
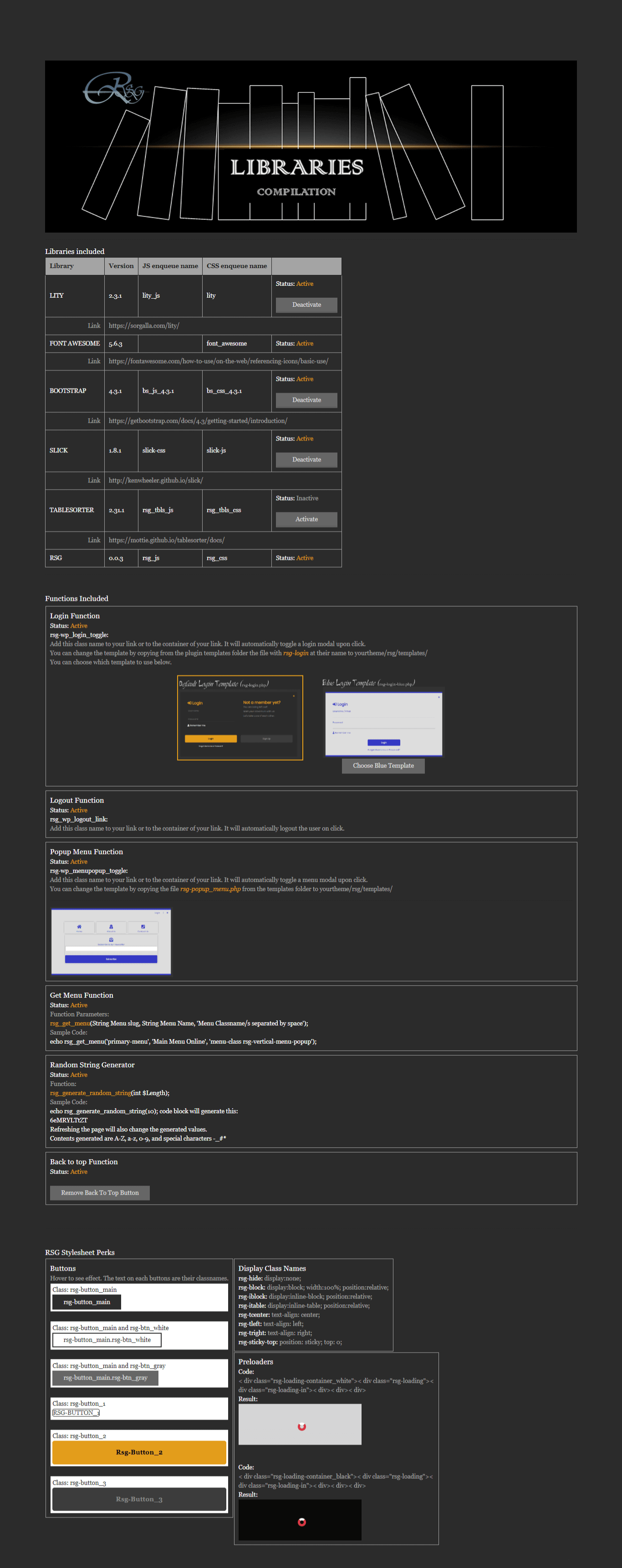
RSG Compiled Libraries
| 开发者 | rynergalaus |
|---|---|
| 更新时间 | 2019年5月19日 18:47 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Includes common libraries used for development. It also comes with simple functions that are widely used on a website.
Libraries can be activated / deactivated. Activate what you need without worrying about unnecessary enqueued scripts and styles.
