | GPL3 |
标签
下载
详情介绍:
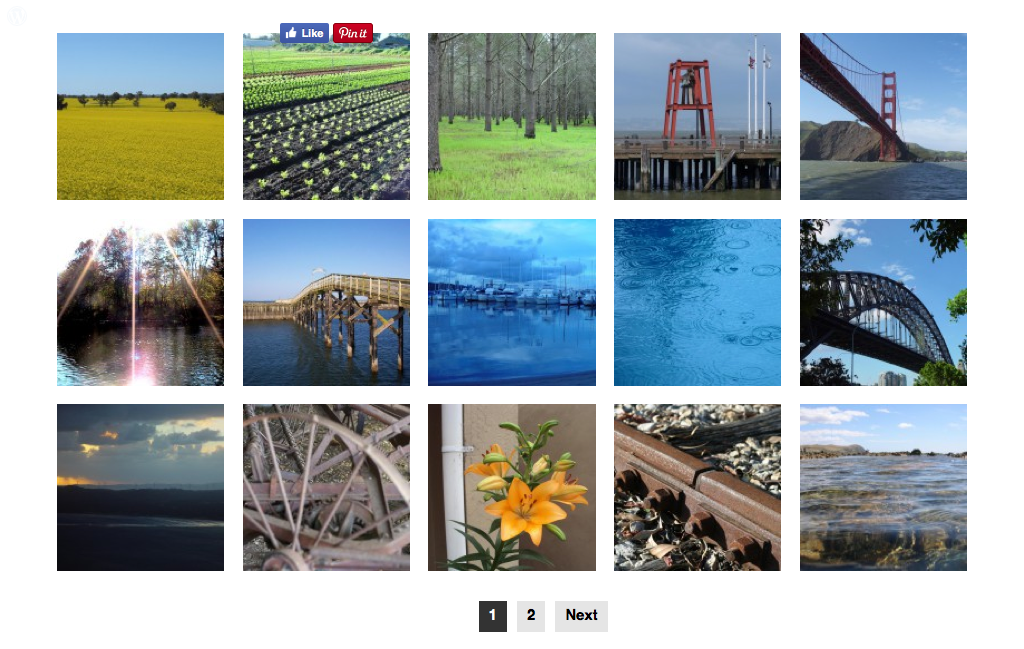
- Uses Masonry script for galleries displaying images with various aspect ratios.
- Ability to use installed 主题 gallery styles while leveraging slideshow capabilities.
- Option to dynamically adjust the number of gallery columns based on viewport width.
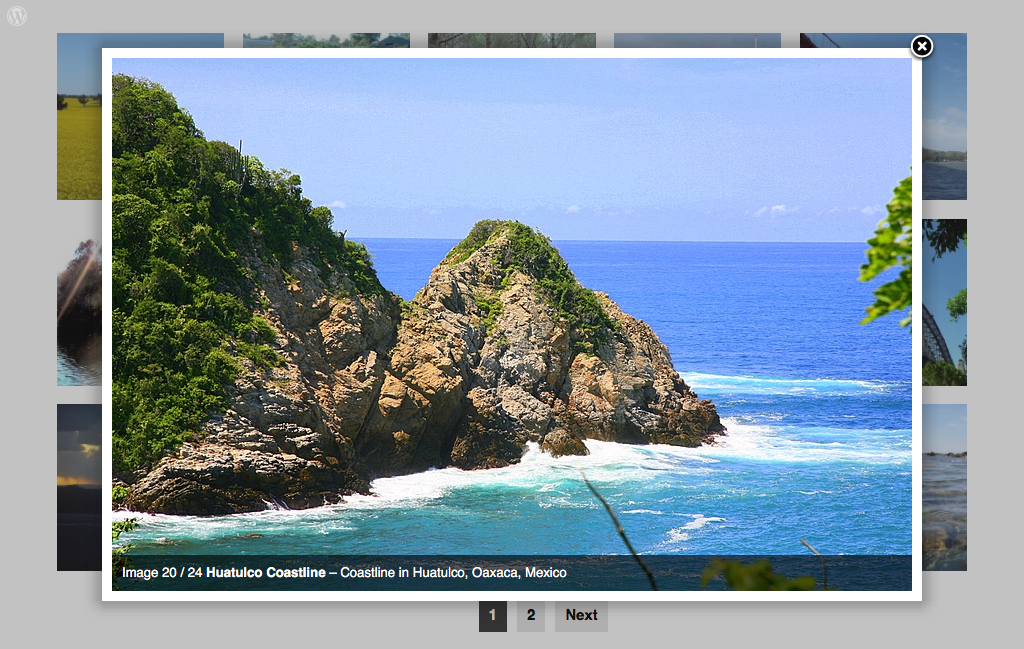
- Uses fancyBox or fancyBox2 for slideshow display.
