Safety Exit
| 开发者 | tcordero |
|---|---|
| 更新时间 | 2023年7月5日 04:07 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 6.2.2 |
| 版权: | GPL-2.0+ |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Search for 'Safety Exit' in the plugin directory
- Click install then Activate. OR to install manually
- Download the plugin
- Upload
safety-exit.zipto thewp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress Once installed and activated you will see a new menu item for "Safety Exit". That is where you can customize the button.
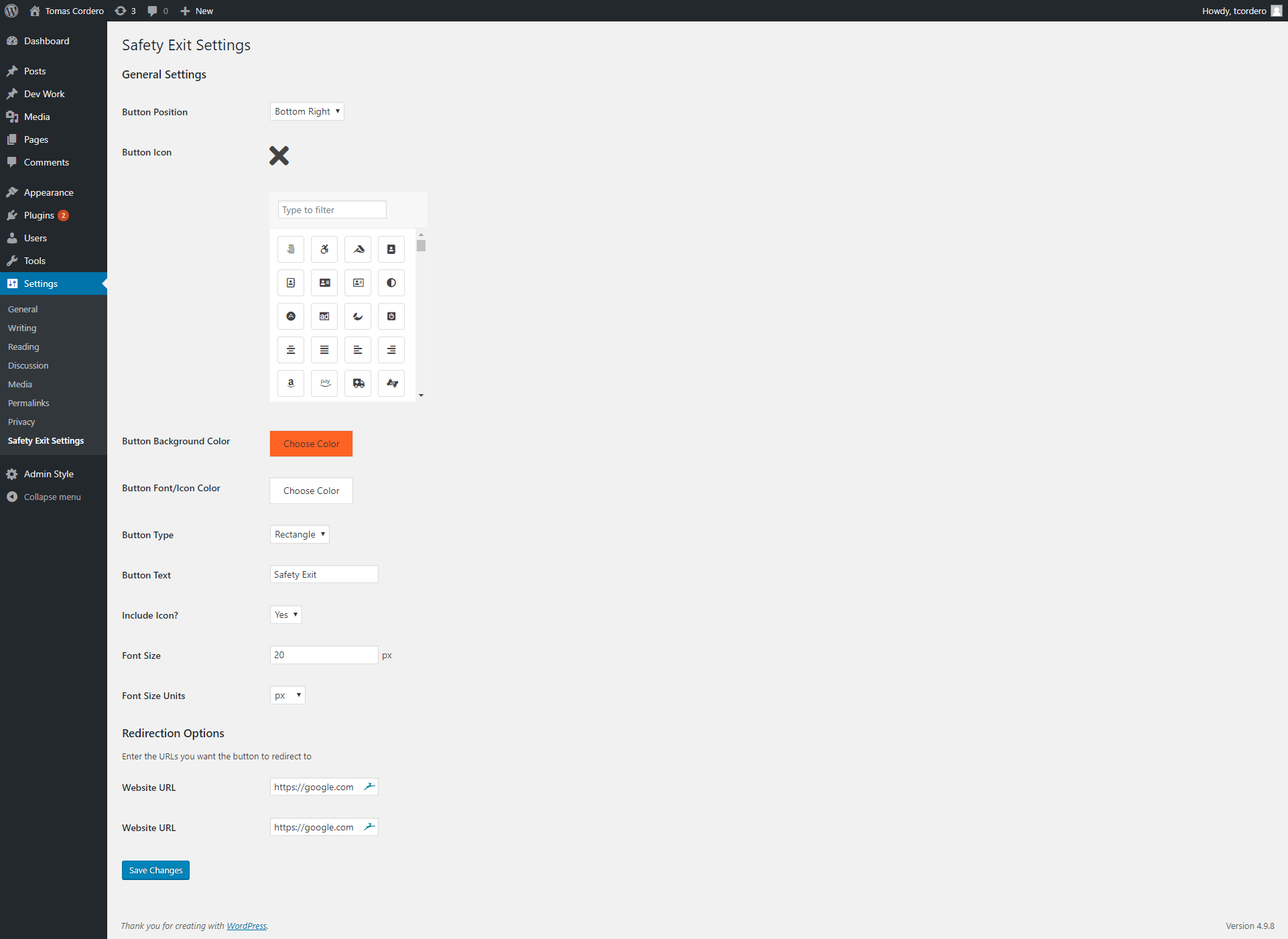
屏幕截图:
常见问题:
Is there an option to delete the browser history?
No. Due to security measures taken by browsers, websites can not delete browser history. If this ever changes or if browsers support a new function that will let websites control history you can expect it to be added to the plugin ASAP.
Can I request features?
Yes! I love feature ideas and requests to make this thing better. You can submit a feature request under the support tab.
Can I customize the button more than the options you gave me?
You can! If you know some CSS you can insert custom CSS and target \"#sftExt-frontend-button\". In the future there are plans to add support for custom HTML and CSS as well as more options to tweak the button more.
Why cant I put the button in the menu or at the top of the page?
Currently there are only two options for button placement. \"Bottom Left\" and \"Bottom Right\". There are plans to add support for other button placement options such as in the menu, as a widget, a banner at the top of the page, and more.
更新日志:
wp_body_open hook, we now run it in the plugin's init method.
1.6.1:
- Tweak: Switched from injecting the button in the footer to injecting it to the wp_body_open. This fixes a bug with certain page builders that use a post / page to create the footer.
1.6.0:
- Improved: Stopped font awesome from loading on frontend if icon is turned off
1.5.0:
- New: Added the ability to hide the button on mobile.
1.4.5:
- Maintenance: Ensured plugin worked with latest version of Wordpress
1.4.4:
- Fixed: Merged PR#1 to add support for bedrock hosted Wordpress sites.
1.4.3:
- Fixed: Added quick test to ensure required core files exist. If the test fails it wont initialize the plugin.
1.4.2:
- Fixed: Updated CSS for round and square buttons to center icon.
- Fixed: Removed random options file that was hanging up server cron jobs.
- Improved: Added some needed security to protect agains attacks.
1.4.1:
- Fixed: Hot fix for the page selection tool
1.4.0:
- New: Added ability to show safety button on all pages or specific page.
1.2.2:
- Tweak: Updated Read Me to include new tags and include a road map
1.2.1:
- Fixed: removed debug bug
1.2.0:
- New: Added option to change border radius on the rectangle.
- New: Added option for square button
- Tweak: Moved the settings link to the main menu and out from under the settings tab. This should make it easier to find.
- Fixed: The round button had a bug where it wouldnt display the icon correctly. That is fixed and should display correctly
1.1.3:
- Tweak: Made it so you arent forced to have all uppercase text. Now to control the font capitalization you just type the word with the capitalization you want to be displayed
1.0.3:
- Fixed: 404s on frontend
1.0.2:
- Removed: Menu option for now (not ready for prod)
1.0.0:
- Fist release