
Wordpress Passwordless Auth plugin
| 开发者 | sawolabs |
|---|---|
| 更新时间 | 2021年10月23日 16:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Features of the plugin: -Passwordless Authentication -Customised Frontend Forms -Data Autonomy - Secure your data and trust -Improved customer onboarding
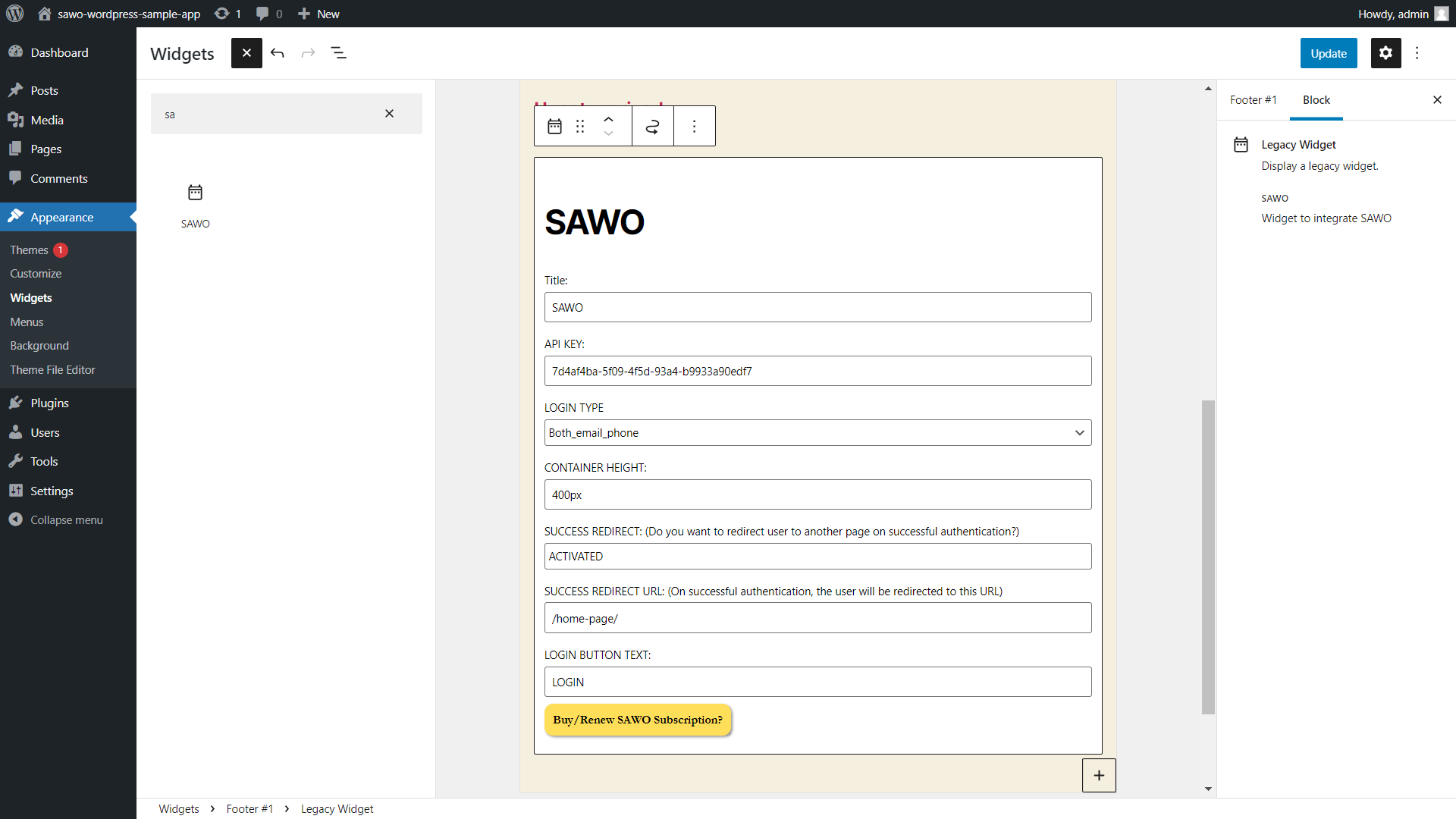
安装:
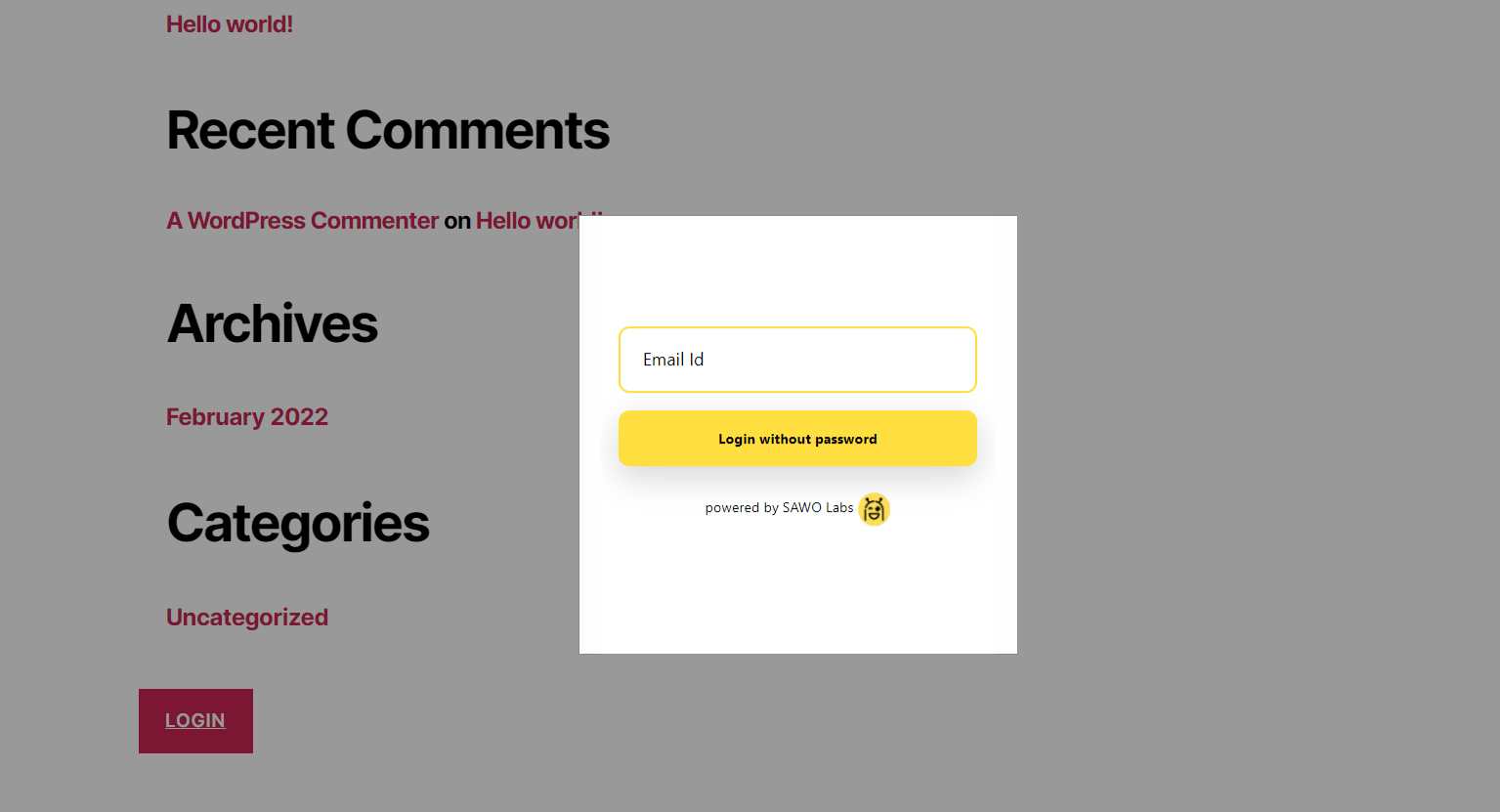
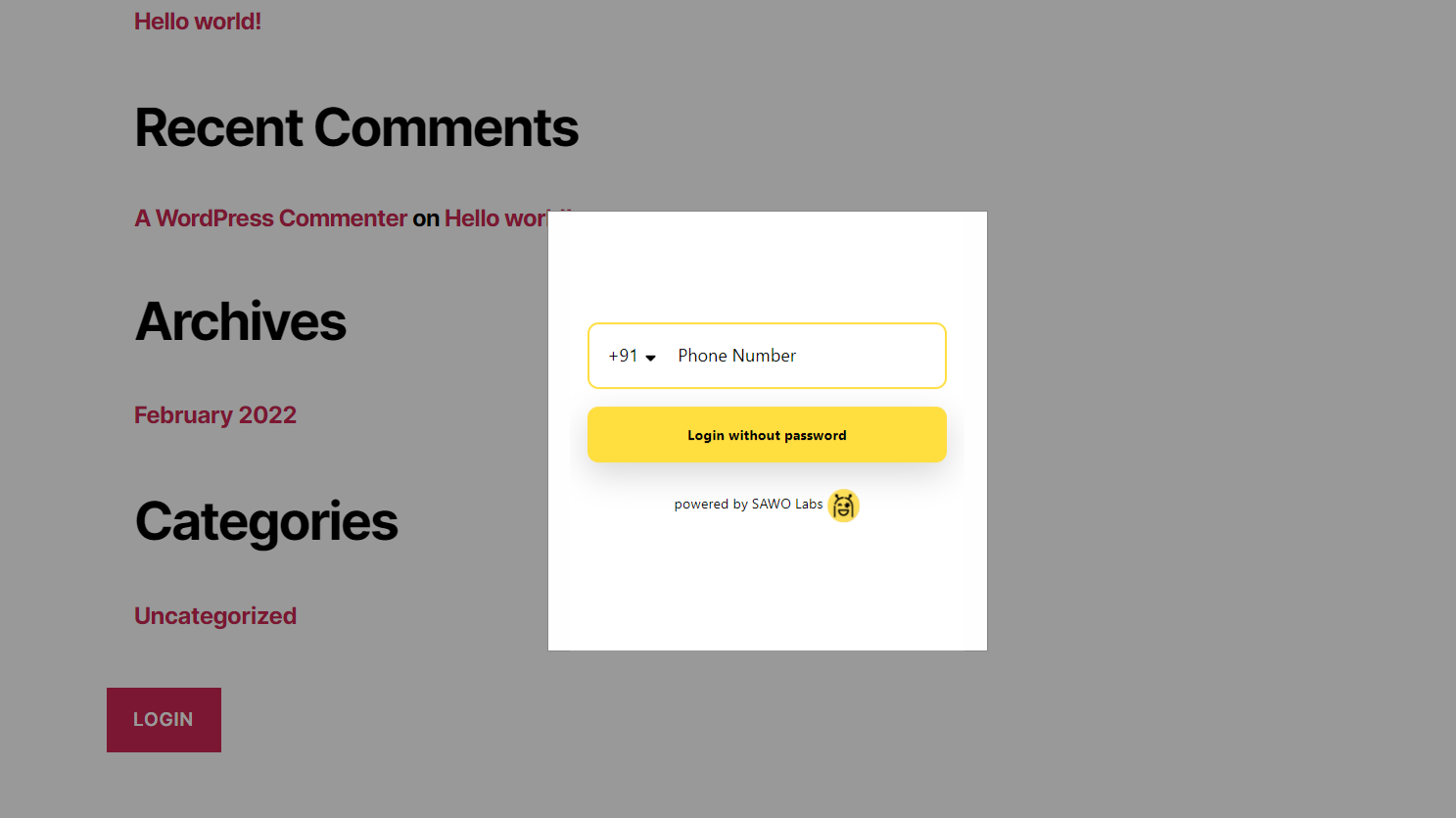
屏幕截图:
常见问题:
Is the plugin free to install and activate?
Yes, this plugin is free to use. You don’t need to pay anything in order to install and integrate this plugin.
How many authentications are available with this plugin?
With the free plan , you will get 5000 authentications. If you want to upgrade the number of auths, you can always choose the one that works for you. Take a look at our pricing plans here
Can I access the registered users data?
Yes, you can access the registered users data from your WordPress Admin panel. For any help, reach out to our support.
Can I customise the Login form?
Yes, you can customise the Login form from the SAWO Dev Console. You can style the form with any component you like from the Design field in the Dashboard.
Can I redirect the user to any external url after registration?
Yes, you have an option of activating a success redirect page. You can do this by selecting ‘Activate’ while integrating your SAWO widget with WordPress. You can add a link or any external URL to which you want your user to get redirected.
My question is not answered here, where can I find support?
You can always join our community and ask for help. You can also reach us out with specific queries over here: support@sawo.dev
更新日志:
- Version 2.0.4
- Version 2.0.3
- Version 2.0.2
- Version 2.0.1
- Version 2.0
- Version 1.0
<?php code(); // goes in backticks ?>