Sabines Zoom Gallery
| 开发者 | sabinevi |
|---|---|
| 更新时间 | 2015年2月2日 21:53 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 3.5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
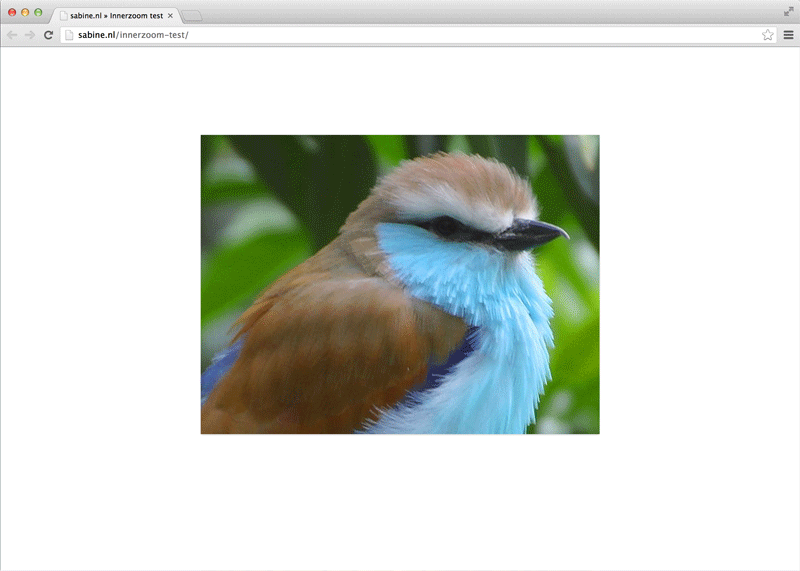
Have a nice inner zoom on your gallery images. It shows only the images, no clickable thumbs, and shows an inner zoom onmouseover. The zoom effect depends heavily on the resolution of the image you have uploaded; a bigger original gives a better zoom effect.
There are two configuration options to add to the shortcode:
- the parameter 'showsize' and the desired size (thumbnail, medium or large):
[sabineszoom showsize=medium] - the parameter 'thickbox' with the value 1:
[sabineszoom thickbox=1]or both:[sabineszoom showsize=medium thickbox=1]If you want to use this gallery, simply use the [sabineszoom] shortcode in your post or page, or add<?php echo do_shortcode('[sabineszoom]'); ?>within the loop, to your template. By default the 'large' image is used, if you want the 'medium' or 'thumbnail' to show, add the parameter 'showsize' like so:[sabineszoom showsize=medium]. Valid options are thumbnail, medium and large.
安装:
- Unzip and activate
- Set the desired size for your images on the Settings > Media page BEFORE uploading your images to your post or page
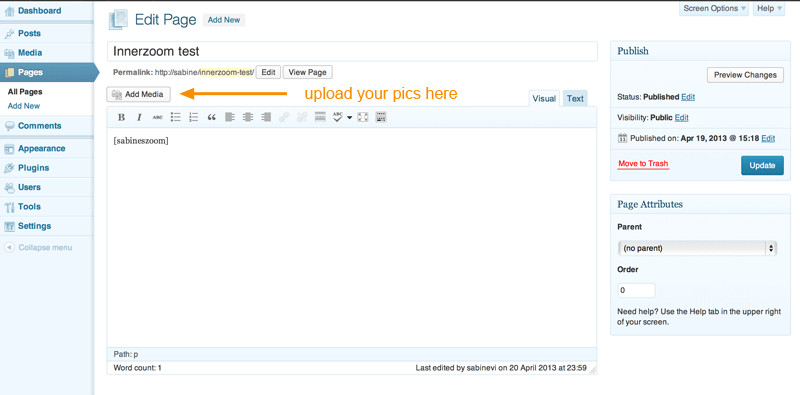
- Open the editor of the post or page where you want the gallery to appear
- Upload your picture(s) by clicking the Add media-button just above the buttonbar. DON'T USE the Insert into post button, the images are automatically connected to the post. The zoom effect depends heavily on the resolution of the image you upload; a bigger original gives a better zoom effect.
- Add the shortcode
[sabineszoom]to your post or page - By default the large image is used, use
[sabineszoom showsize=medium]if you want the medium size or[sabineszoom showsize=thumbnail]for the thumbnail - Publish the post or page.
屏幕截图:
常见问题:
There's no or minor inner zoom effect on my images
Check the dimensions of the original image and the dimensions set in Settings > Media. Your original image should be larger than the dimensions set for the large (or your preferred size) image in the Media settingspage.
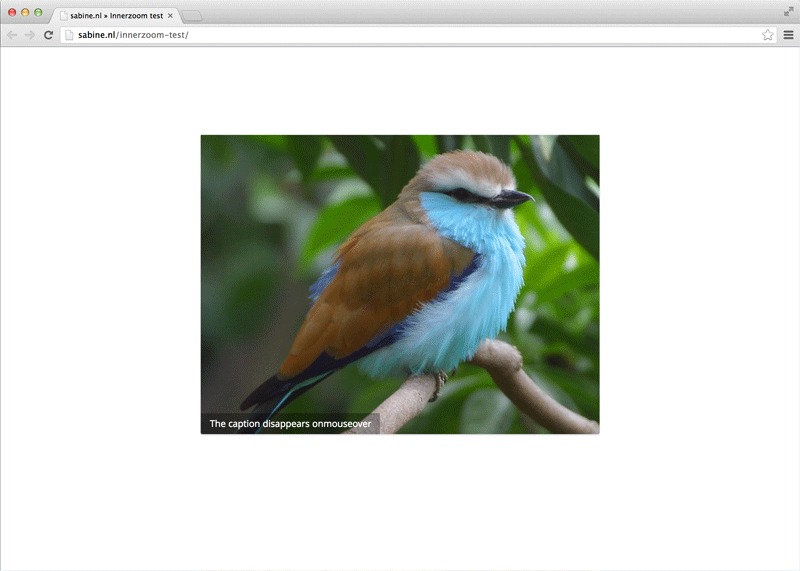
How about captions?
If you have a text in the captions area of your image in the Media Library, it is shown on the picture. The text disappears on mouseover. If you don't want the captions to be shown but don't want to delete them, use a display: none; in your stylesheet. You can change the style of the captions by overriding the css in your own stylesheet.
How do I use the medium or thumbnail size image instead of the large image in the gallery view?
Use [sabineszoom showsize=medium] if you want the medium size or [sabineszoom showsize=thumbnail] for the thumbnail
更新日志:
0.3
- Added Thickbox option
- Renamed functions by adding a prefix to prevent confusion
- Added 'showsize' attribute to shortcode
- Enhanced script- and style enqueing
- First version April 2013
![Upload the pictures in which you want the zoom effect when you are editing your page or post. That way they get attached to the post or page. Add the shortcode [sabineszoom] to the text.](https://cdn.jsdelivr.net/wp/sabines-zoom-gallery/assets/screenshot-1.png)