- Autoplays fancyBox or fancyBox2 slideshows.
- Uses thumbnail helpers for fancyBox2 slideshows.
- Uses paging for galleries and ability to specify the number of images per page.
- Uses HTML5 or legacy output for the gallery.
- Supports HTML in the slideshow caption.
- Add Facebook and Pinterest buttons to the gallery view.
- Compatibility settings allowing bundled scripts and styles to be disabled, and unique 'rps-gallery' shortcode to be used.
- Clicking gallery images will invoke a slideshow or link to a specified URL, file or parent post.
- Set the target for the image link.
- Supports gallery shortcode defaults which can be overridden for each shortcode instance.
- Combines and sorts attachments from multiple posts into a single gallery.
- Supports multiple galleries appearing on a single page.
- Displays a “download” link/button on the slideshow. (fancyBox2)
- Displays the image title and caption/description in the gallery view.
- Leverages the standard gallery editor interface to specify custom sort order.
- Displays EXIF data in the gallery and/or slideshow.
- Displays gallery thumbnails as background images (legacy format only) or standard images.
- Hides attachments of trashed or future posts in galleries combined using post ids.
- Overrides the default WordPress Gallery shortcode or uses the one provided with the plugin.
- Offers compatibility settings to ensure excellent coexistence with a wide variety of themes and plugins.
- Loads required scripts only when the shortcode is invoked.
安装:
- Upload the
rps-image-gallerydirectory and its containing files to the/wp-content/plugins/directory. - Activate the plugin through the "Plugins" menu in WordPress.
屏幕截图:
其他记录:
- '' - single post ID or comma separated list of post IDs (default)
- '' - single image ID or comma separated list of image IDs (default)
- 'div' (default)
- 'span'
- '3' - range is 1 to 9 (default)
- 'true'
- 'false' (default)
- '0' (default)
- 'left' (default)
- 'center'
- 'right'
- 'thumbnail' (default)
- 'medium'
- 'large'
- 'full'
- 'none' (default)
- 'media'
- 'plugin'
- 'thumbnail' (default)
- 'medium'
- 'large'
- '150' (default)
- '150' (default)
- 'thumbnail'
- 'medium'
- 'large' (default)
- 'full'
- 'custom-size' (registered image sizes)
- 'menu_order' (default)
- 'title'
- 'post_date'
- 'rand'
- 'ID'
- 'post__in'
- 'ASC' (default)
- 'DESC'
- 'true'
- 'false' (default)
- 'h1'
- 'h2' (default)
- 'h3'
- 'h4'
- 'h5'
- 'h6'
- 'true'
- 'false' (default)
- 'true'
- 'false' (default)
- 'caption' (default)
- 'description'
- 'left' (default)
- 'center'
- 'right'
- 'permalink' (default)
- 'file'
- 'parent_post'
- 'none'
- 'default' (default)
- 'html5'
- 'default' (default)
- 'none'
- true
- false (default)
- 'true' (default)
- 'false'
- '1' (default)
- '2'
- 'true' (default)
- 'false'
- 'true'
- 'false' (default)
- 'true'
- 'false' (default)
- 'gallery'
- 'slideshow' (default)
- 'both'
