Run time Image resizing
| 开发者 | Commercepundit |
|---|---|
| 更新时间 | 2016年11月2日 15:50 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
What if one would want to resize image at Run time?
"Run time Image resizing" is answer of this Question. This plugin is useful to Developer as well as Non-Developer users.
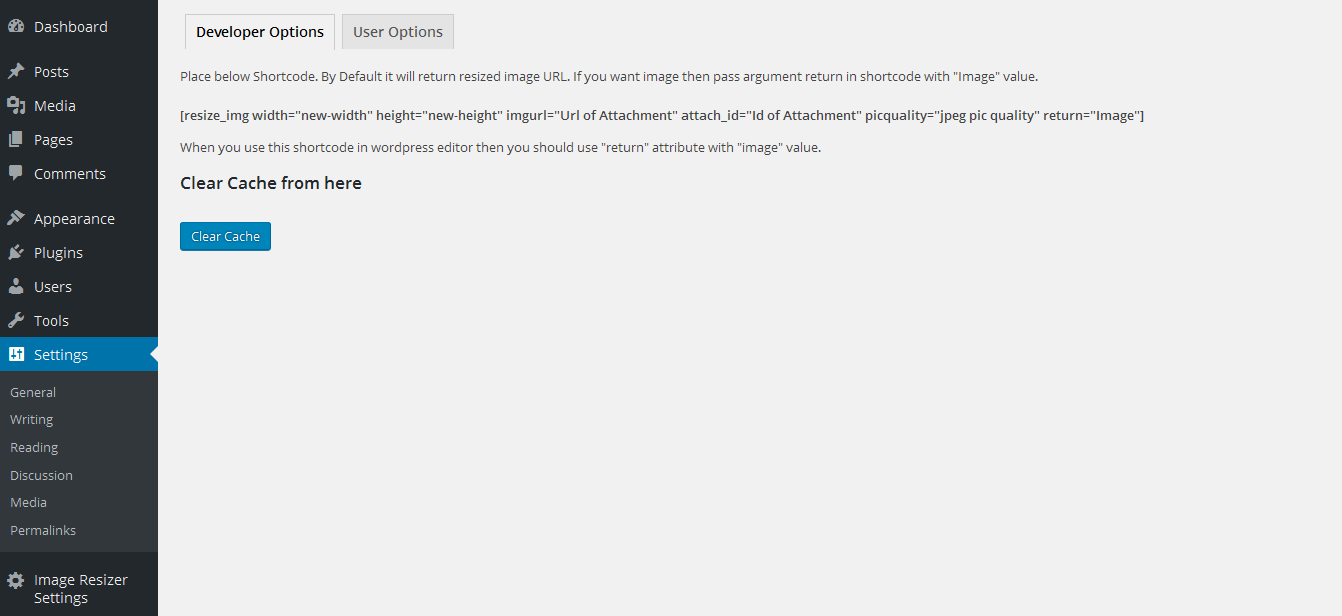
Developers can use this plugin by using Shortcode. In shortcode one has to pass attachment url or attachment id with width and height for which
he/she want to resize at run time. All parameter options in shortcode are optional except image url or image id with new height and width.
If one want image in return value then he/she must pass paramater "return='image'" in Shortcode otherwise it will return image URL.
When you use this shortcode in wordpress editor then you should use "return" attribute with "Image" value.
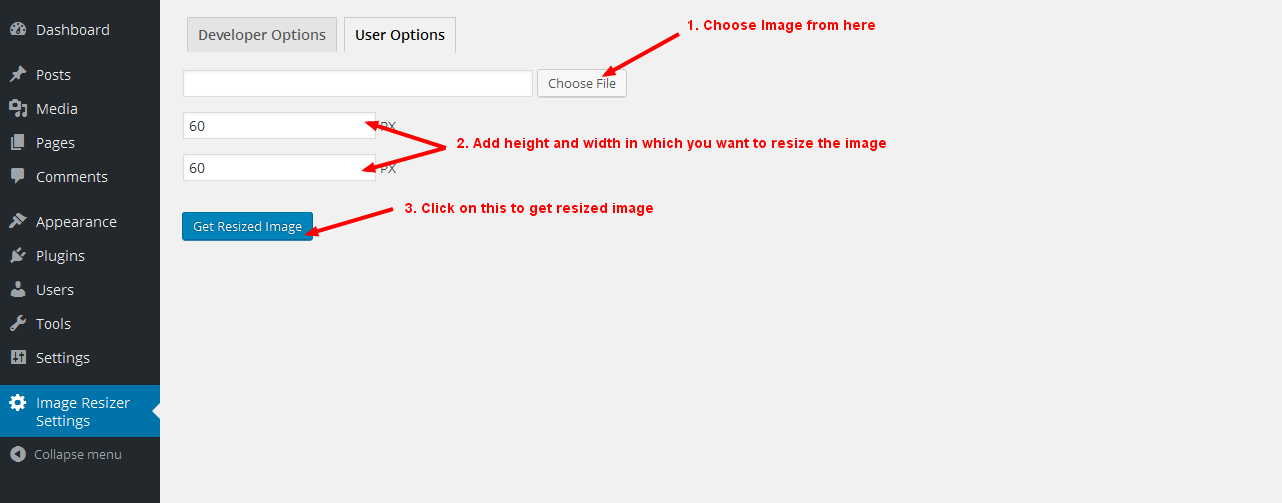
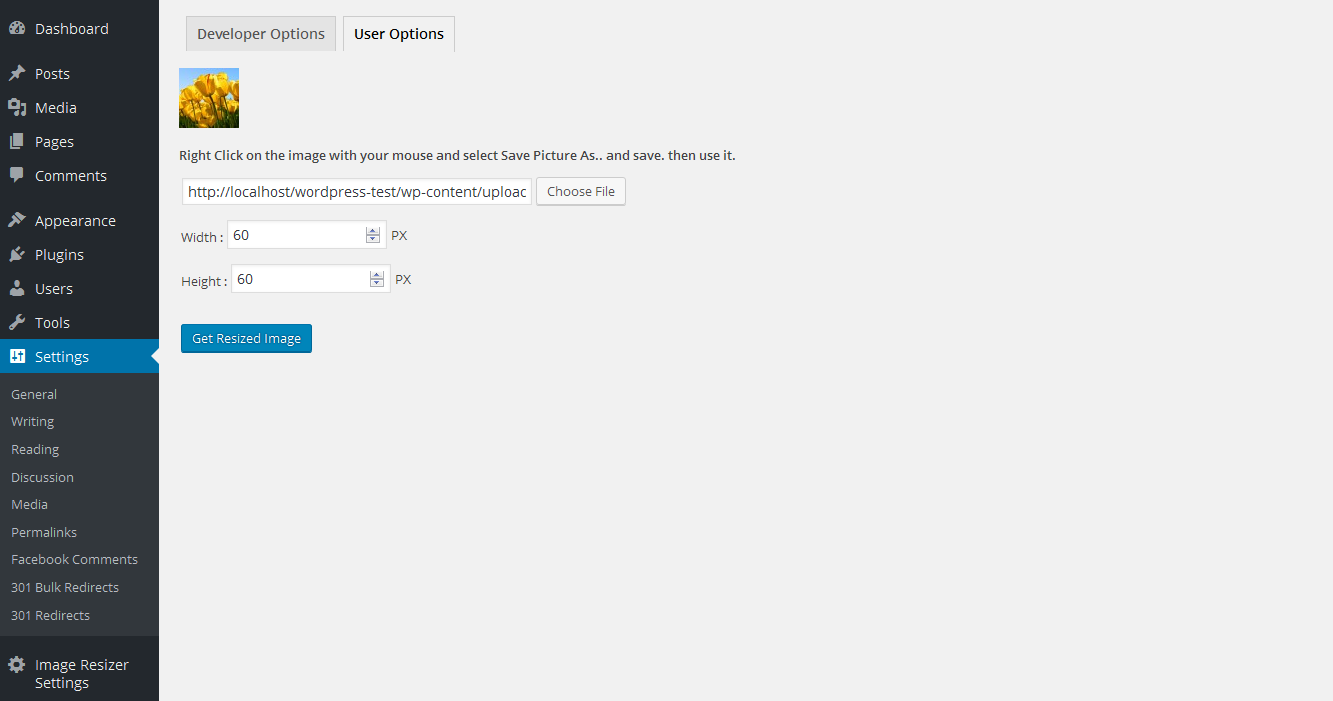
Non-Dveloper user can use backend tool for resizing.
安装:
- Upload "Run time Image resizing" to the "/wp-content/plugins/" directory.
- Activate the plugin through the "Plugins" menu in WordPress.
- Place "do_shortcode('[resize_img width="new-width" height="new-height" imgurl="Url of Attachment" attach_id="Id of Attachment" picquality="jpeg pic quality"]' );" in your templates. It will return you resized image url.
屏幕截图:
常见问题:
How many parameters are supported by this plugin and what would be the value for each parameter?
There are total 6 parameters supported by this plugin. Explanation of each parameter are as below.
- Image URL - Pass Image url which you want to resize.
- Attach id - Pass the id of the image, image which you want to resize.
- Width - Width of new resized image.
- Height - Height of new resized image.
- PictureQuality - Pass the integer value out of 100, which set the Quality of image after resize it.
- Return - Pass the value ("Image") if you want to receive resized image instead of URL at frontend. By default it will give resized image URL.
In which format should I pass parameter with shortcode?
- imgurl = URL of the image (String).
- attach_id = ID of the image attachment (String).
- picquality = Qaulity value (Integer).
- width = (Integer).
- height = (Integer).
- return = (String).
Is it always necessary to pass both parameters URL as well as ID of the image?
No, one should pass only one parameter from both of them in shortcode.
更新日志:
1.0
- Initial release.