- LIBRARIES INCLUDED
- Bootstrap v4.3.1
- Font Awesome v5.7.1
- Lity v2.3.1
- Slick v1.8.1
- Tablesorter v2.31.1
- Bootstrap Navwalker v2.0.4
- Additional Functions
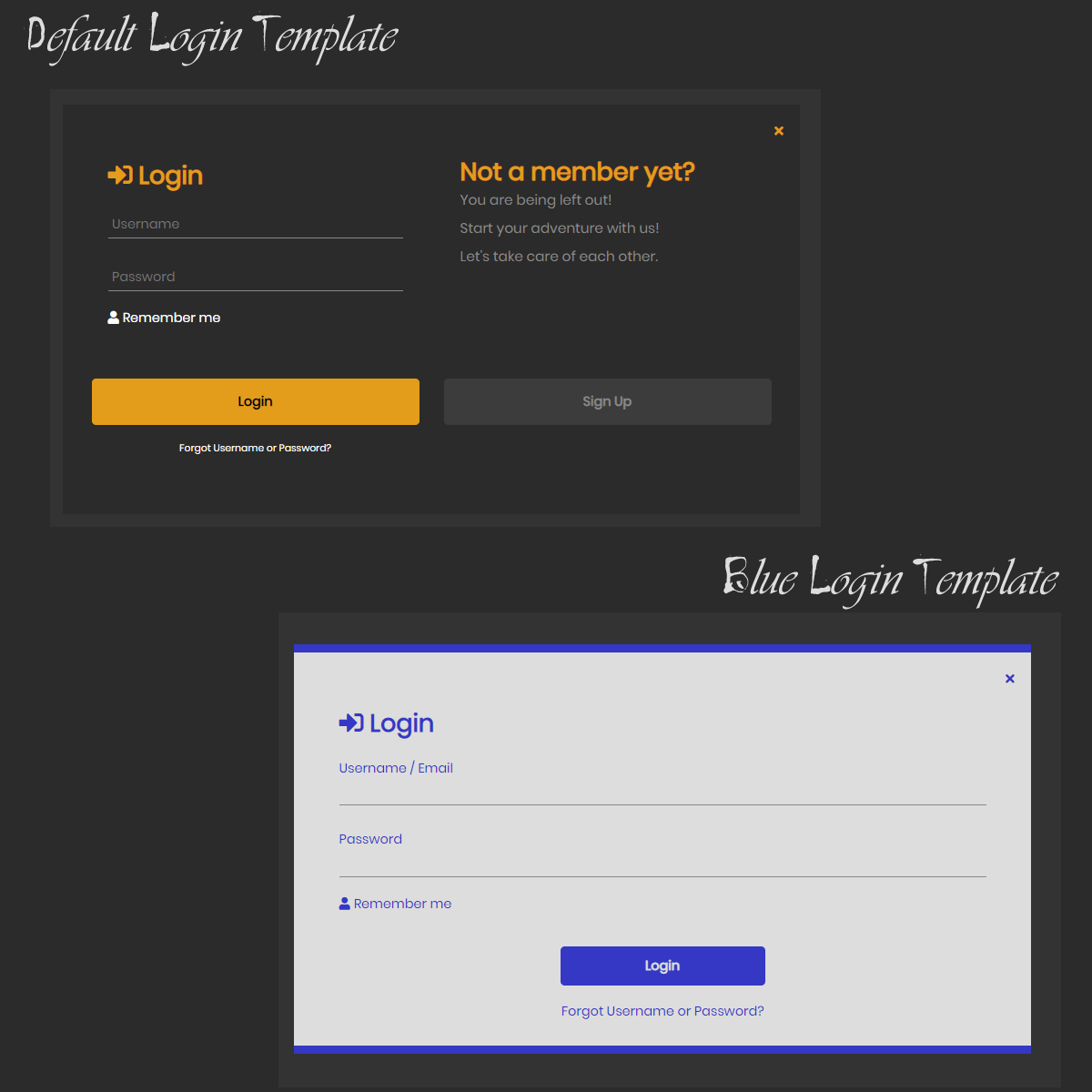
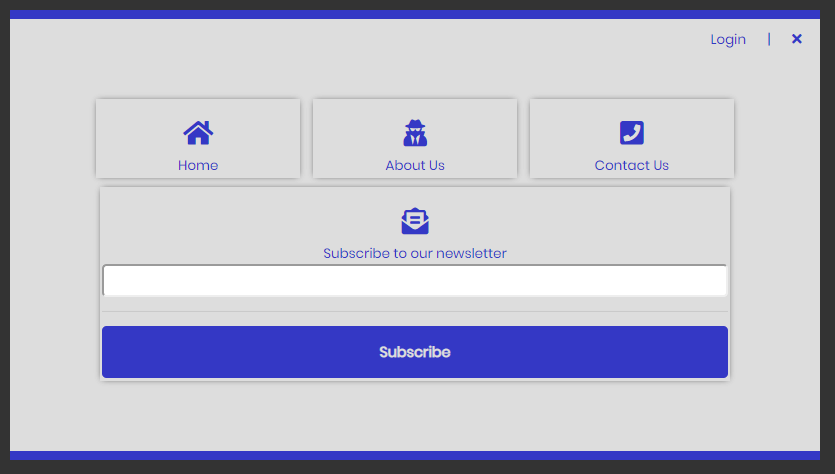
- WP Login Function
- Add the classname 'rsg-wp_login_toggle' to your link or to the container of your link.
- It will automatically toggle a login modal upon click.
- You can change the template by copying the file rsg-login.php from the templates folder to yourtheme/rsg/templates/
- Logout
- Add the classname 'rsg_wp_logout_link' to your link.
- It will automatically logout the user on click.
- Popup Menu Function
- Add the classname 'rsg-wp_menupopup_toggle' to your link or to the container of your link.