- 'camera,aperture,focal_length,iso,shutter_speed,title,caption,credit,copyright,created_timestamp' (default)
- '' (default)
- '' (default)
- 'rps-image-group' (default)
- ‘true’ (default)
- ‘false’
- 'true' (default)
- 'false'
- 'true' (default)
- 'false'
- 'true' (default)
- 'false'
- 'over' (default)
- 'outside'
- 'inside'
- 'none' (default)
- 'left'
- 'center'
- 'right'
- 'true' (default)
- 'false'
- 'none' (default)
- 'elastic'
- 'fade'
- 'none' (default)
- 'elastic'
- 'fade'
- '300' - minimum of 100 and maximum of 1000 (default)
- '300' - minimum of 100 and maximum of 1000 (default)
- 'true' (default)
- 'false'
- 'true' (default)
- 'false'
- 'true' (default)
- 'false'
- '10' - minimum of 0px and maximum of 100px (default)
- '20' - minimum of 0px and maximum of 100px (default)
- '0.3' - minimum of 0 and maximum of 1 (default)
- '#666' (default)
- 'true'
- 'false' (default)
- 50 (default)
- 50 (default)
- 'true'
- 'false' (default)
常见问题:
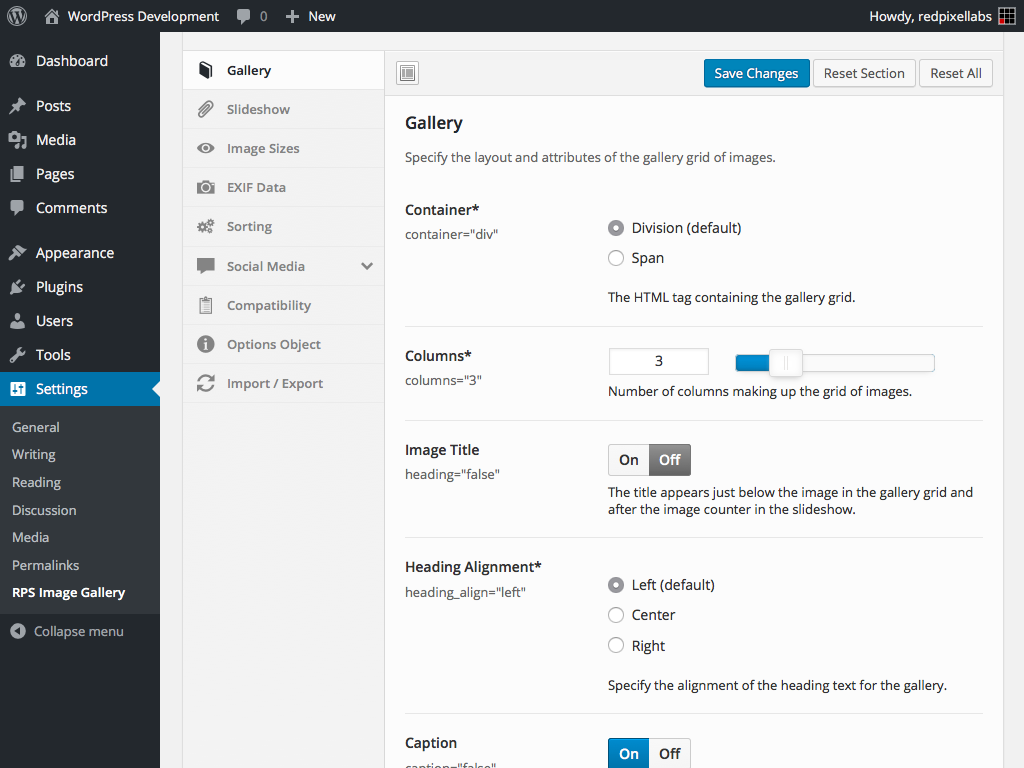
Where is the Settings page?
You must have the Redux Framework plugin installed in order to edit the default options. Once activated you will see an Image Gallery link show under the WordPress admin Settings tab.
Can I override default settings per gallery?
Yes. Any shortcode attribute will override the gallery default settings.
Where can I find a comprehensive list of shortcode attributes?
Have a look at the "Other Notes" tab.
How do I add a gallery?
You can refer to the gallery instructions posted at WordPress.com support.
What happens if I deactivate the plugin after having setup galleries with it active?
Nothing bad. The default WordPress Gallery behavior will take over and any shortcode attributes that are specific to RPS Image Gallery are ignored. However, if you have chosen to use the alternate shortcode [[rps-gallery]] instead, those instances of the shortcode will not process and will simply be displayed within the body of the post.
How do I use the responsive gallery columns feature?
You will need to make sure the Redux Framework is installed and active. Then go to the RPS Image Gallery settings page located in the WordPress admin under Settings > RPS Image Gallery and select the Gallery tab. Locate the switch labeled "Responsive Columns" and set it to "On". You will notice additional settings appear below the Columns slider, one for each column count. Adjust the sliders for each to specify the minimum viewport width in pixels at which that number of gallery columns is supported. The viewport widths do not need to be in ascending order so feel free to assign any combination that works bet with your theme. Please note: Any shortcode featuring the "columns" attribute will not be affected by the responsive gallery columns settings.
Is the responsive gallery columns feature multisite compatible?
Yes. As of version 2.1.1, unique stylesheets are generated for each site using RPS Image Gallery responsive gallery columns in the multisite network.
How do I define the sizes of the images in the gallery and the slideshow?
You may use any of the standard image sizes including "thumbnail", "medium", "large", "full" and any other additional image size registered by the active theme.
[gallery size="thumbnail" size_large="large"]
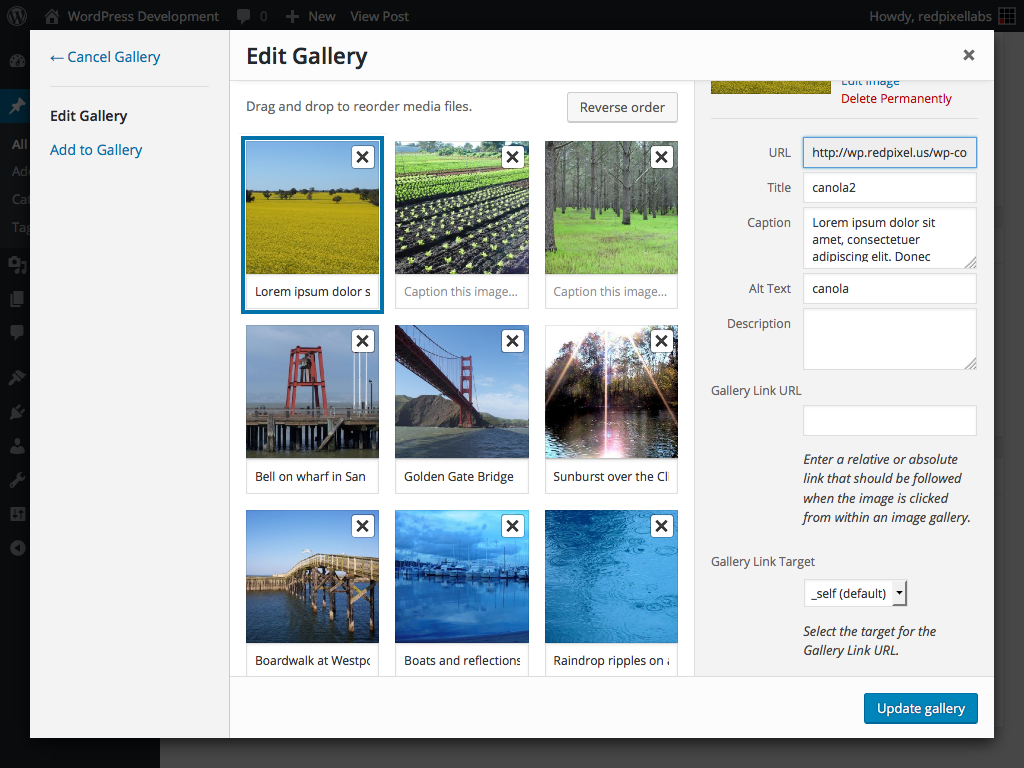
Where do I set the link and target for each image?
The fields "Gallery Link URL" and "Gallery Link Target" on the Edit Media screen allow you to specify the settings for each image (see screenshots).
What attributes of the WordPress Gallery shortcode have been modified?
- link - By default the only two options are "file" and "permalink". We have added an option of "none" in order to prevent gallery thumbnail images from linking anywhere if slideshow is also set to "false" (since version 1.2.2). An example of this approach is:
[gallery link="none" slideshow="false"]
- id - By default you can use the id to display a gallery that exists on another post/page. We have added the option to pass along a comma delimited list of ids so that a single gallery can be created from multiple galleries. The 'orderby' and 'order' arguments are applied after the attachments are combined. The following example will combine the image attachments from post 321 and 455 into a single gallery sorted alphabetically by title:
[gallery id="321,455" orderby="title" order="asc"]
Notice for WordPress 3.5+ Users: When the "ids" attribute and "id" attribute are present in the same shortcode, the "ids" attribute will be used to determine which images should be included and what order they will be in.
What will display if I set caption_source to 'caption' or 'description' but some of my images don't have either?
The plugin will fall back to the image title if a caption or description is not defined for the image.
Can I use the caption or the description?
Yes. You will need to select which one you want to use, but the approach is simple:
[gallery caption="true" caption_source="caption"]
[gallery caption="true" caption_source="description"]
How do I preserve line breaks in the caption/description?
The 'caption_auto_format' attribute will automatically add paragraph tags where double line breaks are found and break tags for every single line break.
[gallery caption_auto_format="true"]
How do I add multiple galleries to the same page?