- It will automatically toggle a popup menu on click.
- You can change the template by copying the file rsg-popup_menu.php from the templates folder to yourtheme/rsg/templates/
- Get Menu Function
- Uses the Bootstrap Navwalker to get and display the menu created at the dashboard.
- Function parameters are rsg_get_menu(String Menu slug, String Menu Name, 'Menu Classname/s separated by space')
- Sample Code: echo rsg_get_menu('primary-menu', 'Main Menu Online', 'menu-class rsg-vertical-menu-popup');
- Random String Generator
- Can be used to generate random strings or characters.
- Contents generated are lowercase or uppercase letters (A-Z | a-z), numbers (0-9), and special characters (dash, underscore, asterisk, and number sign).
- Back To Top Function
- Adds a back to top button. Can be activated or deactivated
- RSG Stylesheet Perks Designs can be overridden at your theme's style.css.
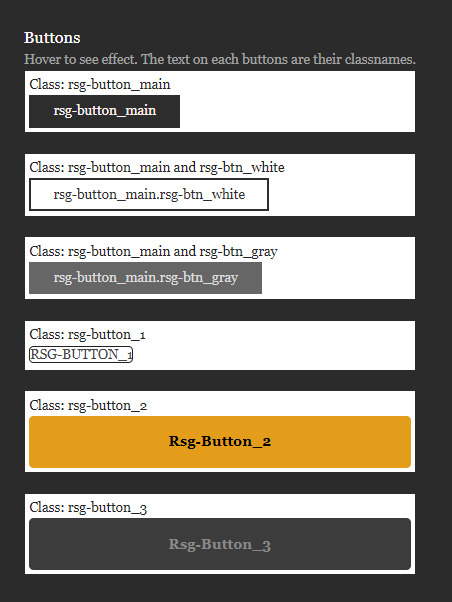
- Button Class Names
- rsg-button_main (ex. < span class="rsg-button_main"> Submit < /span > )
- rsg-button_main and rsg-btn_white (ex. < button class="rsg-button_main rsg-btn_white"> Submit < /button > )
- rsg-button_main and rsg-btn_gray (ex. < a href="#" class="rsg-button_main rsg-btn_gray"> Submit < /a > )
- rsg-button_1 (ex. < div class="rsg-button_1"> Submit < /div > )
- rsg-button_2
- rsg-button_3 Notes: Classnames can be used in any tags/elements(span, a, button, div, etc.). Copying the code from the examples given will not work. Remove the spaces between the tagnames and the < >.
- Display Class Names
- rsg-hide: style="display:none;"
- rsg-block: style="display:block; width:100%; position:relative;"
- rsg-iblock: style="display:inline-block; position:relative;"
- rsg-itable: style="display:inline-table; position:relative;"
- rsg-tcenter: style="text-align: center;"
- rsg-tleft: style="text-align: left;"
- rsg-tright: style="text-align: right;"
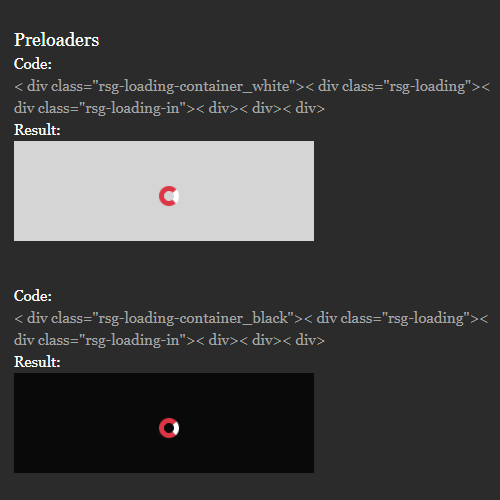
- Preloaders
- Code: < div class="rsg-loading-container_white">< div class="rsg-loading">< div class="rsg-loading-in">< div>< div>< div>
- Code: < div class="rsg-loading-container_black">< div class="rsg-loading">< div class="rsg-loading-in">< div>< div>< div>
- Activate a preloader from your dashboard. This is a preloader that shows while your website is loading. Once activated, this will appear automatically unlike the two above. Note: Decide on how these loaders will appear.
- Incoming Features
- Fixed Top Navigation and different templates
- Mobile Navigation
- Login Modal Templates
- Popup Menu Templates
- Back to top button designs
- Array of different countries with flag carousel shortcode
- Preloader designs
- Requirements
- PHP 5.4 or higher
- WordPress 4.8 or higher
安装:
- Search and install from your wordpress dashboard -> plugins page or manually download and extract folder to your plugins directory(wp-content/plugins/)
- Activate plugin from wordpress dashboard -> plugins
- Go to your wordpress dashboard -> RSG Addons -> Libraries