Though the WordPress Gallery editor only allows you to manage a single gallery, you can combine galleries from multiple post/pages onto a single page. To do this, create a post/page for each gallery that you want to include. Record the post IDs for the gallery pages, then add a gallery shortcode for each of them on the post/page that will contain them. For example:
[gallery id="134" group_name="group1"]
[gallery id="159" group_name="group2"]
This code will pull the gallery from post 134 and 159 and display them one after the other. The group name attribute allows for each gallery to display in a separate slideshow. Excluding the group name or making it the same will cause the slideshow to be contiguous between the galleries.
Alternatively, you can create multiple galleries from the attached images on a post/page. To do so, get a list of the image (attachment) IDs that you want for each gallery, then pass them to the gallery shortcode in the "include" attribute like so:
[gallery include="10,11,24,87"]
[gallery include="7,16,23,45"]
Keep in mind that all of the included images must be attached to the post/page to be successfully added to the gallery.
How do I combine multiple galleries?
Since version 2.0.9, all you need to do to combine multiple galleries is pass along a comma delimited list of ids like so:
[gallery id="134,159" orderby="title"]
This code will take all of the images from the two galleries, merge and order them by the image title.
What versions of fancyBox are being used?
fancyBox version 1.3.4 and 2.1.5 are included with this plugin. However, the use of fancyBox2 is contingent upon your site meeting license requirements.
How do I display EXIF data in the gallery and/or slideshow?
You can make the EXIF data show by adding the exif_locations argument to the shortcode like so.
[gallery exif="true" exif_locations="slideshow"]
How do I control which EXIF fields display?
The EXIF fields that can be displayed are "camera", "aperture", "focal_length", "iso", "shutter_speed", "title", "caption", "credit", "copyright" and "created_timestamp". The order you enter the fields is reflected in the output.
[gallery exif="true" exif_locations="slideshow" exif_fields="aperture,focal_length,iso,shutter_speed"]
更新日志:
- Fancybox 1.3.4 patched by for jQuery 2+ compatibility (props Valery Votintsev).
- Add option to disable responsive images in gallery view to force specific image size to be used.
- Ability to read options set by Redux Framework/Redux Lite even when disabled.
- Add "native" shortcode attribute to disable the shortcode override per gallery.
- Load inline script late in footer to make certain jQuery is available.
- Only load scripts and styles when shortcode present.
- Added override for gallery columns default.
- Fix so if column count is specified in shortcode then responsive styles will not affect that gallery.
- Added "classes" argument to shortcode so custom classes may be added to the gallery container.
- Changed default word-break CSS attribute for heading styles to hyphenate.
- Focal length value of EXIF data rounded to integer.
- Shutter speed value of EXIF data converted to fraction using common shutter speed 1/3 steps.
- Use Masonry cascading grid layout library for galleries.
- Thumbnail helpers option for fancyBox2 slideshows.
- Customize the width and height of thumbnail helpers.
- Added Masonry 4.0.0 and Images Loaded 4.1.0 JavaScripts to dependencies.
- Added masonry-controller.js to dependencies.
- Revised social media button styles to be compatible with Masonry gallery layouts.
- Updated gallery HTML5 format to more closely match native WordPress output.
- Added gallery support of responsive images by including srcset and sizes attributes.
- Added width and height attributes to gallery images.
- Added constrain argument, along with constrain_width and constrain_height, to force gallery images to use maximum dimensions (theme dependent).
- Disable pointer events for fancyBox title so overlap does not interfere with navigation.
- Updated settings dependencies for gallery to prevent incompatible selections.
- Add fallback background color to default theme pagination styles for browsers not supporting RGBA.
- Fixed issue so only required slideshow styles load when gallery theme is set to none.
- Added legacy output formats for older themes that support the definition list styles.
- Updated stylesheets to allow for easier overrides.
- Added option to output responsive gallery column styles inline.
- Improvements in triggering responsive gallery column style file generation.
- Replaced anonymous function calls for compatibility with outdated or non-compliant server environments.
- Updated base stylesheet to reset certain attributes set by some themes.
- Force base stylesheet to load if options are not set.
- Updated version reported for fancyBox 1.3.4 stylesheet.
- Updated stylesheet dependencies.
- Quiet notices when options are not set.
- Update to responsive gallery column styles to provide override of max-width limitation for some themes.
- Modify responsive gallery column stylesheet creation process for multisite to help avoid permissions issues.
- Added support for multisite configurations where each site can have unique responsive gallery column styles.
- Bug fix so Gallery Link URL works properly with the original fancyBox.
- Introduced responsive gallery columns to dynamically change the column count based on viewport width.
- Added setting to display the image heading or the caption in the gallery and/or the slideshow.
- Added dependencies to slideshow options settings.
- Modified default RPS Image Gallery theme CSS so font size does not cause title and caption to disappear in some themes.
- Shifted common styles to main CSS file away from theme-specific CSS.
- Fixed bug in options init that was generating a notice.
- Added word break to image heading in default CSS to prevent overflow in gallery view with narrow columns.
- Fix to use default theme styles if theme is not set in options.
- Support for fancyBox2.
- Added autoplay slideshow option for fancyBox and fancyBox2.
- Integrated gallery paging.
- Added option to link a gallery image to its attached post.
- Modified helper function to check if Redux Framework network active on network of sites in addition to single site installs.
- Updated built-in styles to force fancyBox wrapper to use content-box sizing to avoid alignment issues with the slideshow elements.
- Fix to allow galleries within the same post to be separated into groups by the group_name attribute.
- Added fancyBox attributes for additional control of slideshow presentation including overlay opacity, overlay color, margin and padding.
- Added compatibility controls to allow for conditional loading of scripts, styles and override of the built-in gallery shortcode.
- Added option to display EXIF data in both the gallery and the slideshow.
- Added option to display Facebook "like" and Pinterest "pin" buttons on gallery thumbnails.
- Added 'caption_auto_format' attribute to set whether break and paragraph tags are added to the caption/description.
- Exclude attachments of posts with a status of ‘trash’ or ‘future’.
- Removed menu appearing in admin bar when viewing pages.
- Added 'full' as image size option in settings.
- Updated documentation.
- Maintenance release.
- Added settings page to specify gallery defaults.
- Removed 'p' as option for container since it conflicts with the_content filter.
- Added 'caption_source' attribute to set where caption is sourced.
- Added 'caption_align' attribute to set text alignment of the caption in the gallery.
- Added 'fb_title_align' attribute to set text alignment of the caption in the slideshow.
- Added option to use caption or the description.
- Fixed path issue for fancyBox elements called by IE6 through IE8.
- Added option to display EXIF image data.
- Added option to display gallery thumbnails as backgrounds instead of images.
- Maintenance release to correct jQuery noConflict mode setting.
- Uses jQuery version included with WordPress.
- Includes the necessary version of jQuery for compatibility with higher WordPress versions. Packaged in a no-conflict wrapper to avoid collisions with other jQuery versions.
- Added option to show fb counter without title.
- Applies proper class on fancyBox title based on title position.
- Fixed a bug that caused exclude to not work properly in certain situations.
- Fixed a bug introduced by v1.2.15 that messed with the post interface.
- Fixed a minor bug where the include attribute no longer functioned properly.
- Unique post gallery images no longer merge into a single slideshow on archive pages.
- Added pass through arguments for cyclic and centerOnScroll fancyBox options.
- Maintenance release to eliminate warning message being logged when sorting single gallery.
- Added support for ids attribute in gallery shortcode.
- Reordering merged gallieries is now possible via the default Gallery admin interface.
- Made column width definitions in CSS more precise for layouts with tight tolerances.
- Added option to combine attachments from multiple pages into a single gallery while respecting orderby and order arguments.
- Added classes to indicate beginning and end of gallery rows.
- Added shortcode option to specify gallery alignment.
- Removed definition list styles that were no longer needed.
- Added title attribute for image in grid view when no link is present.
- Added option to turn image heading (title) on or off in gallery and slideshow views.
- Added option to specify the heading tag from h2-h6.
- Added option to turn the slideshow image counter on or off.
- Removed support for definition list (dl) structure and removed shortcode arguments including itemtag, icontag and captiontag.
- Added target parameter to gallery link.
- Modified CSS to eliminate extra horizontal space between images in gallery grid due to inline-block styling of list items.
- Eliminated possibility of HTML markup appearing in title attribute.
- Added support for HTML markup in the image caption.
- Modified z-index of fancyBox overlay and wrap so that they appear above most theme elements.
- Corrected an issue with the fancyBox CSS that resulted in 404 errors for some supporting graphical elements.
- Added a shortcode attribute option for "link" so that it can now be set to "none".
- Added capability to pass fancyBox settings through shortcode attributes.
- Changed the default slideshow behavior to be cyclic (loop).
- Corrected an issue preventing slideshow for multiple galleries.
- First official release version.